Tốc độ load trang điều tiên quyết trong SEO 2016
Website của bạn load quá chậm? điều này thật là tồi tệ trong thời đại công nghệ như hiện nay, người dùng Smartphone nhất là với mạng 2G, 3G hoặc nơi sóng wifi yếu sẽ không bao giờ vào được trang web của bạn, và họ cũng cho website của bạn vào blacklist không bao giờ mở lần 2.
Tôi nhớ rằng khi tôi đọc báo đã cả tới 4 năm nay rồi chưa bao giờ vào lại trang như 24 giờ hay mương 14… vì tốc độ của họ quá kinh khủng.
Nhiều năm trước khi thiết kế web bằng Joomla thì việc trình bày Website như một tạp chí hay như một trang báo lớn là điều mơ ước, chính vì vậy việc bác D4J cho ra đời Component D4J Ezine như là một cuộc cách mạng trong việc trình bày bài viết trong Joomla tiếp đến JOOM cho ra đời JA News kèm theo là cả chuỗi JA Teline đến giừo vẫn còn phát triển và đem lại hào quang cho Joomlart. Như vậy, việc trình bày càng nhiều mục, kéo càng nhiều bài ra trang chủ là xu hướng một thời.
Để trở lại vấn đề tốc độ load trang web và SEO, tạm thời mình xin phép nói lan man về vài điều sai lầm khiến trang web của bạn có tốc độ load cực kỳ tồi tệ.
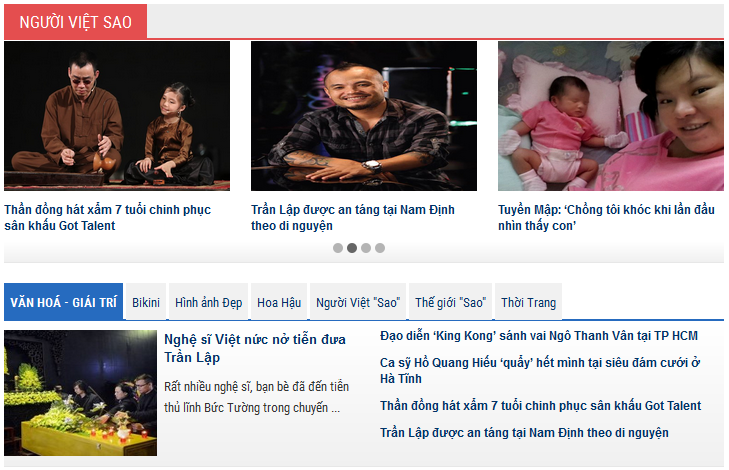
A- Trình bày quá nhiều ra trang chủ
Ngày nay không còn mấy ai ngồi trước cái máy tính để soi từng phần trong trang web của bạn, vì vậy việc thiết kế trình bày quá nhiều ra trang chủ là việc làm quá tồi tệ, nếu muốn làm điều này thì bạn cũng nên tính toán đến việc người dùng vào bằng thiết bị di động. Hơn nữa cần chú ý việc trình bày ra trang chủ những Tab mà load nội dung ẩn sẽ cực kỳ không tốt, nó khiến site bạn load data ra cả nhưng lại không hiện mà chỉ khi người dùng click mới hiện.
Khắc phục: Bạn có thể trình bày nhiều mục nhưng hãy dành thời gian để kiểm tra chắc chắn rằng các TABs load nội dung của bạn bằng AJAX chứ không nên chỉ đơn thuần Tabs ẩn nội dung, click hide show, như vậy sẽ khiến bạn cực kỳ tốn tài nguyên và tốc độ chậm vì người dùng luôn phải load các nội dung mà họ không quan tâm. Trong ảnh nêu trên có rất nhiều nội dung trong các tab ẩn được load ra nhưng chả ai quan tâm, đáng ra chỉ load bằng Ajax khi người dùng click thì mới query và dữ liệu và lôi nó ra thôi, hoặc nếu bạn không biết làm việc với Ajax thì cũng chỉ nên để link đến Catergory mà bạn cần trình bày, khi khách cần thì họ click vào sẽ link đến catergory đó.
Các tốt nhất để hiện nhiều nội dung trên trang chủ hiện nay là áp dụng load bài viết bằng Ajax bằng cuộn chuột theo dạng Newfeed mà rất nhiều các trang lớn hiện nay dùng như Facebook, Tumblr
Xem chi tiết: Kết hợp jQuery Masonry và Infinite Scroll để lấy Newsfeed như Tumblr dạng block
B – Sử dụng Logo Banner quá to
Một số website ngày nay vẫn dùng Banner, Logo to đùng trên, đầu thậm chí lại thêm cả dưới chân trang. Điều này không những phản cảm mà còn làm cho tốc độ load trang rất chậm.
Khắc phục: Hãy dùng những logo có kích thước nhỏ, nếu được bạn nên dùng logo bằng text, chứ hạn chế dùng hình ảnh
C – Lạm dụng Slider
Quá lạm dụng Slider nhất là các slider này luôn luôn load một lượng dữliệu khá lớn để cho mỗi lần cuộn tin của mình, việc làm này diễn ra ở rất nhiều Webmaster mà không biết code, không am hiểu code. Họ chỉ biết cài đặt và sử dụng các plugin có sẵn như là một cái máy.
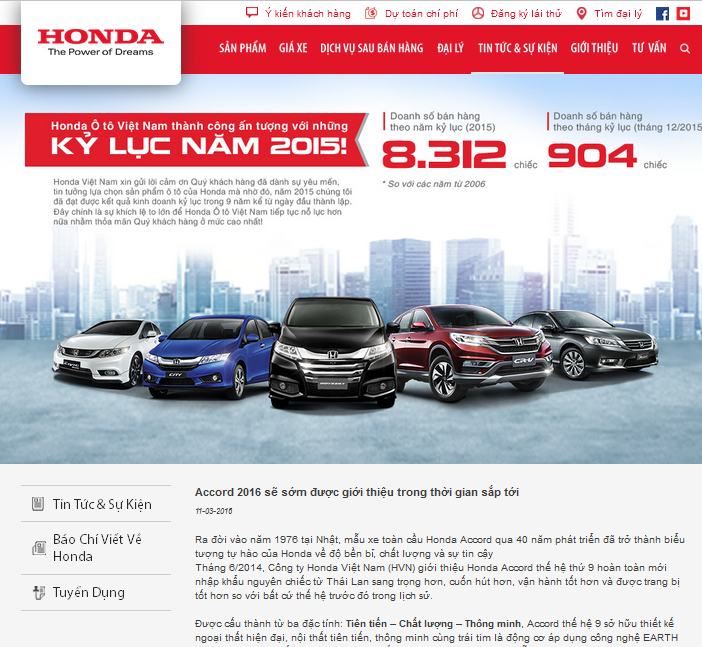
 Trong hình là minh họa một các dùng slider bừa bãi, với load rất nhiều nội dung, và mỗi nội dung đều Load các ảnh Cực kỳ lớn sau đó về làm nhỏ lại bằng CSS width height, như vậy sẽ rất tốn tài nguyên cũng như giảm tốc độ load trang web.
Trong hình là minh họa một các dùng slider bừa bãi, với load rất nhiều nội dung, và mỗi nội dung đều Load các ảnh Cực kỳ lớn sau đó về làm nhỏ lại bằng CSS width height, như vậy sẽ rất tốn tài nguyên cũng như giảm tốc độ load trang web.
Khắc phục: tốt nhất bạn chỉ nên sử dụng 1 slider cho trang chủ, và nhớ các ảnh load ra trong slider phải phù hợp với kích thước của bạn, bạn cần phải biết hàm Crop (cắt ảnh) cho vừa với kích thước bạn sử dụng.
D – Chăm chút quá nhiều tới Header, Footer và SideBar
Việc làm vô bổ ngày nay là chăm chút vào phần đầu của trang và phần cuối trang, cũng như các bên phải trái mà bỏ đi phần nội dung cốt lõi người đọc cần.
Hãy xem chính trang của mình đây, các bạn sẽ thấy Header và footer, cột trái phải đều gần như không có, dành không gian chính phục vụ người đọc nội dung.
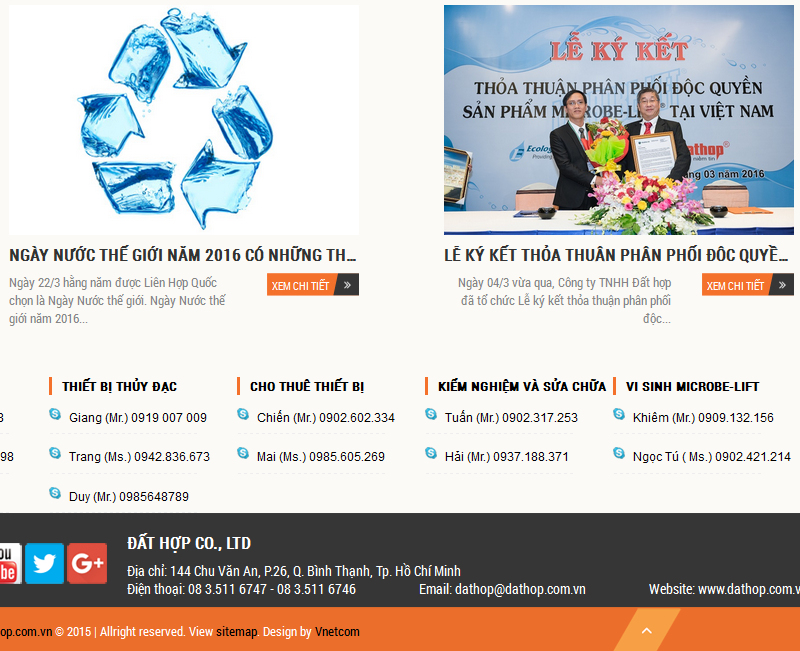
Hình minh họa cho một website quá chăm chút phần chân trang.
Khắc phục: Ngày nay việc thể hiện vừa và đủ các thông tin cần thiết cho khách hàng là đủ, nhiều công ty vẫn theo lỗi tư duy cũ là trưng hết toàn bộ ban bệ ra phần footer thể hiện sự hoành tráng, nhưng biết đâu rằng SEO không lên TOP thì không có khách chứ lấy đâu ra người vào xem sự hoành tráng đó.
E – Sử dụng lặp lại cả Header,Slider và Footer quá nhiều trong phần chi tiết bài viết
Khi khách hàng đã muốn đọc một nội dung của bạn chi tiết thì hãy cố gắng dành không gian cho họ đọc, đừng cố load lại cái banner, hay slider trên TOP hoặc load quá nhiều Footer hoặc sidebar mà khách không quan tâm.
Hình minh họa khi mở một nội dung chi tiết vẫn chình ình cái banner to tướng trên slider
Khắc phục: hãy cố gắng lược bỏ những thứ không cần thiết, để đưa nội dung đến người dùng nhanh nhất, đa số các người khách viếng thăm bạn ngẫu nhiên là qua các bài viết chi tiết, chứ ít ai đến với bạn bằng trang chủ.
F – Sử dụng quá nhiều chi tiết trong thiết kế khiến coder phải dùng ảnh thay bằng dùng màu
Ngày này các website càng trở nên đơn giản, vì vậy việc dùng các web có ít ảnh trong thiết kế và dùng nhiều mảng màu hơn tập dung vào CSS hơn, ví như trước đây việc dùng các Icon là thường dùng bằng ảnh thì ngày nay dùng font chữ là đủ cho các bạn, hơn nữa nếu một coder giỏi, người làm HTML CSS giỏi thì việc dùng CSS Images Sprites là việc làm cần thiết.
Khắc phục: sử dung các template có cấu trúc hiện đại, code đơn giản,ít dùng background hoặc Icon bằng ảnh, sử dụng thay thế bằng font icon,css
G – Dùng quá nhiều plugin can thiệp vào hệ thống mà không hiểu hết chức năng và code của các plugin
Nhiều bạn trẻ ngày nay chỉ code cho khách hàng của họ CHO XONG, vì vậy bề ngoài nhìn rất đẹp nhưng thực chất bên trong họ cài đặt đến hàng chục thậm chí vài chục plugin.
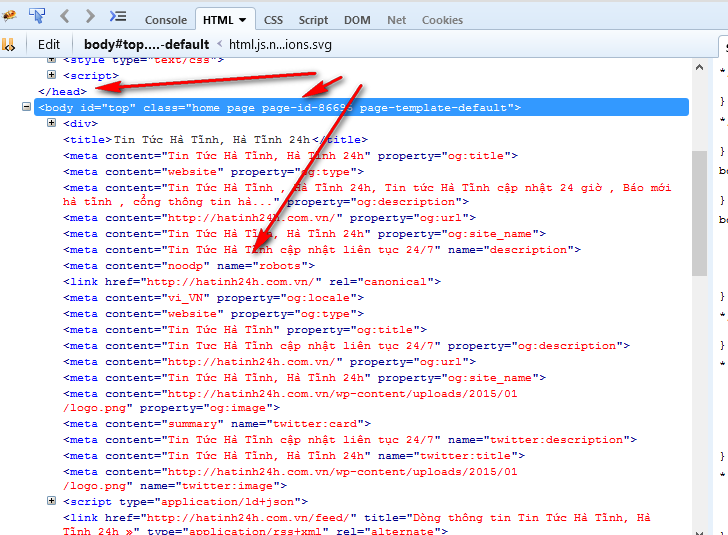
Khi mình viewsoủce code của họ lên thì phần các thẻ đáng ta phải nằm trong phần HEAD thì nó nhảy hết cả xuống BODY
hình minh họa
Các thẻ trong hình đáng ra phải nằm trong HEAD thì lại nhảy hết cả xuống BODY.
Khắc phục: hãy hiểu và control được việc mình làm, hiểu và biết về theme và template plugin mà bạ cài đặt
Tạm kết:
Dùng template, theme không bản quyền, thuê hoặc nhờ coder kém hiểu biết, giá rẻ, cài quá nhiều plugin không cần thiết sẽ khiến bạn gặp thảm họa về tốc độ load trang và người dùng sẽ bỏ bạn mà đi sang các trang khác.
Bạn phải nghĩ bạn là người phục vụ, chứ không được bá chủ như mấy website CHẤM GOV bá quyền, vì vậy việc cải thiện tốc độ load trang là cần làm ngay.
Liên kết hữu ích và giải pháp hiện đại đó là dùng AMP HTML: AMP HTML là gì hoặc các bạn dùng Facebook Instant Articles là gì
Các bạn có thể ngỡ ngàng khi load trang bạn với AMP đấy nhé