32 thủ thuật hữu ích cho tập tin functions trong chủ đề WordPress (phần 1)
Tất cả các chủ đề WordPress đi kèm với một tập tin functions.php. Tập tin này hoạt động như một plugin và cho phép bạn tùy chỉnh trang web WordPress của bạn. Trong bài này, mình sẽ giới thiệu cho bạn một số thủ thuật hữu ích nhất cho tập tin functions trong chủ đề WordPress của bạn.
Xem thêm: Cách tự Tạo WordPress theme
Contents
Tập tin functions trong WordPress là gì?
Tập tin functions thường được hiểu là tập tin functions.php, nó đi kèm với tất cả các chủ đề trong WordPress . Mục đích của tập tin này là cho phép các nhà phát triển chủ đề xác định các tính năng của chủ đề. Tập tin này hoạt động giống như một plugin WordPress và có thể được dùng để thêm các đoạn mã tùy chỉnh của riêng bạn trong WordPress . Bạn sẽ tìm thấy nhiều đoạn mã trên các trang web như lamvt.vn với hướng dẫn cho biết bạn thêm các đoạn mã vào tệp functions.php của chủ đề.
Tập tin functions của chủ đề sẽ chỉ hoạt động cho chủ đề đó và nếu bạn chuyển chủ đề, bạn sẽ phải sao chép và dán mã tùy chỉnh vào chủ đề mới.
Dưới đây là một số thủ thuật cực kỳ hữu ích cho tập tin functions trong chủ đề WordPress của bạn
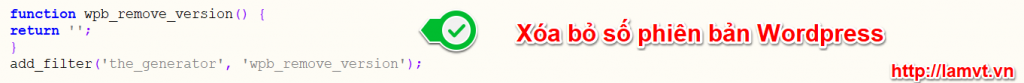
Xóa bỏ số phiên bản WordPress
Bạn nên thường xuyên cập nhật và sử dụng phiên bản mới nhất của WordPress . Tuy nhiên, bạn vẫn có thể muốn xoá số phiên bản WordPress khỏi trang web của mình. Chỉ cần thêm đoạn mã này vào tập tin functions của bạn.
Xem thêm: Các vấn đề về bảo mật với trang web sử dụng WordPress
Thêm tùy chỉnh vào logo của bảng điều khiển
Trước hết bạn cần tải lên logo tùy chỉnh của bạn vào thư mục hình ảnh của chủ đề dưới dạng custom-logo.png. Đảm bảo rằng logo tùy chỉnh của bạn có kích thước 16 x 16 pixel. Sau đó bạn có thể thêm mã này vào tập tin functions.php của chủ đề.
Thay đổi chân trang trong khu vực quản trị
Chân trang trong khu vực quản trị WordPress hiển thị thông báo ‘cảm ơn bạn đã khởi tạo với WordPress ‘. Bạn có thể thay đổi nó thành bất cứ điều gì bạn muốn bằng cách thêm mã này vào tập tin functions.php.
Xem thêm: Hướng dẫn học WordPress
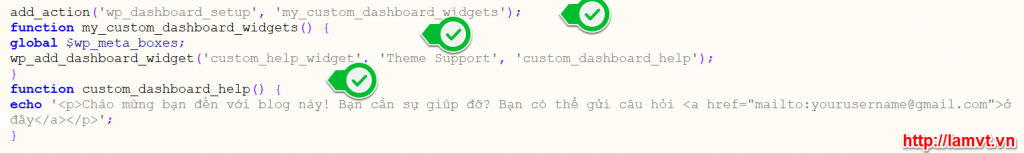
Thêm Widgets tùy chỉnh vào bảng điều khiển trong WordPress
Có thể bạn đã thấy các Widgets trong các plugins và các chủ đề được thêm vào bảng điều khiển WordPress. Như là một nhà phát triển chủ đề, bạn có thể thêm thông tin của mình bằng cách dán mã sau đây vào tập tin functions.php
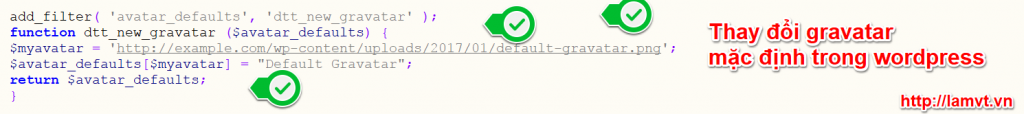
Thay đổi gravatar mặc định trong WordPress
Bạn đã nhìn thấy hình ảnh mặc định trên blog? Bạn có thể dễ dàng thay thế nó bằng hình đại diện tùy chỉnh của riêng bạn. Chỉ cần tải lên hình ảnh bạn muốn sử dụng làm hình đại diện mặc định và sau đó thêm mã này vào tập tin functions.php của bạn.
Kết quả sẽ như thế này:
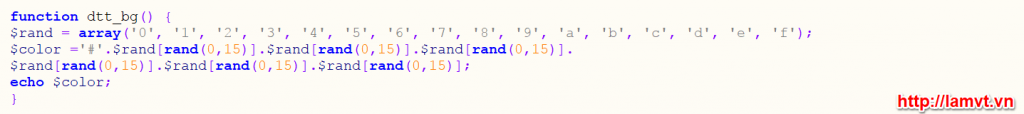
Thay đổi màu nền ngẫu nhiên trong giao diện quản trị WordPress
Bạn có thể thay đổi ngẫu nhiên màu nền trên WordPress của bạn khi mỗi lượt truy cập và tải lại trang? Trước hết bạn cần phải thêm mã này vào tập tin functions.php của chủ đề.
Tiếp theo, bạn sẽ cần chỉnh sửa tập tin header.php trong chủ đề của mình. Xác định vị trí thẻ <body> và thêm vào nó dòng mã sau:
Xem thêm: 11 lỗi cần tránh trong WordPress
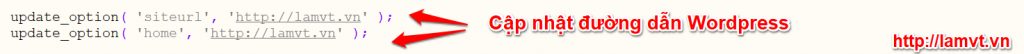
Cập nhật đường dẫn WordPress
Nếu trang đăng nhập WordPress của bạn tiếp tục được làm mới hoặc bạn không thể truy cập khu vực quản trị, thì bạn cần cập nhật lại các đường dẫn WordPress .
Cách thứ nhất là sử dụng tệp wp-config.php. Tuy nhiên, nếu bạn làm điều đó bạn sẽ không thể thiết lập đúng địa chỉ trên trang cài đặt. Địa chỉ đường dẫn WordPress và đường dẫn trang web sẽ bị khoá và không thể chỉnh sửa.
Nếu bạn muốn sửa lỗi này thì bạn cần phải thêm mã sau vào tập tin functions.php của bạn.
Đừng quên thay tên miền lamvt.vn bằng tên miền của bạn.
Sau khi bạn đăng nhập, bạn có thể vào cài đặt và thiết lập các đường dẫn ở đó. Sau đó, bạn nên xoá mã bạn đã thêm vào tập tin functions.php ở trên, nếu không nó sẽ tiếp tục cập nhật các đường dẫn bất cứ khi nào trang web của bạn được truy cập.
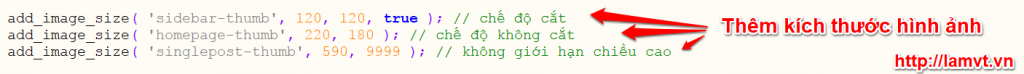
Thêm kích thước hình ảnh trong WordPress
WordPress tự động tạo ra một số kích thước hình ảnh khi bạn tải lên hình ảnh. Bạn cũng có thể tạo thêm kích thước hình ảnh để sử dụng trong chủ đề của bạn. Thêm mã sau vào tập tin functions.php trong chủ đề của bạn.
Đoạn mã trên tạo ra ba kích thước hình ảnh mới với các kích cỡ khác nhau. Bạn có thể thay để đáp ứng yêu cầu của mình.
Để gọi ra hình ảnh với một trong các kích thước trên ở bất cứ chỗ nào trong chủ đề của bạn, sử dụng đoạn mã sau vào vị trí bạn muốn hiển thị hình ảnh.
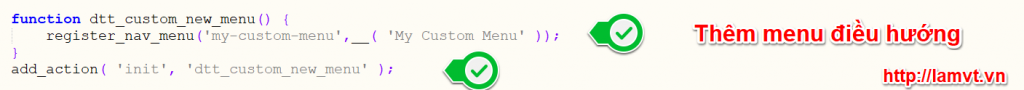
WordPress cho phép các nhà phát triển chủ đề xác định các menu điều hướng và sau đó hiển thị chúng. Thêm đoạn mã sau vào tập tin functions.php của chủ đề để xác định vị trí menu mới trong chủ đề của bạn.
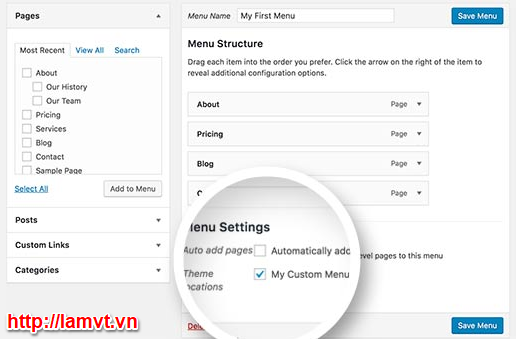
Bây giờ, bạn có thể vào Appearance » Menus và bạn sẽ thấy “My Custom Menu “ đặt ở chế độ tùy chọn vị trí trong chủ đề.
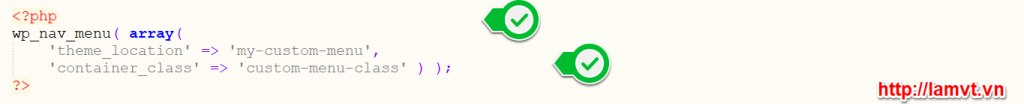
Bạn cần thêm đoạn mã sau vào vị trí mà bạn muốn hiển thị menu điều hướng.
Xem thêm: Cách thêm và sử dụng Widget WordPress
Thêm các trường vào hồ sơ tác giả
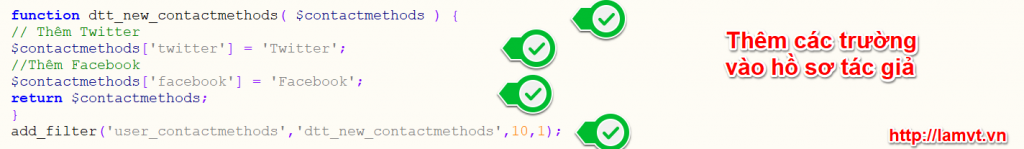
Bạn có thể dễ dàng thêm các trường vào hồ sơ của tác giả trong WordPress bằng cách thêm đoạn mã sau vào tập tin functions.php của bạn:
Kết quả sau khi thêm đoạn mã trên sẽ như thế này:
Để gọi ra thông tin tác giả bạn vừa thêm, hãy thêm đoạn mã sau vào vị trí bạn muốn hiển thị thông tin đó:
KẾT
Trên đều là những thủ thuật rất hữu ích giúp bạn dựa vào tập tin functions.php để tùy chỉnh chủ đề của bạn một cách dễ dàng. Bạn có thể áp dụng ngay sau khi đọc bài viết này. Chúc bạn thành công!
Xem thêm: Dịch vụ thiết kế website