Các gam màu có sức ảnh hưởng nhất định lên tâm lý của con người và trở thành một phần tác nhân gây ra các hành động thực tế. Do vậy định hình màu sắc là một phần quan trọng không thể thiếu trong thiết kế web. Đối với một trang web được thiết kế màu sắc hiệu quả sẽ mang đến trải nghiệm tốt cho người dùng. Cũng như điều này đem lại sự nhiều lợi ích về tăng doanh số, giá trị thương hiệu cho chủ sở hữu website. Vậy làm thế nào để có được sự chọn lựa màu sắc phù hợp nhất cho một trang web. Để đảm bảo việc thiết kế web được hiệu quả nhất. Bài viết này sẽ giới thiệu những kiến thức cơ bản về phối màu trong thiết kế web.
Contents
Lợi ích to lớn của việc lựa chọn được màu sắc hợp lý cho thiết kế web
Tâm lý con người thường có xu hướng yêu thích và cảm thấy thoải mái khi nhìn vào một số màu sắc nhất định. Ngược lại tâm lý có thể trở lên xấu đi khi mọi người trông vào một số màu sắc nào đó. Việc này xảy ra vừa có yếu tố chủ quan như sở thích cá nhân. Đồng thời việc này mang yếu tố khách quan lớn hơn bao gồm các quy tắc chung về ấn tượng thị giác hoặc văn hóa chung của toàn xã hội.
Do vậy đối với một trang web bất kỳ, từng màu sắc trên đó có thể tác động đến cảm nhận của người dùng. Nếu cảm nhận đó là tốt thì đồng nghĩa với việc mang lại hứng khởi tương tác dài hơn thay vì họ rời khỏi đó. Việc này chính là một phần quan trọng trong định nghĩa về trải nghiệm người dùng tốt cần phải có ở một website nào đó về mặt thẩm mỹ nói chung.
Và đương nhiên trải nghiệm người dùng tốt sẽ đảm bảo sự truy cập và tương tác thường xuyên lâu dài đối với trang web. Từ đó kéo theo các hành động thiết thực như đăng ký sử dụng dịch vụ, các giao dịch thương mại của người dùng. Điều này mang đến sự gia tăng về doanh số, lợi ích kinh tế và sự phát triển thương hiệu cho chủ sở hữu website.
Xem thêm: 10 Xu hướng thiết kế web hàng đầu thế giới trong năm 2020
Bánh xe màu sắc dùng vào phối màu trong thiết kế web
Do màu sắc đóng vai trò quan trọng mang lại hiệu quả trải nghiệm người dùng tốt nhất cho một trang web. Bởi thế việc xác định màu sắc thích hợp là một phần không thể thiếu trong thiết kế web. Và nghiệp vụ này cần thiết phải có hiểu biết cơ bản về việc ứng dụng màu sắc vào ngành công nghiệp thiết kế nói chung. Mà trong đó trước hết cần làm quen với bánh xe màu sắc.
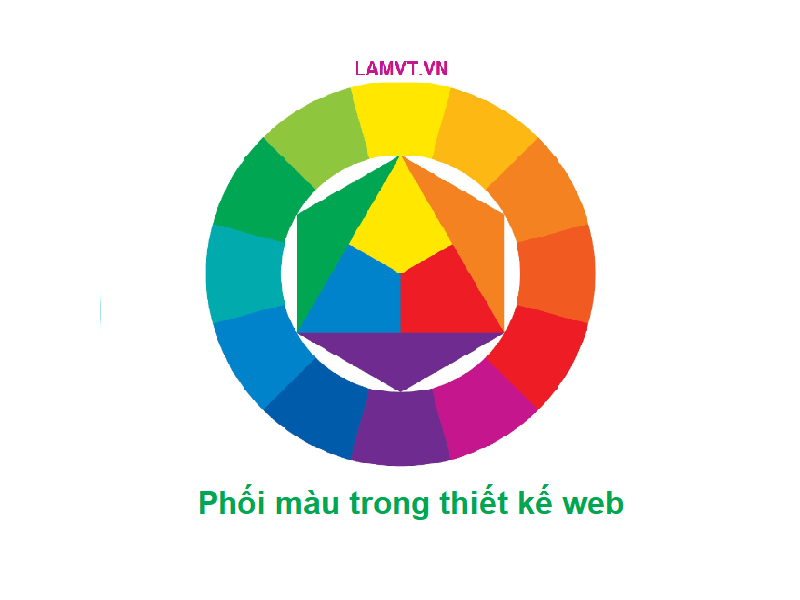
Thuật ngữ Color wheel – bánh xe màu sắc biểu thị cho một hình tròn chia đều làm mười hai phần bằng nhau từ điểm trung tâm. Mỗi phần này thể hiện một trong mười hai màu sắc cơ bản nhất trong bảng màu mà mắt người nhận biết được. Trong đó có sự phân chia về cấp độ của màu sắc thành ba cấp độ khác nhau.
- Cấp độ 1: Đỏ, vàng, xanh lam. Ba màu này về mặt lý thuyết khi pha trộn với nhau sẽ tạo ra toàn bộ các màu sắc còn lại.
- Cấp độ 2: Lục, cam, tím. Đây là ba màu được sinh ra từ sự phối hợp của từng cặp màu ở cấp độ 1.
- Cấp độ 3: Đây là sáu màu được hình thành từ sự phối hợp của từng cặp màu ở cấp độ 1 và cấp độ hai với nhau.
Với bánh xe 12 màu cố định này, các nhân lực trong ngành thiết kế bao gồm thiết kế web có thể tìm ra các cách thức phối màu riêng. Để từ đó mang đến hiệu quả trải nghiệm tốt nhất về thị giác cho người dùng với một trang web.
6 nguyên tắc cơ bản của việc phối màu trong thiết kế web
Về cơ bản việc định hình màu sắc hiệu quả cho một trang web thường phụ thuộc vào hai yếu tố chính. Một là các giá trị đáp ứng về mặt thị giác nói chung mang tính bất biến và hai là các yếu tố mang giá trị tinh thần tùy thuộc vào nền tảng văn hóa của từng xã hội trong từng thời kỳ.
Ở đây nghiệp vụ thiết kế web hướng đến việc đáp ứng các giá trị bất biến liên quan đến cảm nhận về màu sắc ở thị giác của con người. Sau đó mới đến việc điều chỉnh màu sắc theo yếu tố văn hóa tinh thần của người dùng. Có nghĩa là về kết hợp màu sắc trên giao diện của website cần đáp ứng sự hài hòa về mặt thị giác chung của mọi người. Trong hội họa và ngành thiết kế ứng dụng đều đã xác lập lên 6 nguyên tắc phối màu cơ bản nhất.
Chromatic – Phối màu đơn sắc
Đây là nguyên tắc phối màu có tính đơn giản nhất vậy nhưng có thể mang lại hiệu quả cao bất ngờ. Với nguyên tắc này bản thiết kế web chỉ cần áp dụng duy nhất một màu sắc được cho là phù hợp nhất. Hoặc cũng có thể áp dụng các cấp độ sắc thái khác nhau của của cùng một gam màu trên một website.
Nguyên tắc phối màu này nhấn mạnh vào sự đơn giản tạo cho người dùng những cảm nhận nhẹ nhõm, thư giãn đối với giao diện website. Điều này cũng có nhược điểm là có thể khiến người dùng cảm thấy giao diện website thiếu điểm nhấn, đơn điệu, nhàm chán.
Nguyên tắc phối màu đơn sắc thường được sử dụng nhiều nhất cho các thiết kế web theo xu hướng tối giản. Các trang web dạng này dễ dàng tạo ra sự tập trung thị giác của người dùng vào các nội dung trọng yếu nhất trên màn hình. Đồng thời phông chữ được áp dụng trong các trang web phối màu đơn sắc thường trở lên nổi bật và dễ nhận biết hơn.
Complementary – Phối màu bổ túc trực tiếp
Đây là cách thức phối màu cho một trang web dựa trên nguyên tắc dùng cặp màu ở vị trí đối diện nhau ở trong bánh xe màu sắc. Trong đó một màu sẽ được chọn làm màu chủ đạo, chiếm phần lớn không gian của website. Màu còn lại là màu phụ trợ xuất hiện ít hơn trong trên giao diện web. Tuy nhiên màu phụ này thường tạo ra điểm nhấn dành cho những nội dung quan trọng. Vậy nên màu phụ này nên có sắc thái ngang bằng hoặc đậm hơn so với màu chủ đạo càng tốt.
Nguyên tắc phối màu bổ túc trực tiếp mang đến cảm nhận của người dùng đối với trang web chính là sự sống động, mạnh mẽ, tràn đầy năng lượng. Các trang web có thiết kế theo phong cách táo bạo thường rất hay áp dụng cách thức phối màu này.
Analogous – Phối màu bổ túc tương đồng
Đây là nguyên tắc phối màu áp dụng một màu làm chủ đạo cho trang web. Và các màu hỗ trợ chính là các màu sắc có sự tương tác cộng hưởng lẫn nhau với màu chủ đạo. Trên bánh xe màu sắc đó thường là ba màu sắc nối liền với nhau. Trong đó màu thứ hai thường được áp dụng cho phông chữ cùng các nội dung chính yếu. Còn màu sắc thứ ba thường được dùng để thể hiện các chi tiết mang tính trang trí.
Nhờ sự tương đồng giữa các màu sắc với nhau mang đến sự hài hòa về sắc màu trong cảm nhận về thị giác của người dùng đối với trang web. Từ đó tạo ra cảm nhận trang nhã, nhẹ nhàng mà cuốn hút về mặt thẩm mỹ của trang web với người dùng.
Nguyên tắc phối màu này cũng mang đến các trang web có đa dạng màu sắc. Và mỗi màu giúp người dùng dễ dàng định vị được từng loại nội dung khác nhau.
Triadic – Phối màu bổ túc bộ ba
Đây là nguyên tắc phối màu website dựa trên việc kết hợp ba màu sắc trên bánh xe màu sắc có vị trí tạo thành một hình tam giác đều. Do vị trí ở ba hướng khác nhau trên bánh xe màu sắc vậy nên mỗi màu này đều có bổ xung tạo ra sự cân bằng sắc thái cho nhau. Tuy nhiên nhược điểm của sự cân bằng này khiến sự phối hợp màu sắc trở lên quá quy củ và thiếu sáng tạo.
Nguyên tắc phối màu bổ túc bộ ba là an toàn nhất cho sự kết hợp màu sắc của một trang web. Điều này cực kỳ phù hợp với các website hướng đến sự hài hòa và cân bằng trong cảm nhận về thị giác của người dùng. Vậy nhưng điều này không phù hợp với những trang web cần thiết lập những điểm nhấn thu hút mạnh mẽ sự chú ý của người dùng.
Split Complementary- Phối màu bổ túc xen kẽ
Đây là cách phối màu cho website theo nguyên tắc chọn ba màu trong bánh xe màu sắc đảm bảo ba vị trí màu sẽ tạo ra một tam giác cân. Ngoài ra cũng có thể chọn thêm màu thứ tư vào trong bảng màu phối cho một trang web. Điều kiện cần thiết ở đây là màu này cần đối xứng với một trong hai màu ở trên để tạo ra đáy của hình tam giác cân mới.
Ưu điểm của nguyên tắc phối màu này chính là tạo ra các giao diện website có sự độc đáo bởi sự kết hợp độc đáo của các cặp màu ấn tượng. Để từ đó người dùng dễ dàng bị thu hút bởi trang web ngay từ giây phút truy cập đầu tiên.
Rectangular Tetradic – Phối màu bổ túc bộ bốn
Đây là nguyên tắc phối màu trong thiết kế web có mức độ phức tạp khó thực hiện nhất. Nguyên tắc áp dụng hai cặp màu sắc đối lập nhau trên bánh xe màu sắc. Việc này có thể tốn thời gian lựa chọn và phải cân nhắc kỹ việc phối bốn màu sắc này với nhau. Cách thức nhanh chóng và hiệu quả nhất thường là tạo sự cân bằng giữa hai các gam màu nóng và lạnh.
Và giá trị cao đạt được từ nguyên tắc phối màu bổ túc bộ bốn này là cho ra đời các trang web có màu sắc phong phú. Điều đó mang đến cảm nhận đầy trẻ trung, tươi mới cực kỳ thu hút đối với người dùng. Và đây cũng chính là một xu hướng phát triển rất mạnh trong thiết kế web ở thời điểm 2020 này. Xu hướng của những trang web sắc màu với mục tiêu là người dùng trẻ và gia đình.
Xem thêm: 10 công cụ trực tuyến miễn phí tạo màu website hiệu quả
3 Điều cần tránh khi phối màu trong thiết kế web
Nghiệp vụ thiết kế web cần nắm vững các quy tắc cơ bản trong phối màu để đáp ứng hiệu quả về thị giác nói chung của người dùng. Tuy nhiên chỉ vậy thôi vẫn chưa đủ mà các lựa chọn màu sắc cho website bất kỳ cần thận trọng để tránh phạm phải những lỗi sai. Sau đây là ba điều cần tránh khi phối màu trong thiết kế web.
Sử dụng quá nhiều màu sắc
Khi bảng màu của một trang web là sự phối hợp của quá nhiều màu sắc khác nhau. Điều này sẽ rất dễ tạo ra sự hỗn độn màu sắc và rối về mặt thị giác nói chung. Từ đó khiến người dùng gặp khó khăn trong việc nắm bắt nội dung trang web cũng như dễ gây cảm giác nhức nhối đầu óc. Do vậy chừ khi có đầy đủ kinh nghiệm trong việc xử lý màu sắc thì mọi người không nên chọn quá ba màu cho một bảng phối màu sắc của trang web.
Dùng nhiều màu bão hòa cao
Các màu bão hòa cao được kết hợp với nhau trong bảng phối màu của một website có thể tạo ra hiệu ứng rung. Aỏ giác hình ảnh hơn chuyển động này thường gây ra cảm nhận khó chịu, nhức mắt cho người dùng đối với giao diện web.
Bỏ qua yếu tố tương phản
Không có sự tương phản màu sắc sẽ dễ dàng tạo ra cảm nhận nhạt nhòa nhàm chán với người nhìn. Do đó yếu tố tương phản về màu sắc là điều không thể thiếu đối với giao diện của bất ký trang web nào. Bởi điều này giúp người dùng dễ nhận biết hơn các nội dung. Ví dụ điển hình là luôn có sự tương phản giữa màu chữ với màu nền.
Các quy tắc phối màu trong thiết kế web như dùng màu đơn sắc hay phối màu bổ túc tương đồng tưởng chừng không có yếu tố tương phản. Tuy nhiên các quy tắc phối màu này vẫn có yếu tố tương phản nhất định đến từ chính mức độ đậm nhạt trong sắc thái của từng gam màu. Cũng như trong nhiều trường hợp các bảng phối màu được định hình mà không xét đến một sắc màu được mặc định là màu nền. Đó thường là màu trắng và điều này chính là sự tương phản giữa màu trắng với các màu còn lại.
Vậy nên trong các trường hợp không áp dụng nền trắng cho website. Thì cần chú trọng việc kết hợp và phân bổ màu sắc sao cho đảm bảo thấy rõ nhất được sự tương phản trong sắc thái của màu sắc.
Kết luận
Thể hiện màu sắc hiệu quả là điều hết sức cần thiết với giao diện website. Điều này có thể tạo trải nghiệm tốt về mặt thẩm mỹ có người dùng. Và từ đó mang đến những lợi ích to lớn bao gồm gia tăng doanh thu, phát triển giá trị thương hiệu cho chủ sở hữu của trang web. Do đó việc chọn lựa phối hợp và phân bổ màu sắc hợp lý luôn có tầm quan trọng đối với nghiệp vụ thiết kế web. Hy vọng những điều cung cấp trong bài viết sẽ giúp mọi người đưa ra quyết định phối màu phù hợp nhất để thiết kế được một trang web thành công.
Nếu mọi người có bất kỳ thắc mắc về thiết kế web hay mong muốn sử dụng dịch vụ thiết kế web chuyên nghiệp. Xin mời đến với lamvt.vn, mọi người sẽ được tiếp cận với cơ sở đồ sộ những kiến thức chuyên ngành. Tại đây còn cung cấp các khóa học trực tuyến và ngoại tuyến từ cơ bản đến nâng cao về thiết kế, lập trình và SEO web. Đội ngũ thiết kế của LAMVT Group trong những nhiều năm qua đã phát triển, vận hành, nâng cấp, bảo trì nhiều trang web chuẩn SEO nổi tiếng tại Việt Nam và quốc tế.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế website Hoa Cây Cảnh saigonhoa.com chuẩn SEO