Hướng dẫn WooCommerce: Đổi tên tab Mô tả trang sản phẩm
Ngày nay khi việc mua sắm trực tuyến đang trở thành xu thế thời đại. Khi các trang thương mại điện tử đang không ngừng nở rộn. Chiếm một khối lượng đáng kể trong đó là các trang cửa hàng cỡ nhỏ được tạo ra từ plugin WooCommerce bổ xung cho WordPress. Ưu điểm của những cửa hàng được phát triển ở dạng này. Chính là việc admin có thể điều chỉnh giao diện trang với các mức độ đơn giản và nâng cao. Nếu ở mức độ đơn giản sự điều chỉnh nằm ngay trong phần nội dung sẵn có của plugin. Thì sự tùy chỉnh ở mức nâng cao là bằng cách bổ xung thêm các đoạn mã code từ bên ngoài vào trong plugin. Bài viết này sẽ chia sẻ một trong các tùy chỉnh nâng cao này. Đó là hướng dẫn WooCommerce để thay đổi tên tab Mô tả sản phẩm của trang sản phẩm đơn.

Contents
Nhu cầu đổi tên tab Mô tả sản phẩm ở trang sản phẩm đơn WooCommerce
Như mọi người đều chứng kiến sự gia tăng không ngừng của những gian hàng nhỏ được mở trên WordPress bằng plugin WooCommerce. Những trang thương mại điện tử này đều có một thành phần quan trọng là các trang sản phẩm đơn. Đây là nơi để chủ cửa hàng giới thiệu từng sản phẩm, dịch vụ của bên mình một cách kỹ lưỡng nhất đến người truy cập. Hành động đặt mua hay đăng ký sử dụng sản phẩm của người dùng được quyết định một phần lớn tại chính trang này.
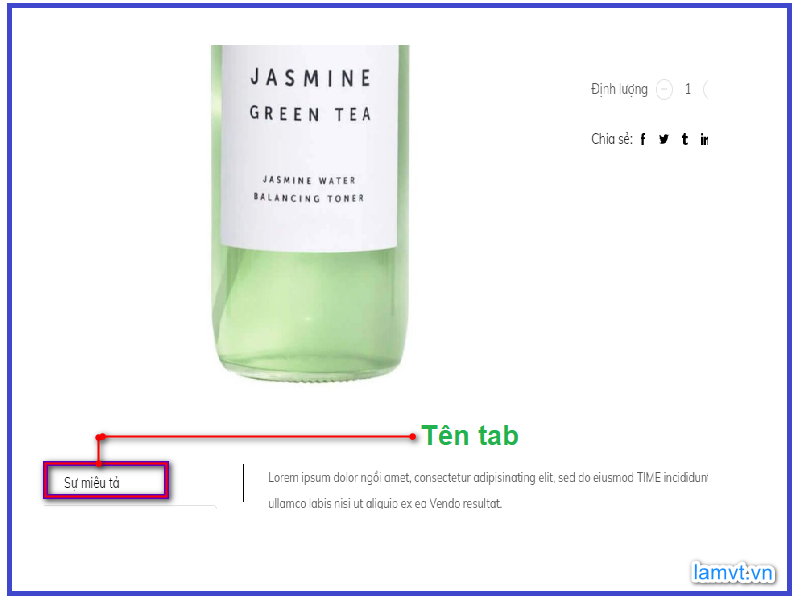
Do đó việc định hình giao diện của trang sản phẩm đơn này là rất cần được chú trọng để mang đến trải nghiệm người tốt nhất. Trong phần trình bày giao diện của mỗi trang sản phẩm đơn này, ở ngay bên dưới là các tab liên quan đến sản phẩm. Bao gồm Mô tả sản phẩm, thông tin bổ sung, nhận xét người dùng…Mỗi một tab này đóng vai trò lớn để người dùng/khách hàng tìm hiểu nắm bắt được các thông tin cần thiết nhằm đưa ra quyết định hành động sau đó.
Các tab sản phẩm này vốn đã được ghi tên mặc định trong WooCommerce. Và admin hoàn toàn có thể giữ nguyên các tên mặc định này cũng không có vấn đề gì. Tuy vậy trong nhiều trường hợp việc đổi những cái tên mới cho những tab này cũng là một ý tưởng thú vị. Những sự thay đổi mang đến cảm nhận mới mẻ cho người truy cập. Và điều này có thể tạo ra bản sắc riêng của trang so với các cửa hàng cùng phân khúc.
Hướng dẫn WooCommerce dùng mã code để đổi tên tab Mô tả trang sản phẩm đơn
Đối với những ai đã phát triển cũng như quản lý các trang cửa hàng được tạo bằng WooCommerce trên WordPress. Mọi người đều sử dụng các chức năng tùy chỉnh sẵn có trong plugin này. Để từ đó tạo được giao diện trang đáp ứng những yếu tố cơ bản mà cửa hàng cần có. Đây đều là những tùy chỉnh thuộc mức đơn giản của WooCommerce.
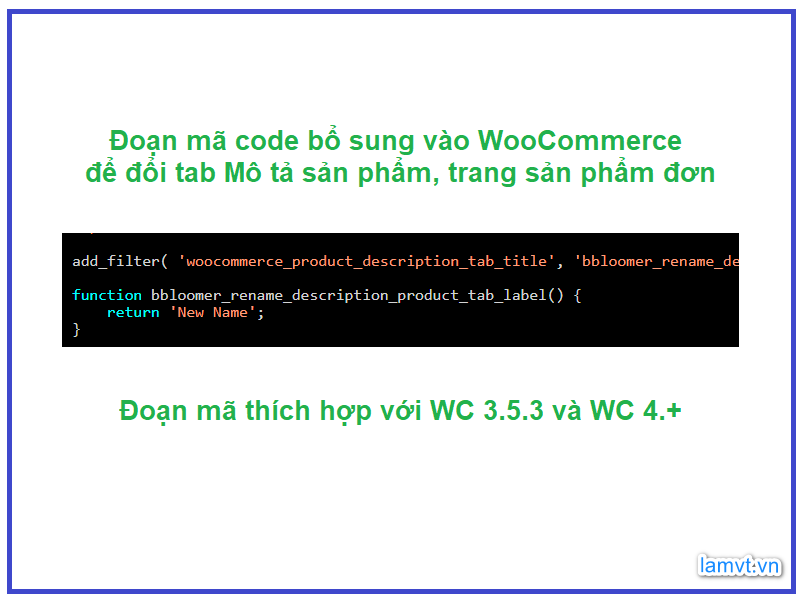
Nhưng còn hơn thế, ở mức độ cao hơn khi mọi người biết về ngôn ngữ lập trình cũng như có thể viết được mã code. Lúc đó mọi người có thể tự mình bổ sung các đoạn mã code thích hợp cho WooCommerce để nâng cấp plugin này với các tùy chỉnh mới theo ý muốn. Trong trường hợp mọi người muốn đổi tên tab Mô tả ở trang sản phẩm đơn. Mọi người cũng có thể dùng cách trên với kết quả rất tốt. Và đoạn mã code được dùng để bổ sung chức năng tùy chỉnh này cho WooCommerce có cú pháp như sau.

Mọi người có thể bổ sung đoạn mã code này vào cuối tệp tin.php của chủ đề con (trước “?>” nếu có). Hoặc thể đưa đoạn mã vào tệp style.css con nếu mọi người nắm vững được cách thức chỉnh sửa dạng tệp này. Với hai cách đã nêu trên thì Woocommerce sau khi được nâng cấp sẽ có chức năng mới. Đó là tùy chỉnh đổi tên tab Mô tả sản phẩm trang sản phẩm đơn.
Bổ sung hướng dẫn WooCommerce với mã code khác trong một số trường hợp
Như đã đề cập ở trên, việc nâng cấp chức năng WooCommerce bằng cách bổ xung cho plugin các đoạn mã code. Điều này có thể được thực hiện với điều kiện tiên quyết là mọi người cần hiểu về ngôn ngữ lập trình và cách viết mã. Bởi nếu mọi người không chắc chắn về việc này có thể gây ra lỗi tệp và lỗi plugin.
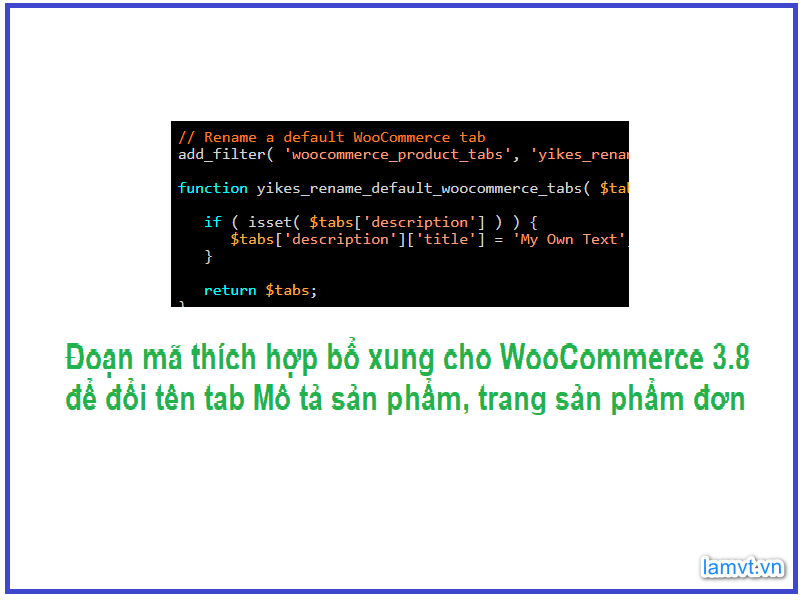
Phương pháp bổ sung đoạn mã trên vào WooCommerce cũng có những sự thay đổi trong một số trường hợp riêng biệt. Ví dụ như đoạn mã trên thường phù hợp với phiên bản WC 3.5.3 hay 4.+. Trong khi đối với bản WC 3.8.1 thì có thể đoạn mã trên sẽ không làm việc thay vào đó có một mã PHP khác cho mọi người.

Ngoài ra trên cơ sở cú pháp của đoạn mã được đề cập ở trên, mọi người cũng có thể có những tùy chỉnh nhất định. Từ đó tạo ra các đoạn mã có tác dụng đổi tên các tab như từ “Thông tin bổ sung” sang “Tùy chọn kích thước” ở trang sản phẩm cá nhân…
Kết luận
Trang cửa hàng tạo bởi WooCommerce trên WordPress phù hợp quy mô của các tổ chức kinh quy mô vừa và nhỏ, hộ kinh doanh cá thể. Các trang thương mại cỡ nhỏ này có thể điều chỉnh giao diện một cách thuận tiện bằng các chức năng sẵn có trong plugin. Và các điều chỉnh nâng cao nếu không có sẵn có. Ví dụ như đổi tên tab trong trang sản phẩm đơn có thể được bổ xung bằng cách thêm mã code phù hợp vào tệp con trong plugin. Hy vọng hướng dẫn Woocommerce được cung cấp trong bài viết này sẽ giúp mọi người tạo được thành công mới cho cửa hàng trực tuyến.
Nếu mọi người có bất kỳ băn khoăn liên quan đến các trang cửa hàng được phát triển bằng WooCommerce trên WordPress. Hay mọi người muốn sử dụng dịch vụ thiết kế website chuyên nghiệp. Xin mời đến với lamvt.vn, tại đây mọi người sẽ nhận được sự tư vấn giải đáp mọi thắc mắc. Nơi này cũng có hàng ngàn bài viết chuyên ngành về WordPress, thiết kế web, Seo – content…Mọi người cũng sẽ được tiếp cận những khóa học trực tuyến từ cơ bản đến nâng cao về thiết kế, Code và Seo web. Cùng với đó là cơ hội việc làm hiệu quả. Đội ngũ thiết kế của LAMVT Group luôn được đánh giá cao trong việc phát triển, nâng cấp, quản lý, bảo trì các web chuẩn Seo.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- 9 Loại menu điều hướng website phổ biến nhất trong thiết kế web
- 10 lưu ý thiết kế menu điều hướng website hiệu quả nhất năm 2020
- 10 công cụ trực tuyến miễn phí tạo màu website hiệu quả
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế website Hoa Cây Cảnh saigonhoa.com chuẩn SEO



