Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
Khung hay Wireframe là điều mà chúng ta sẽ nghe đến khi tìm hiểu kiến thức về thiết kế web. Và đây càng trở thành một công việc quen thuộc và rất quan trọng đối với các nhà thiết kế web chuyên nghiệp. Bài viết này sẽ cung cấp những kiến thức tổng quan về Wireframe trong thiết kế web cùng những ví dụ mẫu khung lưới website hữu dụng nhất hiện nay.
Contents
Khung – Wireframe trong thiết kế web là gì?
Định nghĩa cơ bản của Khung hay Wireframe trong thiết kế web. Đó chính là bản vẽ mô tả cấu trúc của một trang web. Đây là bước không thể thiếu trong bất kỳ một quy trình thiết kế web. Có thể so sánh một khung dây trong thiết kế web như bản vẽ kiến trúc trong ngành xây dựng.
Các mục tiêu cơ bản của khung
- Hiển thị nội dung và chức năng cơ bản của trang web trước khi đi sâu vào các thiết kế chi tiết.
- Giúp nhà thiết kế trình bày rõ với khách hàng về các khái niệm thiết kế được ứng dụng vào công việc thực tế.
- Thiết lập hệ thống phân cấp thông tin của website một cách mạch lạc rõ nét.
Các yếu tố chính tạo thành một khung
- Thiết kế thông tin: Chứa thông tin chính, phác thảo bố cục website.
- Thiết kế điều hướng: Tạo điều hướng ở mức toàn cầu và thứ cấp nhằm cải thiện tốt nhất trải nghiệm của người dùng.
- Thiết kế giao diện: Cung cấp hình ảnh giao diện người dùng.
Lợi ích của Wireframe trong thiết kế web
Là một trong những bước đầu tiên của bất kỳ quy trình thiết kế web nào, khung – khung lưới rất quan trọng để tạo ra một website chất lượng. Các lợi ích của khung dây đối với quy trình thiết kế một trang web là như sau.
Khung cho cái nhìn trực tiếp dễ hiểu hơn so các khái niệm thiết kế trừu tượng
Bao giờ cũng vậy chúng ta thường rất khó có thể hiểu nổi các khái niệm trừu tượng nhất là nếu chỉ nghe thấy lần đầu. Trong khi đó bằng cách tạo ra một khung biến sơ đồ website trừu tượng trong ý niệm thành thiết kế web trực quan cho bản thân cũng như khách hàng. Hai bên đều sẽ thấy dễ dàng để nắm bắt và xem xét, bàn bạn hơn với một khung rõ ràng.
Khung rất có lợi để nhận được các phản hồi hữu dụng
Nhóm thiết kế, khách hàng thậm chí là người dùng tham gia khảo sát có thể dễ dàng tiếp nhận và xem xét bản thiết kế khung. Việc này được thực hiện ở những khâu đầu tiên của quy trình thiết kế web. Và những phản hồi có được sẽ giúp ích rất nhiều trong việc cải thiện trải nghiệm người dùng của website sau này. Điều này giúp quá trình thiết kế web trải qua sự lập lại để sau mỗi lần phản hồi sẽ có sự hoàn thiện hơn. Đây là việc rất đáng giá nếu các phản hồi tìm ra được những lỗi lớn và cách khắc phục, cải thiện thật sự hiệu quả.

Wireframe giúp xác định các tính năng của website một cách hiệu quả
Khung hay Wireframe trong thiết kế web đảm bảo cho chúng ta thấy được. Rằng nội dung và chức năng của web được thiết kế để đảm bảo đáp ứng các nhu cầu của người dùng. Ví dụ như thiết kế web cần dựa trên một số nhu cầu kinh doanh của khách hàng.
Trong thiết kế web thì Wireframe được xây dựng nhanh, chi phí thấp
Đây là công việc không tốn nhiều thời gian và chi phí trong toàn bộ quy trình thiết kế web. Đơn giản nhất cho người thiết kế web là dùng bút và giấy để phác thảo lên một Wireframe. Với nhiều công cụ tạo khung dây là các phần mềm tiện ích như hiện nay thì chúng ta chỉ cần mất khoảng vài phút.
Xem thêm:
Hướng dẫn Wireframing – tạo khung cho một trang web
Do những lợi ích to lớn của việc có một Wireframe rõ ràng trong quy trình thiết kế web bất kỳ. Vậy nên người học và làm trong lĩnh vực thiết kế web luôn rất chú trọng vào việc hoàn thiện kỹ năng cho công đoạn tạo Wireframe- Wireframing này. Việc tạo khung dây cũng có một quá trình hay đúng hơn là sự liên kết đến các bước khác nhau trong toàn bộ quá trình thiết kế web.
Nghiên cứu nhu cầu người dùng
Đối với yêu cầu thiết kế bất kỳ website nào thì một trong những nguyên tắc cơ bản. Đó là đảm bảo rằng thiết kế đó đáp ứng đúng nhu cầu thực sự của người dùng. Vậy nên trước khi bắt tay vào tạo Wireframe thì chúng ta nên có một nghiên cứu tâm lý người dùng toàn diện.
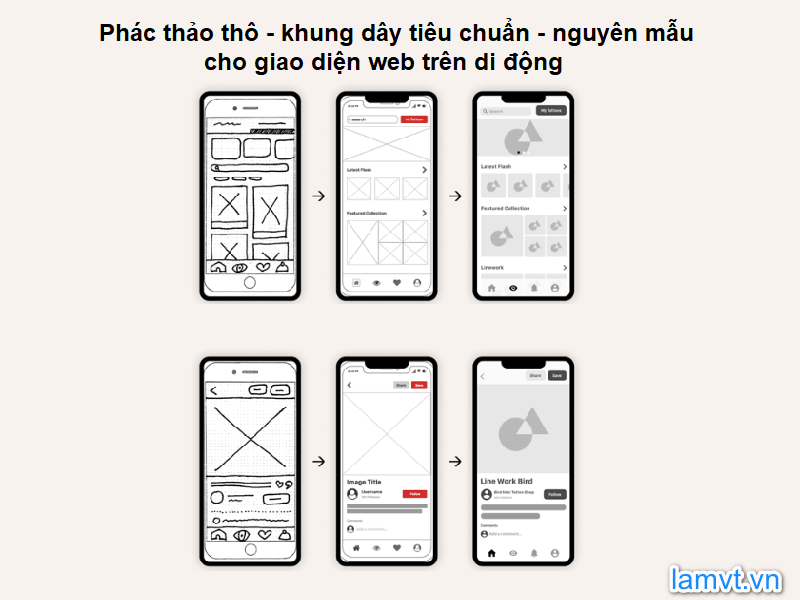
Tạo sơ đồ khung Wireframe thô
Khi đã có được một nghiên cứu tâm lý người dùng toàn diện. Các nhà thiết kế web đã có thể theo đó để có những ý tưởng đầu tiên về các mong muốn cần đáp ứng đó trên bản vẽ đơn giản nhất. Đây là điều cần thiết để tạo ra một khung dây và nguyên mẫu chi tiết nhất của web. Có thể tạo sơ đồ khung dây thô bằng các cách thức khác nhau.
Tạo bản vẽ phác thảo kích cỡ nhỏ: Đây là cách dùng bút, phấn trên giấy hoặc bảng có kích cỡ nhỏ. Những bản phác thảo kiểu này đơn giản, nhanh chóng nhưng ít có tính tương tác với các bản vẽ khác. Các bản vẽ này khó đảm bảo quy chuẩn và tính thẩm mỹ. Đây là những hạn chế ở bước đầu trong tạo Wireframe.
Tạo bản vẽ phác thảo trên bảng có diện tích lớn: Có thể có hoặc không có bước này tùy điều kiện khách quan. Ở đây chuyển các ý tưởng phác thảo khung dây từ kích cỡ nhỏ sang kích cỡ lớn. Thường áp dụng trong công tác nhóm hơn là thiết kế web độc lập. Trình bày dạng này thích hợp hơn để có sự tương tác nhóm. Có thể có sự chỉnh sửa tức thì nhiều lần với cùng một bản vẽ khung giây. Có thể thực hiện việc tương tác chỉnh sửa này một cách trực tuyến dễ dàng và hiệu quả hơn.
Tạo ra các khung dây và nguyên mẫu tiêu chuẩn
Với các bản phác thảo thô kể trên, người thiết kế có thể tổng kết lại những ưu điểm tốt nhất của mỗi bản. Để từ đó tạo ra bản khung dây – Wireframe tiêu chuẩn, đảm bảo thẩm mỹ.

Có thể tiếp tục thực hiện thủ công bằng tay với các công cụ như bút, thước kẻ và giấy. Với bản vẽ khung dây bằng giấy thì để chi tiết nhất có thể phải vẽ nhiều bản riêng cho từng mục của khung dây. Các bản vẽ giấy thuận tiện bày trí, sắp xếp cho chúng ta dễ dàng quan sát trong quá trình hoàn thiện bản thiết kế.
Cách thức thuận tiện và hiện đại hơn cho người thiết kế web là sử dụng các công cụ ưu việt. Đó chính là các phần mềm tạo khung dây và nguyên mẫu chuyên dụng. Các phần mềm loại này thường có đến hàng trăm thành phần, hàng nghìn biểu tượng. Điều này giúp chúng ta dễ dàng lựa chọn để tạo thành khung dây và nguyên mẫu tiêu chuẩn và thẩm mỹ cao. Để chúng được trực quan hơn chúng ta có thể tạo ra các tương tác bằng cách nhấp chuột kéo và thả.
Kiểm tra rồi chia sẻ khung dây và nguyên mẫu
Sau khi đã chắc chắn rằng các khung dây và nguyên mẫu được tạo ra đã khả dụng. Mọi người cũng nên kiểm tra lại rồi chia sẻ với các thành viên trong nhóm thiết kế.
Xem thêm:
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế Website Nhựa Tiến Huy nhuatienhuy.com
Các công cụ phần mềm tạo khung và nguyên mẫu của năm 2020
Photoshop
Một trong những phần mềm tạo khung dây chuyên nghiệp nhất và được sử dụng phổ biến nhất trên toàn cầu chính là Adobe Photoshop.

Đây là phần mềm dựa trên pixel để tạo ra nhiều kỹ năng ưu việt từ vẽ kỹ thuật số đến chỉnh sửa ảnh. Nhà thiết kế web nên sử dụng phần mềm cho cấu trúc khung dây. Bởi nó có thể tạo ra cấu trúc có độ chính xác cao dễ dàng mà không phải chuyển đổi hệ thống thiết kế.
Canva
Phần mềm này rất thích hợp dành cho các học viên và người không chuyên về thiết kế web. Với Canva, mọi người dù có kỹ năng thiết kế hạn chế cũng có thể sử dụng để tạo ra một khung dây trực quan rất nhanh chóng. Phần mềm này bao gồm các tính năng:
- Kéo và thả các yếu tố tạo khung giây.
- Sử dụng biểu đồ, hình minh họa để tạo chiều sâu cho khung dây.
Lucidchart
Đây là phần mềm hoạt động được trên hầu hết các hệ điều hành như Windows, ISO, Android, Mac…Mọi người có thể dễ dàng sử dụng Lucidchart để thiết kế khung dây cho web và kiểm tra lại các ý tưởng thiết kế. Ứng dụng cho phép tạo ra các nguyên mẫu tương tác sẵn sàng để bắt đầu cho việc tạo bản demo web. Ứng dụng này bao gồm một số tính năng sau:
- Được lưu trữ trên đám mây nên không cần tải xuống và cập nhật, mọi người có thể dùng trực tuyến trên bất cứ thiết bị nào.
- Có tính ứng dụng lớn trong làm việc nhóm.
- Có thể tùy chỉnh các yếu tố hình dạng và công cụ theo yêu cầu của mọi người.
- Thích hợp với mọi cấp độ từ mới người mới học đến các nhà thiết kế chuyên nghiệp.
Gliffy
Đây là ứng dụng thiết kế khung dây có thể dựng lên các sơ đồ cơ bản cho bản thiết kế web. Gliffy có các tính năng chính sau:
- Giao diện kéo thả giúp việc tạo khung lướt khá đơn giản và thuận tiện cho việc cộng tác nhóm.
- Có nhiều yếu tố hình dạng cơ bản giúp ích cho việc thiết kế như phân tích SWOT, sơ đồ duy tâm, sơ đồ Venn.
- Cho phép chia sẻ và cấp quyền chỉnh sửa cho mọi người trên mọi nền tảng khác nhau.
Moqups
Đây là ứng dụng cho phép làm việc với các khung dây và nguyên mẫu khác nhau từ mức độ thấp đến cao.Moqups bao gồm nhiều tính năng:
- Xây dựng khung lưới một cách đơn giản và nhanh chóng bằng cách sử dụng các yếu tố hình dạng và đồ vật có trong thư viện lớn của ứng dụng.
- Có thể kéo thả trên nền tảng di động cũng như máy tính để bàn vào các khung dây được xây dựng biến chúng thành các khung dây tương tác.
- Cung cấp nhiều lựa chọn phông chữ, tích hợp các phông chữ của Google.
- Ứng dụng hoạt động trên thời gian thực đảm bảo nhận được phản hồi nhóm nhanh chóng và dễ dàng để từ khung lướt sang bản demo.
- Ứng dụng đơn giản để nắm bắt và sử dụng.
Các ví dụ mẫu khung dây trang web tiêu biểu cho năm 2020
Đối với người mới bắt đầu học thiết kế web hay nhân lực trong ngành thiết kế web chuyên nghiệp đều cần thiết nắm vững không chỉ cách thức, công cụ tạo khung dây – Wireframe. Hơn nữa để tiết kiệm thời gian và đạt hiệu quả cao trong việc đưa ra các bản thiết kế web đẹp chất lượng cao. Thì mọi người rất cần tìm hiểu và nắm bắt được các loại hình khung dây được áp dụng cho các hình thức website phổ biến hiện nay. Có thể kể đến những ví dụ tiêu biểu sau đây.
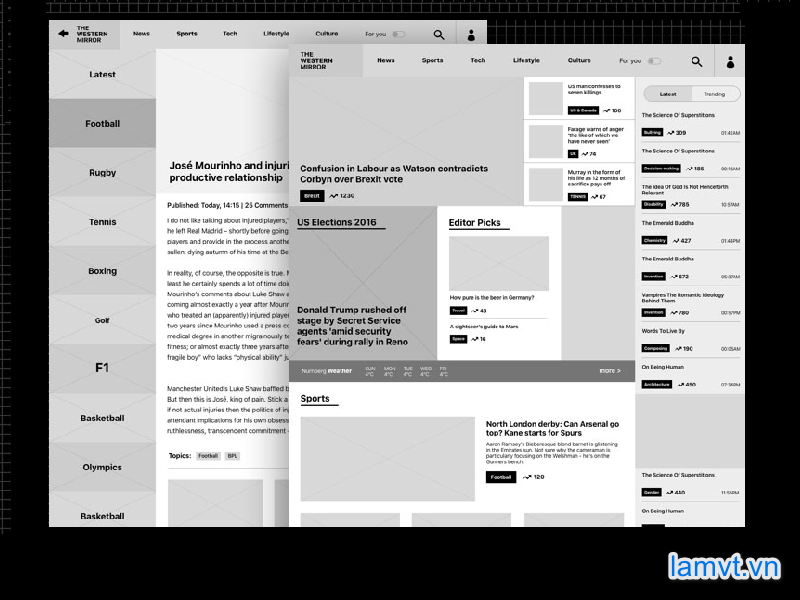
Newspape – Báo chí

Đây là một ví dụ tinh tế, ngăn nắp mang yếu tố huyền ảo. Khung dây này có sự nổi bật với các yếu tố hình khối. Mẫu khung giây này thường được áp dụng cho các trang báo điện tử và blog tin tức.
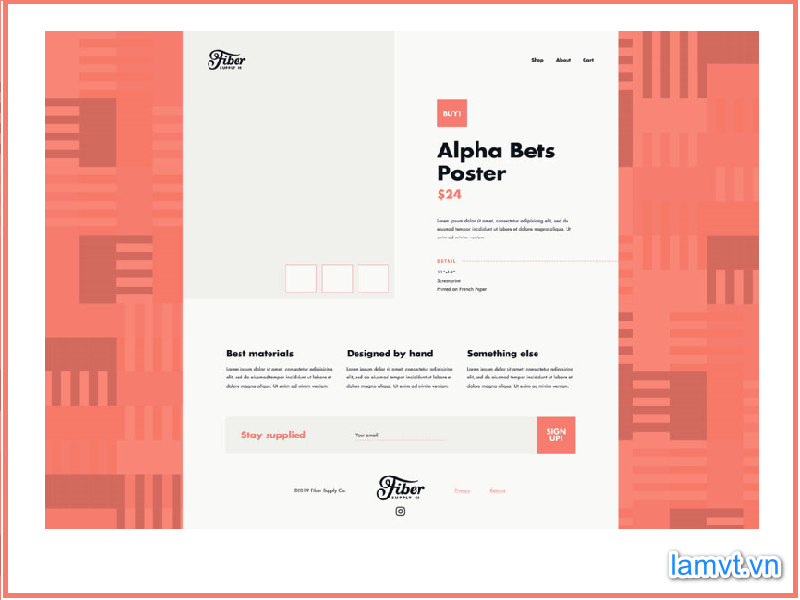
Fiber – Sợi

Mẫu khung dây này có cấu trúc cơ bản với thanh điều hướng đơn giản.Các khối văn bản giả lập có khoảng cách phù hợp. Danh sách gửi thư nổi bật, giải kêu gọi hành động. Đây là ví dụ khung dây cho các thiết kế website bán hàng trực tuyến.
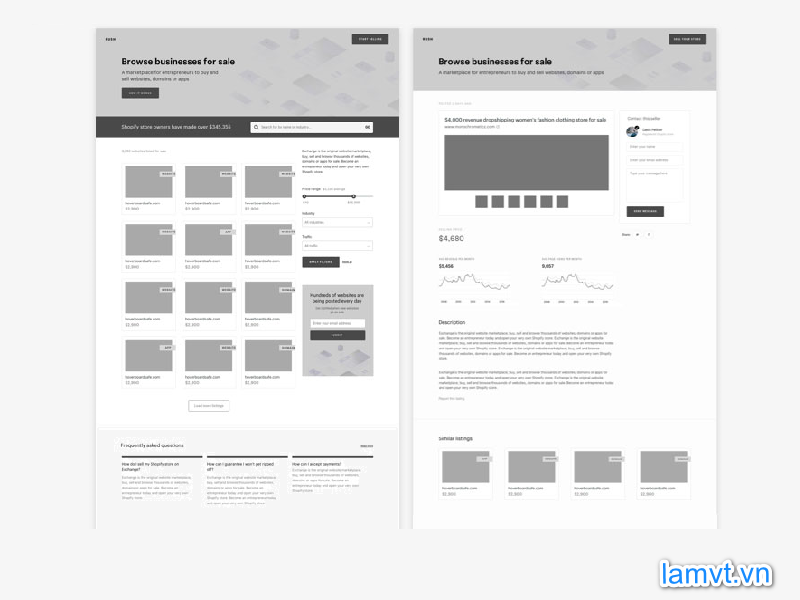
Shopify Exploratory – Khám phá Shopify

Đây là một khung dây có độ trung thực cao, tập trung vào bố cục đồng thời hữu ích cho việc tạo hình ảnh. Đây là khung dây thích hợp để thiết kế các trang Shopify.
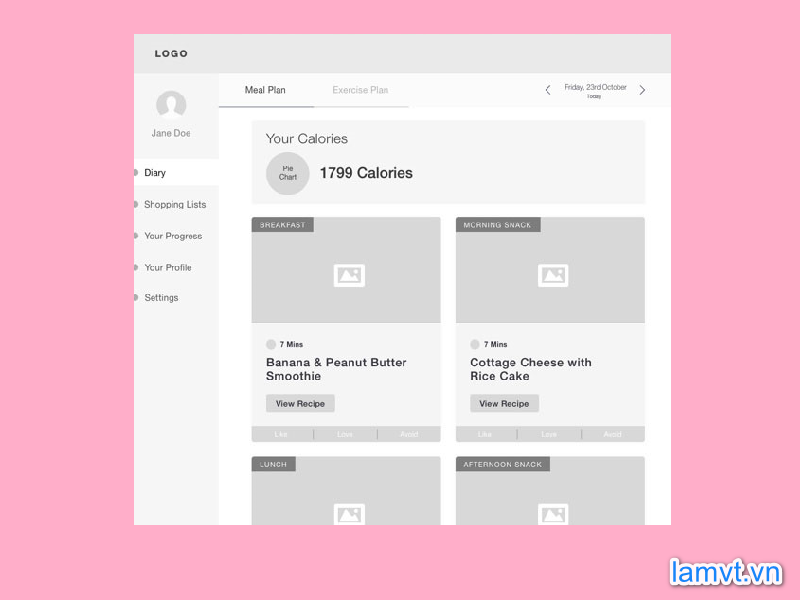
Diary – Nhật ký

Đây là khung dây kỹ thuật số đơn giản được tạo bởi Alyoop. Cấu trúc khung dây đơn giản, gọn ghẽ với một số biểu tượng, hình ảnh nằm rải rác. Đây là mẫu khung dây dành cho người mới bắt đầu làm quen với thiết kế web.
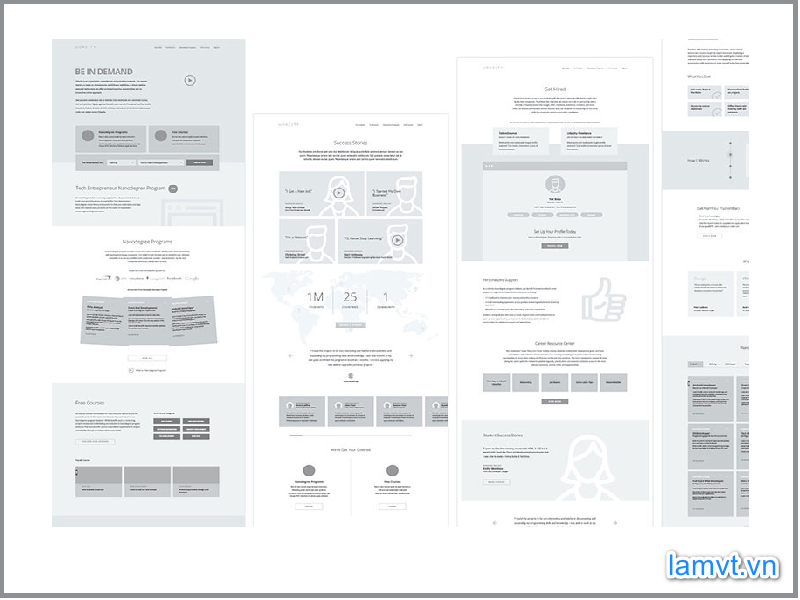
Udacity – Vững bền

Đây là mẫu khung dây với từng khối nội dung có hiệu ứng tương tác trong bố cục tổng thể hài hòa. Khung dây này được thiết kế cho trang web học trực tuyến Udacity. Do vậy đây cũng là mẫu khung lướt thích với với website có chủ đề giáo dục.
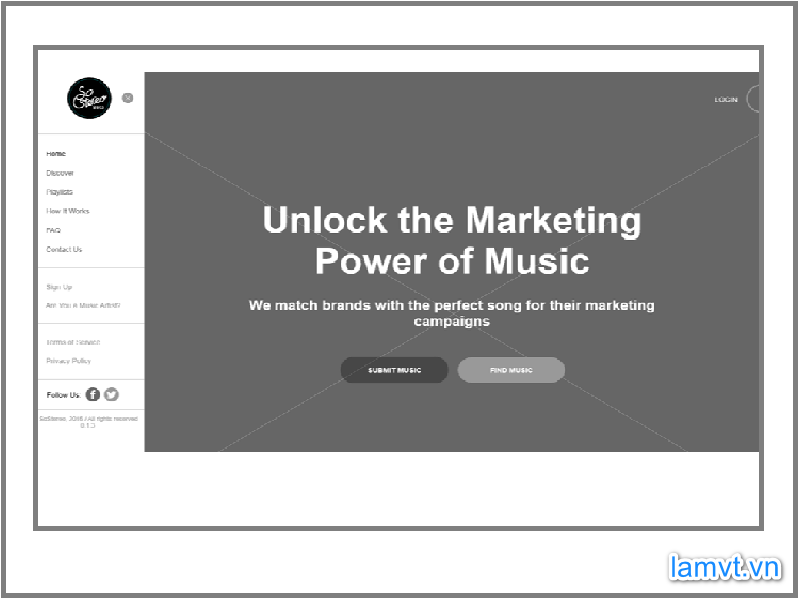
So Stereo – Âm thanh nổi

Đây là mẫu khung dây sử dụng bảng màu xám với hệ thống phân cấp thông tin đơn giản, dễ hiểu và phông chữ ấn tượng. Khung dây thể hiện các mục “nhà”, “khám phá’, “tìm kiếm”, “chính sách bảo mật”, “điều khoản dịch vụ”…Mẫu khung dây này thích hợp với các web có chủ đề âm nhạc, giải trí, nghệ thuật…
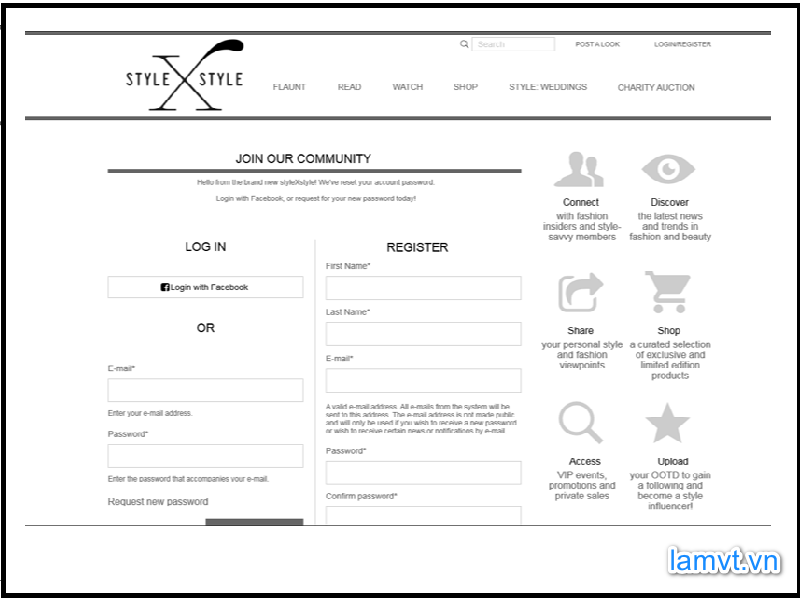
StyleXstyle – Phong cách

Mẫu khung dây này có cấu trúc đơn giản như có khả năng chứa dung lượng thông tin lớn. Bao gồm những chi tiết nhỏ, cách thức đăng nhập, hồ sơ… Toàn bộ đều có biểu tượng minh họa màu xám kèm theo văn bản ở dưới. Đây là mẫu khung dây dành cho các thiết kế web thời trang.
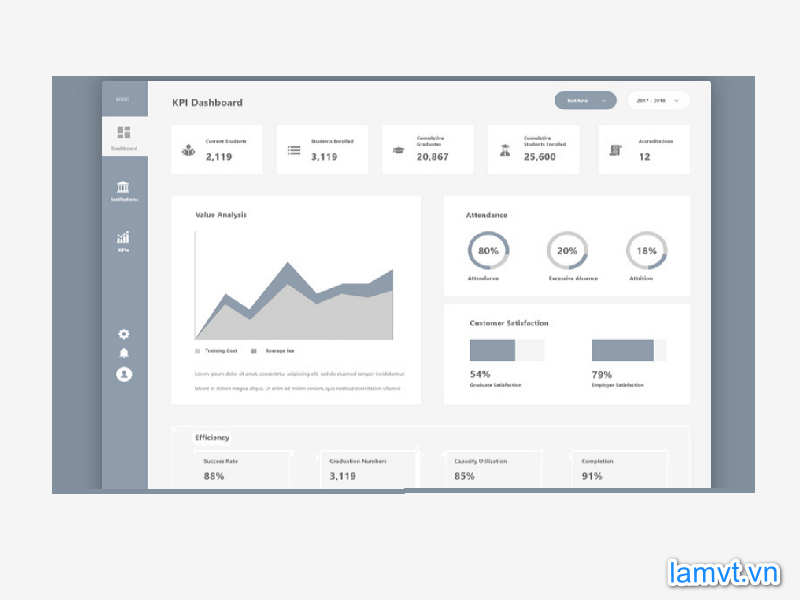
KPI Dashboard – Bảng điều khiển KPI

Đây là mẫu khung dây thích hợp với những trang web đào tạo và tuyển dụng. Mẫu khung dây có các biểu đồ trực quan thể hiện dữ liệu nội dung.
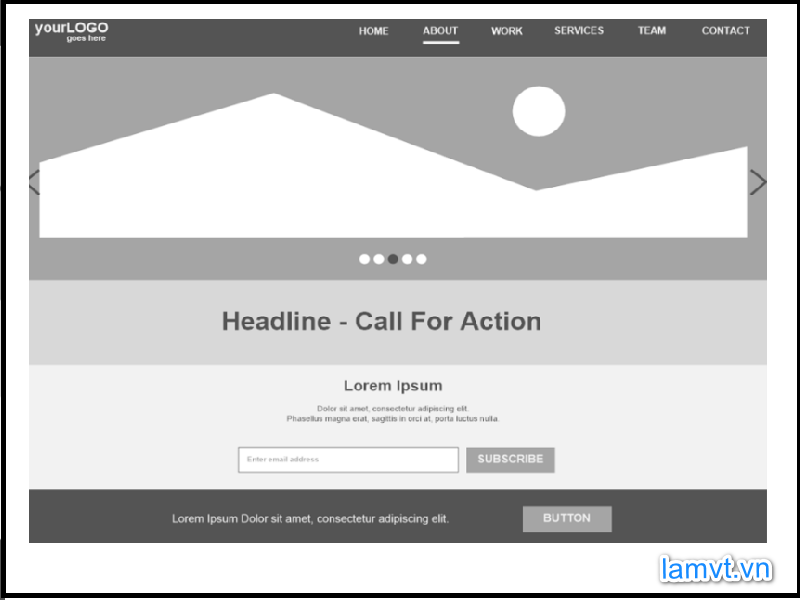
Hero – Người Hùng

Đây là mẫu khung dây thể hiện trang chủ của website có các thanh điều hướng với các yếu tố kêu gọi hành động. Những thành phần liên quan trong quá trình thiết kế web có thể dễ dàng thảo luận về bố cục và cấu trúc thông tin. Các khung dây loại này được tích hợp sẵn với SmartDraw.
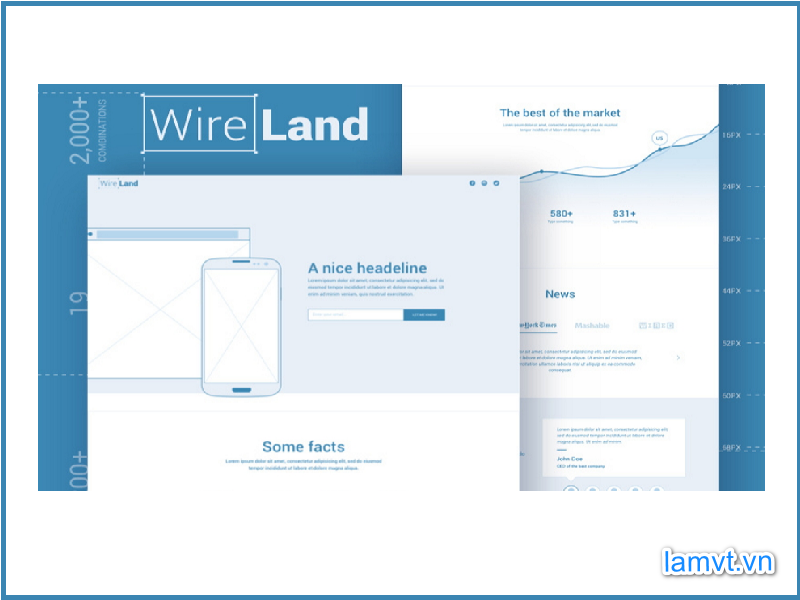
Layout Collection – Lựa chọn khung lưới

Bộ mẫu khung dây này chứa 200 thiết kế bố cục website trong 19 danh mục và 7 trang đích có thể chỉnh sửa thêm 40 kiểu điều hướng khác nhau. Bộ sưu tập này giúp mọi người tạo bố cục cho các thiết kế web một cách dễ dàng và nhanh chóng.
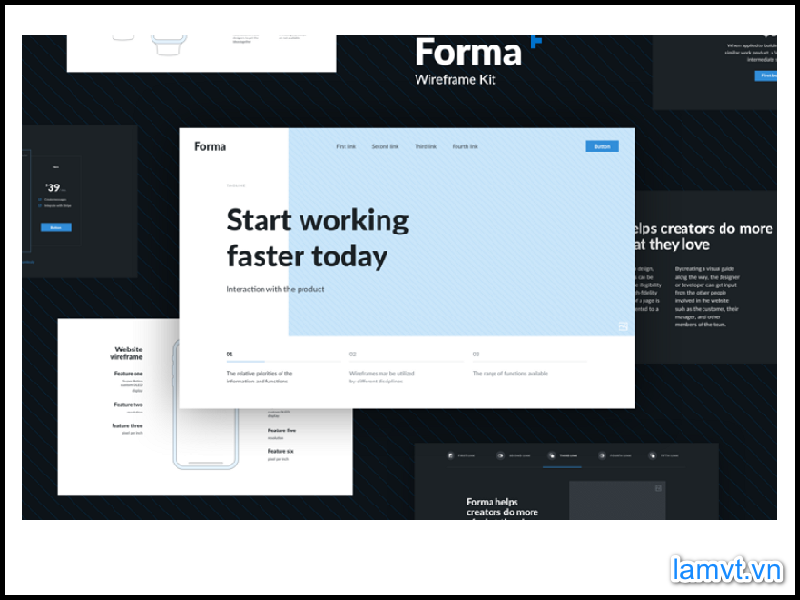
Forma Kit – Bộ sưu tập Forma

Đây là bộ mẫu khung dây có những khung chất lượng cao với thiết kế khối. Bộ sưu tập đảm bảo xây dựng các bản thiết kế web đẹp và thực tế một cách nhanh chóng.
Kết luận
Vậy là trong bài viết này chúng ta đã có những tìm hiểu toàn diện về khung dây – Wireframe trong thiết kế web. Từ đó hiểu được tầm quan trọng của việc tạo khung dây hiệu quả trong toàn bộ quy trình thiết kế một website. Cũng như cách thức và công cụ để mọi người có thể thuận tiện và dễ dàng nhất trong việc tạo ra khung giây. Hy vọng việc cung cấp những điều trên cùng việc đưa ra những ví dụ cụ thể về mẫu khung dây nổi bật của các loại website phổ biến. Việc này sẽ thật sự giúp ích được cho quá trình học và thực hành thiết kế web của mọi người.
Mọi người nếu có băn khoăn liên quan đến lĩnh vực thiết kế web hay có nhu cầu sử dụng dịch vụ thiết kế web chuẩn SEO. Vậy thì lamvt.vn chính là lựa chọn tuyệt vời dành cho mọi người. Tại đây có hàng ngàn bài đăng chất lượng về kiến thức thiết kế, lập trình, SEO web. Ở đây mọi người cũng có cơ hội tiếp cận với những khóa học ngoại tuyến và trực tuyến về phát triển web và SEO – content đặc biệt hiệu quả. Cùng với đó là cơ hội việc làm ngay trong thời gian đào tạo. Đội ngũ thiết kế web của Lâm Vờ Tờ đã và đang thiết kế, nâng cấp, bảo trì nhiều website nổi tiếng trong và ngoài nước từ nhiều năm nay.
Xem thêm : Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí



