6 Điều cần biết về AMP HTML của GOOGLE
Công nghệ ngày càng phát triển, người dùng thiết bị di động cho công việc hàng ngày càng trở nên phổ biến. Việc tham khảo thông tin của các trang web trên thiết bị di động thường bị hạn chế bởi đốc độ load khá chậm, vì vậy khắc phục điều này, Google đã cho công nghệ mới, dự án mới AMP HTML
- AMP là gì?
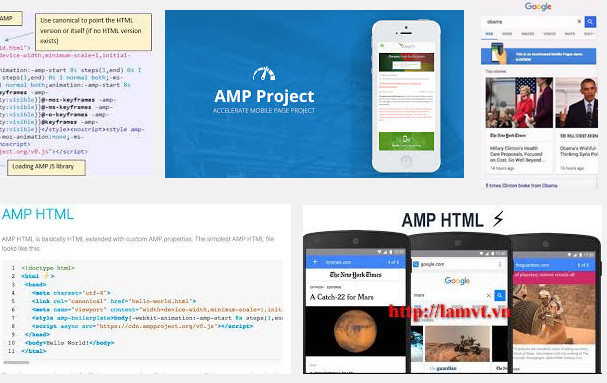
AMP là một dự án được Google hậu thuẫn với mục tiêu đẩy nhanh tốc độ chuyển tải nội dung thông qua việc sử dụng mã code đơn giản được gọi là AMP HTML (tăng tốc độ load trang web của bạn). Nói một cách đơn giản, AMP là một cách để xây dựng trang web cho nội dung tĩnh (trang không thay đổi dựa trên hành vi người dùng), cho phép các trang web có thể tải và load ( trước khi render trong tìm kiếm của Google) nhanh hơn nhiều so với HTML thông thường.
AMP đã được tung ra để đối trọng lại với dự án như Facebook Instant Articles, nơi mà Facebook có thể lưu trữ và xuất bản trực tiếp những bài viết của tác giả. Điểm nổi bật của Instant Articles đó chính là các bài viết như được chèn sẵn trong App bởi nó sẽ hiển thị ngay lập tức và cùng với những chức năng tương tác với nội dung của bài viết đó.
Trước đây, để xem các bài viết từ báo, tin tức khi đăng lên Facebook thì các bài viết này đều hiển thị ở dạng liên kết và thông tin sẽ hiển thị thông qua một trình duyệt khác giúp bạn đọc nó (khi ai đó chia sẻ một Liên kết bài viết thì bạn click vào sẽ mở ra trong trình duyệt web của bạn như Chrome, Firefox…). Và cách này tốn khá nhiều thời gian trung bình khoảng 8 giây để tải xong thông tin. Sự ra đời của Facebook Instant Articles sẽ mang lại cho bạn sự hài lòng khi không còn mất nhiều thời gian chờ đợi để được đọc các bài báo.
Dự án AMP sử dụng một nền tảng mã nguồn mở , có nghĩa là nó có thể được sử dụng bởi một loạt toàn bộ các công ty khác để phục vụ nội dung đã được xây dựng sử dụng AMP HTML , bao gồm cả các nền tảng như Twitter, Pinterest và tìm kiếm của Google.
- AMP được sử dụng như thế nào?
Google sẽ sử dụng AMP để giúp bạn nhanh chóng tải nội dung bài viết trên các thiết bị di động mà không cần người dùng phải click thông qua một trang web để xem nội dung.
Các trang có cài đặt phiên bản AMP hợp lệ sẽ được hiển thị trong các kết quả di động như một Slider (thanh cuộn) ở phía trên phần ưu tiên hơn còn lại của các kết quả cho một chủ đề tìm kiếm cụ thể cụ thể, do đó Web của bạn sẽ được chú ý hơn và người dung sẽ ưu ái lựa chọn trang của bạn hơn và rất tốt cho SEO.
- Các ví dụ về AMP
Các nhà xuất bản, mặc dù đã chọn cách tạo ra các phiên bản AMP cho phần nội dung của họ, nhưng họ vẫn cần một phiên bản máy tính thông thường của các trang đó. Ví dụ, nếu bạn có một phiên bản AMP của một trang nào đó, bạn cần phải đánh dấu nó với một liên kết AMP HTML rel trên trang máy tính để bàn của bạn, điều này sẽ trỏ Google về hướng trang AMP HTML của bạn. Vì vậy, các nhà xuất bản chọn áp dụng AMP sẽ kết thúc với một trang trên tên miền của họ được xây dựng với AMP HTML, cũng như một phiên bản HTML thông thường của trang.
The Guardian đã tung ra phiên bản AMP của mỗi bài tin tức trên trang web của họ, mà bạn có thể xem bằng cách thêm AMP ở phần kết thúc của mỗi link bài trên trang web của Guardian. Để tăng thêm tốc độ, trong đó một phần nội dung có thể được xem, nội dung AMP sẽ sớm xuất hiện trong kết quả tìm kiếm của Google thường sẽ là một phiên bản cache của một bài báo được lưu trữ trên gstatic.com, không phải là tên miền của nhà xuất bản.
Các liên hệ phụ thuộc giữa các phiên bản máy tính để bàn và phiên bản AMP của một phần nội dung được nhấn mạnh trong một sơ đồ bạn nhìn thấy sau đây:
4. Hạn chế của AMP
AMP HTML được thiết kế để cải thiện cả về tốc độ và khả năng đọc các nội dung, có nghĩa là các mã đã được tối giản đi rất nhiều. Tuy nhiên, vẫn còn một số những hạn chế có thể thấy được như sau :
- Không một JavaScript nào sẽ được chấp nhận ngoài thư viện AMP
- Hình ảnh sẽ chỉ tải khi bạn di chuyển xuống tới nó.
- Một phiên bản tinh gọn của CSS của bạn sẽ phải làm
- Tôi có thể làm gì để chuẩn bị?
Nếu bạn là một blogger thường xuyên sử dụng một CMS như WordPress, vậy thì AMP sẽ là một phần không thể thiếu trong chiến lược xuất bản của bạn trong tương lai. Để mở rộng tầm nhìn của bạn trong kết quả di động của Google, điều cần thiết là bạn cần phải tạo ra các phiên bản AMP cho nội dung của bạn. WordPress đã có một plugin AMP có sẵn có thể tự động tạo ra AMP phiên bản tương thích của các bài viết trên một trang web WordPress.
Xem: Cách cài đặt plugin Custom Accelerated Mobile Pages (AMP) cho WordPress
Nếu bạn là một nhà xuất bản sử dụng một CMS, hoặc xem xét xây dựng một CMS tùy chỉnh, vậy thì chắc chắn bạn nên xem xét kết hợp chức năng AMP vào trang web của bạn càng sớm càng tốt.
- Tại sao tôi nên quan tâm về AMP?
Nếu người dùng đến trang web của bạn chủ yếu là để đọc nội dung từ mục blog / tin tức của bạn, thì đây là một cơ hội rõ ràng để bạn có được một khởi đầu trong kết quả di động của Google bằng cách tạo ra các phiên bản AMP nội dung của bạn trước khi Google kết hợp AMP vào kết quả của họ.
Tốc độ load trang tăng lên đến 80%, bạn chỉ mất 1 giây để xem nội dung bài viết, kể cả ở những nơi sóng wifi yếu hay nơi bạn dùng thiết bị 3G, 2 G
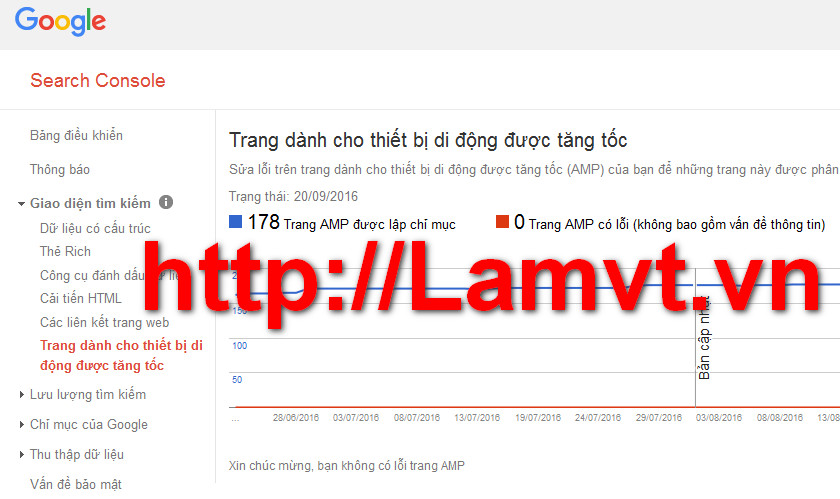
Google Webmaster tool cũng đã update công nghệ này cho trang web của bạn như là một tín hiệu SEO của trang web\
Đừng quên xem thêm: