Hướng dẫn tạo hiệu ứng các hạt chuyển động sử dụng Particles.js
Particles.js là một thư viện Javascript dùng để tạo ra các hạt. Thư viện Particles.js là mã nguồn mở và bạn có thể tạo ra các LandingPage đẹp hoặc các phần trên trang web của mình. Trong bài viết này, chúng ta cùng nhau tìm hiểu cách thêm Particles.js vào trang web của bạn.
Xem thêm: Kết hợp jQuery Masonry và Infinite Scroll để lấy Newsfeed như Tumblr dạng block Cách thêm Infinite Scrolling WordPress lấy tin như Facebook Feed
Contents
Làm thế nào để thêm Particles.js vào dự án web của bạn?
Bước 1:
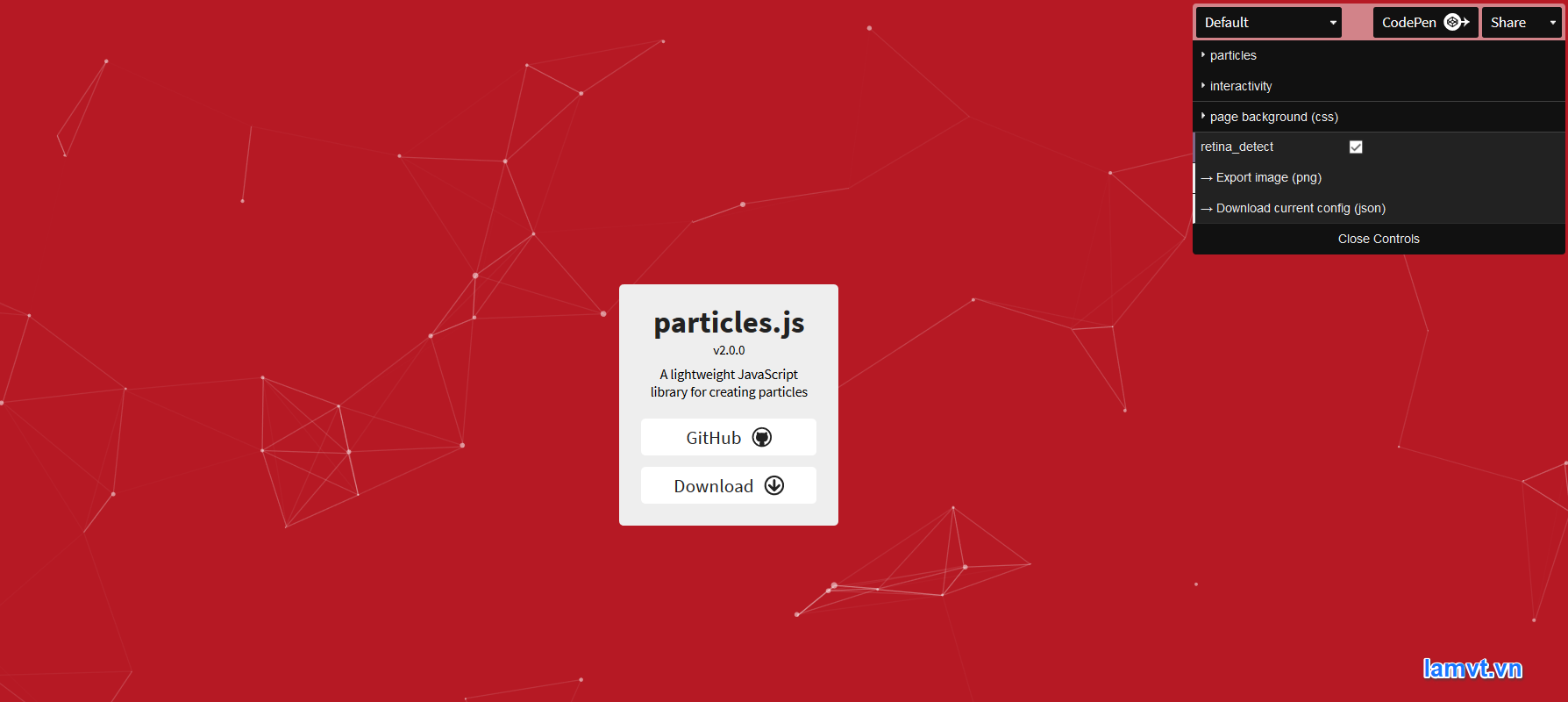
Truy cập vào trang web chính thức của Particles.js. Trang web có một bản demo đẹp với thống kê và các tùy chọn để sử dụng thư viện. 
Bước 2:
Tải xuống thư viện Particles.js sử dụng GitHub hoặc nút Tải xuống trên trang web. 
Bước 3:
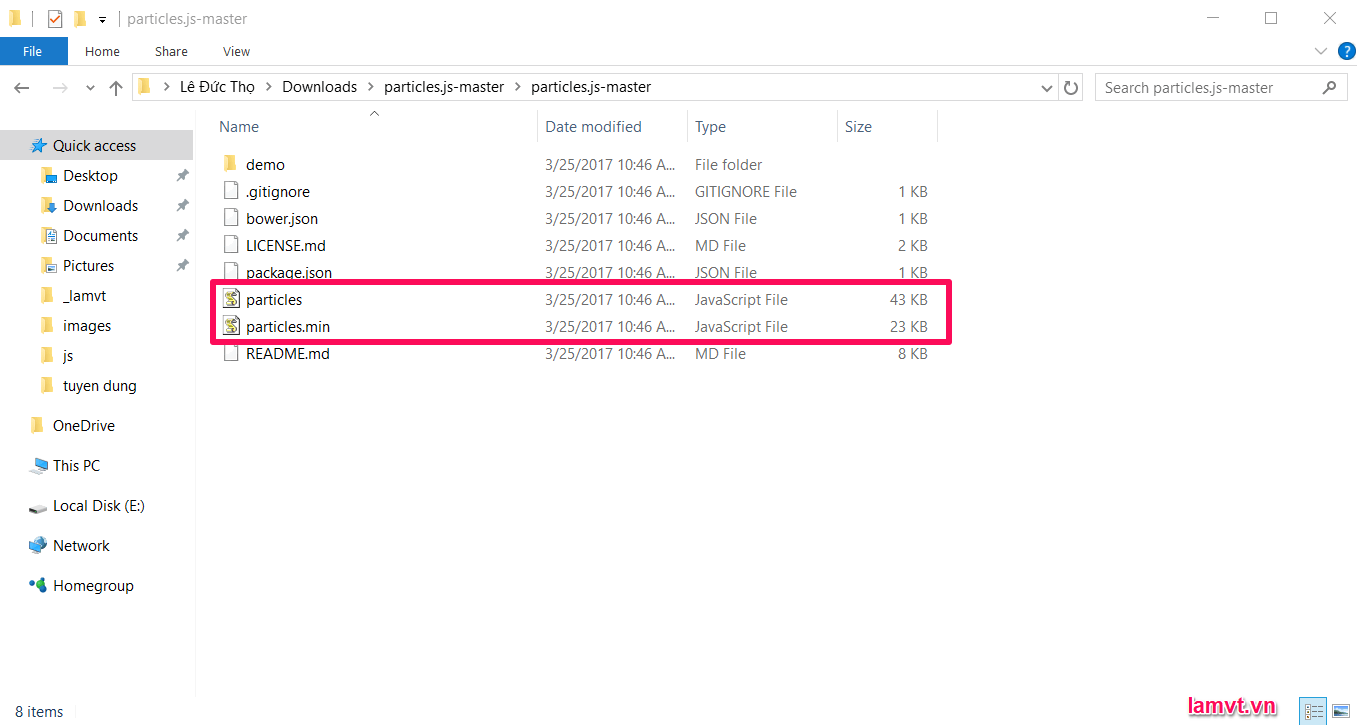
Chúng ta tiến hành giải nén tập tin sau khi tải về. Bạn sẽ thấy thư viện với nhiều tệp và một thư mục demo. Bạn có thể sử dụng tệp particles.js hoặc particles.min.js. Copy tập tin với đuôi mở rộng .js vào dự án của bạn. 
Bước 4:
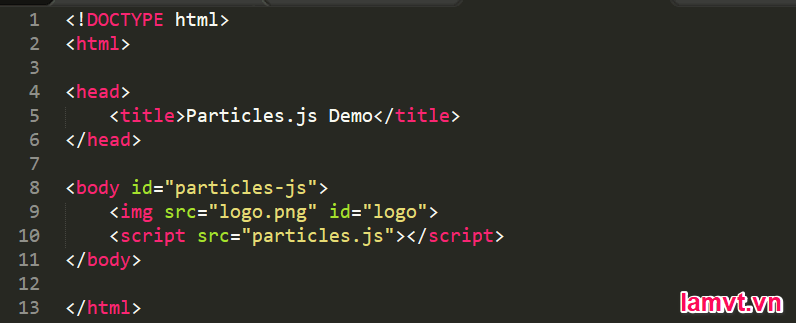
Bây giờ, chúng ta tạo ra một tập tin HTML sẽ hiển thị các hạt. Thêm tập tin particles.js vào cuối tập tin HTML. 
Bước 5:
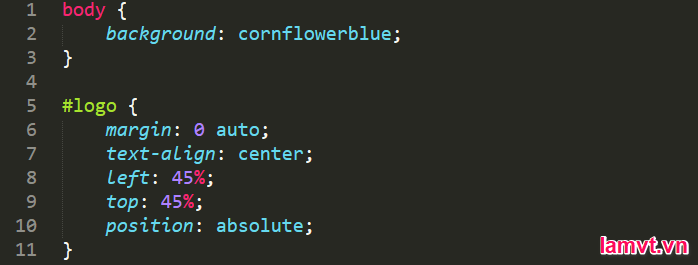
Tạo một tập CSS để định dạng trang HTML. Ở đây, chúng ta chỉ thay đổi màu nền và căn giữa hình ảnh của bản demo. 
Bước 6:
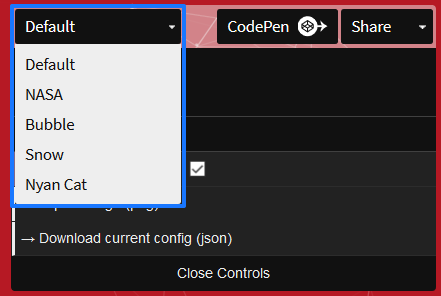
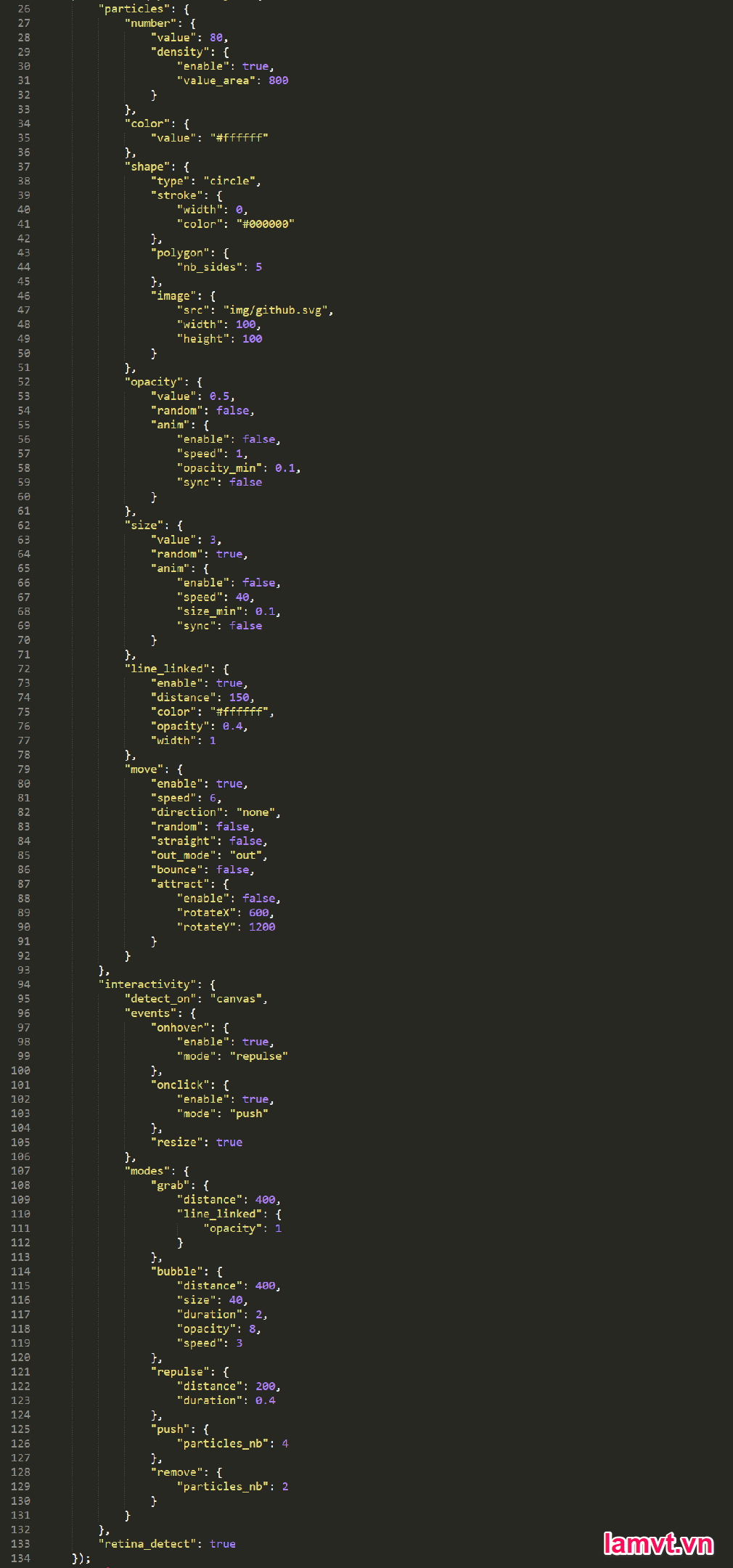
Bây giờ đến phần cấu hình thư viện. Phần tốt nhất về thư viện Particles.js là nhà phát triển có giao diện GUI tương tác, nơi bạn có thể đặt các tùy chọn của mình và tạo tệp JSON cấu hình. Chúng ta hãy xem xét các lựa chọn khác nhau. Tùy chọn đầu tiên là chọn loại hạt. Bạn có thể chọn từ Default, NASA, Bubble, Snow, Nyan Cat. Ở đây chúng ta dùng tùy chọn mặc định. Tùy chọn thuộc tính hạt cho phép bạn thiết lập một số tùy chọn như số, màu sắc, hình dạng, kích thước,… 
Bước 7:
Sau khi hoàn tất, tải tệp tin JSON bằng cách nhấp vào Download current config (json). Tệp JSON chứa các thuộc tính hạt. 
Bước 8:
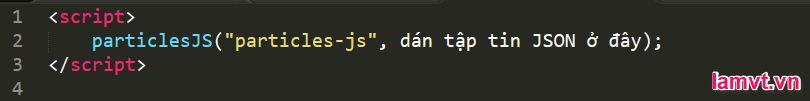
Cuối cùng, thêm thuộc tính JSON vào tập tin HTML của bạn. Để làm điều này, hãy tạo một thẻ script và dán các thuộc tính JSON.  Thêm đoạn mã này vào thẻ body và thêm và id = “particles-js” vào phần tử bạn muốn hiển thị các hạt. Ở đây chúng ta đặt thuộc tính id vào thẻ body. Chúng ta nhận được kết quả như sau:
Thêm đoạn mã này vào thẻ body và thêm và id = “particles-js” vào phần tử bạn muốn hiển thị các hạt. Ở đây chúng ta đặt thuộc tính id vào thẻ body. Chúng ta nhận được kết quả như sau:  Download Code
Download Code



