Chỉnh sửa WooCommerce Product Search Form get_product_search_form
Tùy biến, chỉnh sửa WooCommerce Product Search form tìm kiếm sản phẩm mặc định trong WooCommerce dùng cho việc tìm kiếm sản phẩm trong trang web WordPress có cài đặt plugin dành cho bán hàng WooCommerce. get_product_search_form
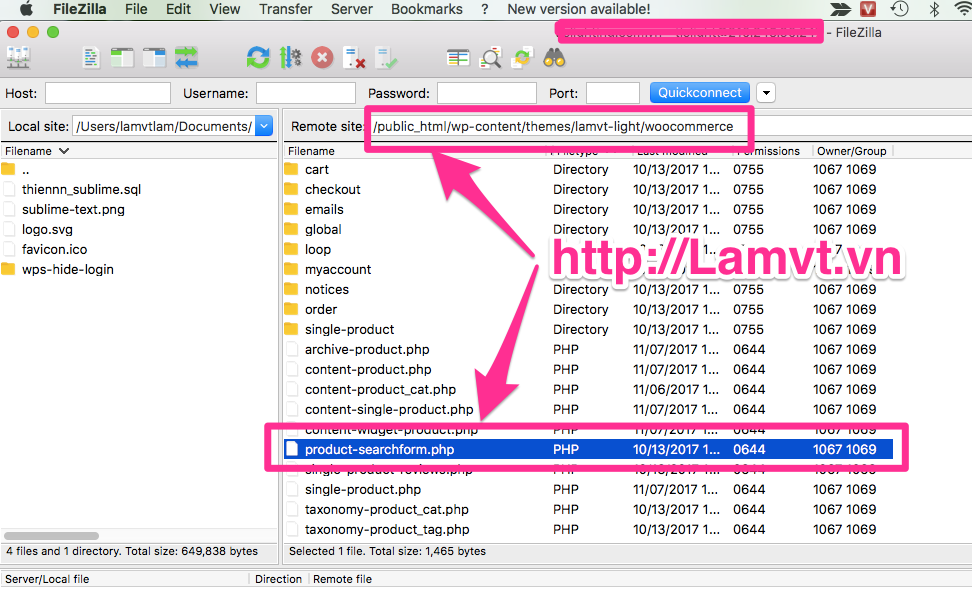
Để chỉnh sửa Form tìm kiếm này của WooCommerce chúng ta có thể làm theo hai cách, đó là có thể thêm chỉnh sửa tùy biến ngay trong Theme của bạn bằng cách copy file product-searchform.php đặt trong theme của bạn trong thư mục woocomerce và chỉnh sửa nó.
Xem trong hình sau
 Các bạn dùng phần mềm chỉnh sửa code soạn thảo code Sublime Text để mở ra và sửa nó một cách dễ dàng
Các bạn dùng phần mềm chỉnh sửa code soạn thảo code Sublime Text để mở ra và sửa nó một cách dễ dàng
Xem thêm:
- Sublime Text là gì? Vì sao nó quan trọng với các Lập trình viên?
- Hướng dẫn sử dụng Emmet cho Webdeveloper Sublime Text 3
<form role="search" method="get" class="woocommerce-product-search" action="<?php echo esc_url( home_url( '/' ) ); ?>"> <label class="screen-reader-text" for="woocommerce-product-search-field-<?php echo isset( $index ) ? absint( $index ) : 0; ?>"><?php _e( 'Search for:', 'woocommerce' ); ?></label> <input type="search" id="woocommerce-product-search-field-<?php echo isset( $index ) ? absint( $index ) : 0; ?>" class="search-field" placeholder="<?php echo esc_attr__( 'Search products…', 'woocommerce' ); ?>" value="<?php echo get_search_query(); ?>" name="s" /> <input type="submit" value="<?php echo esc_attr_x( 'Search', 'submit button', 'woocommerce' ); ?>" /> <input type="hidden" name="post_type" value="product" /> </form>
Cách chỉnh sửa tối ưu hoặc thêm chức năng trong WooCommerce Product Search Form thứ hai là dùng Hook, ở đây chúng ta sẽ dùng Filters Hook
Để tìm hiểu thế nào là Hook trong WooCommerce thì các bạn tìm đến link sau
Xem thêm: WooCommerce Hooks là Gì? Cách dùng Actions Hook và Filters Hook trong WordPress
add_filter( 'get_product_search_form' , 'woo_custom_product_searchform' );
function woo_custom_product_searchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<label class="screen-reader-text" for="s">' . __( 'Search for:', 'woocommerce' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" placeholder="' . __( 'My Search form', 'woocommerce' ) . '" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search', 'woocommerce' ) .'" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>';
return $form;
}
chúng ta có thể tùy biến với biến Form một cách dễ dàng
Trên đây là 2 cách có thể tùy biến Form tìm kiếm của WooCommerce trong tìm kiếm sản phẩm được dùng trong WordPress Shop, hai cách đơn giản này có thể giúp bạn có được những cách code cho riêng mình.
get search form woocommerce, product search form woocommerce, custom woocommerce search form, create product category and keyword search form in woocommerce, woocommerce product search, wordpress woocommerce custom search, woocommerce search shortcode, woocommerce product search by title
Xem thêm:




