100 thủ thuật trong Woocommerce (phần 2)
Trong phần 1, chúng ta đã biết 25 thủ thuật tiện dụng trong Woocommerce. Đều là những tiện ích dễ dàng áp dụng vào chính website của bạn. Lưu ý: trước khi áp dụng các thủ thuật, bạn nên sao lưu lại dữ liệu của website để tránh những thay đổi ngoài ý muốn.
Trong phần 2 này, chúng ta sẽ cùng nhau tìm hiểu thêm về 25 thủ thuật tiện dụng trong Woocommerce:
Xem thêm: 100 thủ thuật trong Woocommerce (phần 1)
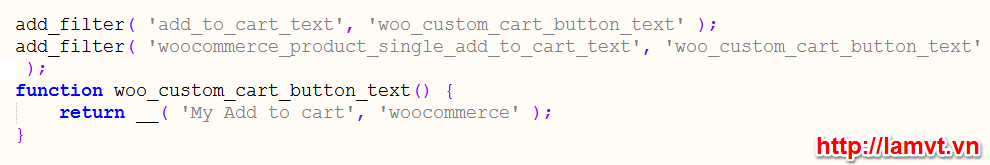
- Tùy chỉnh đoạn văn bản “thêm vào giỏ hàng” trên trang single product
Thêm đoạn code sau vào tập tin functions.php của bạn. Thay đoạn văn bản “My Add to cart” bằng đoạn văn bản mà bạn muốn.
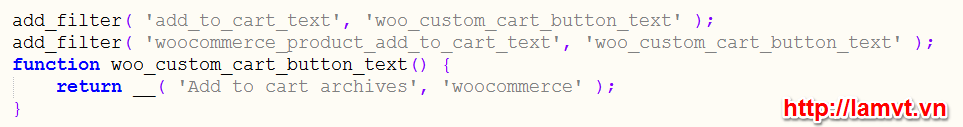
- Thay đổi đoạn văn bản “thêm vào giỏ hàng” trên trang archives
Thêm đoạn code sau vào tập tin functions.php
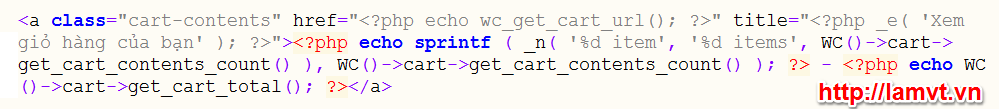
- Hiển thị nội dung giỏ hàng / tổng số sản phẩm trong giỏ hàng
Để hiển thị nội dung trong giỏ hàng và tổng số sản phẩm trong giỏ hàng ta thêm đoạn code sau vào vị trí bạn muốn hiển thị:
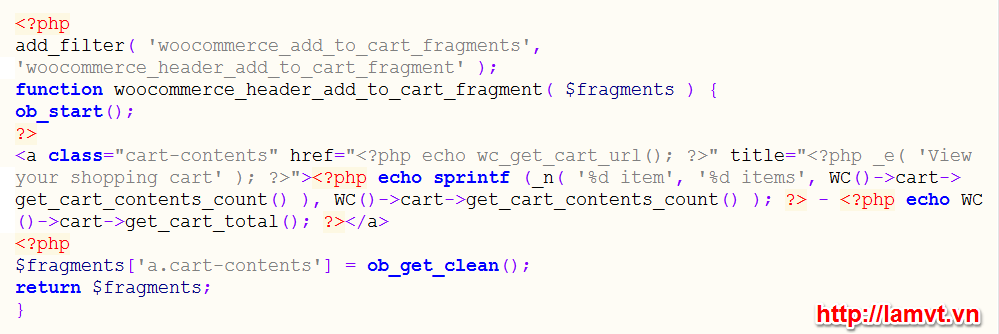
Để giỏ hàng cập nhật sản phẩm khi người mua thêm sản phẩm vào giỏ, ta sử dụng đoạn code ajax sau:
Xem thêm: Woocommerce là gì? Cách cài đặt Woocommerce làm site bán hàng
- Thêm trường “xác nhận địa chỉ email” vào trang kiểm tra
Để các đơn đặt hàng trở nên đáng tin cậy hơn và người quản trị website kiểm soát đơn hàng tốt hơn bạn nên thêm trường “xác nhận địa chỉ email” để yêu cầu người mua hàng xác nhận đơn đặt hàng của mình. Để khách hàng nhập địa chỉ email chính xác bạn nên thêm plugin WooCommerce Email Validation để kiểm tra những email hợp lệ.
- Thêm trường mới, sắp xếp lại trang thanh toán
Sử dụng plugin WooCommerce Checkout Manager để quản lý toàn bộ trang thanh toán của bạn. Nó cho phép bạn tùy chỉnh các trường bên trong trang thanh toán của bạn: đặt hàng lại, đổi tên, ẩn và mở rộng các trường bên trong thanh toán, vận chuyển và các phần bổ sung.
- Khuyến khích mọi người đăng ký trên trang web của bạn
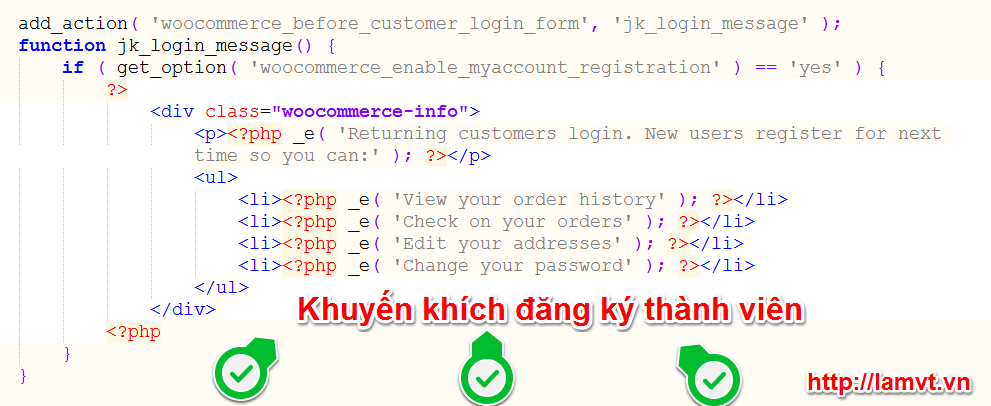
Để khuyến khích mọi người đăng ký trở thành thành viên trên trang web của bạn, bạn nên thêm một thông báo phía trên biểu mẫu đăng nhập/đăng ký.
Liệt kê ra những lợi ích khi khách hàng đăng ký trở thành thành viên trên trang web của bạn. Thêm đoạn code sau vào tập tin functions.php của bạn:
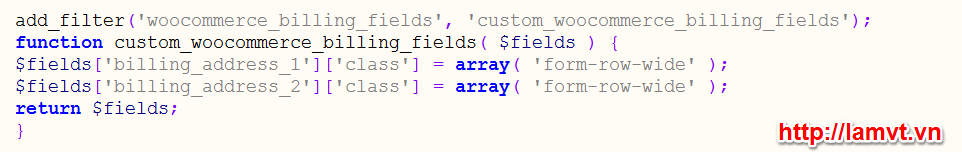
- Làm cho các trường địa chỉ trên trang thanh toán rộng hơn
Để các trường địa chỉ trên trang thanh toán rộng hơn, giúp khách hàng dễ theo dõi các thông tin của mình, bạn thêm đoạn code sau vào tập tin functions.php của bạn:
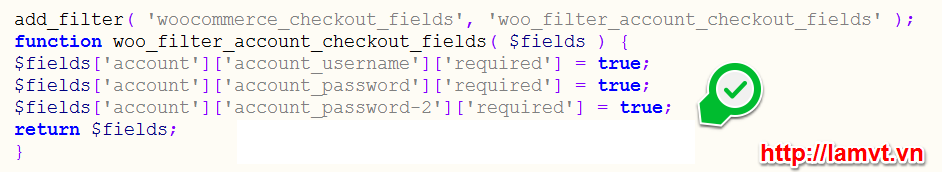
- Đảm bảo khách hàng của bạn đã điều đầy đủ thông tin ở các trường thanh toán
Thêm đoạn code dưới đây vào tập tin functions.php của bạn:
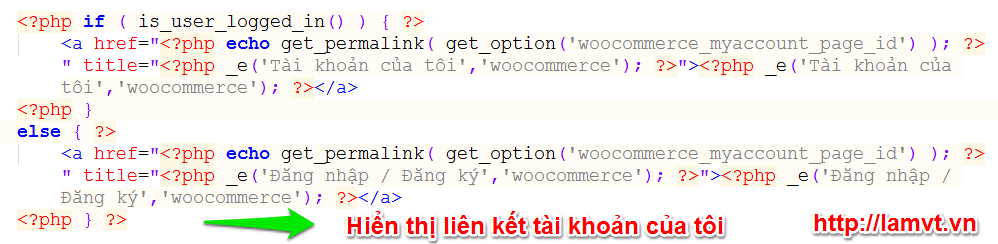
- Hiển thị liên kết tài khoản của tôi
Sử dụng đoạn mã này bạn có thể hiển thị một liên kết đến phần tài khoản của người dùng. Nếu người dùng không đăng nhập sẽ hiển thị trang “đăng nhập / đăng ký”. Nếu người dùng đăng nhập vào liên kết sẽ hiển thị “tài khoản của tôi” và chuyển hướng trực tiếp đến tài khoản của họ.
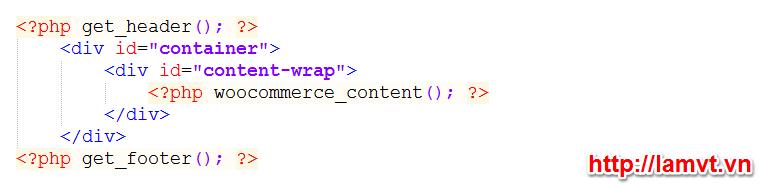
- Loại bỏ sidebar và làm cho tất cả các mục của bạn full width
Để ẩn sidebar bạn thêm thuộc tính: display:none; vào lớp chứa sidebar hoặc bạn có thể loại bỏ sidebar bằng cách không gọi sidebar vào trang.
Ví dụ mình có cấu trúc sau, đã loại bỏ sidebar:
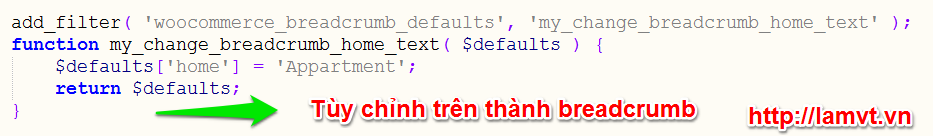
- Tùy chỉnh chữ “home” trên thanh breadcrumb
Thêm vào tập tin functions.php của bạn đoạn văn bản sau để thay thế mặc định “home” trên thanh breadcrumb
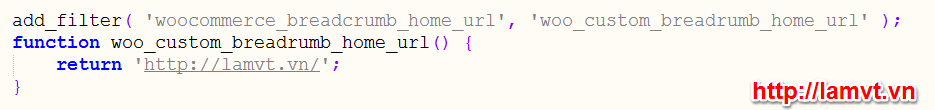
- Thay đổi liên kết “home” sang url khác
Thêm đoạn code sau vào tập tin functions.php, thay thế địa chỉ web bằng url của bạn:
Xem thêm: Woocommerce đang chiếm lĩnh thị phần website bán hàng tại Việt Nam
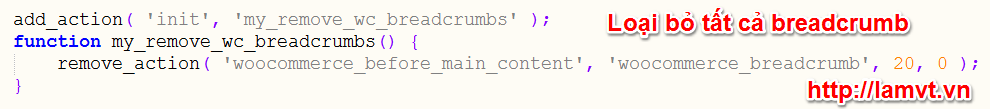
- Loại bỏ tất cả breadcrumbs
Đơn giản, bạn chỉ cần thêm đoạn code sau vào tập tin functions.php của bạn:
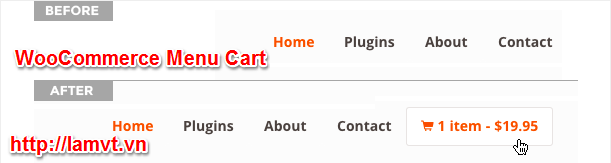
- Tự động hiển thị giỏ hàng trên thanh menu
Để tự động hiển thị giỏ hàng trên thanh menu của bạn một cách nhanh chóng, bạn chỉ cần cài đặt và sử dụng plugin: WooCommerce Menu Cart. Plugin WooCommerce Menu Cart cho phép bạn tùy chỉnh vị trí hiển thị: bên trái, bên phải, sử dụng cài đặt mặc định; chỉ hiển thị các mặt hàng, giá hoặc cả hai.
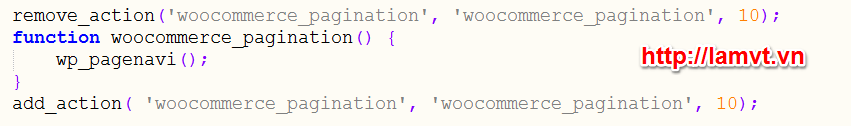
- Thay thế việc điều hướng trang cũ, trang tiếp theo
Sử dụng plugin: WP-PageNavi và kết hợpvới thêm đoạn code sau vào file functions.php của bạn để thay thế trang mặc định của woocommerce.
- Ẩn liên kết RSS trong điều hướng chính
Để ẩn liên kết RSS trong điều hướng chính, ta thêm đoạn code sau vào tập tin style.css của bạn:
#navigation ul.rss {display:none !important}
#navigation ul.rss.cart-enabled {display:none !important}
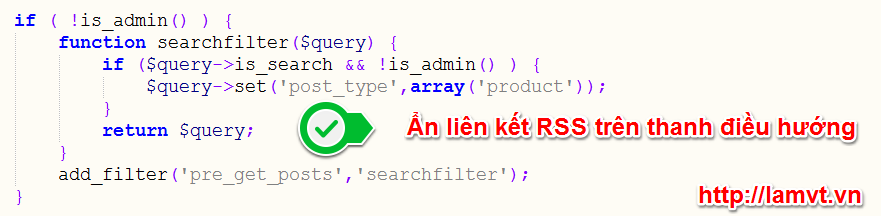
- Tùy chính các kết quả tìm kiếm theo loại bài đăng
Thêm đoạn code sau vào tập tin functions.php của bạn:
Lưu ý:
Đối số ở trên là “product”. Bạn có thể thay đối số để xác định loại bài đăng hiển thị theo mục đích của bạn:
“product” = Products
“post” = Posts
“page” = Pages
Bạn có thể bao gồm nhiều loại bài đăng bằng cách sử dụng nhiều đối số:
$query->set(‘post_type’,array(‘product’,’page’));
Xem thêm: Woocommerce 3.0.x có gì mới?
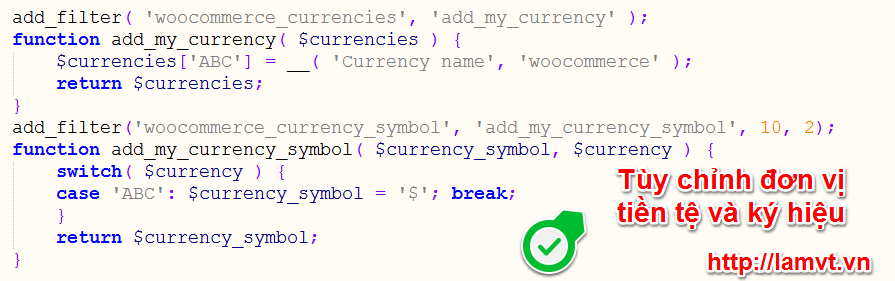
- Tùy chỉnh đơn vị tiền tệ và ký hiệu
Thêm đoạn code dưới vào tập tin functions.php của bạn để thay đổi đơn vị tiền tệ và ký hiệu tiền tệ mà bạn muốn:
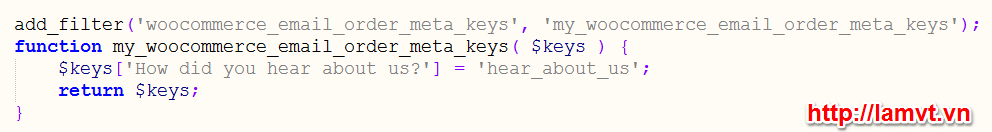
- Cách thêm các trường tùy chỉnh vào email đặt hàng
Thêm đoạn code sau vào tập tin functions.php của bạn. Sau đó, bạn vào WooCommerce > Checkout Fields để thêm trường tùy chỉnh bạn vừa thêm
Bạn có thể thay đổi tham số trong $keys theo ý bạn.
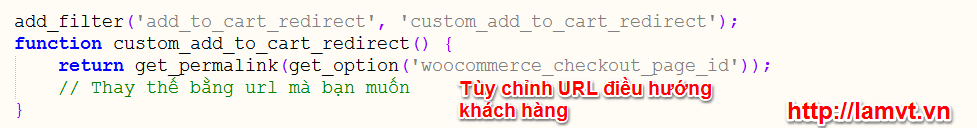
- Tùy chỉnh một URL để điều hướng khách hàng
Thêm đoạn code sau vào tập tin functions.php để thiết lập một tùy chỉnh thêm vào url giỏ hàng để chuyển hướng.
- Thay đổi giao diện của bộ sưu tập sản phẩm
Nếu bạn muốn thay đổi giao diện của bộ sưu tập sản phẩm bằng cách tùy chỉnh số lượng hình ảnh thu nhỏ trên mỗi hàng, bạn thêm đoạn code sau vào tập tin functions.php của bạn:
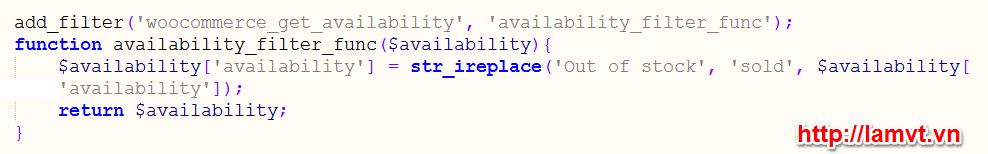
- Chỉnh sửa “Out of stock” với bất kỳ văn bản nào bạn thích
Thêm đoạn code dưới đây vào tập tin functions.php của bạn
Xem thêm: Ajax trong Woocommerce Thêm AddtoCart load tự động
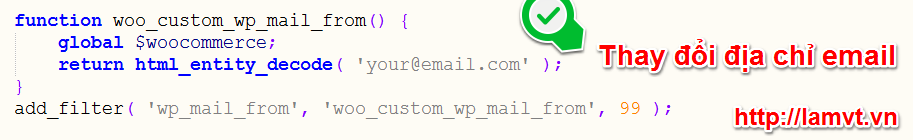
- Thay đổi địa chỉ email của riêng bạn
Thêm đoạn code dưới đây vào tập tin functions.php để thay đổi địa chỉ email “from” sang bất kỳ địa chỉ email nào mà bạn muốn.
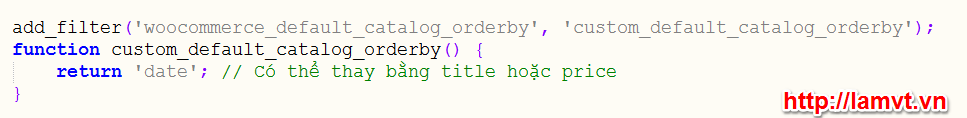
- Thủ thuật này cho phép bạn đặt hàng theo giá cả, ngày hoặc tiêu đề trên trang cửa hàng
Thêm đoạn code sau vào tập tin functions.php:
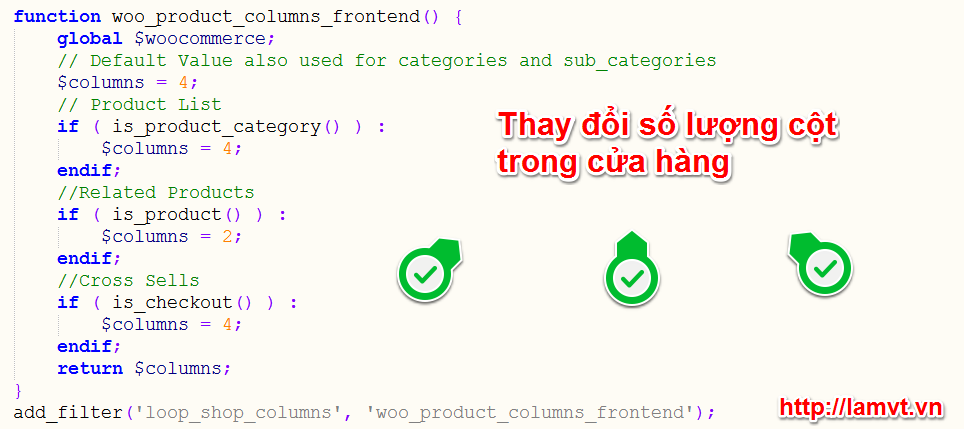
- Thay đổi số lượng cột trong cửa hàng
Để thay đổi số lượng cột chỉ cần thêm đoạn code sau vào tập tin functions.php:
Xem thêm: Dịch vụ thiết kế website