Cách vô hiệu hóa Scripts và Styles của plugin trong WordPress
Một số bạn hay dùng plugin để xây dựng chức năng cũng như làm theme một cách nhanh chóng vì sự đầy đủ và tiện lợi của chúng. Tuy nhiên các bạn không biết rằng đằng sau đó là một loạt các file javascript và css được thêm vào website của bạn. Điều này rất không tốt cho SEO cũng như làm cho trang web của bạn load chậm. Vậy làm thế nào đề vô hiệu hóa các tệp tin javascript và css đó?
Thật may mắn là trong hệ thống wordpress đã hỗ trợ chúng ta một số hàm để hủy đăng ký của các tệp tin đó. Nó sẽ giúp chúng ta làm chủ được trang web và kiểm soát được các file. Việc hủy đăng ký này sẽ giúp bạn làm các việc sau:
- Kết hợp nhiều file rời rạc khác nhau thành một file lớn. Việc này sẽ giúp giảm lượng request của trang web.
- Chỉ tải các file mà trang đó cần tải
- Không sử dụng thuộc tính !important trong file style.css để css trở nên đơn giản hơn.
Contents
Thói quen của các lập trình viên
Thông thường các developer có thói quen là viết luôn các đoạn script và css vào ngay phần tiêu đề. Điều này quả thật là không tốt cho website, cùng với đó là không phải plugin nào cũng sử dụng phương thức phù hợp để tải các đoạn mã script và css.
Điều này thường xảy ra vì chúng ta không quen sử dụng 2 chức năng quan trọng của WordPress đó là: wp_enqueue_style() và wp_enqueue_script(). Nếu bạn chưa sử dụng chức năng này bao giờ thì nên sử dụng chúng đi vì chúng rất hữu ích.
Làm thế nào để vô hiệu hóa tệp tin script trong WordPress?
Trong bài này tôi sẽ lấy ví dụ về việc vô hiệu hóa tệp tin Javascript của plugin Contact Form 7. Điều đầu tiên mà bạn cần làm đó là tìm cách xử lý cho tệp tin script mà bạn muốn vô hiệu hóa.
Bước 1: Mở file wp-contact-form-7.php bằng trình soạn thảo mà bạn thích, ở đây tôi dùng sublime text 3.
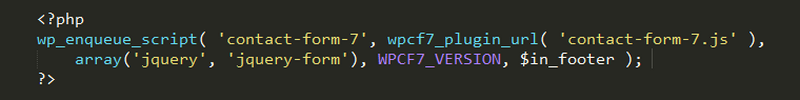
Bước 2: Sau đó bạn thêm đoạn code này xuống cuối tệp tin

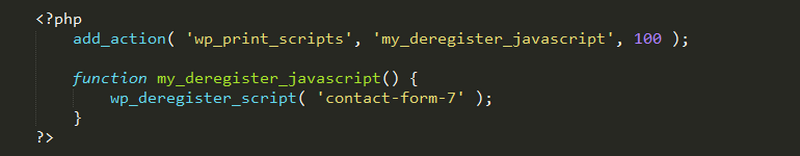
Bước 3: Bây giờ bạn có thể đóng file đó lại và tiếp tục mở file functions.php của bạn ra và thêm đoạn code này vào
Bước 4: Lưu tệp tin này lại.
Chú ý: Bạn có thể vô hiệu hóa nhiều tệp tin script mà bạn muốn vào trong file function này.
Làm thế nào để vô hiệu hóa tệp tin CSS
Ở ví dụ trên tôi đã vô hiệu hóa tệp tin script của plugin Contact Form 7 rồi, giờ đổi mới chút tôi sẽ vô hiệu hóa CSS của WP_PageNavi. Để làm được điều này các bạn làm theo các bước sau:
Xem thêm: Sublime text là gì? Vì sao nó quan trọng với các lập trình viên
Bước 1: Mở tệp tin wp-pagenavi.php bằng trình soạn thảo mà bạn thích.
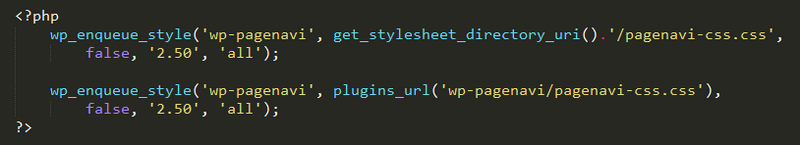
Bước 2: Sau đó thêm đoạn code này vào
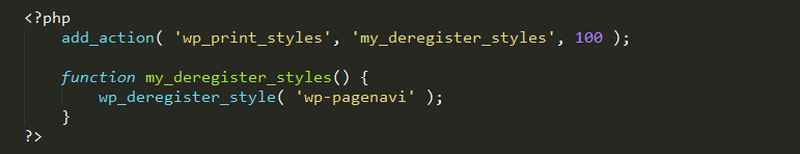
Bước 3: Mở file functions.php ra và thêm đoạn code này vào
Chú ý: Cũng tương tự như cách vô hiệu hóa tệp tin script, ở đây bạn cũng có thể vô hiệu hóa nhiều tệp tin css bằng cách thêm chúng vào hàm function
Một số lời khuyên tốt cho việc tối ưu
Xem thêm: Dịch vụ tối ưu website
Bạn đã biết cách vô hiệu hóa các tệp tin script và CSS rồi nhưng bạn cần làm một số việc sau để tránh việc sai sót và làm cho trang web của mình hoạt động một cách tốt nhất:
- Bạn cần nối các đoạn CSS mà đã vô hiệu hóa vào cuối file style.css. Bạn có thể chỉnh sửa lại nếu cần thiết.
- Kết hợp các file script vào trong một file và tải chúng 1 lần. Chú ý là chỉ nên làm điều này cho những thứ sử dụng cùng 1 thư việc javascript. Trong ví dụ trên, tôi thường kết hợp các file scripts được xây dựng trên Jquery.
- Sử dụng các câu lệnh điều kiện để các file script hoặc CSS được hoạt động một cách tốt nhất.
Chú ý: Không phải plugin nào cũng có thể vô hiệu hóa được tệp tin script và css được vì nó có thể gây ra các plugin hoặc theme không hoạt động đúng cách. Hầu hết các file CSS có thể thêm vào trang của bạn một cách dễ dàng. Tuy nhiên file Javascript lại khác, và tôi khuyên bạn chỉ nên kết hợp nhiều file vào thành 1 file mà bạn biết rõ cách sử dụng của chúng.
Trên đây là cách vô hiệu hóa các tệp tin script và css của các plugin trong wordpress. Nó sẽ giúp các bạn quản lý code một cách dễ dàng, việc tối ưu web trở nên dễ dàng hơn. Mong rằng bài viết này sẽ giúp ích được bạn. Chúc các bạn thành công.
Xem thêm: Dịch vụ quản lý website chuyên nghiệp