7 bước kiểm tra SEO trang Web mà bạn cần phải tiến hành ngay
Khi nói đến SEO, chúng ta biết rằng việc xây dựng liên kết là một quá trình liên tục, nhưng nếu quá quan tâm chúng thì chúng ta dễ bỏ bê các khía cạnh SEO khác trên trang.
Các việc thay đổi, cập nhật theme, Plugin trên trang có thể tình cờ gây ra một số lỗi dẫn đến vấn đề SEO trên trang web. Trừ khi bạn chủ động tìm kiếm các lỗi này, bởi vì chúng sẽ không được chú ý và ảnh hưởng tiêu cực đến việc xếp hạng của bạn trên Google.
Ví dụ: Gần đây tôi mới nhận ra rằng tôi đã chặn các hình ảnh trong một trong các blog của tôi cách đây gần 6 tháng vì tệp robots.txt cũ và bị bỏ quên. Hãy tưởng tượng tác động như một lỗi nhỏ như vậy có trên bảng xếp hạng của bạn!
Kiểm tra SEO trên trang
Dưới đây là 7 bước kiểm tra quan trọng mà bạn cần phải tiến hành ngay để đảm bảo rằng việc SEO trên trang của bạn luôn được giữ trên top.
Lưu ý: Mặc dù cách kiểm tra này dành cho những người đang chạy một blog WordPress, chúng có thể được sử dụng cho bất kỳ blogger nào trên bất kỳ nền tảng nào.
1. Kiểm tra trang web của bạn cho các liên kết bị hỏng
Các trang có liên kết bị hỏng (có thể là internal hoặc external link) có thể bị mất thứ hạng trong kết quả tìm kiếm. Ngay cả khi bạn có quyền kiểm soát internal, bạn không có quyền kiểm soát external link.
Có một khả năng rất lớn rằng một trang web hoặc tài nguyên mà bạn liên kết không còn tồn tại hoặc đã được chuyển đến một url khác. Việc đó dẫn đến kết quả là vô tình tạo ra một liên kết bị hỏng. Đây là lý do tại sao tôi khuyến khích các bạn kiểm tra chúng ngay lập tức để tránh việc rớt hạng trên Google.
Có rất nhiều cách để kiểm tra các liên kết bị hỏng, nhưng một trong những cách dễ nhất và hiệu quả nhất là với phần mềm ScreamingFrog.
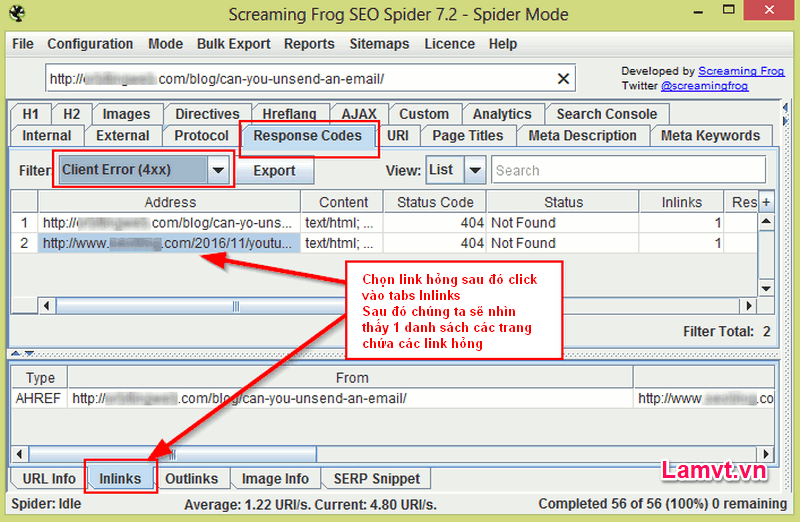
Để tìm các liên kết hỏng trên trang web của bạn bằng cách sử dụng ScreamingFrog, hãy nhập url của bạn vào khoảng trống đã cung cấp và nhấp vào nút “Start”. Khi quá trình thu thập thông tin hoàn tất, hãy chọn tab Response Codes và lọc kết quả của bạn dựa trên “Client Error (4xx)”. Bây giờ bạn sẽ có thể thấy tất cả các liên kết bị hỏng.
Nhấp chuột vào mỗi liên kết bị hỏng và sau đó chọn Inlinks tab để xem trang nào chứa liên kết hỏng. (tham khảo hình ảnh dưới đây.)
Nếu bạn đang sử dụng WordPress, bạn cũng có thể sử dụng Plugin như Broken Link Checker. Plugin này sẽ tìm và sửa tất cả các liên kết hỏng.
Một cách khác để kiểm tra các liên kết hỏng là thông qua Google Search Console. Đăng nhập và đi đến Crawl > Crawl Errors và kiểm tra lỗi “404” và “không tìm thấy” dưới phần URL Errors.
Nếu bạn tìm thấy lỗi 404 url, hãy nhấp vào URL và sau đó truy cập vào Linked From tab để xem trang có chứa URL bị hỏng này.
2. Sử dụng lệnh site để kiểm tra sự hiện diện của các trang có giá trị thấp trong Google index.
Toán tử lệnh “site: sitename.com” hiển thị tất cả các trang trên trang web của bạn được index bởi Google.

Bằng cách này, bạn sẽ có thể kiểm tra xem tất cả các trang được index có chất lượng hay hay không nếu có một số trang có giá trị thấp.
MẸO: Nếu trang web của bạn có nhiều trang, hãy thay đổi cài đặt Google tìm kiếm để hiển thị 100 kết quả cùng một lúc. Theo cách này bạn có thể dễ dàng quét qua tất cả các kết quả một cách nhanh chóng.
Ví dụ về trang có giá trị thấp sẽ là trang ‘kết quả tìm kiếm’. Bạn có thể có một hộp tìm kiếm trên trang web của bạn và có khả năng rằng tất cả các trang kết quả tìm kiếm đang được thu thập thông tin và index. Tất cả các trang này không chứa gì ngoài liên kết, và do đó có ít hoặc không có giá trị. Tốt nhất là giữ cho các trang này không được index.
Một ví dụ khác là sự hiện diện của nhiều versions của cùng một trang. Điều này có thể xảy ra nếu bạn điều hành một cửa hàng trực tuyến và kết quả tìm kiếm của bạn có thể được sắp xếp.
Đây là ví dụ về nhiều versions của cùng một trang tìm kiếm:
- http://sitename.com/products/search?q=chairs
- http://sitename.com/products/search?q=chairs&sort=price&dir=asc
- http://sitename.com/products/search?q=chairs&sort=price&dir=desc
- http://sitename.com/products/search?q=chairs&sort=latest&dir=asc
- http://sitename.com/products/search?q=chairs&sort=latest&dir=desc
Bạn có thể dễ dàng loại trừ các trang đó khỏi bị index bằng cách không cho phép chúng có trong robots.txt hoặc bằng cách sử dụng thẻ meta của robot. Bạn cũng có thể chặn các tham số URL khỏi thu thập dữ liệu bằng cách sử dụng Google Search Console bằng cách vào Crawl > URL Parameters.
3. Kiểm tra robots.txt để xem liệu bạn đang chặn các tài nguyên quan trọng hay không.
Khi sử dụng CMS như WordPress, rất dễ vô tình chúng ta chặn nội dung quan trọng như hình ảnh, Javascript, CSS và các tài nguyên khác mà thực sự có thể giúp Google bots truy cập / phân tích trang web của bạn tốt hơn.
Ví dụ: Chặn thư mục wp-content trong robots.txt của bạn có nghĩa là ngăn chặn các hình ảnh không bị thu thập thông tin. Nếu Google bots không thể truy cập vào các hình ảnh trên trang web của bạn, việc xếp hạng cua bạn sẽ được cao hơn vì chúng ta không vào được ảnh nữa. Tương tự, hình ảnh của bạn sẽ không thể truy cập qua tìm kiếm hình ảnh của Google, giảm lưu lượng truy cập không phải trả tiền của bạn.
Theo một cách tương tự, nếu Google bots không thể truy cập vào Javascript hoặc CSS trên trang web của bạn, họ không thể xác định xem trang web của bạn có đáp ứng hay không. Do đó, ngay cả khi trang web của bạn đáp ứng, Google sẽ nghĩ nó không phải là kết quả cần tìm và trang web của bạn sẽ không xếp hạng tốt trong các kết quả tìm kiếm di động.
Để tìm hiểu xem liệu bạn đang chặn các tài nguyên quan trọng, hãy đăng nhập vào Google Search Console của bạn và chuyển tới Google Index > Blocked Resources. Ở đây bạn sẽ có thể xem tất cả các tài nguyên mà bạn đang chặn. Bạn có thể bỏ chặn các tài nguyên này bằng robots.txt (hoặc thông qua .htaccess nếu cần).
Ví dụ: Giả sử bạn đang chặn hai nguồn sau đây:
- /wp-content/uploads/2017/01/image.jpg
- /wp-includes/js/wp-embed.min.js
Bạn có thể bỏ chặn những tài nguyên này bằng cách thêm tệp sau vào tệp robots.txt của bạn:
- Allow: /wp-includes/js/
- Allow: /wp-content/uploads/
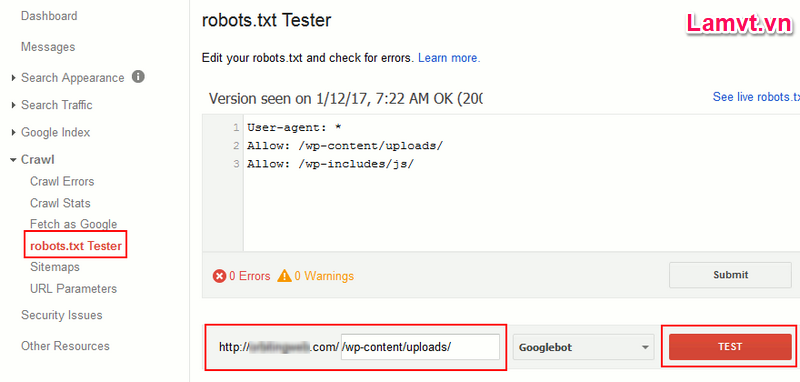
Để kiểm tra kỹ các tài nguyên này không thể thu thập thông tin, đi tới Crawl > Robots.txt tester trong Google Search Console của bạn, sau đó nhập URL vào khoảng trống đã cung cấp và nhấp vào Test.
4. Kiểm tra nguồn HTML của các bài viết và các trang quan trọng để đảm bảo mọi thứ đều đúng.
Để đảm bảo chúng hoạt động tốt, bạn nên cài đặt Plugin SEO cho việc tối ưu hóa trang web. Mã nguồn HTML là cách tốt nhất để đảm bảo rằng tất cả các thẻ meta dựa trên SEO của bạn đang được thêm vào các trang bên phải. Đó cũng là cách tốt nhất để kiểm tra các lỗi cần được khắc phục.
Nếu bạn đang sử dụng một blog WordPress, bạn chỉ cần kiểm tra các trang sau (trong hầu hết các trường hợp):
- Trang chủ / frontpage
- Bất kỳ trang bài viết nào
- Một trong các trang danh mục (trang đầu tiên và một vài trang được phân trang)
- Trang đính kèm đa phương tiện
- Các trang khác
Như được chỉ ra, bạn chỉ cần kiểm tra mã nguồn của một hoặc hai của mỗi trang này để đảm bảo mọi thứ đều đúng. Để kiểm tra mã nguồn, hãy thực hiện theo các bước sau:
- Mở trang cần kiểm tra trong cửa sổ trình duyệt của bạn.
- Nhấn Ctrl + U trên bàn phím để hiển thị nguồn trang hoặc nhấp chuột phải vào trang và chọn “View Source“.
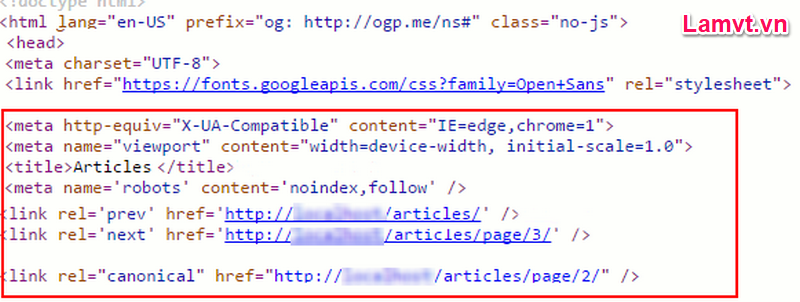
- Bây giờ hãy kiểm tra nội dung trong các thẻ ‘head’ (<head> </ head>) để đảm bảo mọi thứ đều đúng.
Đây là một vài kiểm tra mà bạn có thể thực hiện:
- Hãy kiểm tra xem các trang có nhiều trường hợp của thẻ meta giống nhau, chẳng hạn như tiêu đề hoặc thẻ mô tả meta. Điều này có thể xảy ra khi một Plugin và chủ đề chèn thêm thẻ meta tương tự vào tiêu đề.
- Xem trang có thẻ meta robots chưa và đảm bảo rằng nó đã được thiết lập đúng cách. Nói cách khác, hãy kiểm tra để đảm bảo rằng thẻ robot không bị vô tình đặt thành Noindex hoặc Nofollow cho các trang quan trọng. Và đảm bảo rằng nó thực sự được đặt thành Noindex cho các trang có giá trị thấp.
- Nếu nó là một trang paginated, hãy kiểm tra xem bạn có đúng thẻ rel=”next” và rel=”prev” không.
- Kiểm tra xem các trang (đặc biệt là các trang đăng bài và trang chủ) có các thẻ hợp lệ hay không (đặc biệt là thẻ “OG Image”), các thẻ Twitter, và các thẻ khác như các thẻ Schema.org (nếu bạn đang sử dụng họ).
- Kiểm tra xem trang có thẻ rel=”canonica” và đảm bảo rằng trang đó đang hiển thị đúng URL hợp quy.
- Kiểm tra xem các trang có thẻ meta chế độ xem. (thẻ này rất quan trọng đối với phản hồi trên thiết bị di động).
5. Kiểm tra lỗi khả năng sử dụng di động.
Các trang web không đáp ứng sẽ không xếp hạng tốt trong các kết quả tìm kiếm di động của Google. Ngay cả một sự thay đổi nhỏ như chặn một tài nguyên có thể làm cho trang web phản hồi không tốt đối với quan điểm của Google.
Vì vậy ngay cả khi bạn nghĩ rằng trang web của mình đáp ứng, hãy thực hiện kiểm tra xem các trang của bạn có thân thiện với thiết bị di động hoặc nếu họ có lỗi khả năng sử dụng di động.
Để thực hiện việc này, đăng nhập vào Google Search Console và đi tới Search Traffic > Mobile Usability để kiểm tra xem có bất kỳ trang nào trong số những trang này hiển thị lỗi về khả năng sử dụng di động.
Bạn cũng có thể sử dụng thử nghiệm công cụ thân thiện với điện thoại di động của Google để kiểm tra các trang cá nhân.
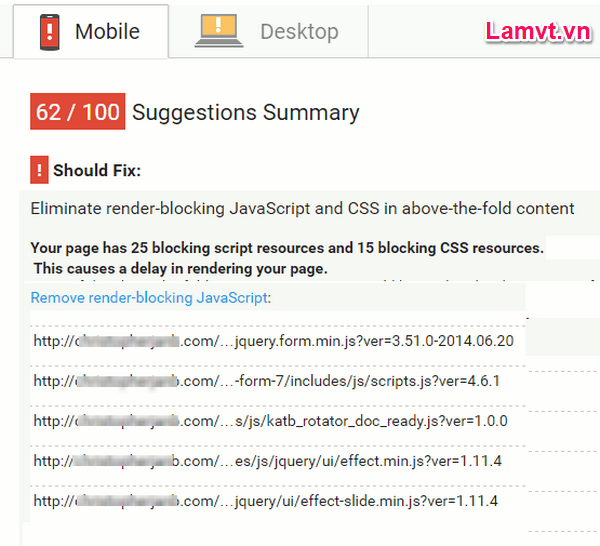
6. Kiểm tra các scripts ngăn chặn render.
Bạn có thể đã thêm một Plugin mới hoặc chức năng vào blog của mình, nhưng việc làm này đã vô tình gọi đến nhiều tệp Javascript và CSS trên tất cả các trang của trang web của bạn. Chức năng của Plugin có thể là cho một trang duy nhất, nhưng chúng lại gọi đến các file Javascript và CSS của nó là trên tất cả các trang.
Ví dụ: Bạn có thể đã thêm Plugin dạng liên hệ chỉ hoạt động trên một trang – trang liên hệ của bạn. Nhưng Plugin có thể đã thêm các tệp Javascript của nó trên mọi trang.
Càng có nhiều mã Javascript và CSS trên một trang sẽ dẫn đến việc phải tải nhiều lần. Điều này làm giảm tốc độ trang của bạn mà có thể tác động tiêu cực đến thứ hạng công cụ tìm kiếm của bạn.
Cách tốt nhất để đảm bảo điều này không xảy ra là kiểm tra trang bài viết của trang web của bạn sử dụng công cụ Google’s pagepeed Insights một cách thường xuyên. Hãy kiểm tra xem liệu có các file Javascript ngăn chặn hiển thị và tìm ra nếu các tập lệnh này là cần thiết để trang hoạt động đúng.
Xem thêm:
7. Kiểm tra và theo dõi thời gian chết của trang web
Thời gian chết của web không chỉ đẩy khách truy cập đi xa mà còn làm ảnh hưởng đến quá trình SEO của bạn. Đây là lý do tại sao cần kiểm soát thời gian hoạt động của trang web của bạn liên tục.
Có rất nhiều dịch vụ miễn phí và thanh toán như Uptime Robot, Jetpack Monitor, Pingdom, Montastic, AreMySitesUp và Site24x7 có thể giúp bạn làm được điều đó. Hầu hết các dịch vụ này sẽ gửi cho bạn một Email hoặc thậm chí là một thông báo di động để thông báo cho bạn về thời gian nghỉ của trang web. Một số dịch vụ cũng gửi cho bạn báo cáo hàng tháng về cách trang web của bạn hoạt động.
Nếu bạn thấy rằng trang web của mình gặp phải thời gian chết, đã đến lúc phải xem xét việc thay đổi máy chủ lưu trữ web của bạn.
Đây là một số điều rất quan trọng để kiểm tra để SEO trên trang của bạn luôn được tối ưu hóa một cách cao nhất. Bạn nên tiến hành kiểm tra một cách thường xuyên để đảm bảo rằng điểm SEO trên trang web của bạn luôn đứng vị trí cao và xếp hạng của bạn không bị ảnh hưởng.