Cách cài đặt plugin Custom Accelerated Mobile Pages (AMP) cho WordPress
Dự án của Google Accelerated Mobile Pages (AMP) tăng tốc độ load trang web cho các thiết bị điện thoại được sự ủng hộ mạnh mẽ từ Automatic WordPress, Google Accelerated Mobile Pages là một dự án mã nguồn mở nhằm cải thiện tốc độ load của trang web dành cho thiết bị di động nhất là ở những vùng sóng yếu hay sử dụng 2G 3G. Nghiên cứu cho thấy rằng tỷ lệ người dùng thoát khỏi các trang web có tốc độ load chậm là rất cao lên đến 58% do không thể mở được trang web hoặc chờ đợi quá lâu. Việc sử dụng AMP sẽ lưu trữ trên bộ nhớ Cache của Google và cho phép người dùng mở nhanh hơn và đặc biệt Google sẽ ưu tiên xếp các trang web có sử dụng công nghệ này lên trên một slider ở phía trên đầu trang tìm kiếm, vì vậy sẽ tốt hơn cho SEO của các trang web.
WordPress, ChartBeat và Globo, The Washington Time, Twitter, Vox, The New York Time, The Guardian, LinkedIn, Pinterestcũng đã nhanh chóng ủng hộ và áp dụng công nghệ này.
Các bạn có thể so sánh tốc độ giữa AMP và không AMP ở hai liên kết sau:
Không AMP: https://lamvt.vn/amp-html-la-gi/
Có AMP: https://lamvt.vn/amp-html-la-gi/amp/
Để hiểu hơn AMP chúng ta áp dụng thử ngay vào việc cài đặt cho trang web sử dụng WordPress của bạn với plugin WordPress custom amp.
Để cài đặt AMP plugin cho WordPress ta làm như sau
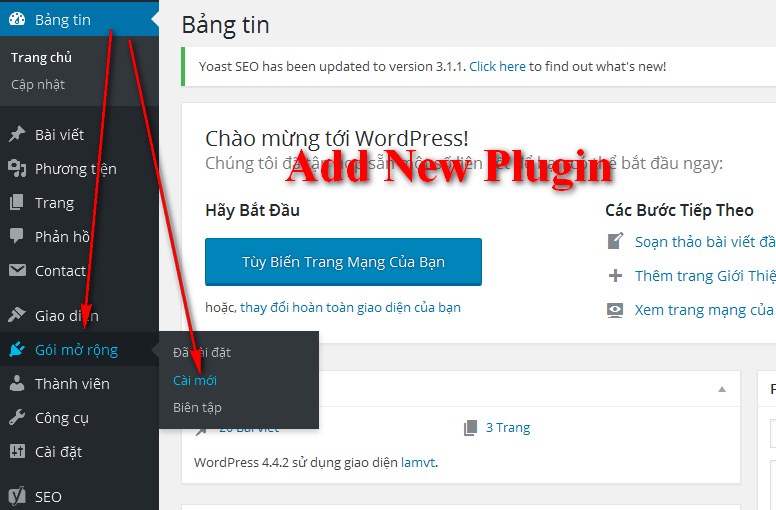
– Download và cài trực tiếp qua phần login admin của website WordPress
Gói mở rộng (Plugin) => Cài mời (Add New),
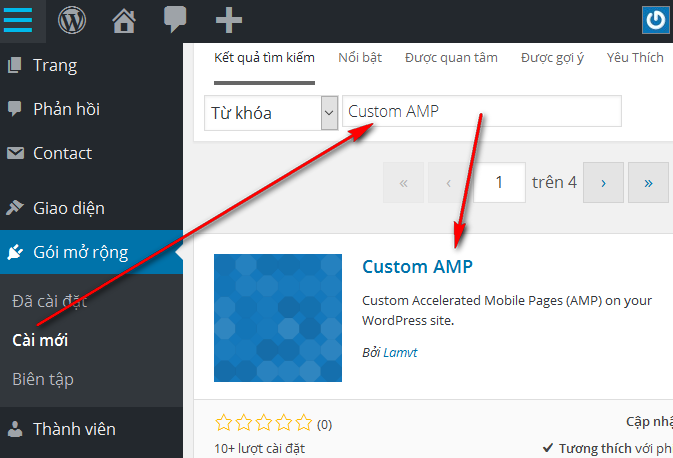
Trong ô tìm kiếm gõ vào từ khóa: Custom AMP và bấm Enter
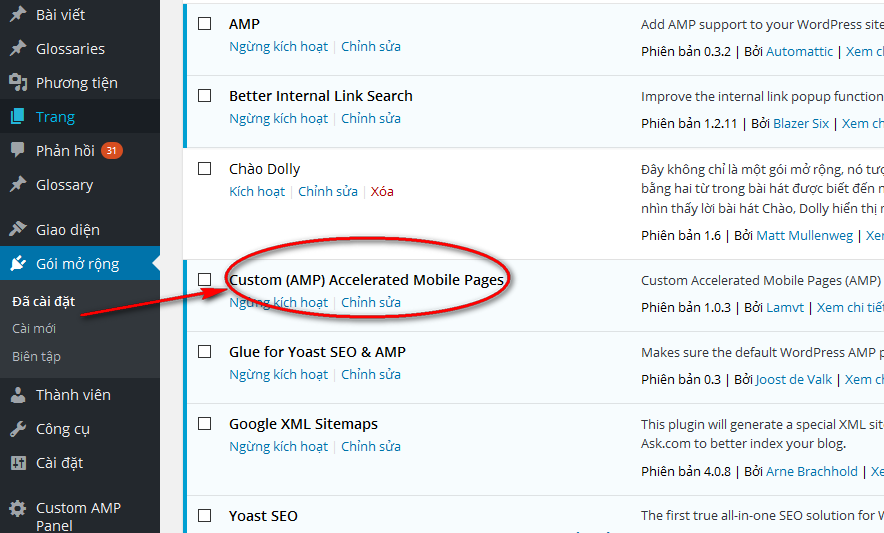
Bấm vào nút cài đặt và tiến hành cài đặt plugin này. Sau đó Active plugin này lên.
Bạn sẽ thấy một phần Menu có tên là Custom AMP Panel và ta có thể Setup cho Custom AMP
Trong phần này có thể sẽ yêu cầu bạn cài đặt plugin AMP nếu các bạn thấy yêu cầu thì làm theo yêu cầu cài đặt và chỉ dẫn
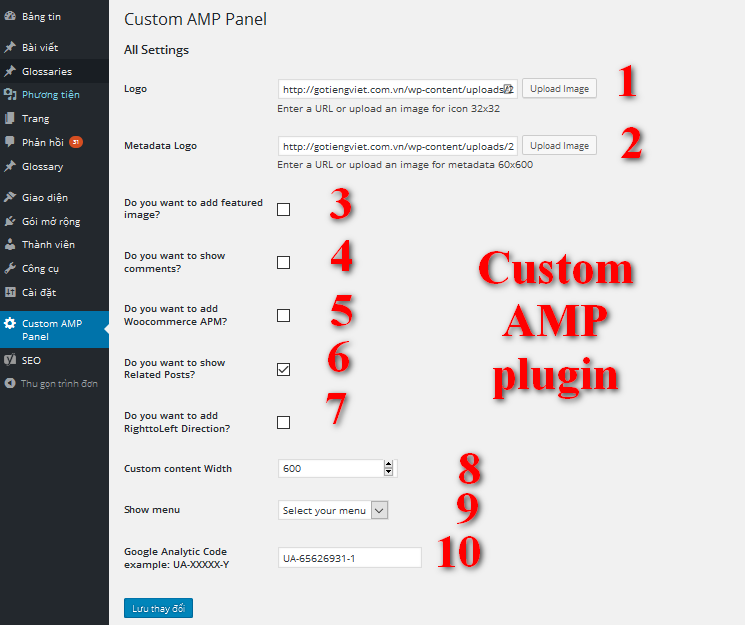
Tiếp theo đây là giải thích 10 mục trong cấu hình cài đặt Custom AMP WordPress Plugin này
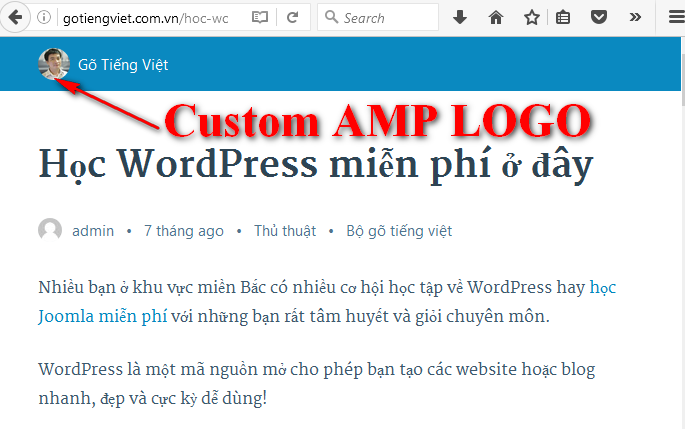
Phần Logo: phần này nếu bạn không dùng thì nó sẽ lấy mặc định logo của website bạn, nếu không sẽ chỉ lấy phần tiêu đề trang chủ của bạn, bạn có thể lấy logo này nếu bạn muốn và nó sẽ show ra như sau:
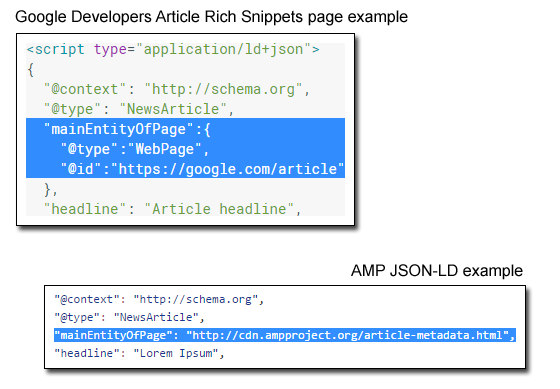
 Phần metadata Logo: để lấy ảnh cho code Metadata ở đây mặc định để kiểm tra trong Goolge webmaster tools với Rich Snippets
Phần metadata Logo: để lấy ảnh cho code Metadata ở đây mặc định để kiểm tra trong Goolge webmaster tools với Rich Snippets
 Tiếp theo là phần lấy Featured Image: đây là phần lấy ảnh bài viết vì trong mặc định không hiện ảnh này
Tiếp theo là phần lấy Featured Image: đây là phần lấy ảnh bài viết vì trong mặc định không hiện ảnh này
Phần Show comment: là hiện comment của bài viết số lượng bình luận
Tiếp đến là phần hỗ trợ cho Woocommerce: mặc định cũng không support cho nó
RTL – Right to Left: là phần hỗ trợ cho ngôn ngữ ở các nước đặc biệt là vùng Ả rập từ Phải qua Trái
Custom content Width: là độ rộng của bài viết có thể thay đổi theo ý bạn, mặc định là 600px
Show menu: Phần này cho phép bạn thêm menu vào AMP vì mặc định không cho phép thêm menu
Thêm google analytic vào AMP: vì mặc định cũng không cho thêm Google analytic vào AMP
Như vậy sau khi chọn các lựa chọn các bạn có thể kiểm tra lưu lại và xem kết quả của mình bằng đường dẫn bình thường và có thêm /amp ở cuối đường link.
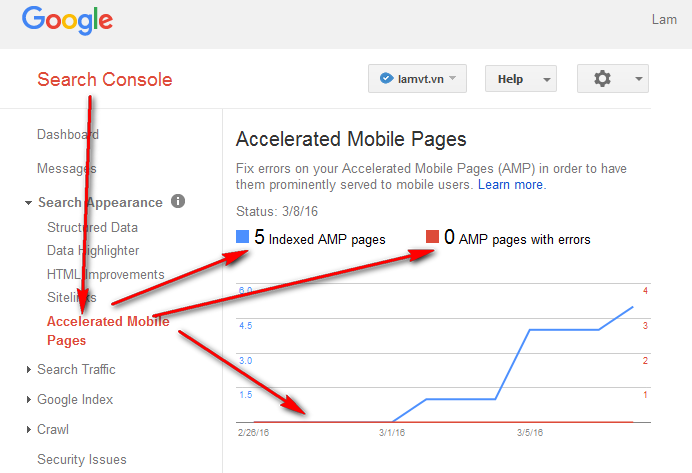
Sau một thời gian chờ tự động Google sẽ Update cho bạn, để biết được là chuẩn hay lỗi thì các bạn có thể xem trong Google Webmaster tools
Để chắc chắn bạn đã làm tốt thì các bạn có thể mở trang amp của bạn trong trình duyệt Google Chrome và bấm vào F2, vào Console, nếu mọi thứ bình thường có thể không báo lỗi hoặc sẽ báo để cho các bạn kiểm tra.