5 bước để tối ưu website WordPress
Trong thời đại hiện nay, website là một phương tiện khá phổ biến và được nhiều người dùng, nó giúp kết nối mọi người lại với nhau hơn. Và một website có thân thiện với người dùng không? Có được Google PageSpeed Insights đánh giá cao không? thì một phần cũng là do tốc độ tải trang nhanh hay chậm. Vậy làm thế nào để tăng điểm trên Google PageSpeed Insights, bài viết này sẽ giúp bạn hiểu thêm phần nào về việc tối ưu website.
Xem thêm: Những phương pháp tối ưu Tốc độ Load Web bạn nên làm ngay
Contents
Vì sao nên tối ưu hóa websites?
Các nghiên cứu cho thấy rằng từ năm 2000 đến năm 2016, mức độ ghé thăm trang web trung bình của con người đã giảm từ 12 giây xuống còn 7 giây. Điều này có ý nghĩa gì đối với bạn với tư cách là chủ sở hữu website? Bạn có rất ít thời gian để hiển thị nội dung website cho người dùng của bạn và thuyết phục họ ở lại trên trang web của bạn. Một trang web chậm thì người dùng sẽ có khả năng rời khỏi trang web của bạn trước khi nó kịp load xong.
Giảm kích thước ảnh đến mức có thể
Điều quan trọng nhất cũng là mấu chốt vấn đề chính là hình ảnh. Hình ảnh mang lại cái nhìn trực quan và là cái chúng ta nhìn thấy đầu tiên khi vào trang web, nó mô tả cho nội dung một cách ngắn gọn và dễ hiểu nhất. Để có ảnh đẹp nhất thì dung lượng và kích cỡ ảnh phải lớn. Tuy nhiên không phải cứ ảnh to là đẹp, chúng ta nên để ảnh vừa với khung hình của mình.
Ví dụ: khung hình chỉ có 150×300 mà chúng là lại cho ảnh 1024×768 vào, quá thừa dung lượng và kích thước phải không nào. Vậy làm thế nào để giảm dung lượng, kích cỡ ảnh trong website? Trong wordpress đã có sẵn cho chúng ta 1 hàm đó chính là add_image_size. Hàm này dùng để cắt ảnh theo đúng tỉ lệ mà chúng ta mong muốn.
Nén file css và js
Bước tiếp theo để tối ưu website WordPress chính là nén file css và js. Một số bạn coder theo thói quen khi code sẽ viết theo dạng block (mỗi lệnh là một dòng), kèm theo comment trong code để ghi nhớ đồng thời giúp người coder sau dễ dàng hiểu được đoạn code đó viết gì. Tuy nhiên việc làm này đã vô hình ảnh hưởng tới tốc độ tải trang của bạn.
Để khắc phục vấn đề này, khi bạn đưa code lên host thì nhớ xóa bỏ khoảng trắng, comments và viết chúng theo dạng inline (viết code trên cùng một dòng) sẽ làm tăng tốc load trang cho website một cách hiệu quả.
Một trong những nguyên nhân khiến cho website của bạn ì ạch đó chính là Javascript. Javascript giúp chúng ta tạo ra các hiệu ứng chuyển động đẹp mắt. Tuy nhiên nó cũng chính là đồng phạm khiến website của bạn giảm khá nhiều điểm trên Google PageSpeed Insights.
Vậy làm thế nào để vừa có hiệu ứng đẹp mà lại không bị giảm điểm. Chúng ta chỉ cần di chuyển các đoạn mã JS về cuối trang, và đặt nó trên thẻ </body>.
 Vậy tại sao phải di chuyển js từ đầu trang xuống cuối trang? Khi ai đó truy cập vào website của bạn thì phần hình ảnh và nội dung cần được ưu tiên trước bởi nó là điều khách hàng quan tâm. Còn hiệu ứng sẽ chỉ hiện ra khi người dùng cuộn chuột xuống, do đó bạn có thể chuyển nó xuống phía cuối để làm giảm tốc độ tải trang.
Vậy tại sao phải di chuyển js từ đầu trang xuống cuối trang? Khi ai đó truy cập vào website của bạn thì phần hình ảnh và nội dung cần được ưu tiên trước bởi nó là điều khách hàng quan tâm. Còn hiệu ứng sẽ chỉ hiện ra khi người dùng cuộn chuột xuống, do đó bạn có thể chuyển nó xuống phía cuối để làm giảm tốc độ tải trang.
Tắt các plugin không cần thiết
Một trong những yếu tố làm ảnh hưởng đến tốc độ tải trang đó chính là plugin. Việc cài plugin mà lâu ngày không sử dụng tới sẽ làm cho website của bạn chậm chạp hơn. Do đó bạn chỉ cần vào phần quản trị trên WordPress, xóa bỏ hoặc ngừng kích hoạt các plugin thừa hoặc không cần thiết để website có thể load tốc độ cao hơn.
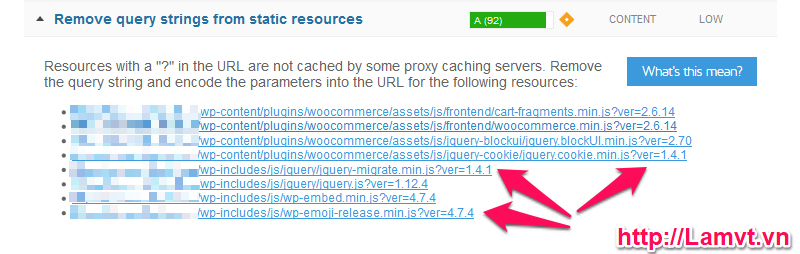
Xóa bỏ version CSS, JS trong WordPress
Khi bạn làm đến bước này rồi thì chắc điểm trên Google PageSpeed Insights cũng đã 80-90 điểm rồi. Mình chia sẻ thêm cách này để điểm của các bạn tăng thêm. Mỗi thứ ảnh hưởng một chút sẽ làm điểm của chúng ta tăng lên thôi. Lưu ý cách này có thể tăng thêm hoặc không.
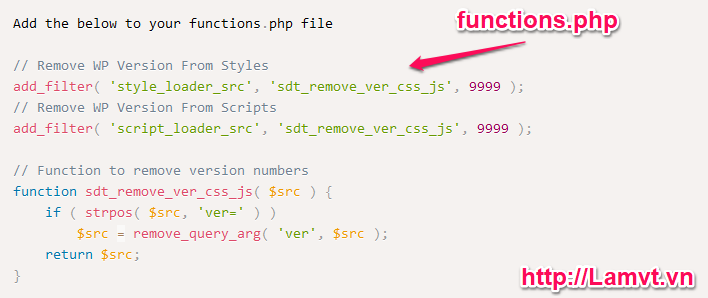
Để có thể xóa được version này thì các bạn vào file function trong WordPress và thêm đoạn code này vào.
Trên đây là 5 bước để tối ưu website WordPress mà mình biết và chia sẻ cho các bạn, mong rằng bài viết này sẽ giúp các bạn phần nào về việc tối ưu hóa website. Chúc các bạn thành công!
Xem thêm: Dịch vụ tối ưu website