Các phần tử và thẻ trong HTML (Elements, tags)
Ở bài trước chúng ta đã tìm hiểu HTML là gì? Hôm nay chúng ta sẽ tìm hiểu các thành phần bên trong HTML. Trong HTML có 2 thành phần chính là tên thẻ (tagname) và các thuộc tính (attributes).
Contents
Phần tử HTML (HTML Elements)
Một phần tử HTML thường bao gồm một thẻ bắt đầu và một thẻ kết thúc, các nội dung được chèn vào giữa 2 thẻ này. Trong HTML có rất nhiều thẻ, vì vậy mình sẽ chỉ nói các thẻ hay dùng nhất nhé.
Thẻ có thẻ mở và thẻ đóng
- <html> </html>
- <body> </body>
- <head> </head>
- <title> </title>
- <h1> </h1>, <h2> </h2>, …, <h6> </h6>
- <div> </div>
- <p> </p>
- <table> </table>
- <tr> </tr>
- <td> </td>
- <a> </a>
- <ul> </ul>
- <li> </li>
- …
Thẻ khuyết thẻ đóng.
- <meta />
- <input />
- <link />
- …
Tới đây các bạn đã phần nào hình dung ra các thẻ của HTML rồi đúng không? Các bạn nên ghi nhớ cấu trúc mỗi thẻ xem thẻ nào có thẻ đóng, thẻ nào không có thẻ đóng nhé. Oke, giờ chắc các bạn cũng thắc mắc là các thẻ này có thể kết hợp được với nhau không? Mình xin trả lời là có. Mình lấy ví dụ cho các bạn dễ hình dung nhé.
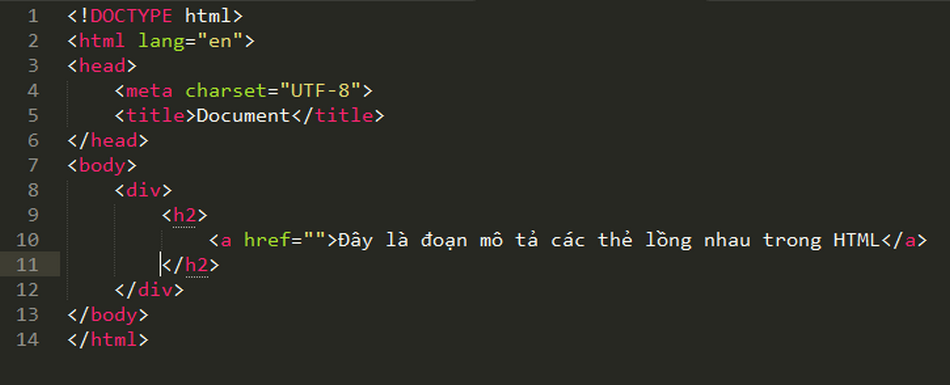
Ví dụ:
Sau khi chạy trên trình duyệt sẽ được kết quả như sau:
Vậy có phải chỉ có mỗi thẻ đó không? Và trong mỗi thẻ đó còn có gì nữa không? Câu trả lời sẽ được đáp trong phần tiếp theo.
Các thuộc tính trong thẻ HTML (HTML Attributes)
Mỗi thẻ có các thuộc tính và chức năng riêng cho từng thẻ.
VD: Thẻ <a>: link tới trang web khác, link tới một page khác.
Thẻ <input>: Tạo ra một ô nhập dữ liệu.
<input type=”text” class=”username” name=”username” value=”” />
Để tìm hiểu sâu hơn về các thẻ, chức năng mỗi thẻ và thuộc tính của nó ra sao thì mời các bạn vào đây để xem: https://developer.mozilla.org/en-US/docs/Web/HTML/Element còn ở đây mình chỉ đề cập một số thẻ cơ bản và hay dùng. Mình sẽ nêu tác dụng và các thuộc tính của chúng ở các bài sau.
Qua bài này chúng ta đã hiểu hơn về HTML rồi phải không nào, nhưng vẫn chưa sâu lắm đâu. Mọi thứ vẫn đang đợi chúng ta ở phía trước. Bài tiếp theo chúng ta sẽ tìm hiểu về các thẻ headings trong HTML.