Tùy biến trang single trong WordPrerss
Bài viết (single post) là một thành phần quan trọng trong WordPress để hiển thị nội dung mà bạn muốn ra bên ngoài. Bài viết thường có một giao diện cố định cho tất cả các loại bài viết ở bất cứ chuyên mục nào.
Nhưng nếu bạn có hai danh mục Tin tức và Khuyến mãi, bạn muốn giao diện bài viết ở hai loại danh mục này hiển thị khác nhau. Ví dụ như bài viết ở danh mục khuyến mãi sẽ có sidebar ở bên trái, còn bài viết ở danh mục Tin tức có sidebar ở bên phải thì phải làm như thế nào?
Ta sẽ tạo file hiển thị cho loại bài viết mà ta cần
Cách 1: Tạo file dạng single-ten-danh-muc.php
Bạn có hai danh mục Tin tức và Khuyến mãi, danh mục tin tức để mặc định, đối với danh mục Khuyến mãi bạn tạo file: single-khuyen-mai.php
Ví dụ, mình có Bài viết 1 trong danh mục tin tức với giao diện mặc định Twety Seventeen của WordPress. Giao diện này có sidebar nằm bên phải.
Giờ mình sẽ tạo một file single-khuyen-mai.php mới trong thư mục theme. Sau đó thêm code này vào file functions.php
add_filter('single_template', 'add_single_template');
function add_single_template( $t )
{
foreach( (array) get_the_category() as $cat )
{
if ( file_exists(TEMPLATEPATH . "/single-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-{$cat->slug}.php";
if($cat->parent)
{
$cat = get_the_category_by_ID( $cat->parent );
if ( file_exists(TEMPLATEPATH . "/single-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-{$cat->slug}.php";
}
}
return $t;
}
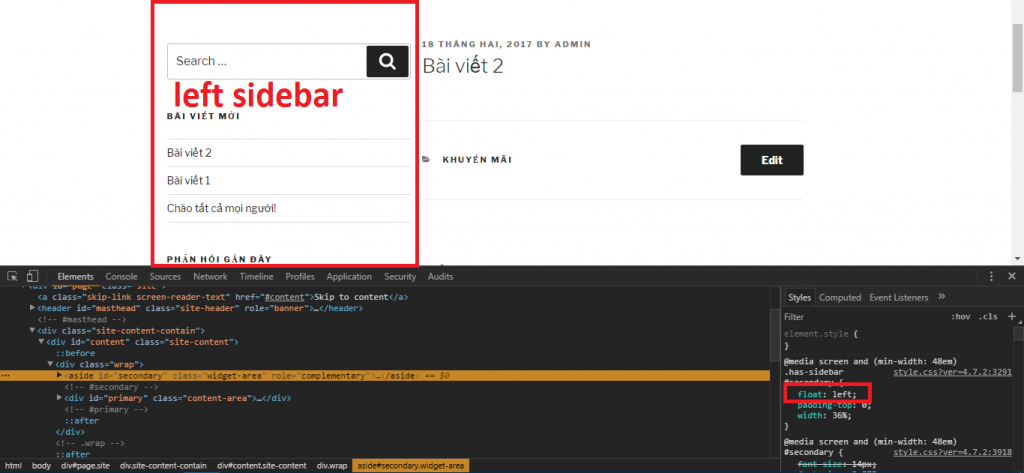
Ta sẽ lấy nội dung file single.php và sửa lại một chút thành nội dung file single-khuyen-mai.php, di chuyển đoạn code <?php get_sidebar(); ?> lên trước để hiển thị sidebar bên trái, vì id secondary của sidebar được set thuộc tính float: right trong css nên ta sửa lại thành float: left;
Kết quả ta được giao diện các bài viết của danh mục Khuyến mãi có sidebar bên trái:
Cách 2: Tạo file dạng single-id-danh-muc.php
Tương tự như cách 1 nhưng ta sẽ tạo file chứa ID của danh mục: danh mục Khuyến mãi có ID là 2, ta tạo file single-2.php, và thêm code sau vào file functions.php
add_filter('single_template', 'add_single_template');
function add_single_template( $t )
{
foreach( (array) get_the_category() as $cat )
{
if ( file_exists(TEMPLATEPATH . "/single-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-{$cat->slug}.php";
if($cat->parent)
{
$cat = get_the_category_by_ID( $cat->parent );
if ( file_exists(TEMPLATEPATH . "/single-{$cat->slug}.php") ) return TEMPLATEPATH . "/single-{$cat->slug}.php";
}
}
return $t;
}
Cách 3: Tạo file template dùng cho mọi bài viết khi cần.
Cách này dựa trên tính năng mới của WordPress đó là Template post. Tạo 1 file mới tên bất kỳ, ví dụ như: khuyen-mai.php chứa đoạn code giao diện bạn muốn, và chèn đoạn comment này vào đầu file:
/**
Template Name Posts: Tên temmplate
*/
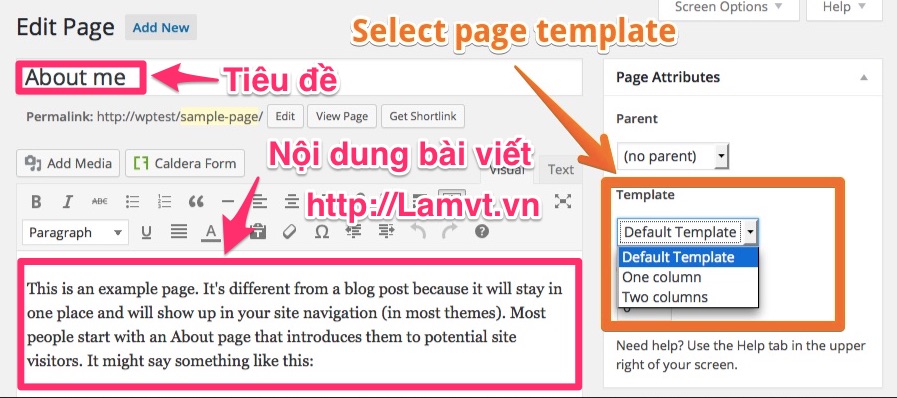
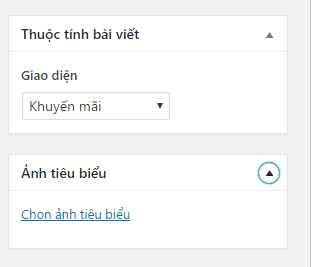
Khi đó sẽ có tùy chọn trong giao diện chỉnh sửa bài viết:
Từ bây giờ, bạn chỉ cần chọn giao diện mà bạn muốn khi viết bài mới, bạn có thể thêm nhiều giao diện theo cách này để sử dụng trong từng mục đích khác nhau.