Vùng chọn trong CSS (CSS Selector)
CSS Selector có vai trò rất quan trọng khi các bạn thiết kế website, tuy nhiên trong CSS có rất nhiều loại selector nên trong bài này mình chỉ nêu một số các selector chính và hay dùng nhất để các bạn tiện theo dõi nhất. Các selector còn lại mình sẽ giải thích trong các bài tiếp theo.
Trước khi đọc bài này thì các bạn nên xem cách viết CSS như thế nào nhé. Vì bài này sẽ có nhiều kiến thức liên quan đến phần đó.
Contents
Selector là gì?
Vùng chọn trong CSS là khu vực mà bạn muốn nó được áp dụng quy tắc CSS. Vùng chọn có thể là tên thẻ HTML hoặc thuộc tính của HTML.
Như các bạn đã biết thì trong một file HTML thì có rất nhiều thẻ giống nhau và giờ chúng ta muốn mỗi thẻ đó có một kiểu hiển thị khác nhau thì làm như thế nào? Chúng ta sẽ gán thêm một thuộc tính là id, class cho các thẻ để phân biệt với nhau. Và CSS sẽ dựa vào các ID và class đó để style theo đúng yêu cầu ban đầu.
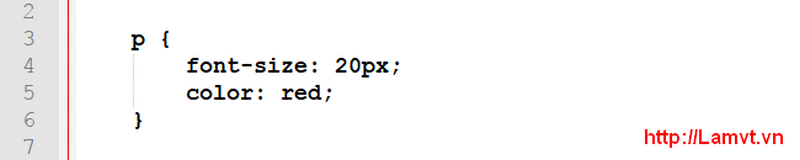
Ví dụ: Chúng ta sẽ cho tất cả các thẻ p có cỡ chữ là 20px và có màu đỏ
Quá đơn giản phải không nào? Vậy thì CSS có bao nhiêu selector và chúng được gọi ra như thế nào? Chúng ta sẽ lần lượt tìm hiểu từng loại Selector nhé.
Xem thêm: CSS là gì?
Các loại Selector hay dùng
Trong bài này mình xin đề cập đến một số selector thông dụng là:
- Selector dựa vào tên thẻ
- Selector dựa vào ID
- Selector dựa vào Class
- Selector theo thứ cấp
Selector dựa theo tên thẻ
Loại vùng chọn này sẽ chọn toàn bộ các phần tử trên tập tin HTML dựa vào tên thẻ trong tập tin để áp dụng CSS. Như ví dụ ở trên tôi đã đề cập là áp dụng cho tất cả các thẻ p trong HTML có cỡ chữ là 20px và màu chữ màu đỏ.
Với kiểu selector này thì bạn không thể viết CSS cho một khu vực riêng biệt mà chỉ có thể viết cho toàn bộ các thẻ HTML trong website.
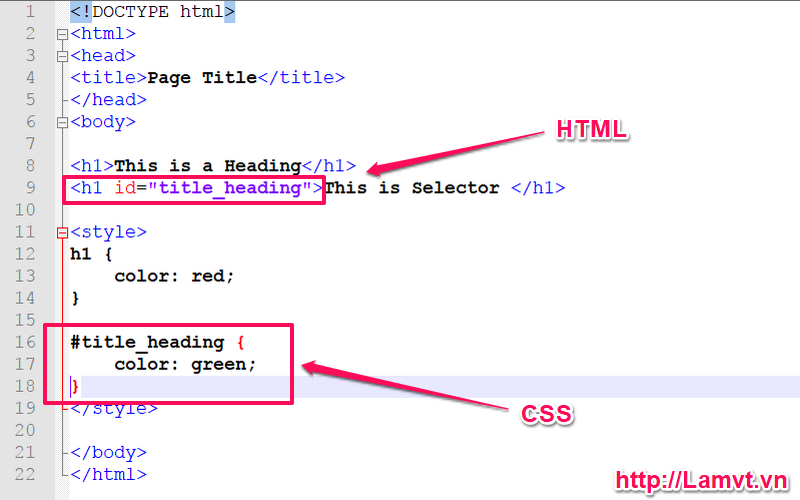
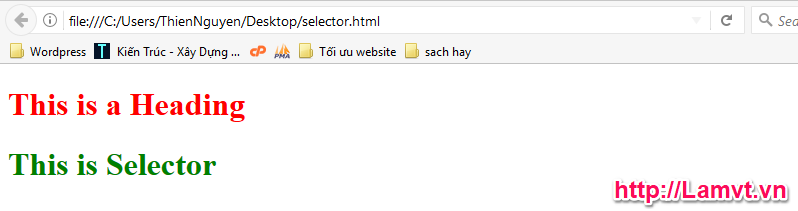
Selector dựa theo ID
Một chú ý cực kỳ quan trọng trong bài này là trong một trang web thì chỉ tồn tại một “id” duy nhất. Nghĩa là nếu bạn có 2 id trùng nhau trong một layout thì layout đó đã không đúng chuẩn giao diện của W3C.
Id được thiết lập dựa theo thuộc tính id trong thẻ HTML và bạn có thể sử dụng id cho bất kỳ thẻ nào. Lưu ý khi viết tên id vào CSS phải có dấu thăng (#tên-id) đặt trước tên id.
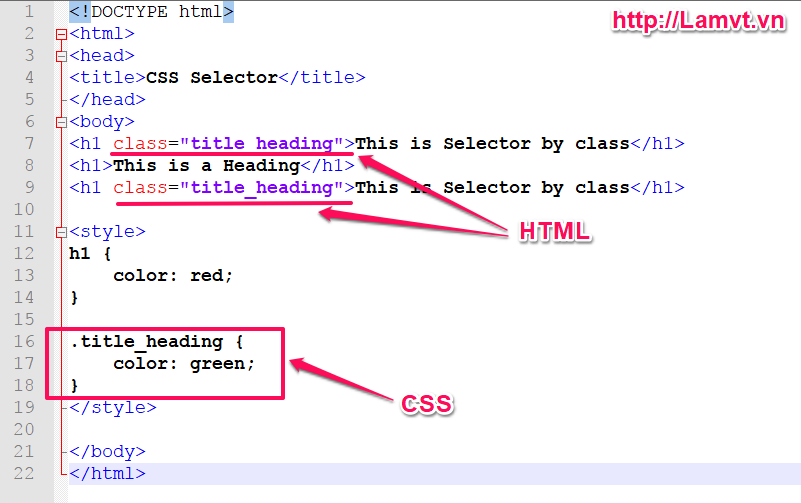
Selector dựa theo Class
Ngược lại với Selector dựa theo id thì Selector dựa theo class có thể được viết đi viết lại nhiều lần. Nghĩa là cho nhiều thẻ HTML có cùng tên class. Ví dụ như chúng ta muốn một số thẻ p có màu chữ màu xanh nếu dùng id có vẻ không hợp lý lắm, vì vậy CSS đã cho chúng ta một bộ chọn khác đó chính là class.
Class được khai báo trong một phần tử HTML bởi thuộc tính class <tên thẻ class=”tên-class”>. Khi khai báo vùng chọn class, tên class phải được đặt sau dấu chấm (.tên-class).
Selector theo thứ cấp
Với kiểu selector này bạn có thể chọn một phần tử con trong một phần tử cha nào đó.
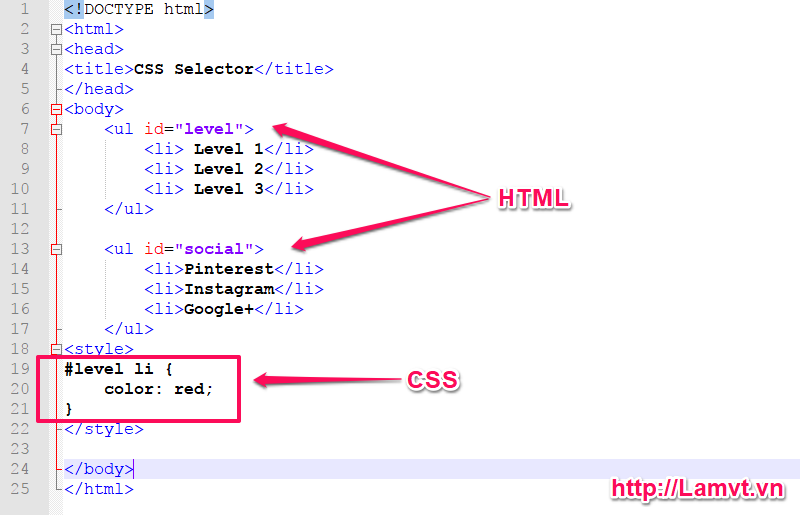
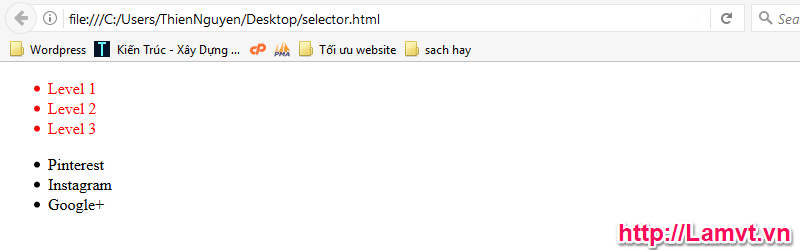
Trong ví dụ dưới đây, tôi có 2 danh sách với thẻ <ul> có id khác nhau. Để viết CSS cho các thẻ <li> trong danh sách #level, mình viết selector là #level li tức là CSS hiểu rằng bạn muốn chọn tất cả các thẻ <li> nằm trong phần tử #level.
Qua bài này mình muốn các bạn hiểu thế nào là vùng chọn trong CSS. Còn rất nhiều các Selector khác nữa nhưng mình không đề cập ở đây vì sợ các bạn mới học sẽ bị loạn kiến thức. Mình sẽ đề cập tới các selector đó ở các bài tiếp theo trong series này. Với các selector này thì các bạn cũng đã có thể cắt HTML được rồi đó. Hẹn gặp các bạn ở bài tiếp theo.
Xem thêm: Dịch vụ thiết kế web