Điểm Số Xanh (Google Lighthouse) và Những Hệ Lụy
Trong nhiều năm gần đây 2013-2020 và cả những năm tới, chủ đề thực sự nổi cộm và Google đề cập đến có lẽ xuyên suốt vẫn là Tốc độ, Tối Ưu và Thiết bị di động.
Chúng ta để ý tới:
1- Mở đầu cho chiến dịch này có lẽ Google cho ra lò Version 1 của cái gọi là Google PageSpeed Insights (Thông tin chi tiết về Tốc Độ Trang), tuy nhiên thực sự cho đến Version 4 năm 2018 mới đủ mạnh mẽ và nó có vẻ Bung Lụa với Version 5 vào tháng 05 năm 2020 cùng với nó sẽ khai tử Tool Google Page Speed Insights trước đây và ra lò công cụ mới hiệu quả hơn chi tiết hơn đó là Google Lighthouse, điều mà khiến ngay chính một công cụ nổi tiếng khác trên thế giới đó là GTmetrix | Website Speed and Performance Optimization cũng phải Tự Đại Phẫu để thay đổi theo
2- Không dễ gì tự dưng Chệ ấy ra lò quả Google AMP (Accelerated Mobile Pages) và được mệnh danh là Thần SÉT với biểu tượng tia Chớp đồng thời quảng bá rầm rộ và cái kết Google AMP rõ ràng khiến tốc độ truy cập thông tin đối với người dùng cao gấp bội ra lò năm 2015, tuy nhiên nó lại khiến ảnh hưởng đến SEO, đến MMO và đến SEM vì vậy không chỉ anh em SEO giới Blogger, giới MMO đào thải mà chính những web kinh doanh cũng không dùng đến. Nó có gọi đây là Thần Sét (Thần Sấm) không có Búa.
3- Và tất nhiên rồi, những thay đổi này cũng đồng nghĩa với các tuyên bố của Google về “Tốc Độ Tải Trang” ảnh hưởng đến SEO ra sao, “Tính Khả Dụng Trên Thiết Bị Di Động” có vai trò ra sao đối với SEO và Google cũng Update luôn các tính năng này trong Webmaster tools nay gọi là Google Search Console đặc biệt là “Chỉ số Thiết yếu về Trang web”. (Core Web Vitals: Cumulative Layout Shift and Largest Contentful Paint additionally to the First Input Delay).
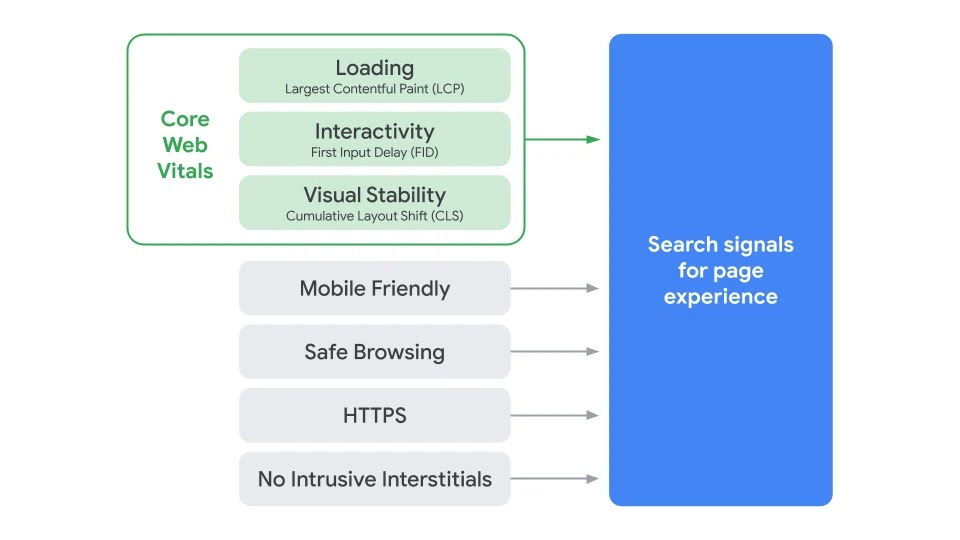
Không chỉ đơn giản nó kèm theo trong các đợt cập nhật thuật toán của Google (google core algorithm update) mà trong các bài viết trong Blog của Google cũng nhắc tới nhiều tầm quan trọng của Core Web Vitals và hứa hẹn 2021 sẽ cập nhật nhiều về vấn đề này, đây có thể là lời Sấm trước chăng: “Today we’re announcing that the page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.” Google đã công báo chính thức điều này từ Thứ ba, ngày 10 tháng 11 năm 2020.

Contents
Tối ưu điểm số Google Lighthouse và những Hệ Lụy
1. Những phát biểu Ấu Trĩ và Sự hiểu biết Nông Cạn
Việc một số anh em mới chưa có tìm hiểu kỹ về Google LightHouse sẽ có những phát biểu đại loại như sau:
– Ôi dào, điểm chỉ để là nhìn cho đẹp, đem ra dọa gà thôi, chứ phải load thực tế, điểm số chả ảnh hưởng gì tới SEO.
– Ôi dào, chả cần biết CODE kiếc gì SEO vẫn lên TOP ầm ầm, tối ưu làm gì cho mệt.
– Web của mình từ khi tối ưu Rớt TOP ầm ầm, nghe theo các Thánh Tối Ưu có mà đổ thóc giống ra ăn.
+ Xin phản hồi với những đối tượng này: đây hoàn toàn là các đối tượng mù tịt về SEO và Code, thậm chí cả đời làm SEO chưa bao giờ đọc hết nổi 1 bài viết trong các blog lớn trên thế giới về SEO hoặc các thông báo chính thức của Google.
Như các bạn đã biết khi web bạn có các lỗi về HTML CSS… (ví dụ trùng ID, ví dụ Input không có Label thậm chí các lỗi JavaScripts trong Console) hoặc thiếu thẻ Meta Description hoặc thậm chí meta robots là noindex thì tốc độ load thực tế của bạn cũng không bị ảnh hưởng nhiều, nhưng nó lại là THẢM HỌA CHO SEO. Nhưng điều này sự thiển cận của các bạn không nhìn thấy thì Google Lighthouse lại giúp bạn đấy. Vì vậy đừng coi thường điểm số và đừng phản biện về ĐIỂM GOOGLE LIGHTHOUSE chỉ để cho đẹp.

2. Google Lighthouse, điểm tối ưu – Ảnh hưởng đến Google Ads
Từ 2018 Google đã nói rõ về điều này “Speed is now a landing page factor for Google Search and Ads”
Nhiều người chạy quảng cáo Google Ads thấy không thể chạy được, hoặc chạy bị ngân sách lớn, hay thậm chí Google Ads từ chối và yêu cầu phải tối ưu, lúc này mới ngã ngửa sấp mặt đi tìm: Coder để tối ưu Web.
Hệ lụy lớn nhất trong các anh em này là lối suy nghĩ:
– Làm 1 web giá rẻ: lên Hờ rờ vờ, Ladi Pờ hoặc công ty thiết kế web giá rẻ nào đó mần cái web 500K – 1-2 Củ rồi CẮM CAMP, Cắm Quýt 🙂 chạy Google Ads
– Thuê cậu Coder, Freelancer vớ vẩn nào đó: nó cài cho cái WordPress và Theme chùa cùng vài plugin Null, không bản quyền rồi CẮM CAM 🙂 (hậu quả này còn khôn lường hơn khi web bị hack nhưng hacker chỉ điều hướng lấy khách lần đầu truy cập web và đẩy họ sang web của hacker và vô hình trung toàn bộ khách mới vào web sẽ bị hacker hớt trọn)

3. Fake điểm số Google Lighthouse và đánh lừa Google
Khi điểm số thấp, tốc độ load trang kém (phần lớn do tâm lý thích sử dụng WEB GIÁ RẺ) SEO không lên, Google Search Console báo đỏ lòm, chạy Google Ads quá tốn kém thậm chí không chạy nổi, khi đó mới cuống quýt, quếnh quáng không biết nguyên nhân ra sao, rồi mời thầy mời thợ không đúng gặp quả thầy Code giỏi nhưng không biết SEO, thôi anh ta “bắt” Bot Google Lighthouse và “nhốt” nó hay “chỉ” cho nó đến nơi đẹp đẽ 🙂 đó gọi là Fake hả?
Nhiều bạn phàn nàn với tôi rằng, anh ơi kiểm tra giúp em, em thuê công ty tối ưu, điểm rõ ràng 99-100 điểm mà tốc độ load thực tế không thấy đổi và SEO bị TỤT.
Tuy nhiên đây chỉ là Tool của nó thôi, đánh lừa cái này chả nghĩa lý gì vì con BOT để check thực tế cho Googel Ads và Search Console nó khác hoàn toàn vì vậy xem Search console vẫn báo lỗi đỏ lòm.
Để giải quyết vấn đề này các bạn có thể kiểm tra chéo bằng các công cụ khác như GTMETRIX, PINGDOM, Google Lighthouse, Google Page SpeedInsight chứ không nên chỉ dùng 1 Tool và đặc biệt theo dõi chính báo cáo từ Google Search Console.

4- Thực tế trải nghiệm của Lâm vờ tờ qua 3 tháng
Anh Toản là Founder của Thế Giới SEO chúng tôi là anh em thân thiết từ những năm 2010… từ khi anh ấy có tín nhiệm và bầu tôi làm Admin Thế Giới SEO đâu đó 2012-2013 tôi không nhớ rõ lắm và gần đây anh ấy có lập nhóm Nghiện SEO và vinh dự tôi cũng được tham gia như Moderator, anh ta có nhiều lần đàm đạo và khuyến khích tôi nghiên cứu vụ Google lighthouse này và báo cáo chia sẻ cho anh em, tôi cũng viết qua bài Cách tối ưu tốc độ Google Page Speed, Googe Lighthouse 100 Điểm tuy nhiên nhiều anh em không hiểu nhiều về kỹ thuật nên khó khắc phục.
Trong thời gian này tất thảy anh em đều kêu ca về Google Không Index hoặc mất TOP hay chạy Ads tốn tiền và yêu cầu tối ưu có lẽ đây là vấn đề chăng?
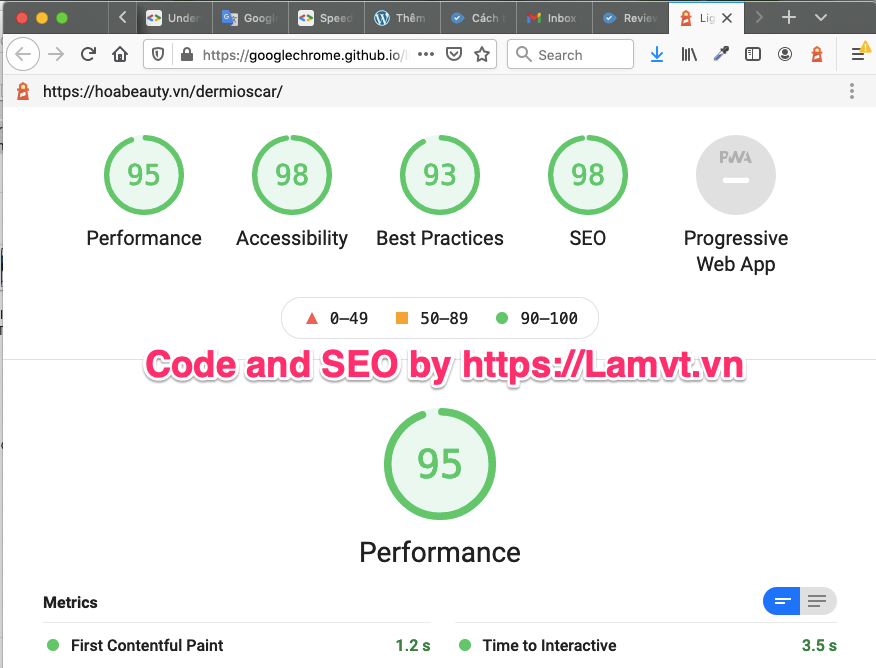
Trong khi đó web https://hoabeauty.vn do tôi điều hành thì chỉ số index thì quá tốt các bạn xem các hình trong bài đều lấy từ đó mà ra. Các bạn có thể xem các hình đó, đó là minh chứng rõ nét về Điểm Tối Ưu, Điểm Tốc Độ, Google Page Speed, Google Lighthouse ảnh hưởng tới SEO như thế nào.
Lời kết và khuyến nghị các bạn
– Không nên thuê code web giá rẻ, không nên dùng theme chùa và các plugin không bản quyền có lẽ bạn là nhà kinh doanh thông thái chứ hãy thử so sánh 10 – 20 triệu với 1-2 triệu rõ rành sai khác, nhưng Web cả năm cả đời chậm rì rì khách không vào được, code thì lỗi tòe loe, SEO không lên khách không đến, chạy Google Ads không nổi, tốn phí Bid cao, đơn không chốt được thì thử hỏi 1 năm những thứ này làm bạn mất đi bao nhiêu? 100.000.000 hay 1.000.000.000 hay hơn thế?
– Khi nhận bàn giao Web từ các công ty thì nên sử dụng các Tools sau để check: Google Lighthouse, Pingdom, Gtmetrix, HTML-CSS-Validator
– Khi thuê Leader SEO hoặc nhân viên SEO hay đại loại người SEO chính cho Website của bạn thì cần phải hỏi: CÓ BIẾT CODE KHÔNG, chí ít phải hiểu HTML là gì nhé 🙂
– Và cuối cùng, ngay bây giờ, khi bạn đọc xong bài viết này, hãy cho rà soát luôn các vấn đề sau: Core Web Vitals (Chỉ số Thiết yếu về Trang web) và Tính khả dụng trên thiết bị di động trong Google Search Console, tiếp đến là tải ngay Google Lighthouse cài cho Browser của bạn và kiểm tra Web bạn thường xuyên, tiếp đến kiểm tra lỗi Code với https://validator.w3.org/. Nếu bạn cần trợ giúp hay hỏi đáp thắc mắc, đừng ngần ngại liên hệ Lâm Vờ Tờ sẽ giúp bạn.