Web chuẩn Google AMP làm cách nào để kiểm tra
Nhiều bạn thắc mắc là sau khi cài đặt Plugin cho Google AMP thì làm thế nào để kiểm tra, có cần thông báo hay submit lên Google webmaster tools không? Website có tự tăng tốc thực sự trên thiết bị di động với AMP HTML không?
Như các bạn đã biết việc cài đặt cho mình một plugin chuẩn Google AMP ở các bài hướng dẫn sau:
- Google AMP HTML với WordPress Joomla và hành động của chúng ta
- Hướng dẫn cài đặt Google AMP WordPress plugin
- Hướng dẫn cài đặt Google AMP HTML Joomla Plugin
Sau khi cài đặt Plugin cho website của mình rồi thì làm sao để kiểm tra xem bạn đã làm chuẩn chưa và web bạn đã được thêm AMP chưa ta làm như sau:
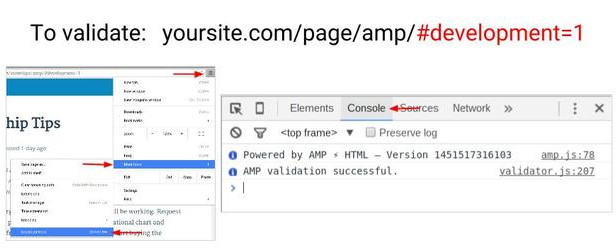
- Mở bằng Google Chrome trang web của bạn ví dụ: https://lamvt.vn/
- Thêm vào phía cuối URL đoạn code “#development=1” để trở thành https://lamvt.vn/#development=1 và bấm enter
- Bấm tổ hợp phím Ctrl-Shift-I hoặc vào “More Tools” và chọn “Developer Tools”
- Chọn tab “Console”
Kiểm tra xem bạn có bị báo lỗi gì không
Nếu gặp lỗi nó sẽ báo dạng như sau:
 Và nếu chuẩn các bạn sẽ không nhận được lỗi thông báo lỗimà thay vào đó là lời chúc mừng thành công
Và nếu chuẩn các bạn sẽ không nhận được lỗi thông báo lỗimà thay vào đó là lời chúc mừng thành công
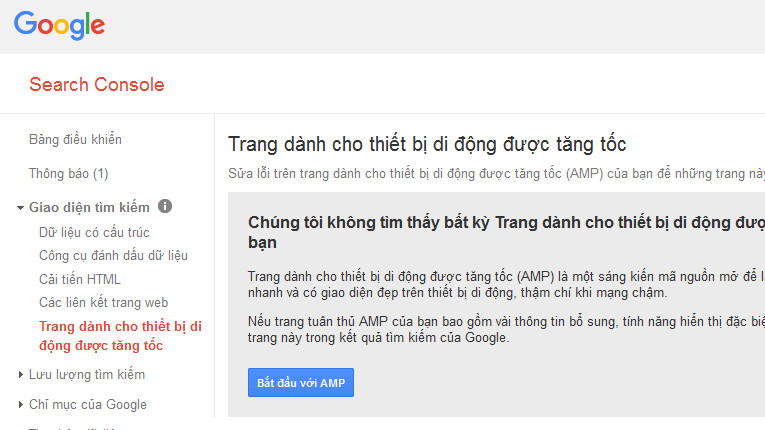
Chúng ta có cần Submit lên Google Webmaster tools không?
Theo kinh nghiệm của một số bạn đã làm trước đây thì nếu kiểm tra chuẩn rồi thì bạn cũng không cần phải báo cáo với Google webmaster tools mặc dù có thể bạn mở ra và kiểm tra sẽ thấy báo là không nhận AMP của bạn.
Tuy nhiên bạn đành phải chờ và đến khi Google tự cập nhật cho bạn, điều này hiện giờ có vẻ bất tiện phải không tuy nhiên sau khi Google kiểm tra và sẽ thông báo bằng email cho bạn điều này và nó sẽ tự hiện trong phần Webmaster tools của bạn. Tuy nhiên đây cũng chỉ là kinh nghiệm chia sẻ chứ bản thân Google và dự án AMP cũng không có hướng dẫn chi tiết cho điều này.