100 thủ thuật trong Woocommerce (phần 4)
Trong bài này chúng ta sẽ tìm hiểu những thủ thuật tiếp theo giúp bạn hiển thị những chức năng phổ biến nhất được sử dụng trong woocommerce:
Xem thêm:
100 thủ thuật trong Woocommerce (phần 1)
- Hiển thị tiêu đề sản phẩm
Để hiển thị tiêu đề sản phầm trong woocommerce, bạn vẫn sử dụng được hàm sau trong wordpress:
- Hiển thị đường dẫn sản phẩm
Để hiển thị đường dẫn sản phẩm, bạn thêm đoạn mã sau vào vị trí muốn thêm đường dẫn:
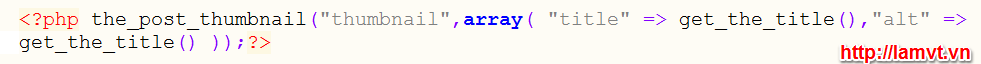
- Hiển thị hình ảnh sản phẩm
Bạn thêm đoạn mã sau vào vị trí bạn muốn hiển thị hình ảnh:
- Hiển thị phần trích dẫn mô tả sản phầm
Thêm đoạn mã sau vào vị trí bạn muốn hiển thị trích dẫn mô tả sản phầm:
- Hiển thị hết mô tả sản phầm
Để hiển thị hết mô tả sản phẩm, thêm đoạn mã sau vào vị trí bạn muốn hiển thị:
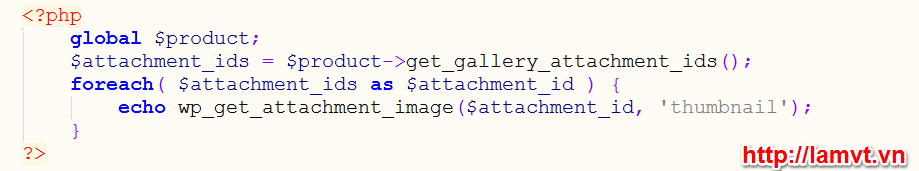
- Hiển thị danh sách hình ảnh sản phẩm
Xem thêm: Woocommerce đang chiếm lĩnh thị phần website bán hàng tại Việt Nam
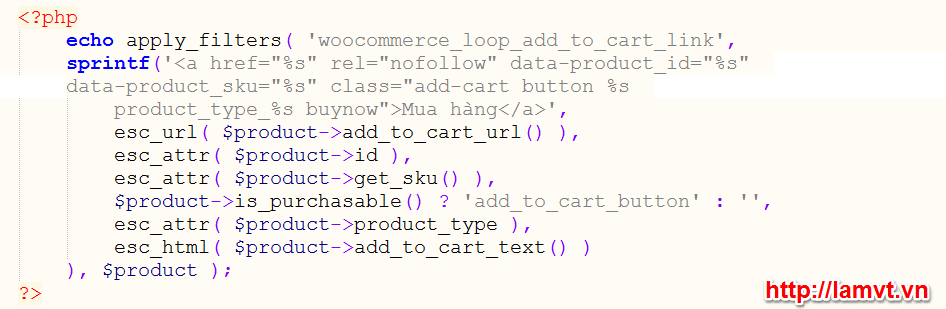
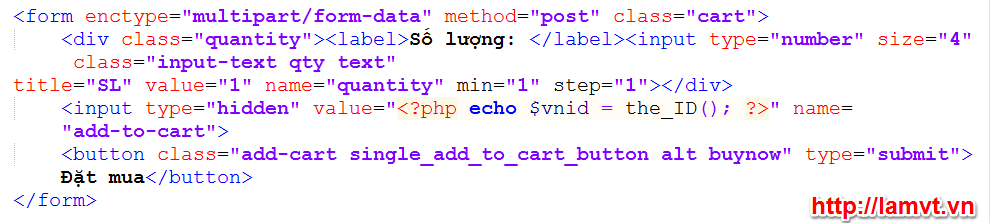
- Hiển thị nút mua hàng
Trong trang bán hàng không thể thiết nút mua hàng, mua ngay, đặt ngay, thêm vào giỏ hàng,… Nút này có tác dụng: thúc đầy khách hàng của bạn thực hiện hành động mua hàng. Làm thế nào để hiển thị được nút này?
Bạn thêm đoạn mã sau vào vị trí bạn muốn hiển thị nút mua hàng đó:
- Hiển thị giá của sản phẩm
Để hiển thị giá của sản phẩm, bạn thêm đoạn mã sau vào vị trí muốn hiển thị giá:
- Hiển thị giá khuyến mại của sản phầm
Phần giá sản phẩm có giá bình thường và giá khuyến mại, để hiển thị giá khuyến mại bạn phải sử dụng đoạn mã khác đoạn mã ở mục 83 trên. Khi hiển thị giá khuyến mại, bạn nên để khách hàng nhìn thấy cả giá bán và giá khuyến mại để thúc đẩy khách hàng đặt hàng.
- Hiển thị mã sản phẩm
Nếu bạn quản lý sản phẩm bằng mã và bạn muốn hiển thị mã sản phẩm để khách hàng biết thì đoạn mã dưới sẽ giúp bạn dễ dàng làm điều đó:
- Hiển thị tình trạng sản phẩm
Hiển thị tình trạng sản phẩm có nghĩa là hiển thị tình trạng sản phẩm đó còn hàng hay hết hàng. Hiển thị tình trạng sản phẩm dùng khách hàng dễ dàng theo dõi sản phẩm và chọn mua sản phẩm và người quản lý cũng dễ dàng quản lý số lượng sản phẩm của mình.
- Hiển thị phương thức giao hàng
Thêm đoạn mã sau vào vị trí bạn muốn hiển thị phương thức giao hàng:
Xem thêm: Woocommerce 3.0.x có gì mới?
- Hiển thị khối lượng sản phẩm
Sản phẩm của bạn có trọng lượng và bạn muốn khách hàng thấy trọng lượng của sản phẩm để lựa chọn được sản phẩm hay phương thức vận chuyển phù hợp? Bạn thêm đoạn mã sau vào vị trí muốn hiển thị trọng lương sản phẩm:
- Hiển thị số lượng sản phẩm (chỉ áp dụng với trang chi tiết sản phẩm)
- Hiển thị rating sản phẩm
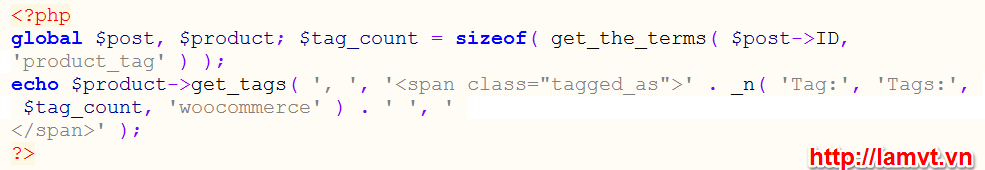
- Hiển thị từ khóa sản phẩm
Thêm đoạn mã sau vào vị trí bạn muốn hiển thị từ khóa sản phẩm:
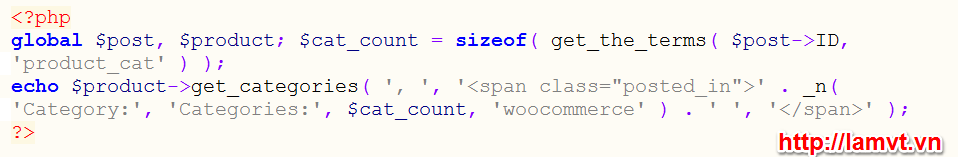
- Hiển thị danh mục sản phẩm
Xem thêm: Thêm sản phẩm vào giỏ hàng với ajax trong woocommerce
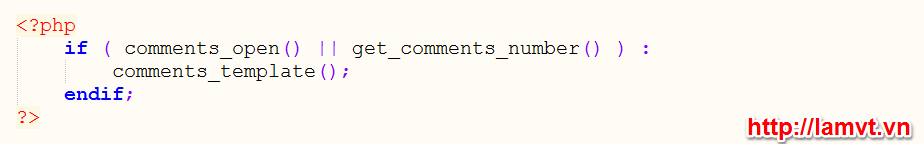
- Hiển thị bình luận sản phẩm (chỉ áp dụng cho trang chi tiết sản phẩm)
- Hiển thị tiêu đề danh mục sản phẩm
- Hiển thị đường dẫn của danh mục sản phẩm
- Hiển thị mô tả của danh mục sản phẩm
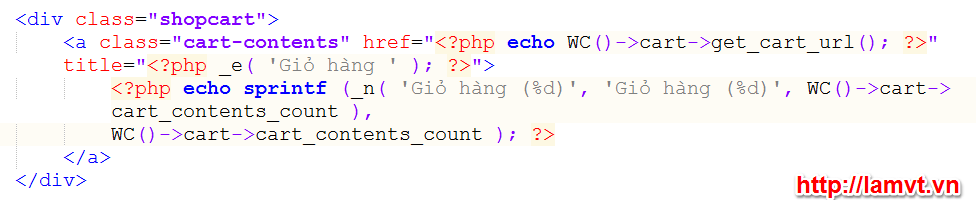
- Hiển thị giỏ hàng
Để hiển thị giỏ hàng, bạn thêm đoạn mã sau vào vị trí muốn hiển thị giỏ hàng:
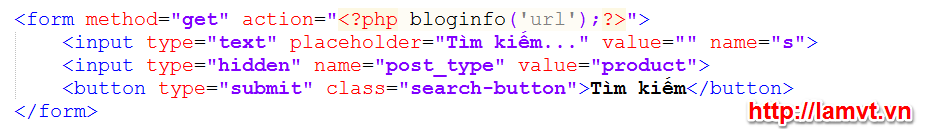
- Tạo form tìm kiếm chỉ hiển thị ra sản phẩm
Thêm đoạn mã sau vào vị trí bạn muốn hiển thị form tìm kiếm (lưu ý: form này chỉ trả về kết quả là sản phẩm, không trả về kết quả bài viết hay trang)
- Thêm các tabs tùy chỉnh vào trang chi tiết sản phẩm
Plugin: Custom Product Tabs for WooCommerce cho phép chủ cửa hàng thêm các tabs tùy chỉnh vào sản phẩm. Các tabs này hiển thị độc lập ở bên phải tab mô tả sản phẩm. Các tabs này được quản lý trên màn hình chính của trang quản lý sản phẩm. Bạn có thể tạo ra nhiều tabs nếu cần thiết.
Các tabs này chứa trình soạn thảo văn bản chuẩn của wordpress, có thể thêm: nội dung, html, ảnh, shortcode.
- Tùy biến woocommerce phù hợp với thị trường Việt Nam
Plugin: Woo Viet – WooCommerce for Vietnam đem đến các chức năng để site woocommerce có thể dễ dàng tùy biến cho thị trường Việt Nam.
KẾT
Trên đây là 25 thủ thuật cuối cùng trong danh sách 100 thủ thuật trong woocommerce của mình. Tất cả đều là những thủ thuật dễ sử dụng, có độ tùy biến cao giúp website của bạn dễ dàng tùy chỉnh. Trước khi áp dụng những thủ thuật trên, bạn lên backup lại dữ liệu của mình để đề phòng những sự cố ngoài ý muốn nhé.
Chúc bạn thành công!
Xem thêm: Dịch vụ thiết kế website