Cài đặt gửi tin nhắn Chat Facebook vào WordPress
Facebook đã ra mắt tiện ích gửi tin nhắn, nó cho phép các người quản lý trang web, blog cung cấp cho người dùng cách dễ dàng để liên lạc bằng cách gửi tin nhắn bất kỳ thông qua Fanpage Facebook. Trong bài này, mình sẽ cho bạn thấy làm thế nào để nhúng, tích hợp hộp gửi tin nhắn vào trang web của bạn.
Trước tiên, chúng ta sẽ cùng tìm hiểu những ưu, nhược điểm của việc tích hợp hộp gửi tin nhắn Facebook vào trang web.
Xem thêm: Facebook Instant Articles
Ưu điểm
– Tính năng này hoàn toàn miễn phí.
– Facebook là mạng xã hội lớn và hầu hết mọi người đều thường xuyên sử dụng Facebook để kết nối nên khả năng tương tác dễ dàng hơn.
– Giao diện đơn giản, dễ sử dụng.
– Do hộp gửi tin nhắn facebook có kết nối đến Fanpage Facebook của bạn nên dễ thu hút người dùng thăm quan Fanpage của bạn. Dẫn đến dễ thu hút người dung like Fanpage hay chú ý đến những bài viết khác nữa.
Nhược điểm
– Người dùng phải có tài khoản Facebook.
– Người dùng sau khi gửi tin nhắn trên hộp gửi tin nhắn sẽ không nhận được tin nhắn trả lời ngay trên hộp gửi tin nhắn.
Dựa vào những ưu nhược điểm trên ta phân tích xem những trang web nào nên tích hợp hộp gửi tin nhắn Facebook.
– Những trang web bán hàng có lượng khách hàng truy cập thấp.
– Blog cá nhân.
– Trang web kiểu cộng đồng giúp bạn dễ dàng lắng nghe phản hồi của người sử dụng, độc giả.
Để tích hợp hộp gửi tin nhắn Facebook vào trang web bạn chỉ cần làm theo những bước sau:
Bước 1
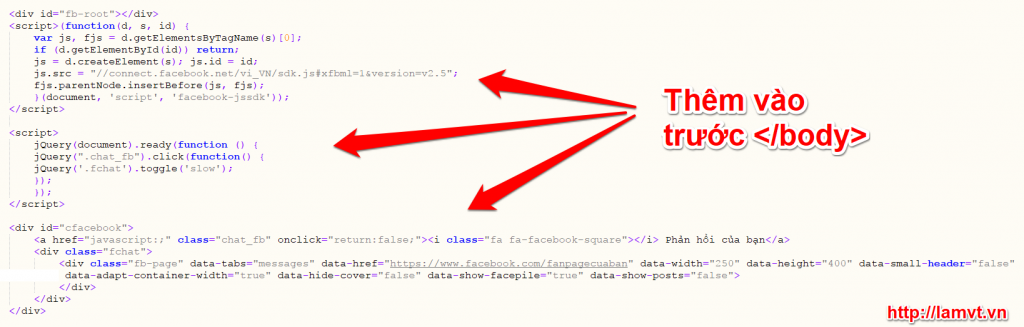
Để tối ưu về tốc độ tải trang bạn nên thêm đoạn code sau vào trước thẻ </body>.
Bước 2
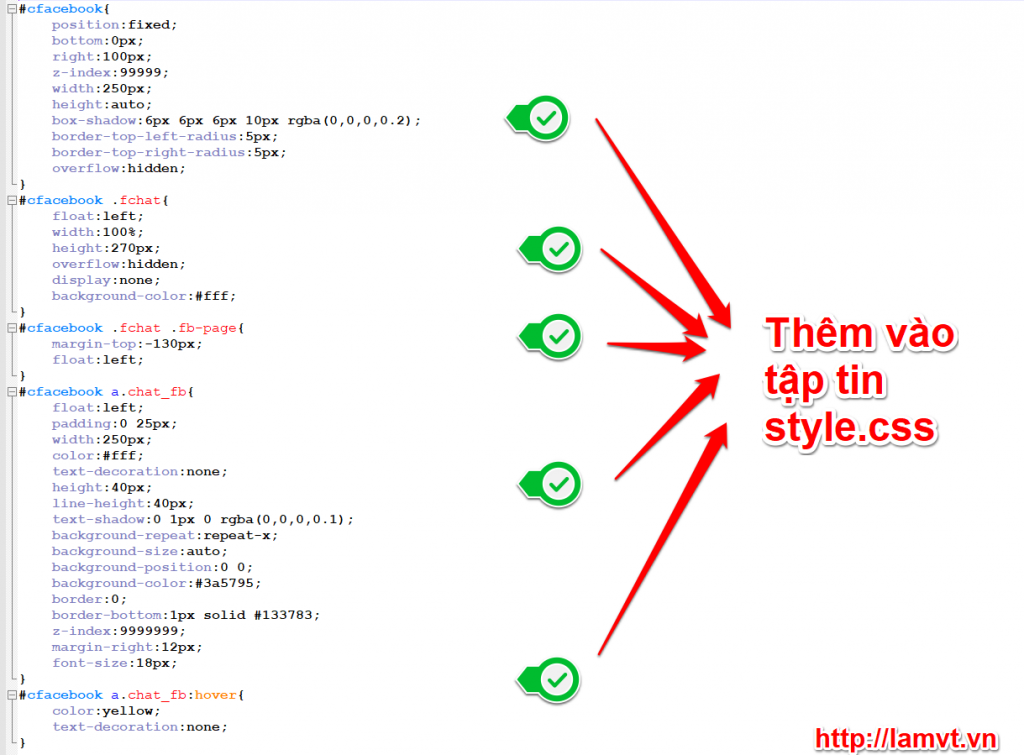
Thêm đoạn css sau vào tập tin style.css của bạn.
Bước 3
Thay đổi đường dẫn Fanpage của bạn vào đường dẫn như hình dưới
KẾT
Trên đây mình đã hướng dẫn các bạn cách tích hợp hộp gửi tin nhắn Facebook vào trang web của bạn. Các bước làm khá đơn giản và dễ dàng làm theo. Bạn hãy làm luôn xem kết quả như thế nào nhé.
Chúc bạn thành công!
Xem thêm: Dịch vụ thiết kế website