AMP HTML là gì
AMP HTML là viết tắt của Accelerated Mobile Pages một dự án mã nguồn mở được sự hậu thuẫn và ủng hộ mạnh mẽ bởi Google. Thiết kế web với AMP sẽ khiến trang web của bạn cải thiện đáng kể tốc độ load trang trên các thiết bị di động đặc biệt khi bạn dùng kết nối 3G hoặc ở những vùng có tốc độ đường truyền yếu.
Công nghệ thiết kế web với AMP HTML vẫn dựa trên nguyên lý code web trước đây nhưng có thêm một số thuộc tính cho một số phần trong HTML, CSS và Javascript ví dụ cơ bản AMP HTML như sau:
<!doctype html>
<html ⚡>
<head>
<meta charset=”utf-8″>
<link rel=”canonical” href=”hello-world.html” >
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
</head>
<body>Hello World!</body>
</html>
Dự án mã nguồn mở này được công bố vào ngày 7/10/2015 và nhanh chóng được sự cổ vũ và áp dụng mạnh mẽ bởi hàng ngàn website trên thế giới, trong đó đặc biệt là Twitter, WordPress và nhiều các website lớn khác. Google cũng sẽ chính thức công bố việc sử dụng công nghệ thiết kế web AMP HTML như một tín hiệu nhận diện website tốt và chuẩn SEO google, đồng thời sẽ giới thiệu với các webmaster công cụ validator là công cụ kiểm tra xem website của bạn đã chuẩn AMP HTML chưa dự kiến 24/02/2016 sẽ công bố.
Nếu bạn là coder WordPress Theme thì cần quan tâm đến vấn đề này để tiếp cận với các kiến thức mới.
Điều kiện cần thiết phải có đối với website chuẩn AMP HTML:
- Mở đầu với doctype html <!doctype html>
- Tiếp đến HTML tag có chít thay đổi <html ⚡> hoặc <html amp>
- Tất nhiên vẫn sử dụng thẻ head và body như định dạng html thông thường vẫn dùng
- <link rel=”canonical” href=”$SOME_URL” /> đây vẫn là html thông thường mà bạn vẫn dùng
- <meta charset=”utf-8″> ở đây yêu cầu đích xác là utf-8
- <meta name=”viewport” content=”width=device-width,minimum-scale=1″> thẻ này cho thấy sự tương thích với thiết bị di động và khuyến cáo nên dùng thêm initial-scale=1
- Phải chứa thẻ <script async src=”https://cdn.ampproject.org/v0.js”></script> đặt trong thẻ head
- Phải chứa một đoạn code đặc biệt của AMP trong thẻ head
Một số thay đổi cơ bản trong các thẻ HTML thông thường so với AMP HTML:
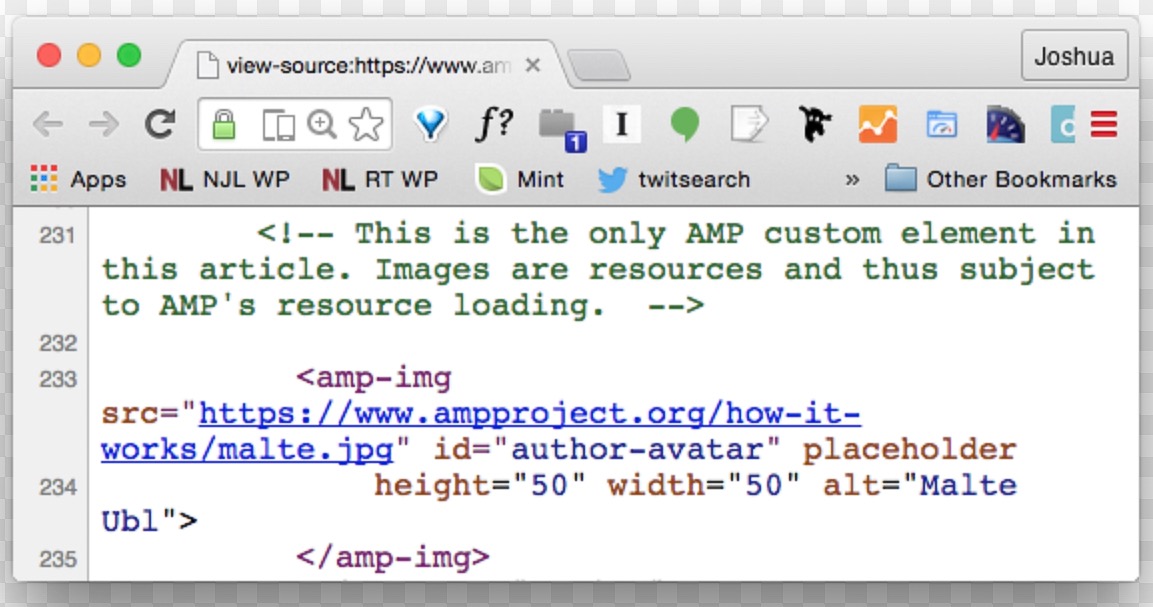
- Thẻ img sẽ được thay bằng amp-img
- Thẻ video sẽ được thay bằng amp-video
Chúng tôi chỉ nêu ra vài thay đổi cơ bản còn cụ thể về các thay đổi này sẽ được chúng tôi trình bày ở bài viết: So sánh sự khác biệt giữa HTML và AMP HTML