Dịch vụ Tối ưu Website OnPage Tăng tốc độ Load cho SEO
Dịch vụ tối ưu website, Tăng tốc Website của bạn, Tối ưu hóa hiệu suất của trang web luôn là vấn đề được ưu tiên hàng đầu đối với các nhà kinh doanh online, nhất là trong bối cảnh cạnh tranh khốc liệt hiện nay dĩ nhiên bạn sẽ không muốn website của mình thua kém những đối thủ khác chứ? Website của bạn có thể được xây dựng trên WordPress, Joomla, Drupal các Framework hay thậm chí là nền tảng khác thì các phương pháp dưới đây đều có thể giúp ích cho website nếu như bạn đang tìm kiếm những giải pháp tối ưu hóa tốc độ cho website của mình. Lamvt cung cấp dịch vụ tối ưu tốc độ website và báo giá tối ưu hóa website
Contents
Tốc độ tải trang quan trọng như thế nào?
Bạn sẽ thấy tốc độ tải trang quan trọng như thế nào sau khi chúng ta cùng phân tích dưới các góc nhìn khác nhau. Một trong những nguyên nhân ảnh hưởng đến SEO hàng đầu đó là tốc độ load trang web. Tốc độ load trang thực sự rất là quan trọng nó tác động ảnh hưởng trực tiếp đến thứ hạng SEO, Google đã từng công bố tốc độ load trang là một trong những yếu tố đánh giá xếp hạng Website trong thuật toán mà họ sử dụng. Đó là tầm quan trọng của nó đối với các công cụ tìm kiếm, vậy đối với người dùng trên trang web của bạn sẽ ra sao?
Xem thêm: SEO Tổng thể là gì? 7 Bước SEO tổng thể thành công
Theo thống kê trung bình từ Akamai (một công ty chuyên cung cấp các sản phẩm, giải pháp nâng cao hiệu suất website):
- 47% người dùng mong muốn website được tải trong vòng 2s hoặc ít hơn.
- 40% người dùng sẽ từ bỏ việc truy cập nếu thời gian tải lớn hơn 3s.
- 52% người mua sắm trực tuyến nói rằng tải trang nhanh giúp tăng tỉ lệ tin tưởng và trung thành đối với website
Cảm giác của bạn sẽ ra sao khi truy cập một trang web và rồi ngồi chờ đợi trước một màn hình trống rỗng trong một khoảng thời gian dài mà vẫn chưa tải xong nội dung hiển thị, liệu bạn có đủ kiên nhẫn để chờ đợi trong một thời gian dài? Mình chắc là khá ít người có thể làm được điều này, thông thường trong trường hợp này người dùng thường chán nản, mất kiên nhẫn và đương nhiên là họ sẽ bỏ đi khỏi trang web của bạn không do dự và tìm kiếm một trang web khác thay thế với tốc độ tải nhanh hơn. Để rồi cuối cùng họ sẽ chẳng một lần nào ghé thăm lại website của bạn nữa.
Xem thêm: 5 bước tối ưu hóa hình ảnh trong WordPress chuẩn SEO
Kiểm tra tốc độ tải trang trên website của bạn
Bạn đã biết nó quan trọng như thế nào rồi chứ, vậy làm sao để tăng tốc độ tải trang hay tối ưu cải thiện tốc độ hiện tại? Trước khi đi vào những phương pháp giúp cải thiện tốc độ tải website hãy dành một chút thời gian để thử kiểm tra tốc độ tải trang trên website bằng một số công cụ online dưới đây nhé:
- Google PageSpeed Insights
- GTmetrix | Website Speed and Performance Optimization
- Pingdom – World class website monitoring
- WebPagetest – Website Performance and Optimization Test
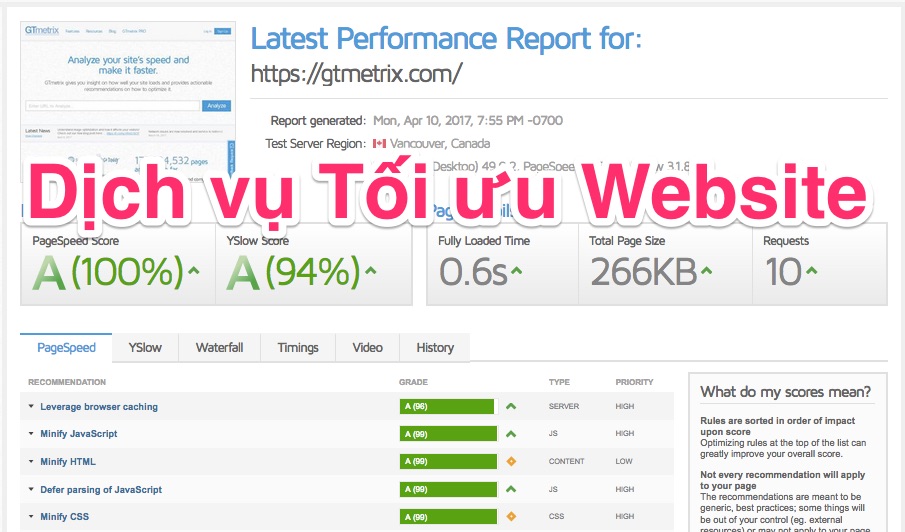
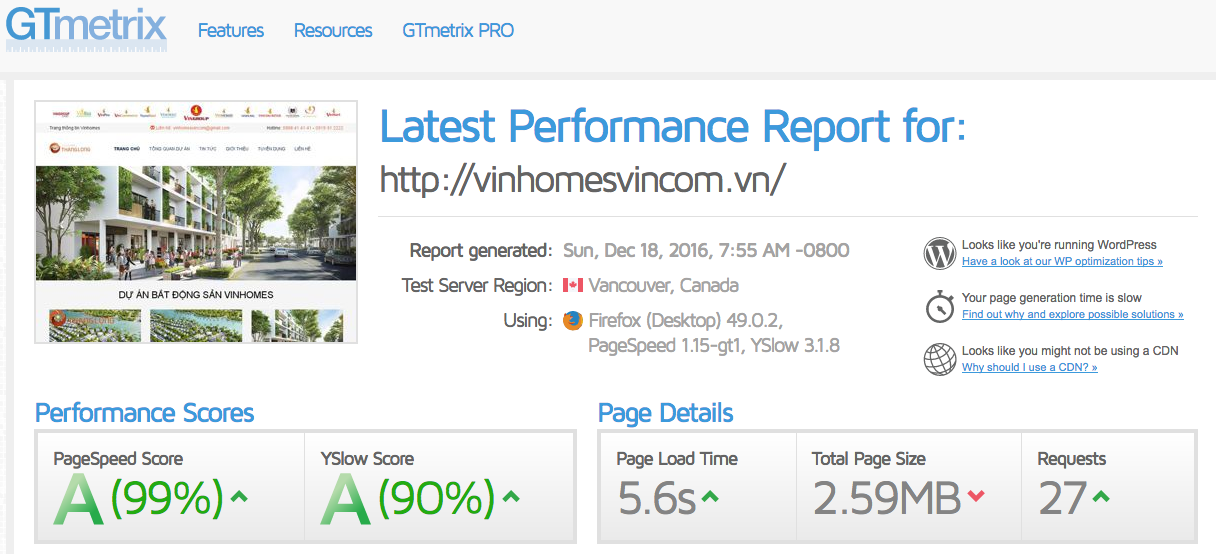
Có rất nhiều công cụ online khác nữa nhưng thông thường sử dụng hai cái đầu tiên và dưới đây là một số hình ảnh sau kiểm tra tốc độ của website trên Gtmetrix:
Gtmetrix sẽ cung cấp các thông tin liên quan đến tốc độ trang web như thời trang tải toàn bộ trang, tổng dung lượng tải về, số Requests và hiển thị các trạng thái, số điểm, nhìn vào đây bạn sẽ hiểu những nguyên nhân nào khiến tốc độ tải trang tăng lên và việc còn lại đơn giản là tìm mọi cách để cải thiện khắc phục các nguyên nhân đó.
Các nguyên nhân phổ biến khiến trang web của bạn tải chậm đi
- Sử dụng dịch vụ Hosting kém chất lượng, không đủ đáp ứng nhu cầu của web
- Lượng request khi tải trang quá lớn
- Chưa tối ưu hóa các đoạn mã HTML, CSS, JS
- Chưa tối ưu hình ảnh, icon. Chất lượng ảnh quá lớn
- Cài đặt quá nhiều, không kiểm soát các plugin, ứng dụng của bên thứ ba
- Các nguyên nhân khác
Xem thêm: SEO Bounce Rate: 7 Bí quyết giảm tỷ lệ thoát trang web
Trên đây là các nguyên nhân phổ biến và bạn hoàn toàn có thể tối ưu cải thiện chúng để có thể làm tăng tốc độ tải trang, tất nhiên sẽ còn có những nguyên nhân khác ảnh hưởng bạn có thể tìm hiểu thêm trên những nguồn thông tin khác. Nào hãy đi sâu vào từng nguyên nhân và tìm hiểu các cách cải thiện nó nhé.
Các cách tối ưu cải thiện tốc độ load trang
Lựa chọn nhà cung cấp dịch vụ Hosting
Website của bạn cần phải được đặt trên máy chủ có chất lượng tốt đáng tin cậy, ổn định và tất nhiên là phải nhanh rồi. Nếu lượng truy cập quá lớn thì bạn nên xem xét việc thuê một máy chủ chất lượng hơn để đảm bảo trang web hoạt động trơn tru.
Nếu website của bạn chủ yếu phục vụ người trong nước thì bạn nên thuê một nhà cung cấp dịch vụ trong nước như vậy thì tốc độ truy cập từ phía người dùng đến máy chủ sẽ nhanh hơn, không nên thuê các máy chủ ngoài nước vừa chậm hơn, hỗ trợ khó khăn hơn vì khác ngôn ngữ giao tiếp mà lỡ khi cáp quang đứt thì việc đi tới các máy chủ quốc tế sẽ rất khó khăn.
Xem thêm: HOSTVN.NET là gì? Dịch vụ cung cấp Hosting Tên miền (Domain) của họ ra sao?
Hiện nay có rất nhiều nhà cung cấp dịch vụ, chất lượng khác nhau và giá cả cũng khác nhau, trước khi lựa chọn một nhà cung cấp dịch vụ hãy xem xét đánh giá từ phía người dùng, lời khuyên từ những người đi trước để có thể lựa chọn được nhà cung cấp dịch vụ chất lượng tốt.
Hạn chế tối đa HTTP Requests
Theo Google, 80% thời gian tải một trang web là dành cho việc tải dữ liệu từ phía máy chủ bao gồm nhiều thành phần khác nhau để cấu thành trang web: hình ảnh, stylesheets, scripts, fonts,… Các HTTP Request sẽ được gửi đi để tải những thành phần đó và vấn đề ở đây là giới hạn gửi các Request cùng lúc đến phía máy chủ. Giới hạn này phụ thuộc vào phía bên máy chủ, chúng có thể khác nhau đối với mỗi máy chủ khác nhau. Để dễ hiểu hơn ta sẽ cùng xét ví dụ dưới đây:
Giả sử có 30 request cần được thực hiện, thì tại một thời điểm nhất định trình duyệt chỉ có thể gửi từ 4 đến 8 request đồng thời và như vậy sẽ cần phải gửi nhiều lần hơn. Như vậy nếu trang web có quá nhiều Requests thì tốc độ tải trang đương nhiên sẽ tăng lên.
Trong trường hợp này, Bạn có thể tối ưu – giảm lượng Requests xuống bằng những cách sau đây:
- Ghép các tệp tin CSS thành những tệp lớn hơn để giảm Requests
- Ghép các tệp tin JS cũng tương tự như CSS
- Sử dụng CSS và HTML thay thế cho các hình ảnh nếu có thể
Việc chia nhỏ CSS, JS thành nhiều file nhỏ sẽ giúp bạn dễ dàng quản lý code hơn nhưng sẽ khiến tăng lượng request khi tải trang khiến tốc độ tải trang chậm đi. Do vậy hãy gộp các tệp CSS, JS lại thành những tệp lớn hơn một cách hợp lý sao cho số lượng tệp càng ít càng tốt.
Minify các tệp tin HTML, CSS và Javascript
Việc minify các tệp tin này sẽ giúp dung lượng của chúng giảm đi đáng kể bằng cách chúng ta loại bỏ đi những thứ không cần thiết từ bên trong tệp tin như các comment, xóa bỏ các khoảng trắng kí tự xuống dòng sẽ làm giảm khá nhiều dung lượng tệp, tất nhiên sau khi loại bỏ xong tệp tin vẫn hoạt động không khác gì như ban đầu chỉ khác là dung lượng của tệp đã bị giảm xuống.
Bạn có thể làm việc này thông qua các công cụ online qua các Editor, IDE có hỗ trợ. Mình sẽ giới thiệu cho bạn một website có thể hỗ trợ bạn tất cả các công việc này đó là http://www.cleancss.com/
Chỉ cần truy cập website chọn loại mã bạn muốn minify Cleancss sẽ giúp bạn rất đơn giản không cần cài đặt gì phức tạp ở đây cả. Sau khi chuyển đổi xong bạn chỉ cần đưa đoạn mã minify trở lại về tệp tin của mình.
Xem thêm: SEO Off-page là gì? 7 kỹ thuật thần thánh trong SEO Off-page
Tối ưu mã HTML, CSS, JS:
Xây dựng một khung HTML rõ ràng, loại bỏ các phần dư thừa không cần thiết như ví dụ như các thẻ div không có tác dụng, không có class, id định nghĩa CSS. Loại bỏ các comment, các khoảng trống sẽ giúp dung lượng tệp giảm đi.
Hạn chế việc chèn ngang CSS, JS hoặc nhúng Inline: việc chèn CSS, JS inline làm giảm lượng request tuy nhiên không nên đưa các đoạn css, js inline vào trong trang HTML vì như vậy sẽ làm tăng dung lượng của tệp và khó quản lý code hơn. Nên sử dụng External style sheet tức nhúng tệp CSS, JS từ bên ngoài thông qua thẻ <link>, bằng cách này sẽ giúp cho trình duyệt lưu lại cache và không phải load lại cho những file này.
Đưa CSS lên đầu trang trước JS: CSS nên được chèn ở đầu trang vì khi trang chưa tải xong thì người dùng vẫn có thể nhìn thấy một phần nội dung được hiển thị đúng như định dạng, nếu đặt CSS ở cuối trang thì rất có thể nội dung sẽ được hiển thị xấu không đúng định dạng mong muốn.
Đưa JS xuống cuối trang: trong quá trình xử lý HTML, CSS khi gặp JS thì trình duyệt sẽ ưu tiên xử lý khởi chạy JS vì vậy việc load HTML, CSS sẽ bị ảnh hưởng, bạn nên đặt JS xuống sau cùng của mã HTML để tránh điều này. Ngoài ra chúng ta nên sử dụng JS có thuộc tính async để tải song song HTML, CSS, JS nhưng đối với thuộc tính này JS sẽ không khởi chạy cho đến khi HTML được load xong hoàn toàn vậy nên sẽ không làm gián đoạn quá trình xử lý HTML. Khi viết code JS nên hạn chế tác động đến DOM.
Tối ưu các hình ảnh trên trang web
Tối ưu các hình ảnh là rất cần thiết, trên website của chúng ta thường có khá nhiều ảnh mà ảnh thì có dung lượng khá lớn so với các thành phần còn lại. Vậy nên dung lượng trang web của bạn sẽ giảm đi đáng kể nếu những ảnh trên website được tối ưu. Sử dụng Photoshop hoặc những công cụ chỉnh sửa ảnh, công cụ tối ưu ảnh online, offline có thể giúp bạn làm công việc này.
Chọn định dạng ảnh phù hợp:
- GIF: định dạng ảnh động
- PNG-8 và PNG-24: Sử dụng cho ảnh có độ chi tiết cao và sắc nét hơn và hỗ trợ ảnh transperant (nền trong suốt)
- JPEG/JPG: Định dạng ảnh thông thường, có thể giảm chất lượng ảnh, hỗ trợ nhiều màu ảnh. Nhưng không hỗ trợ ảnh động và ảnh trong suốt.
Những định dạng trên là những định dạng ảnh thường được sử dụng nhiều nhất trên Internet, mỗi định dạng lại có ưu nhược điểm, dung lượng khác nhau. Nếu như bạn cần ảnh động thì tất nhiên phải sử dụng đến GIF, nếu bạn cần hình ảnh chất lượng cao và có nền trong suốt thì chỉ có thể là PNG, nếu bạn không sử dụng hình ảnh có nền trong suốt và ảnh ít tiểu tiết thì bạn nên sử dụng định dạng ảnh JPEG và JPG trên website của mình vì nó có dung lượng nhỏ nhất và chất lượng ảnh cho ra cũng khá ổn.
Xem thêm: Google đọc trang Web của bạn như thế nào: Chiên Dza SEO không thể biết
Tránh sử dụng các ảnh có chất lượng quá lớn và nặng. Nên sử dụng những ảnh có kích thước phù hợp và vừa đủ đáp ứng nhu cầu hiển thị, xử lý ảnh trước khi upload để tránh dư thừa cả về kích thước và dung lượng của ảnh. Hãy thử tưởng tượng việc tải ảnh một tấm ảnh độ phân giải 500px 500px chỉ để hiển thị trên tỷ lệ thực sự là 50px 50px hoặc tải những bức ảnh có dung lượng lên đến vài MB,điều này thật tồi tệ.
Gộp các ảnh vào thành một ảnh: thông thường chúng ta nên làm việc này đối với các ảnh icon trên website, nên gộp các ảnh một cách phù hợp vào thành một ảnh và sử dụng CSS sprites để sử dụng chúng như bình thường, việc này sẽ giúp giảm kha khá một lượng request.
Cài đặt quá nhiều, không kiểm soát các plugin, ứng dụng của bên thứ ba
Việc sử dụng các plugin bên thứ ba như các iframe, js, đặt quảng cáo, flash làm cho trang web của bạn chậm đi rất nhiều hoặc còn có gặp rủi ro vì mã độc hoặc bản thân nó không an toàn do vậy tránh sử dụng chúng là tốt hơn hết. Nếu sử dụng hãy tìm hiểu chọn lựa những phần mềm của những nhà phát triển phần mềm uy tín để giảm khả năng rủi ro. Đặt chúng tại những vị trí thích hợp thường là cuối trang để có thể tải trang nhanh hơn.
Sử dụng hiệu quả Cache
Đây là việc đòi hỏi chuyên môn cao về phía người coder và sự hỗ trợ trên máy chủ. Cache có rất nhiều loại khác nhau, Cache thường được sử dụng cho các dữ liệu ít thay đổi cập nhật như chân trang, menu … Các tệp này sẽ được lưu tại một nơi nào đó trên máy chủ sau lần đầu tiên người dùng truy cập, và những lần truy cập sau sẽ được đem ra sử dụng thay vì phải tải lại các thành phần của trang vì vậy tăng tốc độ đáng kể khi tải trang.
Sử dụng CDN
CDN là viết tắt của Content Delivery Network, có thể tạm dịch là mạng lưới cung cấp nội dung. Với hệ thống các máy chủ được đặt tại nhiều nơi trên thế giới sẽ giúp tối ưu tốc độ website cho người truy cập, cải thiện chất lượng website. CDN có rất nhiều lợi ích, dưới đây là cái nhìn tổng quát nhất giúp bạn hiểu về CDN.
Nguyên nhân ra đời công nghệ CDN là để giải quyết tình trạng “thắt cổ chai” giữa client và server. CDN Giải quyết việc vận hành quá tải của các hệ thống Server và giảm thời gian truy cập cho các website. Cụ thể nhằm đưa ra giải pháp giúp giảm tải cho các máy chủ vận hành chính hệ thống, với tính năng lưu trữ và phân tải các dữ liệu tĩnh ít thay đổi như “hình ảnh, video clip, mã nguồn, css” tại các máy chủ được đặt ở khắp nơi trên thế giới. Hệ thông CDN được hiểu nôm na bao gồm rất nhiều Server chứa các dữ liệu tĩnh của trang web như hình ảnh, video, css, js,… được đặt khắp nơi trên thế giới nhằm cung cấp dữ liệu một cách nhanh nhất cho người truy cập.
Sử dụng Facebook Instant Articles và Google AMP giúp tăng tốc độ truy cập trên các thiết bị di động
Facebook Instant Articles: Instant Articles là định dạng trên di động, một tính năng mới được Facebook tạo ra, cho phép người đăng tin tức phân phối bài viết tới Facebook để tải và hiển thị nhanh hơn tới 10 lần so với web di động thông thường (tốc độ load như tia chớp). Sức hút của Facebook Instant Articles là các bài viết đã được tích hợp sẵn vào trong ứng dụng Facebook để có thể ngay lập tức hiển thị bài viết nhanh chóng.
Xem thêm: SEO: 10 bước cần thiết để tối ưu hóa nội dung Website chuẩn 2017
Google AMP: AMP là một dự án được Google hậu thuẫn với mục tiêu đẩy nhanh tốc độ chuyển tải nội dung thông qua việc sử dụng mã code đơn giản được gọi là AMP HTML (tăng tốc độ load trang web của bạn). Nói một cách đơn giản, AMP là một cách để xây dựng trang web cho nội dung tĩnh (trang không thay đổi dựa trên hành vi người dùng), cho phép các trang web có thể tải và load ( trước khi render trong tìm kiếm của Google) nhanh hơn nhiều so với HTML thông thường. AMP đã được tung ra để đối trọng lại với dự án như Facebook Instant Articles, nơi mà Facebook có thể lưu trữ và xuất bản trực tiếp những bài viết của tác giả.
Tìm hiểu thêm về Facebook Instant Articles và Google AMP
Kết luận: Trên đây là các phương pháp thông dụng và phổ biến giúp tăng tốc độ tải trang, ngoài ra vẫn còn những cách khác ở mức độ nâng cao hơn mà bạn có thể tìm hiểu thêm như sử dụng chuẩn nén GZIP trên máy chủ, cấu hình quản lý bộ nhớ trên máy chủ, tối ưu Database, thiết lập Caching .v.v. Bài viết mang lại cái nhìn tổng quan nhất về tối ưu tốc độ website, qua bài viết này các bạn có thể hiểu được tầm quan trọng của việc tối ưu tốc độ load trang trong thực tế và trong SEO. Mong rằng bạn sẽ áp dụng thành công các phương pháp tối ưu tăng tốc độ tải trang kể trên cho chính trang web của mình.
Trong quá trình thực hiện tối ưu hóa website, bạn có thể có những thắc mắc hỏi đáp hoặc các bạn chưa hiểu nhiều về kỹ thuật khó khăn trong việc cải thiện tốc độ load trang web – Đừng ngần ngại liên hệ chúng tôi trong Menu Liên hệ