Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
Nhu cầu sở hữu những website chất lượng, thu hút người dùng đang ngày càng gia tăng đối với các doanh nghiệp, tổ chức hiện nay. Bởi vật thiết kế web đang là nghề nghiệp hấp dẫn có hướng phát triển mạnh mẽ trong tương lai. Khi bắt đầu những bước chân vào ngành học này mọi người sẽ gặp phải những khó khăn nhất định nhưng cũng không thiếu những thú vị. Một trong những khó khăn đó là việc làm quen với khá nhiều khái niệm đầy mới mẻ. Do đó bài viết này sẽ giới thiệu về 6 khái niệm thiết kế quan trọng nhất của đại cương thiết kế web.
Contents
UX – Thiết kế trải nghiệm người dùng
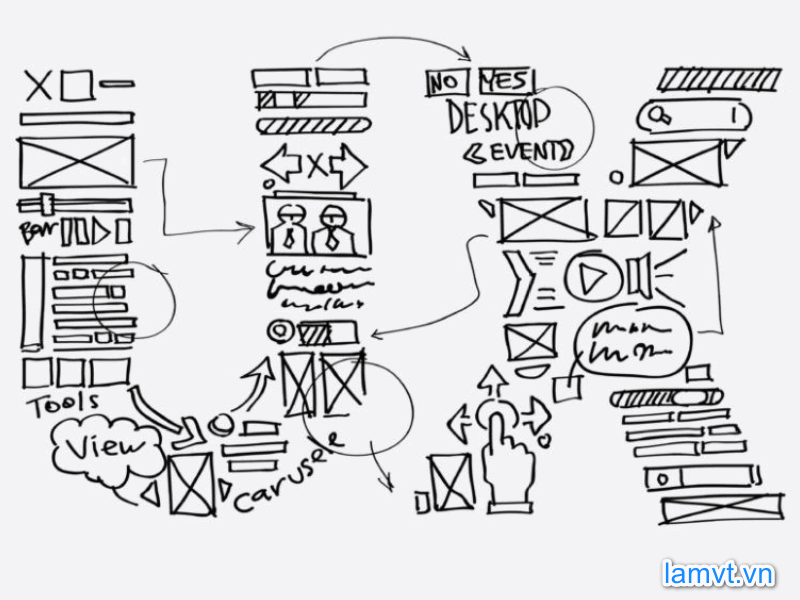
Định nghĩa trong đại cương thiết kế web của thiết kế trải nghiệm người dùng – UX hay UXD, UED, XD. Thì đây là quá trình nâng cao hiệu quả trải nghiệm của người dùng. Việc này thực hiện bằng cách cải thiện khả năng truy cập, khả năng sử dụng, và sự hứng khởi được tạo ra bởi tương tác giữa người dùng với trang web. Thiết kế trải nghiệm người dùng bao gồm thiết kế tương tác máy tính truyền thống (HIC) được mở rộng khi giải quyết toàn bộ khía cạnh của 1 trang web theo cảm nhận tốt nhất mang lại cho người dùng.
Việc thiết kế UX tạo ra các sơ đồ trang web, các khung dây cho bản phác thảo trang web, các nguyên mẫu website. Người thiết kế web sử dụng các công cụ như như Axure, JustInMind, Mockplus…để thiết kế UX. Kỹ năng quan trọng trong thiết kế UX gồm có nghiên cứu phân tích cạnh tranh, kiểm tra khả năng sử dụng, kiểm tra A/B với đối với dự án thiết kế web. Đây cũng là 1 quá trình đòi hỏi khả năng giao tiếp tốt. Việc thiết kế này chú ý cao độ vào cảm nhận của người dùng.

Ví dụ như 1 trang web khó sử dụng khi đó người dùng sẽ thất vọng và nhanh chóng lựa chọn 1 trang khác. Trong khi nếu website mang lại cho người dùng trải nghiệm tuyệt vời, điều đó chắc chắn sẽ làm người dùng tiếp tục quay lại với trang web thường xuyên. Đồng thời người dùng cũng thường có hứng thú giới thiệu web đó với mọi người xung quanh. Điều này mang đến giá trị to lớn và lâu dài cho 1 website và chủ sở hữu của nó.
Xem thêm:
UI – Thiết kế giao diện người dùng
Có thể hiểu rằng thiết kế giao diện người dùng – UI trong thiết kế web là tạo ra giao diện người dùng cho 1 website. Việc thiết này tập trung vào tối đa hóa khả năng sử dụng và trải nghiệm của người dùng. Thiết kế UI là đảm bảo để tương tác người với trang web trở nên đơn giản và hiệu quả nhất có thể. Điều này cũng đảm bảo mục tiêu của người dùng đối với website ( yếu tố thiết kế lấy người dùng làm trung tâm trong thiết kế web). Công việc thiết kế UI này chủ yếu sử dụng các công cụ như Photoshop, Illustrator, InVision.
Jesse James Garrett – chuyên gia tư vấn trải nghiệm người dùng đã có định nghĩa về thiết kế UI. Rằng thiết kế giao diện người dùng trong thiết kế web là việc chọn đúng các yếu tố giao diện cho 1 website. Bao gồm hình ảnh, văn bản, trường văn bản, nút bấm, bảng màu…Sau đó sắp xếp các yếu tố này trên giao diện màn hình sao cho dễ nhận biết và dễ sử dụng nhất. Mục tiêu của việc này trong thiết kế web là hiệu quả nhất về mức độ thành công trong tương tác của người dùng với giao diện của website.
Giới thiệu cụ thể hơn về các yếu tố giao diện
Điều khiển đầu vào: nút, hộp danh sách, danh sách thả xuống, trường văn bản, trường ngày…
Thành phần điều hướng: thanh trượt, phân trang, biểu tượng…
Thành phần thông tin: cửa sổ phương thức, hộp thông báo, thanh tiến trình, chú giải công cụ, biểu tượng…
Container: accordion
IXD – Thiết kế tương tác
Khi học về đại cương thiết kế web, người học sẽ làm quen với 1 khái niệm cực quan trọng. Đó chính là thiết kế tương tác trong thiết kế web có nghĩa là xác định hành vi, cấu trúc của các hệ thống tương tác giữa website với người dùng. Việc này được thực hiện bằng cách tạo ra các tương tác gây dựng nên mối quan hệ có ý nghĩa giữa người dùng và website. Qua đó có thể thấy thiết kế tương tác trong thiết kế web là phụ trách phát triển các yếu tố tương tác của phần việc liên quan đến các yếu tố tương tác chuyển động của 1 trang web.

Khi người dùng thấy một hình ảnh động trên 1 website và cảm thấy điều đó thật ấn tượng , thật tuyệt. Điều này chính là ví dụ cho hiệu quả của phần thiết kế tương tác (IXD) cho thiết kế web. Các hiệu ứng chuyển động cũng đang là xu hướng rất được ưa chuộng trong thiết kế web hiện nay.
Xem thêm:
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế Website Nhựa Tiến Huy nhuatienhuy.com
Nghiệp vụ của thể của thiết kế tương tác
Đây là quá trình biến các tác vụ phức tạp thành các thiết kế trực quan dễ nhận biết dễ sử dụng cho toàn bộ các đối tượng người dùng. Nhằm đạt mục đích ấy thì cần đến sự hợp tác nhóm của nhiều người với nhiều nghiệp vụ khác nhau. Bao gồm việc phân tích người dùng, tạo khung lưới, xây dựng mô hình và nguyên mẫu của giao diện website. Với mỗi phần nghiệp vụ đều cần dự đoán đúng mong muốn của người dùng. Để đảm bảo kết quả đạt được sự hài lòng, ngạc nhiên hứng khởi của họ.
IA – Kiến trúc thông tin
Trong kiến thức đại cương thiết kế web thì công đoạn kiến trúc thông tin là chỉ cách cấu trúc 1 website và cách tổ chức nội dung. Mục tiêu của IA là giúp người dùng tìm kiếm thông tin và hoàn thành các hành động cần thiết cho mục tiêu định hướng. IA là việc tạo ra cấu trúc của 1 trang web nhằm cho phép người dùng hiểu về nơi mà họ đang tương tác trên trang web đó. Cũng như nơi chứa đựng thông tin ở trên website mà người dùng cần tìm hiểu.

Kết quả của nghiệp vụ kiến trúc thông tin – IA ảnh hưởng đến bản đồ trang web, phân cấp, phân loại, điều hướng và siêu dữ liệu. Công việc kiến trúc thông tin là tách nội dung tổng thể thành các loại, phác thảo menu cao cấp để giúp người dùng hiểu vị trí của họ trên 1 website.
Xem thêm: Thiết kế Web Nội thất chuẩn SEO noithathuubang.com.vn
RWD – Thiết kế đáp ứng
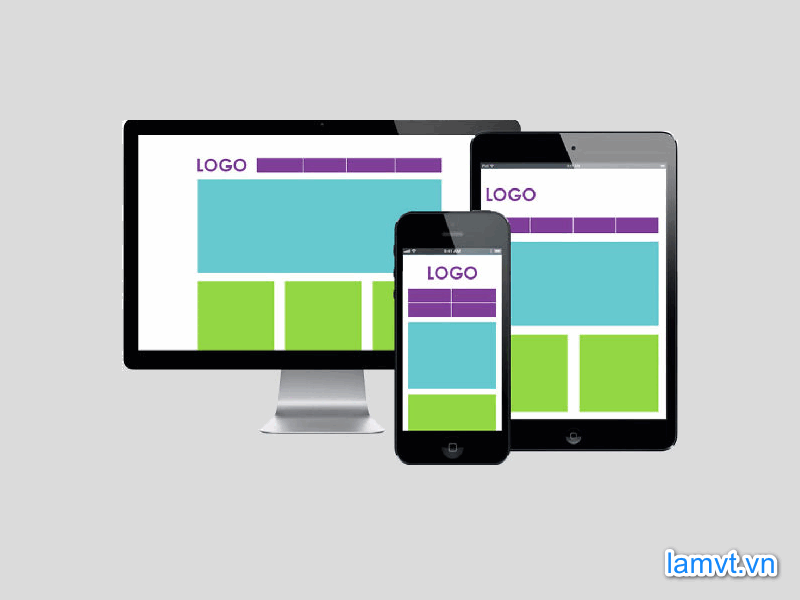
Định nghĩa đơn giản về thiết kế đáp ứng (RWD) trong thiết kế web là đảm bảo khả năng thích ứng của 1 website với các giao diện trình chiếu khác nhau. Bao gồm giao diện cho máy tính để bàn và thiết bị cầm tay. Việc này được thực hiện bằng cách xem xét nhiều yếu tố như hiệu suất thiết bị, kích thước màn hình…Thiết kế đáp ứng đối với thiết kế giao diện của 1 website. Đó là cần tạo ra nhiều phiên bản khác nhau của giao diện đối với từng thiết bị hiển thị.
Thiết kế đáp ứng có 1 nghiệp vụ quan trọng là xác định các giá trị khoảng tương đối trong quá trình thiết kế web. Việc này kết hợp với các cài đặt phù hợp riêng với từng nhu cầu trình bày nội dung trên mỗi thiết bị khác nhau. Và quan trọng không kém là cần phải tìm ra điểm dừng truy vấn – khi các hiệu ứng hình ảnh bắt đầu không đạt tiêu chuẩn của thẩm mỹ đại chúng.

Một tính năng chính của thiết kế đáp ứng (RWD) là xem xét toàn diện hiệu quả tương tác của web với người dùng ở các thiết bị khác nhau. Điều này đòi hỏi người thực hiện thiết kế đáp ứng tìm ra điểm chung cần thiết trong khi vẫn giữ lại sự riêng biệt của từng phiên bản giao diện. Ví dụ như người thiết kế web cần quyết định xem có sử dụng lớp nổi, tăng vùng vận hành và giữ thống nhất giữa các phiên bản giao diện, trên cơ sở của kích thước màn hình.
Design Handoff – Thiết kế bàn giao
Trong thiết kế web thì thiết kế bàn giao – Design Handoff (DH) là toàn bộ quá trình cung cấp kết quả thiết kế 1 website cho các nhà phát triển web. Mục đích của thiết kế bàn giao. Đó là nhằm giảm thiểu phỏng đoán và nâng cao hiệu quả của bản thiết kế sau cùng được xác định để triển khai. Để việc bàn giao mẫu thiết kế web một cách suôn sẻ hiệu quả nhất.
- Thiết lập giao tiếp hiệu quả với nhóm thiết kế và khách hàng.
- Chuẩn bị một danh sách kiểm tra bàn giao kỹ lưỡng.
- Chuẩn bị bản thiết kế chất lượng cao.
- Tự động hóa quá trình chuyển giao bằng công cụ chuyên biệt.
- Thiết kế cho các trường hợp bên.
- Mô tả hiệu ứng hình ảnh động phức tạp thật chi tiết.
- Lên lịch họp bàn giao.

Như đã trình bày ở trên về UX, UI, IXD, IA, RWD và Design Handoff là những khái niệm trọng yếu cần nắm vững trong đại cương thiết kế web. Phân biệt và hiểu cách vận dụng từng mục trong công việc tổng thể về thiết kế web là rất cần thiết đối với người học thiết kế web. Đặc biệt là các khái niệm này là những nghiệp vụ có mức độ liên kết hoặc chồng chéo đáng kể lên nhau. Một thiết kế web tốt cần đảm bảo làm tốt các phần thiết kế và kiến trúc kể trên. Hy vọng bài viết này có thể giúp ích nhiều cho mọi người trong bước đường trở thành một nhà thiết kế web chuyên nghiệp.
Mọi người đối với mọi thắc mắc về kiến thức và nghiệp vụ thiết kế web hay cần sử dụng dịch vụ thiết kế web chuyên nghiệp. Xin mời đến với lamvt.vn, đây chính là website hàng đầu Việt Nam về thiết kế web. Tại đây mọi người có thể dễ dàng tìm thấy những bài viết chuyên sâu về mọi lĩnh vực liên quan đến thiết kế và phát triển web chuẩn SEO. Nơi đây còn cung cấp cho mọi người những khóa học cơ bản và nâng cao về thiết kế, lập trình, SEO – CONTENT cho web. Đội ngũ chuyên nghiệp của Lâm Vờ Tờ Group đã và đang tạo ra những thành công lớn. Đó là cho ra đời và nâng cấp nhiều website nổi tiếng khắp trong nước và quốc tế.
Xem thêm : Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí



