Thêm dữ liệu giỏ hàng tùy chỉnh vào WooCommerce
Một trong những điều tuyệt nhất về WooCommerce là tính linh hoạt của nó. Bạn sẽ trông như một chủ cửa hàng. Tôi đang làm một dự án nhỏ và tôi cần thêm một số dữ liệu tùy chỉnh một sản phẩm khi thêm nó vào giỏ hàng. Sử dụng các kỹ thuật Hook giúp tôi dễ dàng đạt được những điều này.

Trong hướng dẫn dưới đây, tôi sẽ hướng dẫn bạn cách thêm trường vào sản phẩm, hiển thị dữ liệu trong giỏ hàng của bạn, lưu nó vào đơn đặt hàng. Sau đó hiển thị nó cho khách hàng và người dùng quản trị.
Đây là hướng dẫn nâng cao. Bạn tốt nhất nên xây dựng chức năng này vào một plugin tùy chỉnh, đó phụ thuộc vào bạn.
Contents
Thêm trường tùy chỉnh vào sản phẩm của bạn
Thứ nhất, khi chúng ta muốn thêm một trường tùy chỉnh vào sản phẩm hãy xem xét kịch bản này như là ví dụ: bạn điều hành một cửa hàng nơi mà tạo nên những biển hiệu bằng gỗ được khắc trổ tùy chọn. Bạn muốn khách hàng của bạn có thể nhập nội dung được khắc trên một trường nhập vào sản phẩm của bạn. Sau đó lưu với đơn đặt hàng cho nhóm sản xuất bắt đầu chế tạo sản phẩm.
Tôi đã thiết lập một sản phẩm đơn giản để hoạt động dựa trên sản phẩm tùy biến của mình.

Trước khi thêm vào nút giỏ hàng (cart), hãy thêm một trường nhập liệu đơn giản được gọi là “khắc” (Engraving).
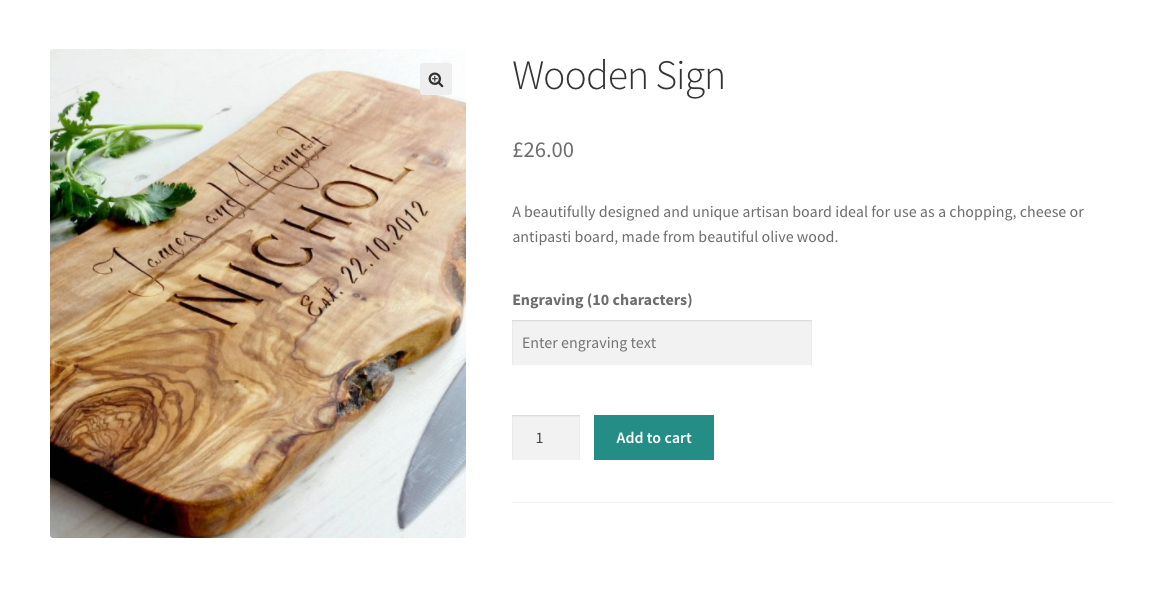
Tôi muốn trường tùy chỉnh của chúng ta nằm trong mẫu thêm vào giỏ hàng, nếu không dữ liệu sẽ không được đăng cùng với biểu mẫu khi khách hàng thêm nó vào giỏ hàng của họ. Trong khuôn khổ /single-product/add-to-cart/simple.php, có một số hook bạn có thể sử dụng. Làm rõ thêm trường trước khi ấn nút thêm vào giỏ hàng, vì vậy chúng ta sẽ sử dụng hook woocommerce_before_add_to_cart_button.
/**
* Output engraving field.
*/
function iconic_output_engraving_field() {
global $product;
if ( $product->get_id() !== 1741 ) {
return;
}
?>
<div class="iconic-engraving-field">
<label for="iconic-engraving"><?php _e( 'Engraving (10 characters)', 'iconic' ); ?></label>
<input type="text" id="iconic-engraving" name="iconic-engraving" placeholder="<?php _e( 'Enter engraving text', 'iconic' ); ?>" maxlength="10">
</div>
<?php
}
add_action( 'woocommerce_before_add_to_cart_button', 'iconic_output_engraving_field', 10 );
Có một số điều xảy ra như sau:
- Thứ nhất, tôi đã kiểm tra đây là sản phẩm của chúng ta với một ID hardcoded. Lý tưởng nhất là chúng ta sẽ có một trường meta trong trang sản phẩm chỉnh sửa nơi chúng ta có thể chuyển đổi trường khắc khỏi hiển thị. Nhưng vì cần sự rõ ràng và nhanh chóng, tôi đã thực hiện nó như thế này.
- Tiếp theo, chúng ta đang phá vỡ PHP và đưa ra HTML trường của chúng ta.
- Tôi đã bỏ một
maxlengthvào trường đầu vào (input field). - Cuối cùng, tôi thêm hành động để xuất ra trường đó trước khi thêm vào giỏ hàng.

Thêm dữ liệu khắc vào mục giỏ hàng
Khách hàng của chúng ta bây giờ có thể nhập văn bản khắc của họ trước khi họ thêm sản phẩm vào giỏ hàng. Hiện tại, khi họ thêm sản phẩm vào giỏ hàng, sẽ không có gì xảy ra. Chúng ta cần lấy dữ liệu đó khi nó được đăng và thêm nó vào sản phẩm trước khi nó được thêm vào giỏ hàng.
WooCommerce khá thông minh trong cách thêm nhiều mặt hàng vào giỏ hàng.Ví dụ: nếu chúng ta thêm dấu hiệu vào giỏ hàng hai lần với cùng một văn bản, chúng ta muốn hiển thị dưới dạng một mặt hàng trong giỏ hàng với số lượng 2. Tuy nhiên, nếu chúng ta thêm sản phẩm vào giỏ hàng có 2 mẫu khắc khác nhau, chúng ta muốn nó thể hiện dưới dạng 2 mặt hàng riêng biệt trong giỏ hàng.
WooCommerce sử dụng bất kỳ mục nào chúng ta thêm vào mục giỏ hàng (trong số những thứ khác) để tạo ID giỏ hàng. Điều này có nghĩa là nếu mục meta của chúng ta là duy nhất, nó sẽ được hiển thị như là một sản phẩm độc nhất trong giỏ hàng.
Để nắm bắt dữ liệu khắc trổ này khi sản phẩm được thêm vào giỏ hàng, tôi muốn sử dụng bộ lọc woocommerce_add_cart_item_data.
* Add engraving text to cart item.
*
* @param array $cart_item_data
* @param int $product_id
* @param int $variation_id
*
* @return array
*/
function iconic_add_engraving_text_to_cart_item( $cart_item_data, $product_id, $variation_id ) {
$engraving_text = filter_input( INPUT_POST, 'iconic-engraving' );
if ( empty( $engraving_text ) ) {
return $cart_item_data;
}
$cart_item_data['iconic-engraving'] = $engraving_text;
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'iconic_add_engraving_text_to_cart_item', 10, 3 );
Bộ lọc này chấp nhận 3 tham số:
$cart_item_data
Một mảng chứa bất kỳ dữ liệu giỏ hàng nào khác cho sản phẩm này. Như với bất kỳ bộ lọc nào trong WordPress, đây cũng là những gì chúng ta muốn khi hàm trả kết quả lại.$product_id
ID của sản phẩm mà tôi đang thêm vào giỏ hàng.$variation_id
Nếu chúng ta thêm một biến thể, đây là ID biến thể.
Thứ nhất, tôi đang sử dụng filter_input() để sanitize dữ liệu đã đăng .Nếu $engraving_text trống (tức là không có giá trị nào được nhập hoặc dữ liệu thậm chí không được đăng), thì chúng ta bỏ qua và trả lại kết quả là $cart_item_data .
Nếu nó có một giá trị, chúng ta gán nó cho mảng$cart_item_data với một chìa khóa iconic-engraving. Sau đó, ta sẽ trả lại $cart_item_data.
Dữ liệu khắc tùy chỉnh hiện được liên kết với mặt hàng trong giỏ hàng. Tuy nhiên, nó sẽ không thực sự tiết kiệm với yêu cầu hoặc hiển thị ở bất cứ nơi nào.
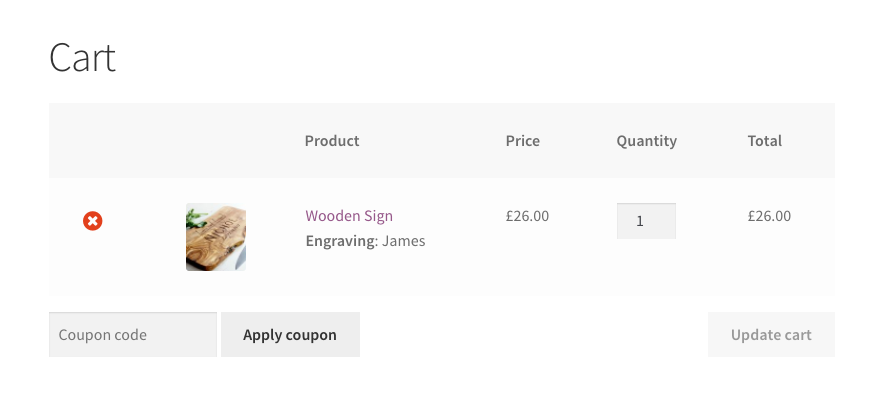
Hiển thị dữ liệu chạm khắc trong giỏ hàng
Bây giờ chúng ta đã liên kết dữ liệu khắc với mặt hàng giỏ hàng, ta có thể truy cập dữ liệu đó và hiển thị nó trong giỏ hàng. Theo mặc định, WooCommerce hiển thị dữ liệu biến đổi trong giỏ hàng sau tên sản phẩm, vì vậy, chúng ta cần thêm nó vào đó. Chúng ta có thể sử dụng bộ lọc woocommerce_get_item_data để thêm dữ liệu khắc vào mục giỏ hàng.
* Display engraving text in the cart.
*
* @param array $item_data
* @param array $cart_item
*
* @return array
*/
function iconic_display_engraving_text_cart( $item_data, $cart_item ) {
if ( empty( $cart_item['iconic-engraving'] ) ) {
return $item_data;
}
$item_data[] = array(
'key' => __( 'Engraving', 'iconic' ),
'value' => wc_clean( $cart_item['iconic-engraving'] ),
'display' => '',
);
return $item_data;
}
add_filter( 'woocommerce_get_item_data', 'iconic_display_engraving_text_cart', 10, 2 );
Như bạn thấy, woocommerce_get_item_data chấp nhận 2 tham số:
$item_data
Đây là mảng có chứa dữ liệu bổ sung cho mặt hàng trong giỏ hàng của chúng ta.$cart_item
Đây là một mảng mục giỏ hàng và dữ liệu liên quan của nó.
Bởi vì chúng ta đã chỉ định dữ liệu khắc cho mặt hàng trong giỏ hàng nên bây giờ nó có thể truy cập trong mảng $cart_item. Trước tiên ta cần kiểm tra xem nó có tồn tại hay không. Nếu không, ta sẽ trả lại dữ liệu mục như bình thường. Nếu có, chúng ta thêm dữ liệu vào mảng $item_data, gán một key và một value.Và key sẽ được sử dụng làm tiêu đề mục dữ liệu.
Bạn sẽ thấy có một mục mảng display . Nếu điều này là đúng, nó sẽ được sử dụng front-end thay vì mục mảng value . Điều này cho phép bạn có một giá trị khác với những gì được hiển thị trên front-end. Trong trường hợp này, tôi để trống nó để trường value được sử dụng thay thế. Bạn cũng có thể đưa nó ra khỏi mảng, nếu bạn muốn.

Lưu dữ liệu chạm khắc vào đơn đặt hàng
Bước tiếp theo là lưu dữ liệu vào đơn đặt hàng khi được xử lý xong. Điều này thực sự rất đơn giản khi chúng ta sử dụng các phương pháp CRUD mới trong WooCommerce. Tất cả những gì chúng ta cần làm là dùng ktx thuật hook trong hook woocommerce_checkout_create_order_line_item và thêm meta của đơn đặt hàng. WooCommerce sau đó sẽ xử lý hiển thị dữ liệu đó trong biên nhận đơn hàng, khu vực tài khoản và khu vực quản trị.
* Add engraving text to order.
*
* @param WC_Order_Item_Product $item
* @param string $cart_item_key
* @param array $values
* @param WC_Order $order
*/
function iconic_add_engraving_text_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( empty( $values['iconic-engraving'] ) ) {
return;
}
$item->add_meta_data( __( 'Engraving', 'iconic' ), $values['iconic-engraving'] );
}
add_action( 'woocommerce_checkout_create_order_line_item', 'iconic_add_engraving_text_to_order_items', 10, 4 );
Hành động woocommerce_checkout_create_order_line_item chấp nhận 4 tham số:
$item
Đây là đối tượng chi tiết đơn đặt hàng.$cart_item_key
Đây là chuỗi chứa khóa mục giỏ hàng.$values
Đây là mảng chứa tất cả dữ liệu cho mục giỏ hàng bao gồm dữ liệu tùy chỉnh.$order
Đây là trường hợpWC_Orderchứa đối tượng đặt hàng mới.
Thứ nhất, chúng ta cần kiểm tra xem liệu giá trị iconic-engraving được thiết lập hay chưa. Nếu chưa, chúng ta sẽ return và không làm gì khác. Nếu có, chúng ta sử dụng phương thức add_meta_data() trên $item để thêm dữ liệu khắc vào mục yêu cầu đặt hàng.
Phương thức add_meta_data() chấp nhận 3 tham số:
$meta_key
Đây là phím meta. Đây cũng là những gì được hiển thị bên cạnh đơn đặt hàng cho khách hàng, vì vậy tôi đã nhập nó như là nhãn “khắc” (Engraving).$meta_value
Đây là giá trị của dữ liệu meta, văn bản khắc trong trường hợp này.$unique(bool – tùy chọn)
Đặt điều này thànhtrueđể đảm bảo rằng khóa meta này là duy nhất.falselà theo mặc định.
Một điều thú vị cần lưu ý: nếu bạn muốn thêm dữ liệu meta vào đơn đặt hàng mà chỉ có quản trị viên mới có thể thấy được, hãy thêm tiền tố $meta_key bằng dấu gạch dưới: $item->add_meta_data( '_private_meta', 'Some Value' ). Điều này sẽ chỉ hiển thị trong khu vực quản trị.
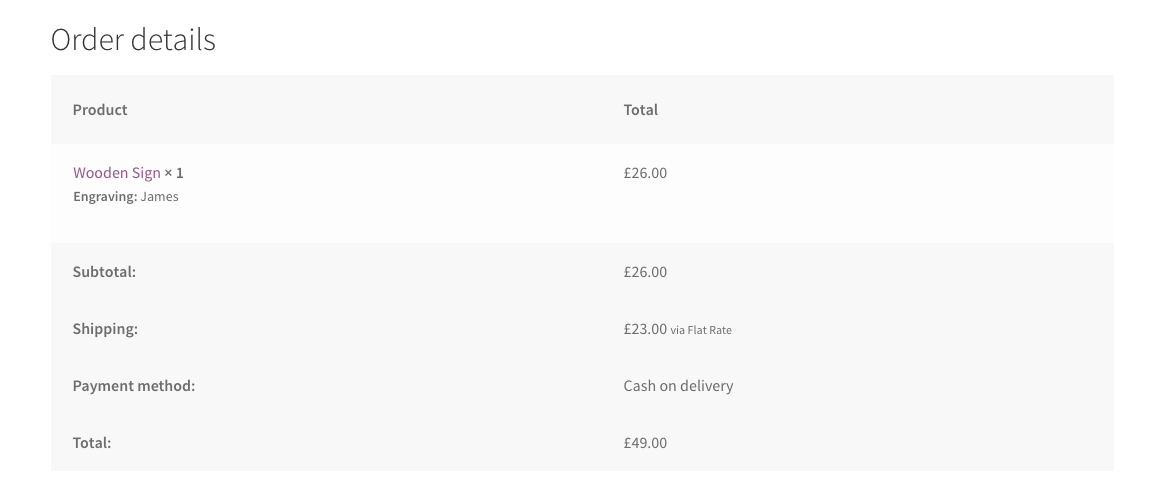
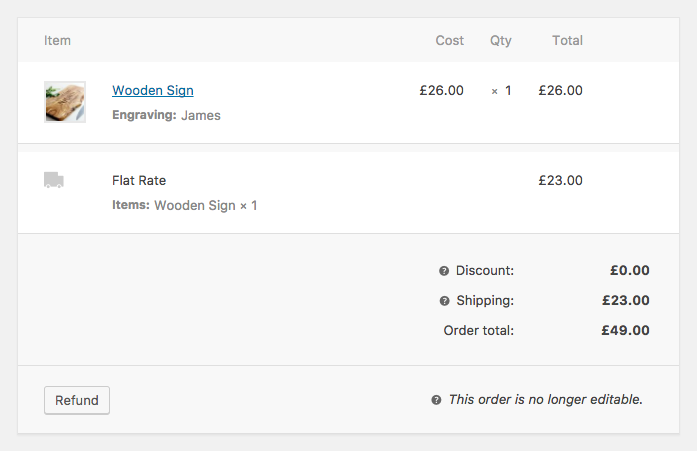
Như đã đề cập, dữ liệu meta này bây giờ đã được lưu vào mục các mặt hàng và được hiển thị trong suốt:


Tổng kết
Vậy là bạn đã hoàn thành xong, đó là cách bạn thêm dữ liệu mục hàng tùy chỉnh và sau đó lưu nó vào đơn đặt hàng cuối cùng của bạn. Có nhiều tình huống cho điều này, vì vậy tôi hy vọng hướng dẫn này sẽ giúp bạn có được một khởi đầu tốt. Hãy cho tôi biết những ý kiến đóng góp của bạn.



