4 Phương pháp tăng tốc Web trên SmartPhone 2016
Một Website có tốc độ load trang quá chậm sẽ làm bạn mất rất nhiều lưu lượng truy cập, khách viếng thăm sẽ khó lòng trở lại trang web của bạn trong tương lai. Trong một số bài viết trước đây tôi có chia sẻ đến các nguyên nhân dẫn đến tốc độ load trang quá chậm: Tốc độ load trang điều tiên quyết trong SEO 2016 – 8 Suy nghĩ sai lầm của doanh nghiệp kinh doanh online về xây dựng Website
Hôm nay mình xin chia sẻ các phương pháp chính để khắc phục điều này.
A – Thiết kế Responsive Web Design – RWD
Thiết kế RWD đã được áp dụng rộng rãi từ rất lâu, thiết kế này cho phép bạn có thể đưa trang web của bạn tương thích với mọi thiết bị, mọi trình duyệt mà không gây khó chịu cho người dùng.
Có hai phương pháp chính để bạn có thể làm điều này:
Dùng CSS media Query chuẩn các bạn dễ dàng tạo CSS riêng cho mình mà không cần tới một Frame Css nào hết, điều này rất tiện lợi cho bạn làm Website nhỏ với tốc độ load nhanh, các bạn có thể kiểm tra tốc độ load trang dạng này ở đây: Bộ gõ tiếng Việt Unikey cho Linux, Win XP, Win 7, Win 8, Win 10
/* ———– iPhone 6 ———– */
/* Portrait and Landscape */
@media only screen
and (min-device-width: 375px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {}
Dùng Frame css có sẵn như Bootstrap and Grid 960 đây là 2 Frame cho phổ biến cho phép bạn thiết kế web Responsive một cách hoàn hảo nhất.
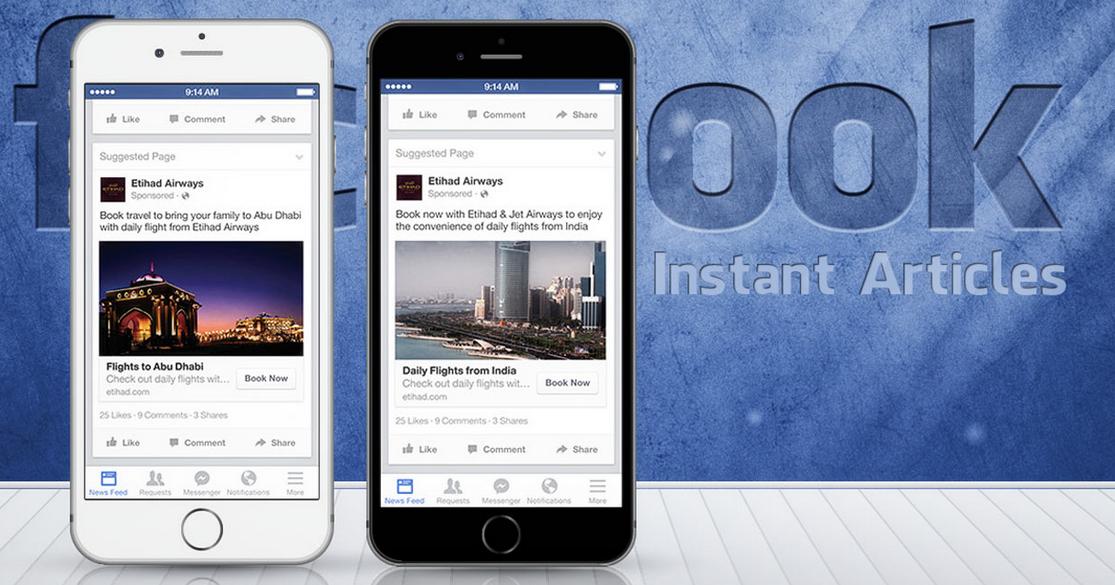
B – Áp dụng Facebook Instant Articles
Với công nghệ mới này của Facebook, thì bạn dễ dàng tăng tốc độ trang web của bạn lên một cách chóng mặt, sẽ cải thiện tốc độ load trang lên đến 85%.
Xem bài: Facebook Instant Articles là gì
Hiện nay công nghệ này áp dụng cho các Android và iOS nên các bạn có thể rất dễ dàng áp dụng cho các website của mình. Ở Việt Nam rất nhiều báo lớn đã áp dụng, tuy nhiên do tính năng hạn chế về add các quảng cáo, nên vẫn còn chưa được ưa chuộng bởi các Blogger.
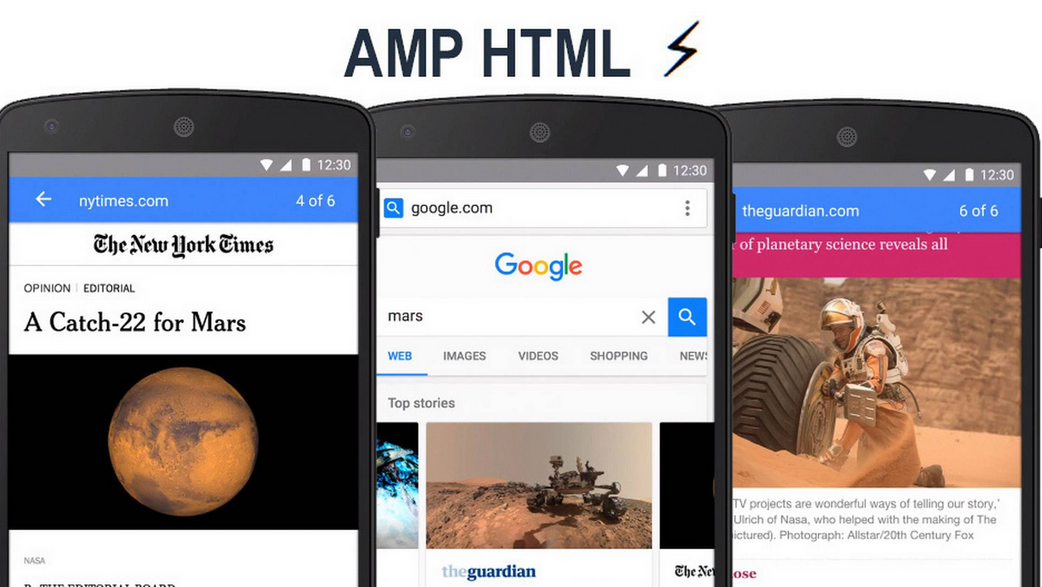
C – Google AMP HTML tốc độ load trang của thần sét
Với việc Facebookvà Apple hợp và nhiều các đại gia danh giá khác cho ra lò Facebook Instant Articles thì động thái của Google gần như đối trả bằng phương pháp thực tế hơn đó là đánh vào tâm lý của người dùng SEO với Google AMP HTML.
Xem chi tiết: AMP HTML là gì
Google cũng cho ra lợi thế của mình và được sự ủng hộ nhiệt tình của các CMS lớn như Joomla, WordPress
Xem chi tiết: Google AMP HTML với WordPress Joomla và hành động của chúng ta
Với tốc độ load trang cam kêt tăng 20-80% và việc thêm chức năng kiểm tra và đánh giá trang web với tăng tốc trên thiết bị di động trong Google Webmaster tools thì đây hứa hẹn là công nghệ tương lai, hơn thế nữa Google còn cho phép add Google Analytic và các Quảng cáo trên trang web cùng với việc sẽ xếp hạng các trang web này ở một vị trí riêng và đặc biệt trên mạng tìm kiếm của Google search mà được các SEOer và Blogger áp dụng rộng rãi.
Xem thêm: Cách cài đặt plugin Custom Accelerated Mobile Pages (AMP) cho WordPress
D – Giải pháp cuối cùng Cache và Gzip
Với các giải pháp trên thì Cache và Gzip là phương pháp cổ điển được áp dụng để cải thiện tốc độ load trang web trên mọi thiết bị. Để làm được việc này thì cần có Hosting cung cấp đáp ứng giải pháp này. HostVN.net nhà cung cấp dịch vụ host ở Việt Nam uy tín cho tốc độ load này.
Hiện nay HostVn đang có khuyến mãi giảm giá 20% cho người dùng sử dụng dịch vụ của họ, bản thân tôi đã dùng dịch vụ này suốt trong 10 năm qua và rất hài lòng với chất lượng của họ.