Eliminate render-blocking resources là gì? Tối ưu nó trong Lighthouse thế nào
Google lighthouse đưa ra các chỉ số cần tối ưu đặc biệt là trong Performance, đối với nhiều anh em Code và SEO ở Việt Nam thường nghĩ rằng Google Page Speed – Tối ưu Tốc độ 🙂 và mặc định nghĩ là Tối ưu tốc độ Load trang web và nó cứ load nhanh là được.
Điều này hoàn toàn sai lầm cho đến khi Google Lighthouse hoàn thiện và Google ra lò Báo cáo Core Web Vitals trong search console để fix những lỗi về trải nghiệm người dùng trên website của bạn.
Hơn nữa khi bạn chạy quảng cáo, nếu chỉ số Performance này quá thấp thì Google còn không cho phép bạn “Lên CAMP” hoặc giá “BID” sẽ cao hơn tốn chi phí hơn.
Xem thêm: Cách tối ưu tốc độ Google Page Speed, Googe Lighthouse 100 Điểm
Trong quá trình bạn tối ưu Google Lighthouse thì một chỉ số quan trọng bạn hay gặp đó là Eliminate render-blocking resources
Vậy Eliminate render-blocking resources là gì?
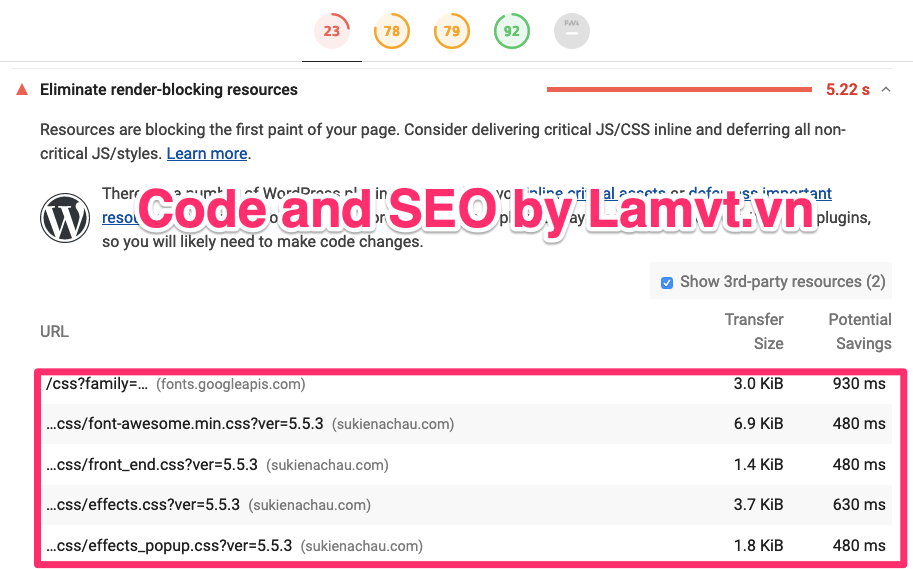
Đây là một báo cáo mà liên quan đến việc liệt kê tất cả các URL trong trang web của bạn hoặc CDN ngoài mà làm ngăn chặn, làm chậm quá trình tải trang web của bạn ở màn hình đầu tiên, khi bạn tải 1 trang web, việc load các nội dung ở màn hình đầu tiên một cách nhanh nhất rất quan trọng để người dùng có thể yên tâm là họ có thứ họ cần và không thoát khỏi trang web bạn.
Nói nôm na là các liên kết đến các file mà làm chậm quá trình tải trang, các file này bao gồm:
Các <script> mà có:
- Nằm trong thẻ <head> trong HTML
- Không có defer
- hoặc không có async
Các <link rel=”stylesheet”> mà có:
- Không chứa disabled: vì khi chứa nó thì trình duyệt sẽ không load các file này
- Không chứa các media phù hợp với các loại thiết bị trình duyệt
Như vậy cứ theo bảng định dạng trên thì ta chỉ cần làm rất đơn giản
Xem thêm: Điểm Số Xanh (Google Lighthouse) và Những Hệ Lụy
Làm thế nào để Fix Eliminate render-blocking resources
Thu thập tất cả các file nằm trong thẻ <head> có định dạng là <script> kiểm tra xem đã có defer hay async chưa, nếu chưa có thì thêm nó vào.
Kiểm tra tất cả các <link rel=”stylesheet”> và gom nó lại, nén và tối ưu nó nhỏ nhất, đặt Cache cho nó.
Đối với các web dùng WordPress các bạn nên cân nhắc sử dụng các plugin sau
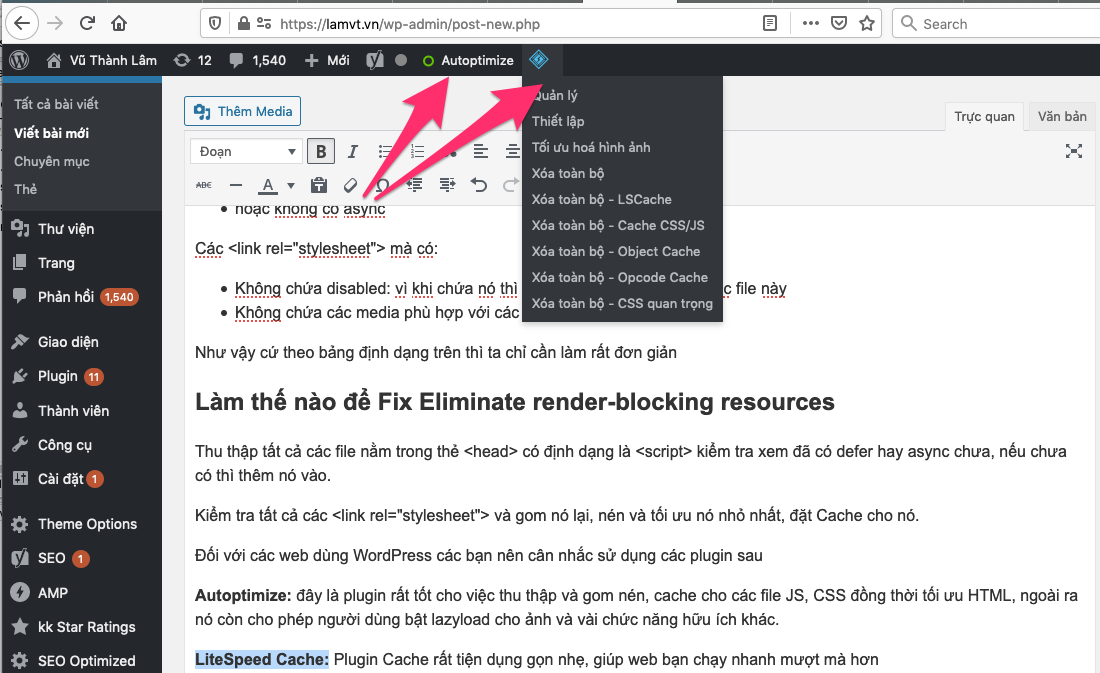
Autoptimize: đây là plugin rất tốt cho việc thu thập và gom nén, cache cho các file JS, CSS đồng thời tối ưu HTML, ngoài ra nó còn cho phép người dùng bật lazyload cho ảnh và vài chức năng hữu ích khác.
LiteSpeed Cache: Plugin Cache rất tiện dụng gọn nhẹ, giúp web bạn chạy nhanh mượt mà hơn
Như các bạn thấy trong hình sau Lamvt thường dùng 2 plugin này kể cả cho website của mình lẫn cho các web khách hàng
Xem thêm: Cách tối ưu Google Lighthouse Core Web Vitals chi tiết cho WordPress 2021
Các bạn nhớ active và cài đặt các plugin trên rồi kiểm tra lại Google Lighthouse nhé.
Nếu bạn gặp vấn đề với nó, đừng ngần ngại liên hệ mình sẽ giúp đỡ bạn