Cách khắc phục Vấn đề CLS: cao hơn 0,25 (Di động), 0,1 (Máy tính)
CLS là gì? Cách khắc phục sự cố CLS có khó không? Là một trong những thắc mắc được rất nhiều tân binh. Những người lần đầu tiên tiếp cận với việc thiết lập trang web. Đôi khi lang thang trên một trang web nào đó, bỗng dưng bạn bị chuyển đến một trang khác mà không có bất kỳ cảnh báo nào. Thậm chí bạn còn được di chuyển đến một vị trí khác. Hay khi bạn muốn chạm vào một thứ gì đó, nhưng khi chạm vào nó lại dẫn bạn đến một cái khác…Đó chính là những hiện tượng của CLS. Vậy CLS là gì? Nguyên nhân dẫn đến hiện tượng trên là do đâu? Cách khắc phục sự cố CLS có khó không? Hãy cùng Lamvt.vn tìm hiểu trong nội dung bài viết ngắn dưới đây nhé.
CLS issue: more than 0.25 (mobile), CLS issue: more than 0.1 (desktop),
Contents
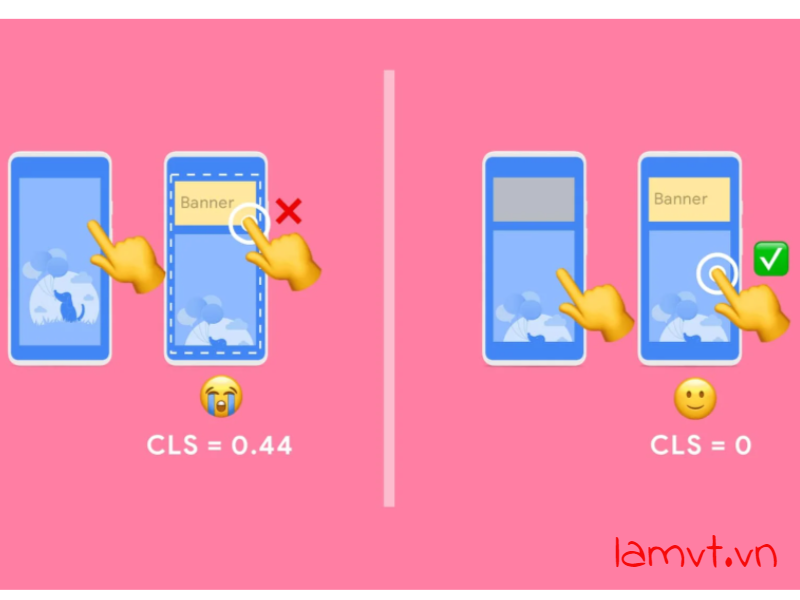
Dấu hiệu nhận biết sự cố CLS
Khi bạn truy cập vào một trang web và định nhấp vào một liên kết đến một bài báo, và sau đó… bố cục đột nhiên di chuyển, một quảng cáo xuất hiện và bằng cách nào đó thay vì nhấp vào bài báo bạn muốn đọc, bạn lại nhấp vào quảng cáo vô dụng? Chuyển động đột ngột đó chính là CLS. Để hiểu hơn hãy tiếp tục đọc để tìm hiểu nó và cách khắc phục sự cố CLS nhé!

CLS là gì?
CLS là chữ viết tắt của Cumulative Layout Shift, được hiểu nôm na là “Thay đổi bố cục tích lũy”. Google đưa ra điểm số này nhằm đánh mạnh vào yếu tố trải nghiệm người dùng. CLS nhằm đánh giá độ ổn định thị giác, đánh giá tần suất người dùng trải nghiệm các thay đổi bố cục không mong muốn. CLS được tính bằng điểm số, càng thấp chứng tỏ trải nghiệm của người dùng càng tốt (càng nhỏ càng tốt, Google đánh giá dưới 0,1 là tốt). CLS đo chỉ số cả giao diện trên máy tính để bàn và thiết bị di động.
Nguyên nhân xảy ra sự cố CLS?
Trong một số trường hợp, CLS cũng có thể xảy ra khi các phông chữ tự hiển thị lớn hơn hoặc nhỏ hơn, quảng cáo của bên thứ ba hoặc tiện ích con tự động thay đổi kích thước, gây ra các thay đổi về bố cục không mong muốn.
Theo Google, có năm nguyên nhân chính dẫn đến CLS:
- Hình ảnh không có kích thước (thiếu số cao và chiều rộng để duy trì tỷ lệ co đáp ứng)
- Nhúng quảng cáo và iframe không có thứ nguyên
- Nội dung được chèn sau khi tải trang đầu tiên (còn được gọi là văn bản ẩn)
- Flash của văn bản chưa được định kiểu (FOUT) xảy ra khi phông chữ web tùy chỉnh tải chậm
- Các hành động chờ phản hồi từ mạng trước khi cập nhật DOM
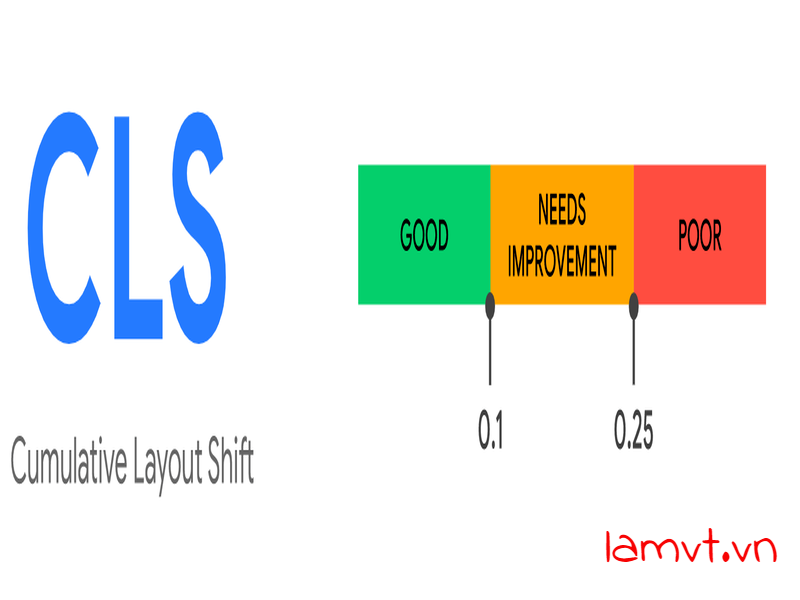
Điểm CLS tốt là gì?
Nguyên tắc chung của Google là bất kỳ điểm CLS nào dưới 0,1 là tốt và bất kỳ điểm nào trên 0,25 đều là xấu. Không giống như các chỉ số Core Web Vital khác, CLS không được tính như một thước đo thời gian. Công thức của điểm dịch chuyển bố cục là: Điểm dịch chuyển bố cục = Phân số tác động * Phân số khoảng cách
Các chỉ số này đo chuyển động của các phần tử không ổn định liên quan đến kích thước khung nhìn. Sau đó CLS là điểm tích lũy của tất cả điểm dịch chuyển bố trí.
Ngoài ra, hãy nhớ rằng vì điện thoại di động có màn hình nhỏ hơn, nên sự thay đổi bố cục trên thiết bị di động có tác động mạnh hơn rất nhiều. Khi bạn kiểm tra điểm Dịch chuyển bố cục tích lũy của mình, bạn sẽ nhận được điểm CLS riêng cho thiết bị di động và máy tính để bàn. Điều hợp lý là bạn sẽ phải tối ưu hóa cho cả máy tính để bàn và thiết bị di động vì Google đang đẩy mạnh chương trình ưu tiên thiết bị di động.

Vậy nên để tránh những tình trạng CLS lớn hơn 0.25 bạn có thể thực hiện những cách dưới đây:
Các cách khắc phục sự cố CLS?
Trong nhiều trường hợp, các nhà thiết kế trang web có thể tránh sự thay đổi bố cục không mong muốn dẫn đến phạm vi CLS thấp bằng cách tuân thủ một số phương pháp hay nhất cơ bản sau:
Tắt các tiêu đề cố định
Khiến nội dung chuyển lên và xuống.
Tắt hiệu ứng thu nhỏ logo – phóng to hoặc thu nhỏ logo khi cuộn trang
Cũng bao gồm các thuộc tính kích thước trên hình ảnh logo của bạn. Theo kinh nghiệm của tôi, thiếu các thuộc tính kích thước hình ảnh cho biểu trưng là nguyên nhân phổ biến thứ hai gây ra các vấn đề CLS.
Luôn bao gồm các thuộc tính kích thước trên hình ảnh và video của bạn
Nếu bạn đang sử dụng WordPress ngay khi bạn tải lên một hình ảnh. WordPress sẽ tự động điều chỉnh kích thước của hình ảnh. Nếu không, đây là một ví dụ về mã hình ảnh với chiều rộng và chiều cao được khai báo:
<img src = ”thelink” width = ”400px” height = ”300px”>
Không bao giờ chèn nội dung có thể xuất hiện bên trên nội dung hiện có
Ngoại trừ phản hồi tương tác của người dùng. Điều này đảm bảo bất kỳ thay đổi bố cục nào xảy ra đều được như mong đợi. Một ví dụ điển hình về điều này là các cửa sổ bật lên như cửa sổ bật lên “đăng ký ngay bây giờ” hoặc cửa sổ bản tin gây phiền nhiễu.
Tắt hoạt ảnh chuyển đổi thành hoạt ảnh của thuộc tính kích hoạt thay đổi bố cục
Tạo hiệu ứng chuyển tiếp theo ngữ cảnh và tính liên tục từ trạng thái này sang trạng thái khác. Hoặc tốt hơn là tránh xa các hình ảnh động.
Cải thiện phản hồi HTTP và đồng bộ hóa các phần tử
Phản hồi HTTP của máy chủ chậm cũng có thể gây ra sự cố với bố cục nội dung. Khi bạn đang sử dụng CDN, quá trình tải các phần tử được thụt lề mất khá nhiều mili giây. Điều đó khiến nội dung bị nhảy. Sau đó, bạn phải xây dựng không gian trong DOM hoặc đồng bộ hóa với các phần tử khác.
Đặt kích thước quảng cáo và nhúng quảng cáo
Nó là một trong những yếu tố đóng góp lớn nhất vào sự thay đổi bố cục. Các nhà xuất bản và mạng quảng cáo thường hỗ trợ kích thước quảng cáo động. Do tỷ lệ nhấp cao hơn và nhiều quảng cáo cạnh tranh hơn trong phiên. Nên kích thước quảng cáo cải thiện hiệu quả. Đáng buồn thay, do quảng cáo đẩy nội dung hiển thị mà bạn đang xem xuống trang. Nên điều này có thể dẫn đến trải nghiệm người dùng không tối ưu.
Bạn có thể thử các bước sau để giảm nguy cơ CLS cao do quảng cáo:
- Dành không gian tĩnh cho vùng quảng cáo. Có nghĩa là, tạo kiểu cho mục trước khi tải thư viện thẻ quảng cáo.
- Khi đưa quảng cáo vào luồng nội dung, đảm bảo kích thước vùng được phân bổ để tránh thay đổi. Nếu được tải ngoài màn hình, những quảng cáo đó sẽ không kích hoạt thay đổi bố cục.
- Khi đặt quảng cáo không dính ở gần đầu khung nhìn, hãy cẩn thận hơn.
- Loại bỏ thay đổi về bố cục bằng cách dành vị trí quảng cáo với thời lượng rộng nhất.
- Sử dụng dữ liệu lịch sử để chọn kích thước có khả năng xảy ra nhất cho vùng quảng cáo.
Một cách dễ dàng để kiểm tra xem bạn đã khắc phục sự cố CLS hay chưa là kiểm tra nó bằng công cụ tốc độ trang của google ngay sau mỗi thay đổi của bạn. Nhưng trước tiên, hãy đảm bảo rằng bạn xóa bộ nhớ cache trang web của mình hoặc nếu sử dụng WordPress bạn chỉ cần tắt tất cả các plugin bộ nhớ đệm.
Hy vọng rằng bài viết này đã giúp bạn hiểu rõ về CLS và những cách để khắc phục CLS. Nếu cần hỏi đáp các bạn liên hệ với mình nhé.
Xem thêm:

