Cách thêm nội dung Widget vào Sidebar WordPress theme
Làm thế nào để thêm nội dung vào thanh bên cạnh trên website WordPress?
Trong giao diện của các website, nội dung bên tay phải dược gọi là “Widgets”. Rất nhiều người muốn thêm thông tin hấp dẫn, lời kêu gọi hành đồng hoặc các chương trình khuyến mại ở thời điểm hiện tại vào vị trí này nhưng chưa biết cách.
Nếu bạn cũng đang là một trong số đó, hãy đọc ngay những thông tin giá trị sau đây:
Cách 1:
– Hãy thêm một thẻ Meta và trình soạn thảo bài đăng sau đó bổ sung nội dung mà bạn muốn cập nhật.
– Ngoài ra, nếu bạn muốn sử dụng cùng một văn bản trên các trang khác nhau, hãy tạo một sidenotes (tạm dịch là lời ghi chú ở bên lề). Sau đó nhớ thêm thẻ Meta với các lựa chọn theo trường sẵn có để tác giả có thể chọn nội dung mình muốn.
Cách 2:
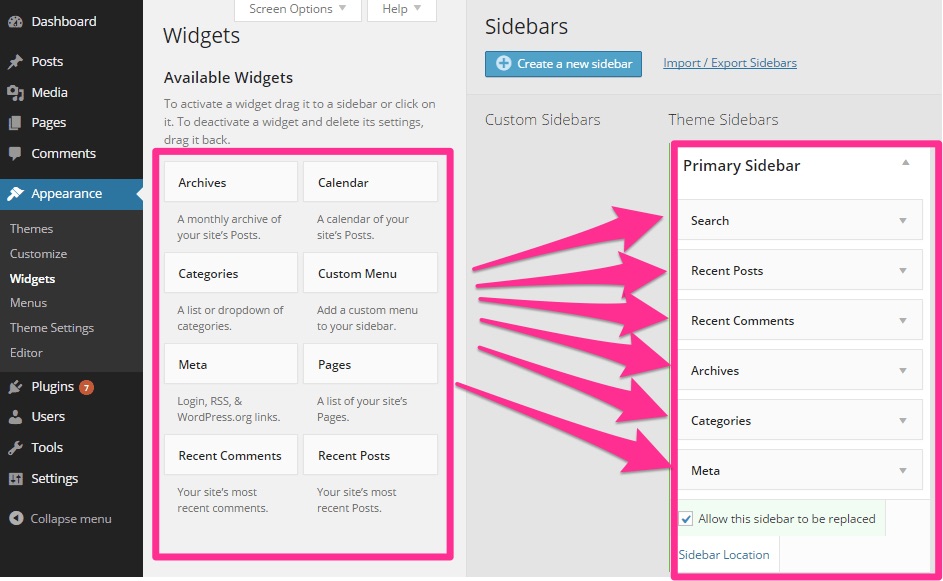
– Sau khi đăng nhập vào hệ thống quản lý trang, bạn tiếp tục tìm tới Appearance> Widgets.
Tại đây sẽ có một số nội dung được liệt kê sẵn. Ngoài mô tả bằng text chúng còn được thể hiện bằng dạng hình ảnh để bạn dễ hình dung. Đừng vội thêm những thẻ Meta này vào trang web của bạn.
Xem thêm: Chỉnh sửa WooCommerce Product Search Form get_product_search_form
– Hãy nhìn lên phía tay phải và tìm tới phần “Widget Areas”. Phần này sẽ có các thông tin như sau:
+ Sidebar Area : thêm nội dung ở thanh bên phải
+ Sidebar Two Widget Area: Thêm nội dung ở thanh bên trái
+ Tiện ích hữu ích: (đây là những tính năng bạn có thể sử dụng thường xuyên nhất)
Xem thêm: WooCommerce Hooks là Gì? Cách dùng Actions Hook và Filters Hook trong WordPress
+ Văn bản: bao gồm phần để bạn trình bày nội dung và có thể chứa cả Văn bản và HTML code. Điều này giúp bạn linh động thêm hình ảnh, nội dung flash, siêu liên kết và văn bản tất cả lại với nhau để tạo nên sự tiện dụng, thân thiện với người dùng.
+ Đặt liên kết tới các trang: Ở tiện ích con này, bạn có thể đặt liên kết tới các trang từ trang web / trang phụ của bạn.
Như vậy có thể thấy, không khó để tạo ra những nội dung hấp dẫn theo đúng ý thích của mình.
Tuy nhiên, bạn cần cẩn trọng để không mắc sai lầm. Chỉ một click vô tình cũng có thể khiến giao diện web méo mó, không theo chủ đích ban đầu mà bạn mong muốn