Gửi WordPress Plugin của bạn lên thư viện plugin WordPress Plugin Repository
Đối với người mới học WordPress trong phần nâng cao cần hiểu biết cách xây dựng code cho mình một plugin đơn giản có thể dùng được cho chính website của mình, tuy nhiên một số bạn yêu thích WordPress muốn phát triển WordPress plugin cho cộng đồng sử dụng rộng rãi thì ta làm theo cách sau để gửi nộp plugin của bạn lưu trữ trên kho thư viện Plugin của WordPress.org và cho phép đông đảo cộng đồng tải về, cài đặt và sử dụng.
Trong bài viết này xuất phát từ những yêu cầu của người dùng về dự án mã nguồn mở AMP của Google mà người dùng khó có thể sửa chữa hay custom CSS, theme được nên mình sẽ viết một plugin về mảng này và upload lên WordPress cho người dùng sử dụng.
Xem thêm:
Để upload plugin chuẩn lên WordPress thì các bạn cần code nội dung plugin theo chuẩn của WordPress hướng dẫn và quan trọng phần readme.txt phải tuân thủ nguyên tắc như sau:
Để làm chuẩn file Readme.txt file thì các bạn cần xem nó ở trong link
Đây là phần file của mình trong ví dụ này:
=== Custom AMP ===
Contributors: lamvt
Donate link: https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=WHQC3AKH6BVVA
Tags: amp, mobile, custom AMP, Accelerated Mobile Pages, AMP Google analytic, AMP theme
Requires at least: 4.0
Tested up to: 4.4
Stable tag: 4.4
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.htmlCustom Accelerated Mobile Pages (AMP) on your WordPress site.
== Description ==
This plugin adds support for the WordPress Accelerated Mobile Pages plugin -(AMP) Project, which is an open source initiative that aims to provide mobile optimized content that can load instantly everywhere.
With the plugin active, Will allow to Customization / Templating for AMP plugin
**Set Site AMP Icon, Logo**
**Add Featured Image to AMP content (post)**
**Change AMP Content Width**
**Override default AMP template data**
**Add Comment Count to meta AMP page**
**Add code to Head and Footer**
**Change AMP Endpoint**
**AMP for woocommerce content**
**Google Analytic code for AMP**
**Add Menu for AMP Pages**
**What is the Accelerated Mobile Pages project?**
The Accelerated Mobile Pages (“AMP”) Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone – publishers, consumer platforms, creators, and users.
Today, the expectation is that content should load super fast and be easy to explore. The reality is that content can take several seconds to load, or, because the user abandons the slow page, never fully loads at all. Accelerated Mobile Pages are web pages designed to load instantaneously – they are a step towards a better mobile web for all.
**What are the benefits of Accelerated Mobile Pages?**
Speed matters and instant is the ideal. Research shows that the bounce rate can be as high as 58% for web pages that take nearly ten seconds to load. Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.
**Who will be able to use Accelerated Mobile Pages?**
The project is open to all players in the ecosystem – publishers, consumer platforms, and creators. In this early stage of the project, a group of publishers and platforms have come together to demonstrate how Accelerated Mobile Pages can transform the mobile web experience. They include platforms like Twitter and Google, tech players like ChartBeat and WordPress.com and publishers like Vox, The New York Times, The Guardian and Globo.
AMP is a new mobile format developed by Google, which can be served to visitors accessing your content from Google, Twitter, LinkedIn, and Pinterest mobile apps.== Installation ==
**From your WordPress dashboard**
1. Visit ‘Plugins > Add New’
1. Search for ‘Custom AMP’
1. Click Install Now
1. Activate ‘Custom AMP from your Plugins page**From WordPress.org**
1. Download custom-amp-accelerated-mobile-pages (.zip file)
1. Go to your WordPress dashboard and visit ‘Plugins > Add New’
1. Click ‘Upload Plugin’ and upload the custom-amp-accelerated-mobile-pages (.zip file)
1. Activate Custom AMP from your Plugins page**Once Activated**
1. Visit ‘Cusom AMP > Setup’
1. Follow on screen instructions to configure== Frequently Asked Questions ==
= What is AMP? =
AMP – Accelerated Mobile Pages is an open source initiative that aims to provide mobile optimized content that can load instantly everywhere
What is the Accelerated Mobile Pages project?The Accelerated Mobile Pages (“AMP”) Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone – publishers, consumer platforms, creators, and users.
Today, the expectation is that content should load super fast and be easy to explore. The reality is that content can take several seconds to load, or, because the user abandons the slow page, never fully loads at all. Accelerated Mobile Pages are web pages designed to load instantaneously – they are a step towards a better mobile web for all.
= What are the benefits of Accelerated Mobile Pages? =
Speed matters and instant is the ideal. Research shows that the bounce rate can be as high as 58% for web pages that take nearly ten seconds to load. Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.
= How do Accelerated Mobile Pages work? =
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all web pages, Accelerated Mobile Pages will load in any modern browser or app webview. AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.
In addition, AMP files can be cached in the cloud in order to reduce the time content takes to get a user’s mobile device. By using the AMP format, content producers are making the content in AMP files available to be cached by third parties. Under this type of framework, publishers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users. Google has stated that it will provide a cache that can be used by anyone at no cost, and all AMPs will be cached by Google’s cache. Other companies may build their own cache as well.
In summary, the goal is that that the combination of limited technical functionality with a distribution system built around caching will lead to better performing pages, and increased audience development for publishers.
= Why does the Accelerated Mobile Pages Project take an open source approach? =
The initial companies involved in this early preview of the project want to make the mobile web work better for all – not just for one platform, one set of technologies, or one set of publishers. Making the project open source enables people to share and contribute their ideas and code for making the mobile web fast. This preview is just the beginning of that journey and we look forward to other publishers and technology companies joining along the way.
= When will Accelerated Mobile Pages launch and what is the rollout plan? =
On October 7th, 2015, the Accelerated Mobile Pages Project announced the release of the initial technical specification which will appear on GitHub, a broadly used repository for open-source content. We are also providing an early developer demo of what a faster mobile web can look and feel like with Accelerated Mobile Pages. More features and functionality will be added over the coming weeks, including functional support for subscription models as well as vendor support for advertising functionality. As more of this functionality becomes commonly available, we hope to see more and more major consumer platforms integrating AMP pages into their apps and services.
= Who will be able to use Accelerated Mobile Pages? =
The project is open to all players in the ecosystem – publishers, consumer platforms, and creators. In this early stage of the project, a group of publishers and platforms have come together to demonstrate how Accelerated Mobile Pages can transform the mobile web experience. They include platforms like Twitter and Google, tech players like ChartBeat and WordPress.com and publishers like Vox, The New York Times, The Guardian and Globo.
= What are the consequences of using Accelerated Mobile Pages? =
By using the AMP format, content producers are making the content in AMP files available to be crawled, indexed & displayed (subject to the robots exclusion protocol) and cached by third parties.
= What type of content will work best using Accelerated Mobile Pages? =
The goal is for all published content, from news stories to videos and from blogs to photographs and GIFs, to work using Accelerated Mobile Pages.
= As a publisher, will making my content work for Accelerated Mobile Pages entail more work? =
In short, not much. Since “AMP HTML” is built entirely out of existing web technologies, the development process mirrors the one publishers are already using today. Publishers can familiarize themselves with the AMP HTML specification on GitHub. For those used to the current process, we don’t expect a significant learning curve.
= How can a publisher get content into AMP HTML? =
Publishers and Content Management System (CMS) providers can develop an integration with their CMS to generate AMP content. We hope that all content management systems will add support for AMP HTML pages. For example, WordPress.com has announced that it will integrate the AMP framework. In addition to WordPress.com, we hope other commercial CMS providers will support the project in the weeks and months to come.
== Screenshots ==
1. Custom AMP Panel
== Changelog ==
= 1.0.3 =* Release Date – March 8, 2016 *
* Add feature to turn on Menu for AMP page *== Changelog ==
= 1.0.2 =* Release Date – March 8, 2016 *
* Add feature to turn on Google Analytic for AMP page *= 1.0.1 =
* Release Date – March 8, 2016*
* Add feature to turn on featured image for post *= 1.0.0 =
* Initial version *
Để xem file của bạn đã chuẩn chưa thì ta kiểm tra bằng link sau https://wordpress.org/plugins/about/validator/
Tiếp theo bạn cần vào WordPress.org để tạo cho mình một tài khoản
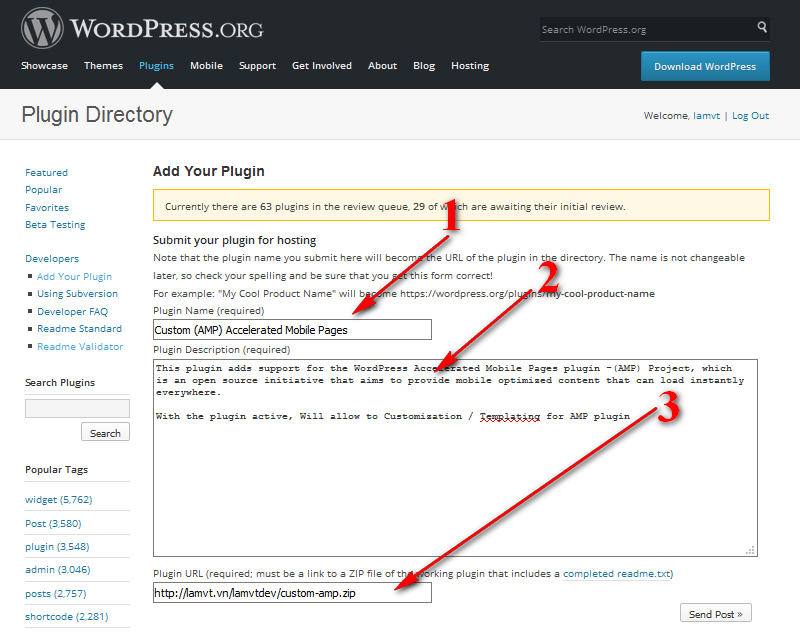
Sau đó login và vào trang https://wordpress.org/plugins/add/ để thêm Plugin cho bạn upload lên
Phần 1 Plugin Name: tên plugin của bạn và bắt buộc phải điền vào
Phần 2 Plugin Description: phần mô tả về Plugin của bạn và cũng bắt buộc phải điền
Phần 3 Plugin URL là nơi bạn chưa plugin của bạn để có thể cho DEV họ biết và kiểm tra, nhớ chưa cả file readme.txt chuẩn nhé
Sau đó click vào nút SEND POST thì ta sẽ được thông báo và chờ đợi họ phê duyệt.
 Tùy thuộc vào lượng plugin mà các thành viên hiện tại có thể bạn sẽ được kiểm tra rất sớm và trả lời vào email của bạn.
Tùy thuộc vào lượng plugin mà các thành viên hiện tại có thể bạn sẽ được kiểm tra rất sớm và trả lời vào email của bạn.
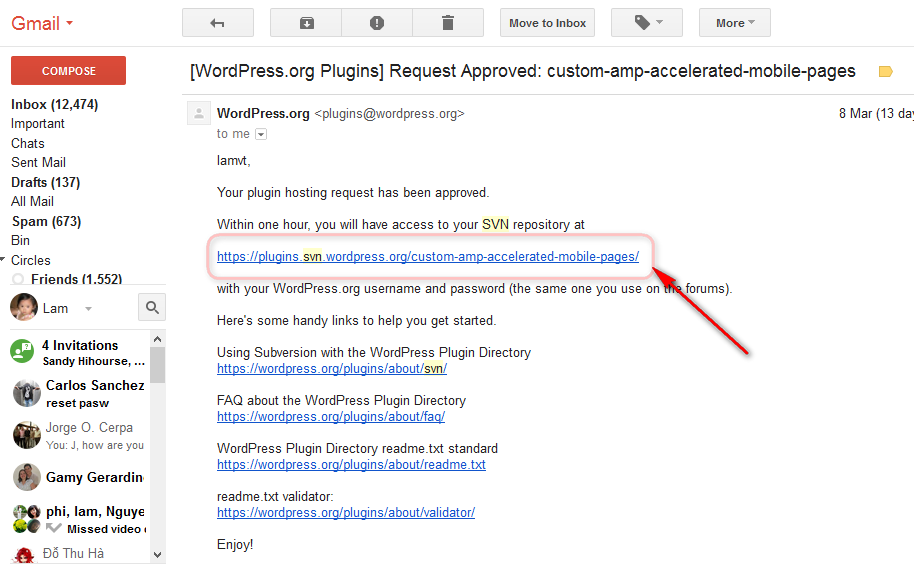
Bạn nhớ kiểm tra email trong vòng 24-72 giờ là có kết quả nhé
Nội dung email của bạn nhận được sẽ như sau:
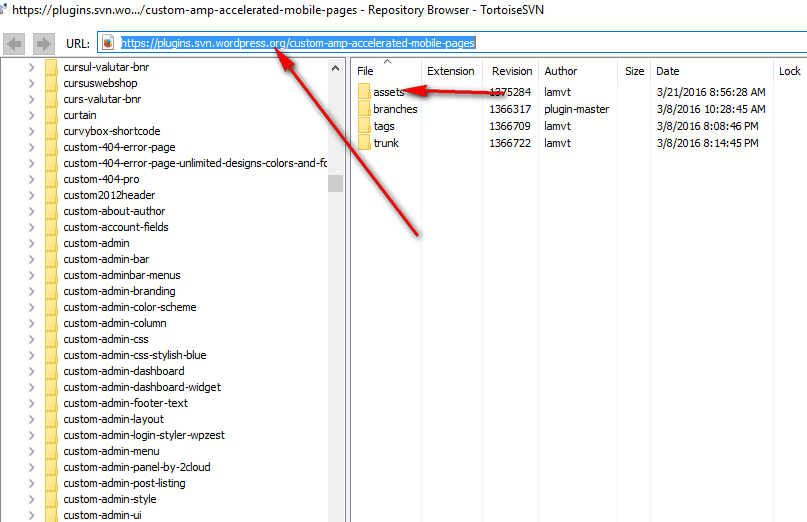
Bạn tiếp theo nên dùng phần mềm TortoiseSVN và làm theo hướng dẫn để upload file và mà plugin của bạn có lên WordPress store
Ở đây có 3 thư mục chính:
Bạn mở đường dẫn mà WP cung cấp cho bạn trong email, sẽ thấy các thư mục, trong đó:
assets: là nơi bạn để các file mở rộng như Icon, Banner, và Screenshot
trunk: là thư mục quan trọng nhất chứa toàn bộ các file plugin của bạn
tags: là nơi chưa các bản bạn phát triển qua các thời kỳ
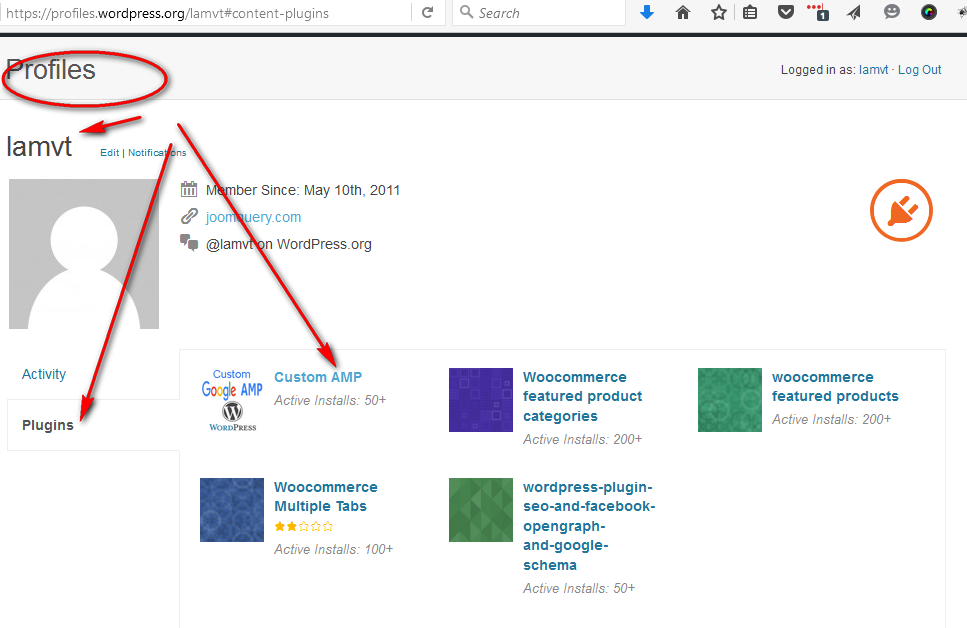
Để kiểm tra bạn đã làm đúng và upload đúng chưa thì login vào phần profile của bạn và xem plugins

Nếu đã chuẩn thì nó hiện ở đây và lúc đó nó sẽ cho phép người dùng cài đặt và download…..
để chắc chắn hơn bạn login vào trong một website xây dựng bằng WordPress bất kỳ và mở Plugin -> thêm mới và điền vào từ khóa là tên plugin của bạn
ta sẽ thấy plugin của bạn trên store và có thể download cài đặt thử
Chúc các bạn thành công