Thao tác với dữ liệu trên form
Một form HTML có thể chứa một số loại điều khiển như textboxes, radio buttons, checkbox, dropdown… Như bạn đã biết, khi người dùng nhấn submit form thì dữ liệu trên form sẽ được gửi tới server và lưu trữ dưới dạng mảng. Trong bài viết hôm nay chúng ta sẽ cùng nhau tìm hiểu cách thao tác với dữ liệu từ điều khiển trên form và hiển thị chúng ra trình duyệt.
Xem thêm: Phương thức GET và POST trong PHP
Contents
Textbox cho phép người dùng nhập dữ liệu như họ tên, địa chỉ, quê quán…
Password field cũng cho phép người dùng nhập liệu giống như text box ngoại trừ việc các ký tự người dùng nhập vào được che dấu và không hiển thị ra màn hình. Điều này rất hữu ích cho việc nhập các dữ liệu nhạy cảm như mật khẩu hay mã PIN…
Hidden field là trường văn bản mà không hiển thị trên trang web. Các lập trình viên thường dùng nó để truyền dữ liệu từ trang web này sang trang web khác.
Xem thêm: Form trong HTML
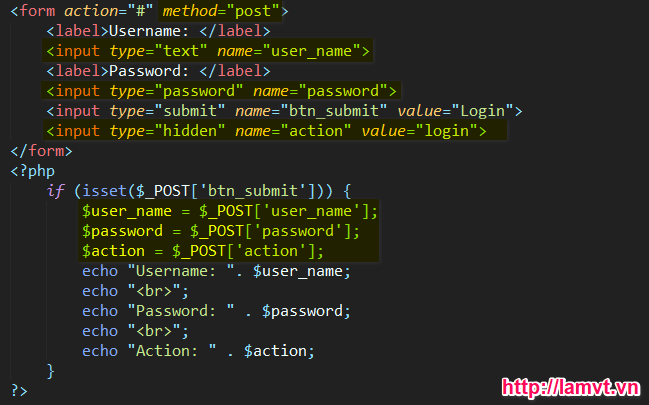
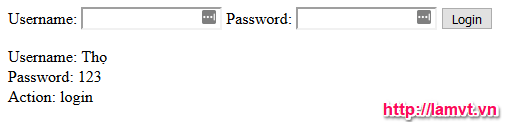
Chúng ta sẽ cùng nhau xét ví dụ dưới đây:
Ví dụ trên có 1 form HTML chứa các điều khiển textbox, password field,, hidden field, … Các bạn lưu ý chúng ta luôn phải đặt tên cho điều khiển thông qua thuộc tính name để có thể thao tác dễ dàng với PHP. Trong phần mã PHP, chúng ta sử dụng phương thức POST để lấy dữ liệu và sau đó in ra trình duyệt. Sau khi người dùng nhập dữ liệu và nhấn Login chúng ta sẽ tiến hành lấy dữ liệu từ các điều khiển và xuất ra trình duyệt.
Radio button cho phép người dùng chọn một lựa chọn trong một nhóm các lựa chọn. Ngoài các thuộc tính như các điều khiển khác thì radio button có thêm thuộc tính checked.
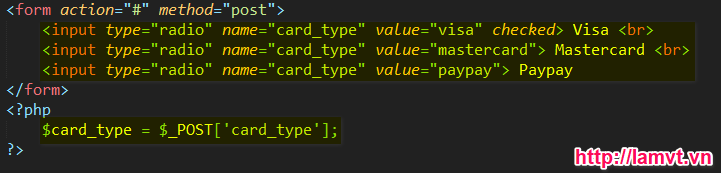
Ví dụ:
Chúng ta có 1 form HTML chứa 3 radio button. Đoạn mã trên sử dụng cùng một tên cho cả 3 radio button, điều này giúp chúng ta biết 3 radio button nằm cùng một nhóm và người dùng chỉ có thể chọn 1 lựa chọn. Chúng ta thấy rằng radio button đầu tiên có thêm thuộc tính checked chứng tỏ rằng radio button này được lựa chọn mặc định khi tải trang.
Đoạn mã PHP dùng để lấy dữ liệu từ radio button. Nếu người dùng lựa chọn, hoặc lựa chọn mặc định, cặp name/value sẽ được submit lên server. Ở đây, chúng ta lấy giá trị của radio button thông qua biến super global $_POST.
Tuy nhiên, nếu người dùng không chọn, không có lựa chọn mặc định, cặp name/value sẽ không được submit lên server. Trong trường hợp này, biến $_POST sẽ trả về giá trị NULL.
Lấy dữ liệu từ checkbox
Checkbox cho phép người dùng chọn một tùy chọn. Không giống như radio button, checkbox có thuộc tính name khác nhau, bạn không cần set thuộc tính value.
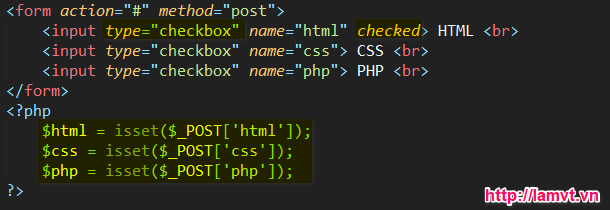
Ví dụ:
Ví dụ trên bao gồm 3 checkbox trong form HTML. Checkbox đầu tiên có thêm thuộc tính checked vì vậy nó sẽ được chọn mặc định khi tải trang.
Trong đoạn mã PHP, với mỗi checkbox chúng ta sử dụng hàm isset để kiểm tra xem giá trị của checkbox có tồn tại trong mảng $_POST không. Hàm isset trả về TRUE nếu checkbox được chọn, ngược lại trả về FALSE.
Kết luận:
Với lượng kiến thức mà mình tích lũy được, mình đã giúp các bạn biết cách thao tác với dữ liệu trên form với PHP. Hẹn gặp lại các bạn ở bài viết tiếp theo. Chúc các bạn thành công!
Xem thêm: Dịch vụ thiết kế website