Google AMP HTML với WordPress Joomla và hành động của chúng ta
Như đã hứa hẹn AMP HTML sẽ được Google chính thức công bố vào 24/02/2016 và Google AMP HTML cũng đã có buổi làm việc với WordPress và Joomla.
Xem thêm: AMP HTML là gì
Về phía WordPress: động thái tích cực
Trong một bài viết từ blog của WordPress họ cho rằng: “Trong những năm gần đây mã nguồn mở là một ý tưởng vĩ đại nhất. Chúng tôi rất vui mừng được hỗ trợ một sáng kiến mã nguồn mở như AMP để mang đến những trải nghiệm mới cho những công ty công nghệ và cả người dùng”.
Và hành động của họ dường như cũng được bắt tay ngay vào làm việc với nhanh chóng công bố một plugin hỗ trợ AMP với khẩu hiệu kích AMP WordPress Plugin – kích hoạt tính năng tăng tốc trang web với mobile AMP cho trang web của bạn.
Plugin này được xây dựng từ khoảng trước ngày 28/01/2016 và cho đến nay phiên bản 0.3.1 đã có trên 10 ngàn lượt người download và cài đặt.
 Động thái tích cực và rõ ràng này của WordPress là một điều chắc chắn rằng WordPress và cộng đồng này mạnh mẽ ủng hộ dự án này của Google.
Động thái tích cực và rõ ràng này của WordPress là một điều chắc chắn rằng WordPress và cộng đồng này mạnh mẽ ủng hộ dự án này của Google.
Về phía Joomla: Sự thận trọng thường thấy
Ở một số diễn đàn cũng đã có sự khẳng định có buổi làm việc giữ AMP và Joomla nhưng kết quả ra sao vẫn chưa thấy được công bố.
Tuy nhiên nếu chúng ta chỉ làm một động tác sau để so sánh giữa Joomla và WordPress với AMP HTML như thế nào: Search ngay 1 từ khóa về AMP HTML và Joomla, hoặc AMP HTML về WordPress.
Xem thêm: Hướng dẫn cài đặt Google AMP HTML Joomla Plugin
Dường như Joomla vẫn đang thận trọng về điều khoản mã mở cho sự tương thích của họ với AMP HTML, câu trả lời được đưa ra duy nhất vẫn là Joomla Roadmap mà trong này không thấy nói gì đến AMP HTML cả.
Một Plugin không chính thức cũng được đưa ra nhưng chúng ta cũng không thể tìm được trên JED của joomla.org
 Trong khi Joomla đang dốc sức với Joomla 3.5 thì có lẽ trong thời gian tới người dùng joomla vẫn còn phải loay hoay với chính dự án của họ.
Trong khi Joomla đang dốc sức với Joomla 3.5 thì có lẽ trong thời gian tới người dùng joomla vẫn còn phải loay hoay với chính dự án của họ.
Về phía chúng ta: Vỗ cả 2 tay
Bản thân tôi thấy nên vỗ cả 2 tay cho AMP HTML vì thực chất điều này sẽ khiến website của bạn tăng tốc từ 20-80%.
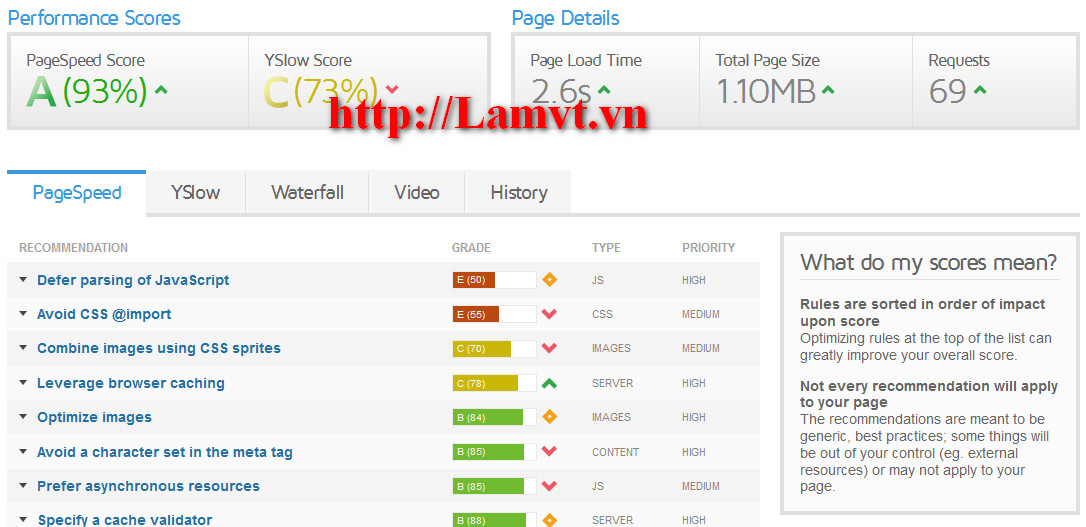
Một so sánh nhỏ giữa 2 phiên bản bình thường và phiên bản AMP-HTML với đơn vị đánh giá là http://gtmetrix.com/
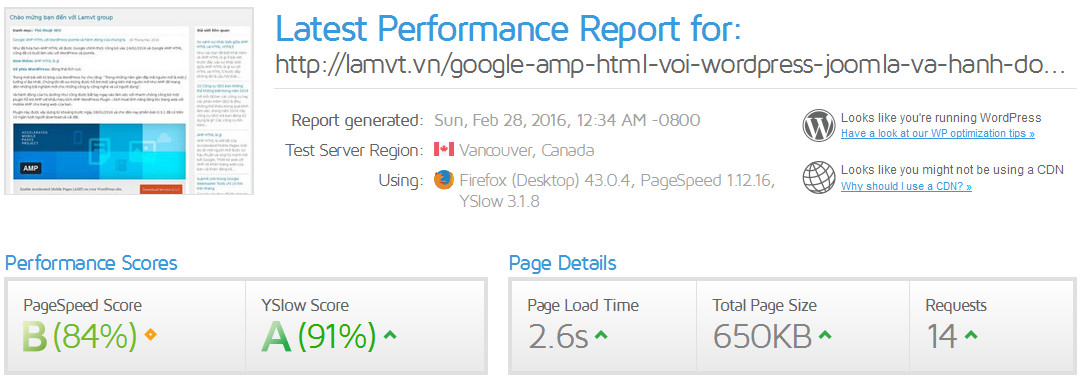
So sánh với phiên bản AMP HTML
Như vậy theo đánh tra trực quan thì đúng như Google AMP HTML đã nói tốc độ trang web cải thiện đáng kể, thời gian load trang từ 2,6 giây giảm xuống còn 1.2 giây và nhiều chỉ số khác cúng thay đổi đáng kể.
Để tiện theo dõi hơn chúng tôi cũng thử nghiệm kiểm tra ngay 2 đường dẫn có AMP-HTML và không có AMP HTM
Các bạn xem tại đây: https://lamvt.vn/google-amp-html-voi-wordpress-joomla-va-hanh-dong-cua-chung-ta/
 Và đây là kết quả và đường dẫn để bạn theo dõi: https://lamvt.vn/google-amp-html-voi-wordpress-joomla-va-hanh-dong-cua-chung-ta/amp
Và đây là kết quả và đường dẫn để bạn theo dõi: https://lamvt.vn/google-amp-html-voi-wordpress-joomla-va-hanh-dong-cua-chung-ta/amp

Bài viết này xin tạm dừng tại đây, chúng tôi sẽ có những bài viết về 2 AMP HTML plugin cho Joomla và WordPress trong thời gian sớm nhất để các bạn tiện theo dõi.
Xem thêm: