Defer code trong các tiện ích (widgets) – Tốc độ tải trang (Page Speed)
Contents
Làm thế nào để UP tốc độ trang (Page Speed) với Widget Defer?
Có cách nào để hoãn một widget ở phần footer không?
Tôi có một external API trong một tiện ích ở footer và nó làm chậm tốc độ của trang. Cho tới khi trang đã được tải xong thì không cần dùng đến external API này. Bộ nhớ đệm plugin (caching plugin) mà tôi sử dụng (W3 Total Cache) có thể giúp tôi chọn hoãn các tập lệnh (script) khác ngoại trừ các tập lệnh (script) được mã hóa trực tiếp vào tiện ích.
Đâu là cách tốt nhất để hoãn một cách thủ công mã tùy chỉnh API (custom code API) ở vùng WordPress widget của một footer.
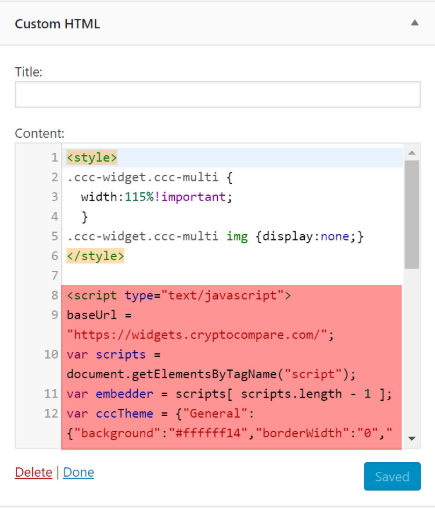
Như thế này:


<script type=”text/javascript”>
baseUrl = “https://widgets.cryptocompare.com/”;
var scripts = document.getElementsByTagName(“script”);
var embedder = scripts[ scripts.length – 1 ];
var cccTheme = {“General”:{“background”:”#ffffff14″,”borderWidth”:”0″,”borderColor”:”none”},”Tabs”:{“background”:”#ffffff08″,”color”:”#eee”,”activeBackground”:”#ffffff14″,”activeColor”:”#fff”},”Row”:{“color”:”#eee”,”borderColor”:”#016ac1″},”Trend”:{“colorDown”:”#b7b6b6″,”colorUp”:”#50dcb6″,”colorUnchanged”:”#dddddd”},”Conversion”:{“color”:”#006ac1″}};
(function (){
var appName = encodeURIComponent(window.location.hostname);
if(appName==””){appName=”local”;}
var s = document.createElement(“script”);
s.type = “text/javascript”;
s.async = true;
var theUrl = baseUrl+’serve/v1/coin/multi?fsyms=BTC,LBC,ETH&tsyms=USD,BTC,GBP,CNY’;
s.src = theUrl + ( theUrl.indexOf(“?”) >= 0 ? “&” : “?”) + “app=” + appName;
embedder.parentNode.appendChild(s);
})();
</script>
Ba câu trả lời
1. Cái này thì không có liên quan gì đến WordPress cả. Đây chỉ là hành vi trình duyệt trong các tập lệnh tải lên (loading script). Việc bạn để ý thấy defer sẽ không hoạt động với các tập lệnh nội tuyến (inline scripts) là đúng. Vì vậy, cách tiếp cận dễ dàng nhất là thêm một event listener vào tập lệnh có vai trò tổ chức thực hiện cho đến khi trang đã được tải xong.
window.addEventListener (“load”, function() {
… your script …
}
Câu trả lời của cjbj
Tại sao hoãn tập lệnh trong một WordPress Widget lại không có liên quan đến WordPress vậy? – Invariant Change 2 days ago
Không. Nó giống như với chiếc iPhone của bạn khi bạn đang ngồi trong xe ô tô, cũng không có liên quan gì đến BMW. – cjbj 2 days ago
@cjbj nói đúng đấy. – T.Todua 2 days ago
Cả cjbj and @T.Todua đều đúng. Đó chỉ là vấn đề lựa chọn. Cá nhân tôi thì thích cho tập lệnh vào một tệp. Tôi sẽ upvote cả hai giải pháp. – Remzi Cavdar 2 days ago
Tôi thắc mắc không biết có chức năng defer widget codeX hay cái gì tương tự hay không, nhưng tôi hiểu ý của bạn! – Invariant Change 2 days ago
Tôi đã thêm cái này vào vùng footer widget nhưng không có kết quả gì. – Invariant Change 2 days ago
Không có gì hiện ra như trong ” không tập lệnh trong mã nguồn (no script in the source code)” hay ” tập lệnh trong nguồn nhưng không có gì được tải lên (script in the source but nothing loaded)”? – cjbj yesterday
2. @cjbj đúng đấy, tôi ủng hộ ý kiến của anh ấy. Tuy nhiên bạn có thể thử cách tiếp cận khác nếu muốn – cho tập lệnh đó vào một tệp (ví dụ: wp-content/your_script.js) rồi sau đó chèn nó vào widget với defer:
<script src=”https://yoursite.com/wp-content/your_script.js” defer></script>
Tái bút: Tập lệnh (script) của bạn trông có vẻ không được chuyên nghiệp (có lẽ là không được viết bởi các chuyên gia javascript). Để buộc nó nằm trong vùng html cụ thể (specific html area) của bạn, hãy làm thế này:
- Cho tập lệnh vào div: <div id=”my_cripto”><script src…….></div>
- Trong tệp .js, hãy thực hiện chỉnh sửa như sau:
var embedder = document.getElementById(“my_cripto”);
Trả lời bởi T.Todua
Tôi vừa thử làm cách này, nhưng nó lại thành ra thế này i.imgur.com/cZ2Fszc.jpg – Invariant Change 2 days ago
Nó phải được để ở trong vùng footer widget! Có vẻ như vì lý do nào đấy mà nó bị nhảy ra ngoài – Invariant Change 2 days ago
@InvariantChange tôi vừa thêm phần cần thiết cho trường hợp của bạn ở câu trả lời, kiểm tra lại nhé – T.Todua yesterday
3. Mã của bạn hiển thị một tập lệnh nội tuyến (inline script), nó thêm một thẻ tập lệnh mới (script tag) vào DOM, điều này có thể làm chậm tốc độ tải trong trang web của bạn. Vì vậy đây không phải là một inline script tag. Hãy thử thêm dòng này s.defer = true; sau s.async = true; để thêm thuộc tính defer vào script tag của bạn. Và nó sẽ trông như thế này:
var s = document.createElement(“script”);
s.type = “text/javascript”;
s.async = true;
s.defer = true; //add this line
var theUrl = baseUrl+’serve/v1/coin/multi?fsyms=BTC,LBC,ETH&tsyms=USD,BTC,GBP,CNY’;
s.src = theUrl + ( theUrl.indexOf(“?”) >= 0 ? “&” : “?”) + “app=” + appName;
embedder.parentNode.appendChild(s);
Việc này sẽ dẫn đến một script tag mới (được đặt là s trong mã của bạn) sẽ được thêm vào tất cả các tập lệnh (script) mà trang sẽ tải và nó sẽ trông như thế này:
<script type=”text/javascript” async defer src=”https://widgets.cryptocompare.com/serve/v1/coin/multi?fsyms=BTC,LBC,ETH&tsyms=USD,BTC,GBP,CNY”></script>

Tôi đã thêm nó vào nhưng có vẻ không có gì khác hơn cả… i.imgur.com/JE3GyqJ.jpg – Invariant Change 2 days ago
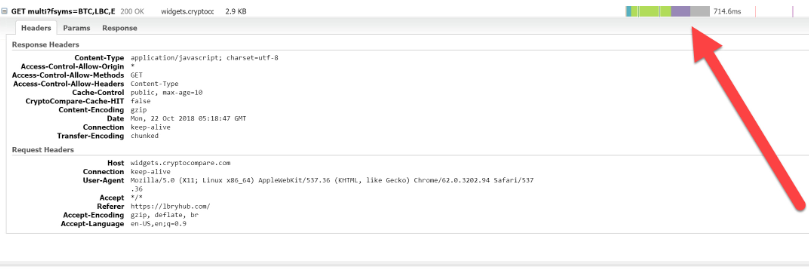
@InvariantChange có nghĩa là tập lệnh (script) của bạn chỉ được lưu trữ trong bộ nhớ cache trong vòng 10 giây vào trình duyệt, đây là một thời gian rất ngắn và đòi hỏi một bản tải xuống mới của cả tập lệnh sau 10 giây. Nếu bạn thực sự muốn sửa, bạn cần phải tăng thời gian này lên. Nhưng việc này không có ý nghĩa với async hay defer đối với một thẻ tập lệnh (script tag) ;). – Александр Фишер 21 hours ago