Bootstrap table Bảng Bootstrap
Bootstrap Table – bảng bootstrap và bảng html có gì khác nhau? Trước khi tìm hiểu bảng bootstrap trong đầu mình cũng đã có suy nghĩ này, và mình cũng tưởng tượng ra chắc chắn bảng bootstrap có tính năng gì đó tiện ích hơn bảng html chứ. Trong đầu bạn có cùng suy nghĩ với mình trước kia không? Nếu bạn có cùng suy nghĩ với mình thì bạn đã đúng rồi. Vậy cụ thể bảng bootstrap tiện ích như thế nào chúng ta sẽ cùng tìm hiểu trong các phần dưới:
Xem thêm: Hướng dẫn học HTML, CSS
- Lớp .table
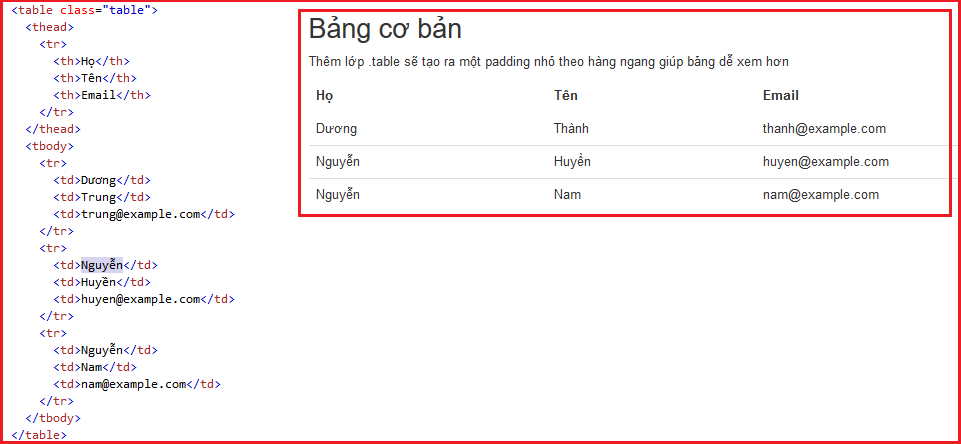
Bảng html bạn cần sử dụng các thuộc tính để tạo khoảng cách, vạch ngăn giữa các hàng, giúp người xem dễ dàng đọc bảng hơn. Nhưng với bảng bootstrap bạn không cần thủ công đến vậy,bạn chỉ cần thêm lớp .table vào thẻ <table>, lớp .table có thuộc tính padding sẽ tạo ra một khoảng cách nhỏ theo hàng ngang, giúp bảng dễ xem hơn.
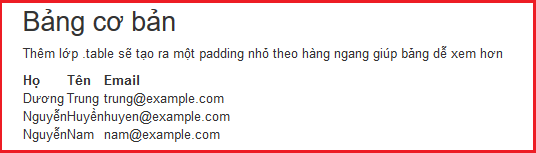
Khi chưa sử dụng lớp .table
Khi sử dụng lớp .table
Xem thêm: Bootstrap là gì? Cách sử dụng bootstrap trong thiết kế website.
- Lớp .table-striped
Lớp .table-striped sẽ tự động thêm thuộc tính background-color với mã màu #F9F9F9 vào các thẻ <tr> cách nhau một giúp bảng của bạn xem dễ dàng hơn.
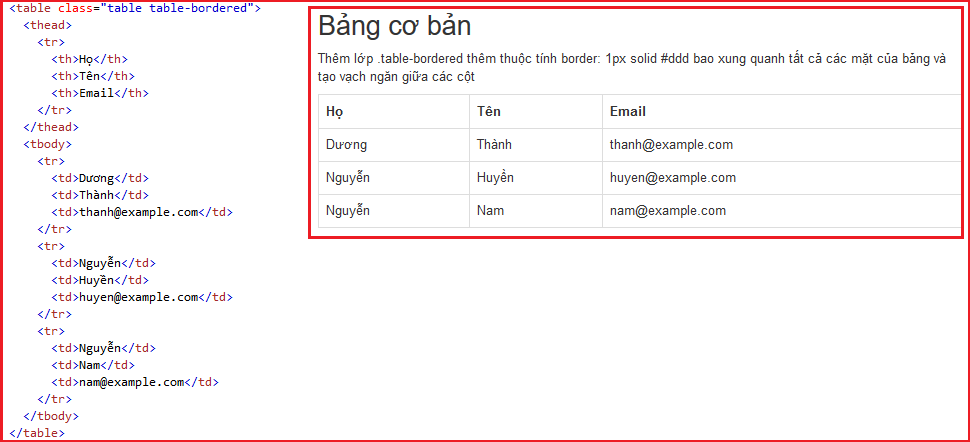
- Lớp .table-bordered
Lớp .table-bordered thêm thuộc tính border: 1px solid #ddd bao xung quanh tất cả các mặt của bảng và tạo vạch ngăn giữa các cột .
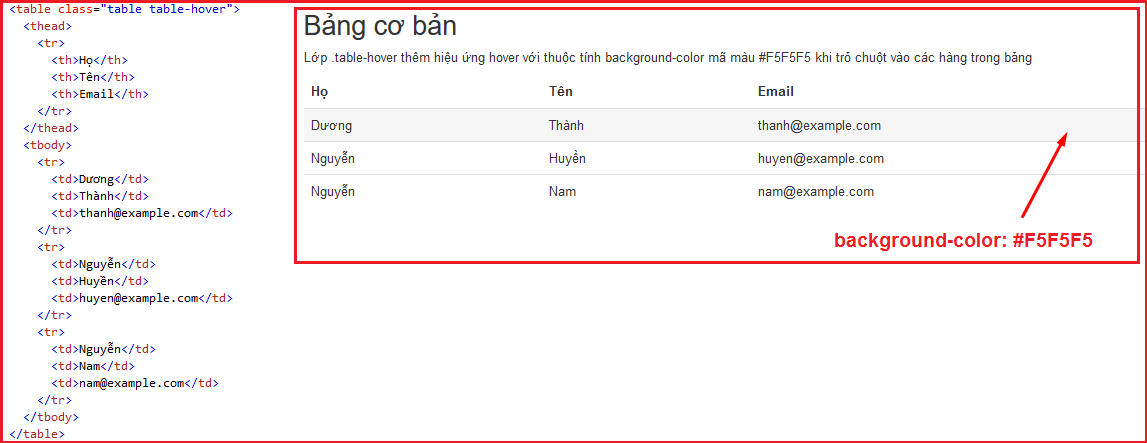
- Lớp .table-hover
Lớp .table-hover thêm hiệu ứng hover với thuộc tính background-color mã màu #F5F5F5 khi trỏ chuột vào các hàng trong bảng.
Xem thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
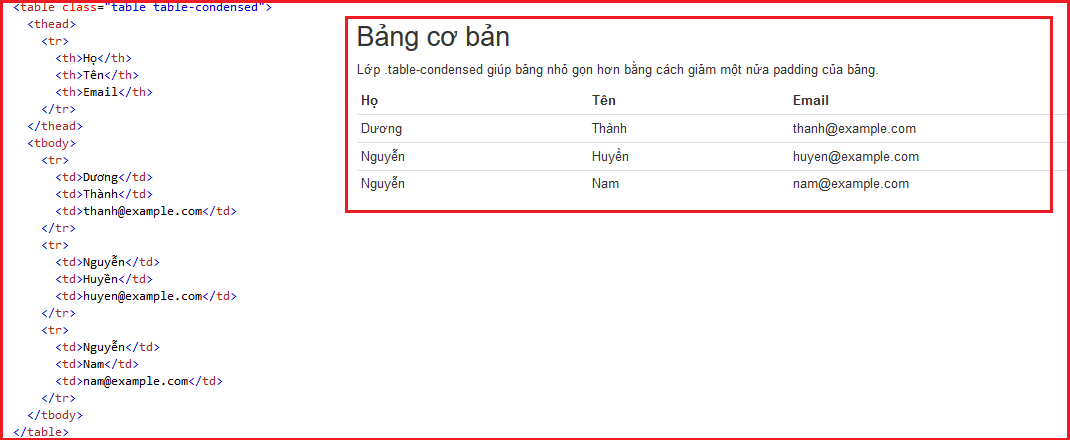
- Lớp table-condensed
Lớp .table-condensed giúp bảng nhỏ gọn hơn bằng cách giảm một nửa padding của bảng.
- Lớp .table –responsive
Lớp .table-responsive giúp bảng hiển thị tốt trên các màn hình có chiều rộng <768px. Và khi xem nội dung trên màn hình có chiều rộng >768px bảng hiển thị không có gì khác so với màn có chiều rộng <768px.
- Một số lớp khác
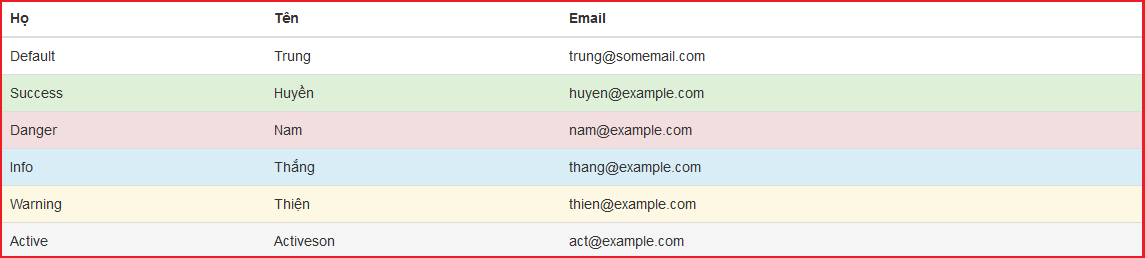
Một số lớp khác được sử dụng để tô màu cho các hàng < tr > hoặc các ô trong bảng < td >
+ Lớp .active: thêm thuộc tính background-color mã màu #F5F5F5 vào các thẻ <td>
+ Lớp .success: thêm thuộc tính background-color mã màu #DFF0D8 vào các thẻ <td>
+ Lớp .info: thêm thuộc tính background-color mã màu #D9EDF7 vào các thẻ <td>
+ Lớp .warning: thêm thuộc tính background-color mã màu #FCF8E3 vào các thẻ <td>
+ Lớp .danger: thêm thuộc tính background-color mã màu #F2DEDE vào các thẻ <td>
Phần bảng bootstrap này khác ngắn và dễ nhớ, bạn hãy bắt tay vào sử dụng những lớp trên tạo ra những bảng danh sách, bảng phân tích, bảng theo dõi…đầy màu sắc và dễ xem nhé.
Xem thêm: Quy trình viết bài Chuẩn SEO toàn tập