Quảng cáo tự động AMP là gì? Triển khai quảng cáo AMP như thế nào?
 Quảng cáo tự động AMP là quảng cáo AdSense tự động đặt trên trang AMP của bạn. Đây là quảng cáo được tạo bằng cách sử dụng AMP-HTML và sử dụng nhiều thành phần thông minh làm nhanh các trang AMP.
Quảng cáo tự động AMP là quảng cáo AdSense tự động đặt trên trang AMP của bạn. Đây là quảng cáo được tạo bằng cách sử dụng AMP-HTML và sử dụng nhiều thành phần thông minh làm nhanh các trang AMP.
Hiểu rõ hơn về AMP – HTML:
Các quảng cáo này chỉ được phân phối sau khi được xác nhận. Đảm bảo rằng chúng không có phần mềm độc hại. Trên hết, những quảng cáo này có thể được phân phối bất cứ nơi đâu trên web, không chỉ trên trang AMP.
Contents
Lợi ích khi sử dụng Quảng cáo tự động AMP
Quảng cáo AMP là một cách mới, tốt hơn để xây dựng, phân phối và đo lường quảng cáo nhanh hơn; nhẹ hơn và an toàn hơn.
-
Quảng cáo nhanh hơn thúc đẩy hiệu suất tốt hơn
Quảng cáo AMP nhanh hơn 6 lần so với quảng cáo thông thường trên trang AMP. Làm cho quảng cáo AMP có thể xem được nhiều hơn; hiệu quả hơn và có nhiều khả năng hoạt động tốt hơn.  Lí do vì trên trang AMP họ được yêu cầu sớm trong khi hiển thị trang và ngay lập tức hiển thị ngay trước khi người dùng sắp xem quảng cáo. Giảm kích thước tệp quảng cáo AMP cũng làm tăng tốc độ.
Lí do vì trên trang AMP họ được yêu cầu sớm trong khi hiển thị trang và ngay lập tức hiển thị ngay trước khi người dùng sắp xem quảng cáo. Giảm kích thước tệp quảng cáo AMP cũng làm tăng tốc độ.
-
Quảng cáo nhẹ hơn dẫn đến trải nghiệm quảng cáo tốt hơn
Những trải nghiệm quảng cáo nặng nề và không thể đoán trước làm chậm trang; tốn tiền của người dùng. Và nó có thể làm ảnh hưởng xấu đến thương hiệu của bạn. Quảng cáo AMP nhẹ hơn 3 lần và khung AMP đảm bảo rằng các quảng cáo này chỉ hoạt động như dự định. Quảng cáo nhanh hơn dẫn đến khả năng xem cao hơn. Từ đó tỷ lệ nhấp chuột cao hơn. Dẫn đến các chuyển đổi của nhà quảng cáo cao hơn. 
-
Quảng cáo an toàn hơn xây dựng lòng tin vào thương hiệu của bạn
Quảng cáo AMP cần được xác nhận trước khi chúng được phân phát. Chúng loại bỏ nguy cơ phần mềm độc hại; ngăn chúng không thể lây lan phần mềm độc hại thông qua quảng cáo với Quảng cáo AMP. Không chỉ khách truy cập an toàn mà còn nhận thức về thương hiệu của nhà quảng cáo không thể phủ nhận.
Bài viết liên quan:
Vậy làm sao để cài đặt Quảng cáo tự động AMP
 Lưu ý rằng bạn chỉ cần đặt mã quảng cáo
Lưu ý rằng bạn chỉ cần đặt mã quảng cáo <amp-auto-ads> một lần trên mỗi trang bạn muốn hiển thị quảng cáo hiển thị hình ảnh và văn bản và/hoặc quảng cáo cố định AMP. Để cài đặt, các bạn làm như sau:
Trước khi bạn bắt đầu
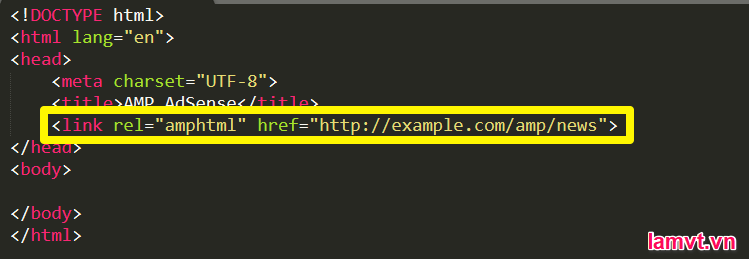
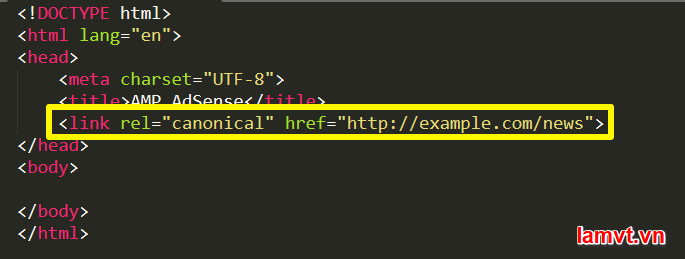
Điều đầu tiên, các bạn cần chuẩn bị website có thẻ <link> để ghép nối nội dung AMP và không phải AMP. Ví dụ: Trang web example.com và lưu trữ các phiên bản AMP của mỗi trang trong example.com/amp/. Bạn sẽ thêm thẻ <link> vào <head> của mỗi trang AMP và không phải AMP để thể hiện nội dung nào thuộc về nhau. Cả đoạn đầy đủ khi thao tác xong sẽ hiển thị như sau: Trường hợp trang không phải AMP example.com/news:  Trong trường hợp trang example.com/amp/news AMP:
Trong trường hợp trang example.com/amp/news AMP:  Lưu ý nhỏ: Nếu lưu trữ nội dung AMP của mình trên một trang web riêng biệt, bạn phải thêm thẻ
Lưu ý nhỏ: Nếu lưu trữ nội dung AMP của mình trên một trang web riêng biệt, bạn phải thêm thẻ <link> vào bất kỳ trang nào không phải là AMP để AdSense có thể khám phá các trang AMP có liên quan.
Cách triển khai quảng cáo tự động AMP
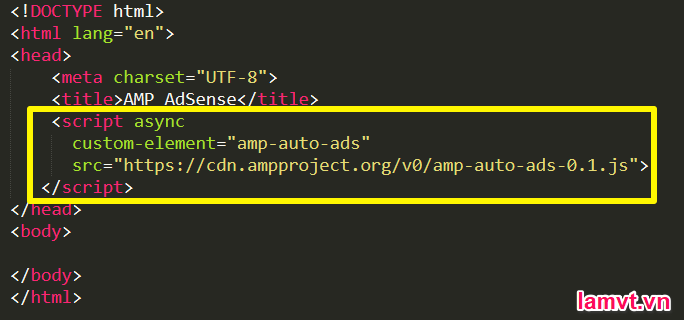
Khi bạn đã xuất bản mã quảng cáo <amp-auto-ads>, quảng cáo tự động AMP sẽ xuất hiện trong vòng một vài phút. Đặt tập lệnh <amp-auto-ads> vào <head> của trang  Đặt mã quảng cáo
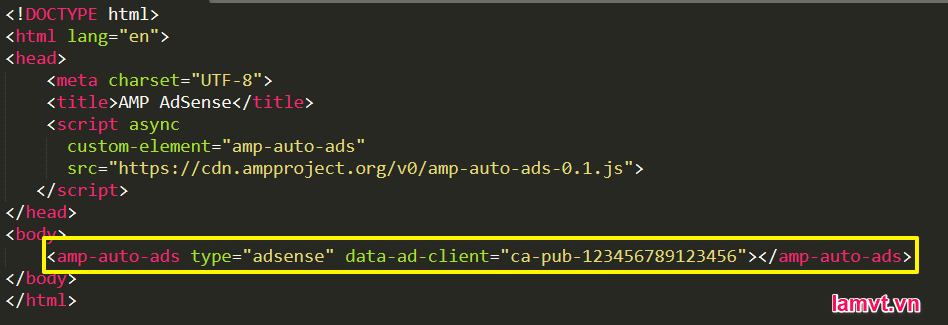
Đặt mã quảng cáo <amp-auto-ads> ngay sau thẻ <body> mở  (*) ca-pub-123456789123456 chỉ là ví dụ. Khi thao tác, bạn thay thế nó bằng ID của mình.
(*) ca-pub-123456789123456 chỉ là ví dụ. Khi thao tác, bạn thay thế nó bằng ID của mình.
Chú ý:
- Chỉ có quảng cáo văn bản, hiển thị hình ảnh và quảng cáo cố định được hỗ trợ tại thời điểm này.
- Quảng cáo tự động AMP sẽ hiển thị số lượng quảng cáo phù hợp dựa trên lượng nội dung trên trang của bạn bằng cách xem xét mọi
<amp-ad>được cài cố định mà bạn đã có. - Quảng cáo tự động AMP hiện chỉ hiển thị cho người dùng thiết bị di động. Vui lòng kiểm tra trang web của bạn trong một thiết bị di động để xem quảng cáo tự động AMP.
Chúc bạn thành công!
Bài viết cùng chủ đề:



