Cách tạo nhiều bản đồ địa điểm đơn giản với Google Maps API
Tôi đã từng tạo trang địa điểm cho một nhà hàng có nhiều vị trí (multi-location). Đây là một xu hướng áp đảo hiện nay, một bản đồ Google mà với mỗi vị trí có một điểm đánh dấu riêng.
Các công ty lớn có địa điểm trên khắp thế giới có cơ sở dữ liệu bản đồ lớn và nhiều rào cản khác nhau cần vượt qua, có thể tìm kiếm theo địa phương hoặc mã zip, Wi-fi sẵn có, giờ, v.v.
Đối với dự án cụ thể của mình, tôi chỉ có một vài mong muốn:
- Tích hợp một bản đồ trên trang của mình
- Hiển thị điểm đánh dấu cho mỗi vị trí
- Mỗi điểm đánh dấu hiển thị địa chỉ và có thể cung cấp cả chỉ đường
Để thực hiện việc này, tôi cần ứng dụng Google Maps API của Nhà phát triển của Google (Google Developers).
Quan niệm sai lầm nhất của tôi với các Google Maps API trước khi biết về chúng đó là ta đang nhúng Google Maps vì ta biết chắc nó sẽ được tích hợp vào trang web. Tôi đã nghĩ đơn giản rằng với mỗi một điểm đánh dấu cho một vị trí thì tất cả các thông tin sẽ bật ra ở thanh bên ví dụ như địa chỉ hoặc thanh tìm kiếm chỉ đường.
Điều này hóa ra không đúng trong trường hợp bạn đã có một tấm bản đồ, nhưng việc thêm một điểm đánh dấu cũng sẽ không dẫn đến bất kỳ hành động không mong đợi nào. Tôi đã tưởng tượng ra một thứ gì đó có thể giúp cho tôi, tôi sẽ viết về các bước tôi đã thực hiện nó phòng trường hợp bất cứ ai đang gặp khó khăn tương tự.
API là viết tắt của Giao diện Chương trình Ứng dụng (Application Program Interface). Để phát triển web, điều này thường có nghĩa là phần mềm của bên thứ ba mà bạn có thể nhúng vào trang web của bạn.
Contents
Nhận khóa API Google Maps Javascript
API Google Map dùng được trên Android, iOS, Web và các dịch vụ Web. Đơn giản chỉ cần nhúng một bản đồ vào trang web của bạn với một vài điểm đánh dấu nằm ngay dưới category của web, được gọi là Javascript của Google Maps.
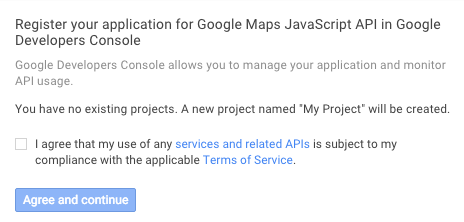
Bước đầu tiên là lấy được một chìa khóa API.
Bạn phải đồng ý với các điều khoản và dịch vụ của họ.

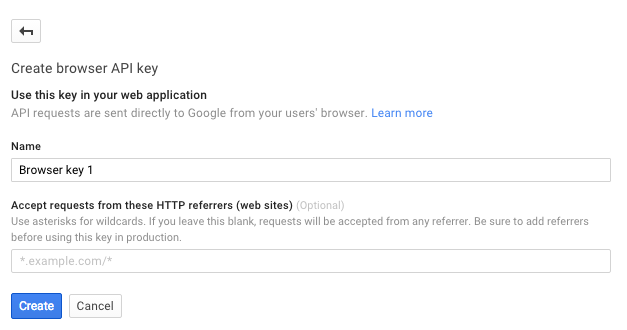
Họ sẽ muốn bạn đưa ra một cái tên và đặt tính năng giới hạn. Nếu bạn đặt không hạn chế, bất cứ ai cũng có thể sử dụng nó và sử dụng hết hạn ngạch của bạn. Bản đồ chỉ miễn phí đến một điểm nhất định.

Sau đó, nó sẽ bật lên với một số chuỗi tìm kiếm siêu an toàn và bây giờ bạn có một chìa khóa.
Khóa API cấp cho nhà phát triển quyền truy cập API.
Bây giờ tôi có một chìa khóa, tôi có thể bắt đầu triển khai Google Maps vào trang web của tôi.
Nhúng bản đồ vào trang web của bạn
Tài liệu cho Google Map API rất phong phú. Họ có một “Hello, World!” khá hay, hoặc những hướng dẫn khi mới bắt đầu. Điều quan trọng là đảm bảo rằng mọi thứ được thiết lập chính xác trước khi bạn có thể tiếp tục thử những thứ khác nâng cao hơn.
Giống như bất kỳ điều gì có tương tác trên web, có ba thành phần – HTML, CSS và JavaScript. Ví dụ trên trang web chúng sẽ đặt tất cả mọi thứ vào một tệp, nhưng chúng tôi sẽ bắt đầu chia chúng thành ba tệp riêng biệt vì đó là cách bạn sẽ thiết kế dự án của mình trong thực tế.
HTML
Tôi có một tài liệu HTML5 chính quy, liên kết đến một bảng định kiểu CSS và tập lệnh JS. Bản đồ sẽ được chứa trong <div id="map"></div>. Tất nhiên, bạn phải thay thế YOUR_API_KEY bằng khoá từ bước trước.
</pre> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Google Maps APIs</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="map"></div> <script src="script.js"></script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script> </body> </html> <pre>
CSS
CSS do Google cung cấp là dành cho bản đồ toàn màn hình. Tôi đang đặt nó trong style.css.
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
Các lớp htmlvà body cần phải có 100% chiều cao, cũng như id map. Đặt margin và padding là 0 để reset lại trình duyệt.
Mã này là tốt, nhưng tôi muốn thiết lập một cái gì đó dọc theo các đường height: 60vh đến id map. 60vh sẽ bằng 60% chiều cao của khung nhìn, vì vậy chiếm 60% diện tích bất trên màn hình. Bằng cách này, người dùng sẽ có thể dễ dàng cuộn qua bản đồ đến bất kỳ nội dung bổ sung nào bạn có. Trong phạm vi bài viết này, tôi sẽ chỉ để nó ở 100%, bởi vì tôi không có nội dung bổ sung nào.
Tại thời điểm này, bạn đã hoàn thành HTML và CSS cũng như làm nó gắn liền bản đồ.
JavaScript
Tôi sẽ chèn ví dụ khởi đầu của Google ở đây trong script.js.
</pre>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {
lat: -34.397,
lng: 150.644
},
zoom: 8
});
}
<pre>
Tôi đang khai báo biến map, khởi tạo bản đồ với chức nănginitMap() và đặt Google Map vào bản đồ CSS của tôi bên trong biến map.
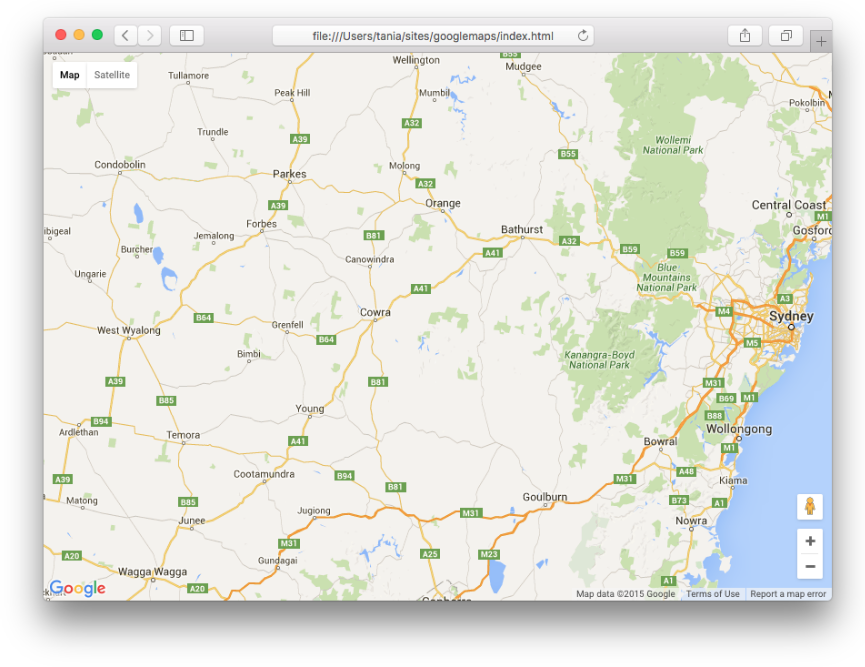
centerquyết định vị trí center của bản đồ (Sydney, New South Wales, Australia) và zoom quyết định xem nó sẽ phóng to đến mức nào.
Bây giờ bạn đã có một bản đồ hoạt động.

Tùy chỉnh bản đồ
Tôi có một bản đồ, nhưng nó chưa làm bất cứ điều gì chi tiết. Bạn có thể phóng to và thu nhỏ, chuyển đổi giữa chế độ xem phố và vệ tinh, nhấp và kéo bản đồ.
Tôi muốn thêm một điểm đánh dấu, vì vậy tôi vào trang Markers trên tài liệu. Tuy nhiên, thêm một điểm đánh dấu chỉ thực hiện duy nhất điều đó chứ không có gì khác. Sau đó tôi chuyển sang Info Windows, bổ sung thêm chi tiết cho một điểm đánh dấu. Tôi nghĩ rằng cửa sổ bật lên có thể có bất kỳ thông tin nào trên Google Maps khu vực, nhưng một cửa sổ thông tin chỉ chứa nội dung của riêng bạn.
Dịch vụ Web API của Google Places dường như tích hợp nhiều hơn với cơ sở dữ liệu Google Maps, nhưng cũng khó thực hiện hơn. Vì vậy tôi đã kiên trì với API của Google Maps Javascript cho dự án của tôi.
Khi tôi tìm kiếm một cách đơn giản, hiệu quả để tích hợp nhiều dấu với một địa chỉ và thông tin, tôi thấy một bài viết tuyệt vời trên StackOverflow. Tôi không thể nhận giải pháp này là của mình được. Đó là một mã rất linh hoạt mà thực sự đã giúp tôi trong dự án của tôi.
Mục tiêu
Hãy xác định mục tiêu và sau đó thực hiện nó.
- Tôi sẽ sử dụng Chipotle cho ví dụ của tôi.
- Địa điểm sẽ là Chicago.
- Tôi sẽ giả vờ rằng chỉ có ba địa điểm Chipotle tồn tại, nhưng có thể nhiều hơn.
- Mỗi vị trí sẽ có một cửa sổ bật lên có tên, địa chỉ, liên kết tới chỉ đường
Đối với điều này tôi sẽ cần phải biết địa chỉ của các địa điểm cũng như vĩ độ và kinh độ. Nhận Lat Long từ Address là một tài nguyênbtuyệt vời mà tôi đã tìm thấy và sử dụng.
Địa điểm
Đây là ba địa điểm của tôi.
Broadway
5224 N Broadway St, Chicago, IL 60640
(41.976816, -87.659916)
Belmont
1025 W Belmont Ave, Chicago, IL 60657
(41.939670, -87.655167)
Sheridan
6600 N Sheridan Rd, Chicago, IL 60626
(42.002707, -87.661236)
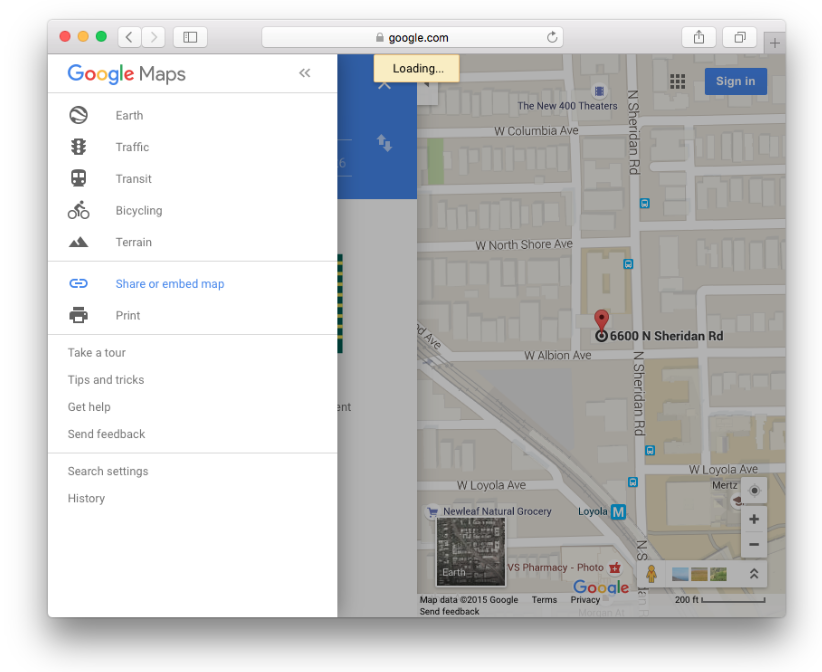
Điều khác tôi muốn là một URL dẫn đến việc tìm đường đến vị trí này. Vì vậy, tôi chỉ cần đi đến Google Maps, nhập địa chỉ tôi muốn và nhấp vào Chỉ đường (Ghet Directions). Bây giờ tôi có thể có được một liên kết đến bản đồ vào thời điểm này, vì vậy tôi nhấp vào Chia sẻ hoặc Nhúng bản đồ (Share or Embed Map) và nhận được URL.

Bây giờ tôi có tất cả mọi thứ tôi cần để xây dựng bản đồ tùy chỉnh của tôi. Đầu tiên tôi sẽ gọi hàm initMap đó.
function initMap() {
// More
}
Sau đó tôi sẽ tạo một đối tượng cho mỗi vị trí. Mỗi đối tượng là một biến sẽ chứa hộp thông tin, vĩ độ và kinh độ.
var broadway = {
info: '<strong>Chipotle on Broadway</strong><br>\
5224 N Broadway St<br> Chicago, IL 60640<br>\
<a href="https://goo.gl/maps/jKNEDz4SyyH2">Get Directions</a>',
lat: 41.976816,
long: -87.659916
};
info là một chuỗi mà trong đó tôi đã viết tên và địa chỉ của vị trí của tôi, cũng như liên kết tới chỉ đường trên Google Maps. Thêm một \ vào cuối chuỗi một chuỗi cho phép bạn tiếp tục viết nó trên dòng tiếp theo.
Tôi cũng đã tạo ra các đối tượng cho belmont và sheridan.
Bây giờ tôi sẽ tạo một mảng trong một biến được gọi là location chứa info, lat và long.
var locations = [ [broadway.info, broadway.lat, broadway.long, 0], [belmont.info, belmont.lat, belmont.long, 1], [sheridan.info, sheridan.lat, sheridan.long, 2], ];
Tôi sẽ gọi bản đồ theo cách tương tự như tôi đã làm trong ví dụ “Hello, World!”. Tôi sẽ zoom đến 13 vì tất cả các địa điểm của tôi đều gần nhau và tập center nó trên vĩ độ cho Broadway, vì đó là vị trí trung tâm.
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: new google.maps.LatLng(41.976816, -87.659916),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
Với phần cuối cùng của mã, số lượng các dấu và cửa sổ thông tin sẽ tự động cập nhật dựa trên biến locations của tôi.
</pre>
var infowindow = new google.maps.InfoWindow({});
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function (marker, i) {
return function () {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
<pre>
Đây là mã JavaScript cuối cùng và đầy đủ.
</pre>
function initMap() {
var broadway = {
info: '<strong>Chipotle on Broadway</strong><br>\
5224 N Broadway St<br> Chicago, IL 60640<br>\
<a href="https://goo.gl/maps/jKNEDz4SyyH2">Get Directions</a>',
lat: 41.976816,
long: -87.659916
};
var belmont = {
info: '<strong>Chipotle on Belmont</strong><br>\
1025 W Belmont Ave<br> Chicago, IL 60657<br>\
<a href="https://goo.gl/maps/PHfsWTvgKa92">Get Directions</a>',
lat: 41.939670,
long: -87.655167
};
var sheridan = {
info: '<strong>Chipotle on Sheridan</strong><br>\r\
6600 N Sheridan Rd<br> Chicago, IL 60626<br>\
<a href="https://goo.gl/maps/QGUrqZPsYp92">Get Directions</a>',
lat: 42.002707,
long: -87.661236
};
var locations = [
[broadway.info, broadway.lat, broadway.long, 0],
[belmont.info, belmont.lat, belmont.long, 1],
[sheridan.info, sheridan.lat, sheridan.long, 2],
];
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: new google.maps.LatLng(41.976816, -87.659916),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow({});
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function (marker, i) {
return function () {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
}
<pre>
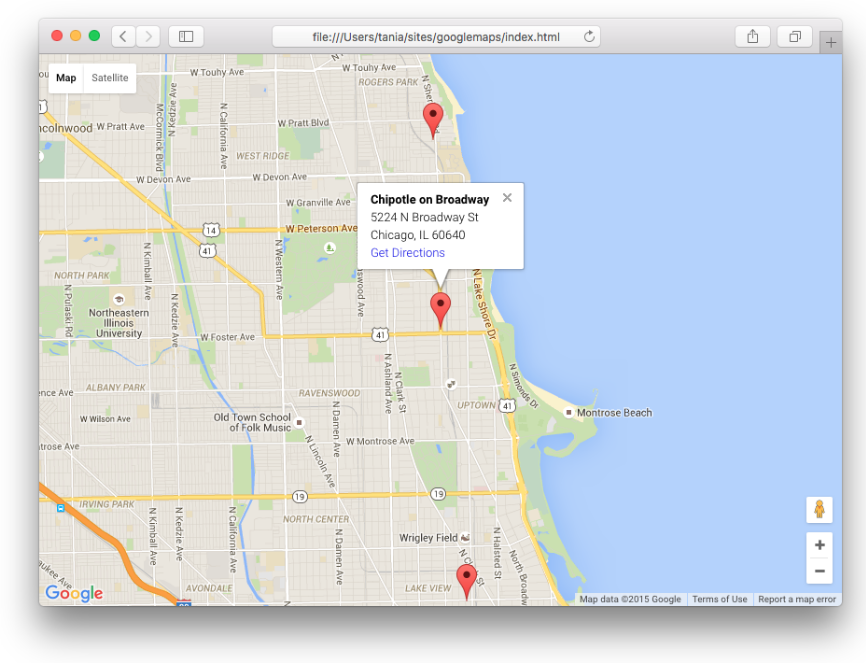
Bây giờ tất cả các vị trí của tôi đều nằm trên bản đồ với hộp thông tin tương ứng.

Tôi đã đặt dự án này lên trên GitHub – tất cả những gì bạn phải làm là chèn khóa API của riêng bạn.




