Ajax trong Woocommerce Thêm AddtoCart load tự động
Ajax rất hữu ích và thú vị. Hầu hết mọi người thích ajax bởi vì nó tải một phần của trang web, người dùng có thể nhìn thấy nội dung ngay lập tức mà không cần phải tải lại trang hoặc chuyển hướng đến trang khác.
Trong bài này tôi sẽ giải thích cho bạn từng bước về việc làm thế nào để thêm 1 sản phẩm vào giỏ hàng với Ajax trong Woocommerce. Đây là bài viết dài vì vậy bạn cần theo dõi kỹ từng bước tôi làm để có thể hiểu một cách tốt nhất.
Contents
Thêm biểu tượng giỏ hàng trong header
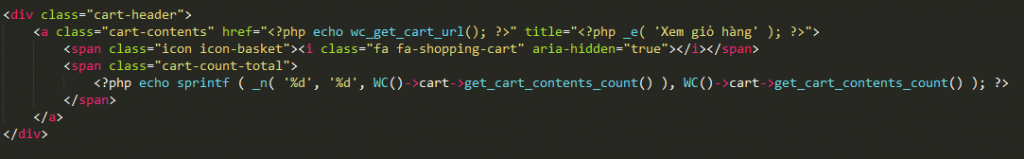
Việc đầu tiên mà bạn cần làm đó là dùng ảnh giỏ hàng mà bạn thích hoặc icon của font-awesome để hiển thị giỏ hàng một cách đẹp nhất. Bạn cũng có thể hiển thị số lượng giỏ hàng, đây là số sản phẩm hiện tại trong giỏ hàng và cũng có thể hiển thị số tiền của chúng. Đoạn code dưới đây sẽ hiển thị số lượng sản phẩm trong giỏ hàng và tổng tiền của chúng.
Trong code cũng đã hiển thị rất rõ ràng rồi nhưng ở đây tôi giải thích qua giúp các bạn dễ hình dung hơn.
- echo wc_get_cart_url(): lấy ra link của cart
- WC()->cart->get_cart_contents_count(): Lấy ra số lượng sản phẩm trong giỏ hàng.
Thêm phần hiển thị cho sản phẩm trong giỏ hàng
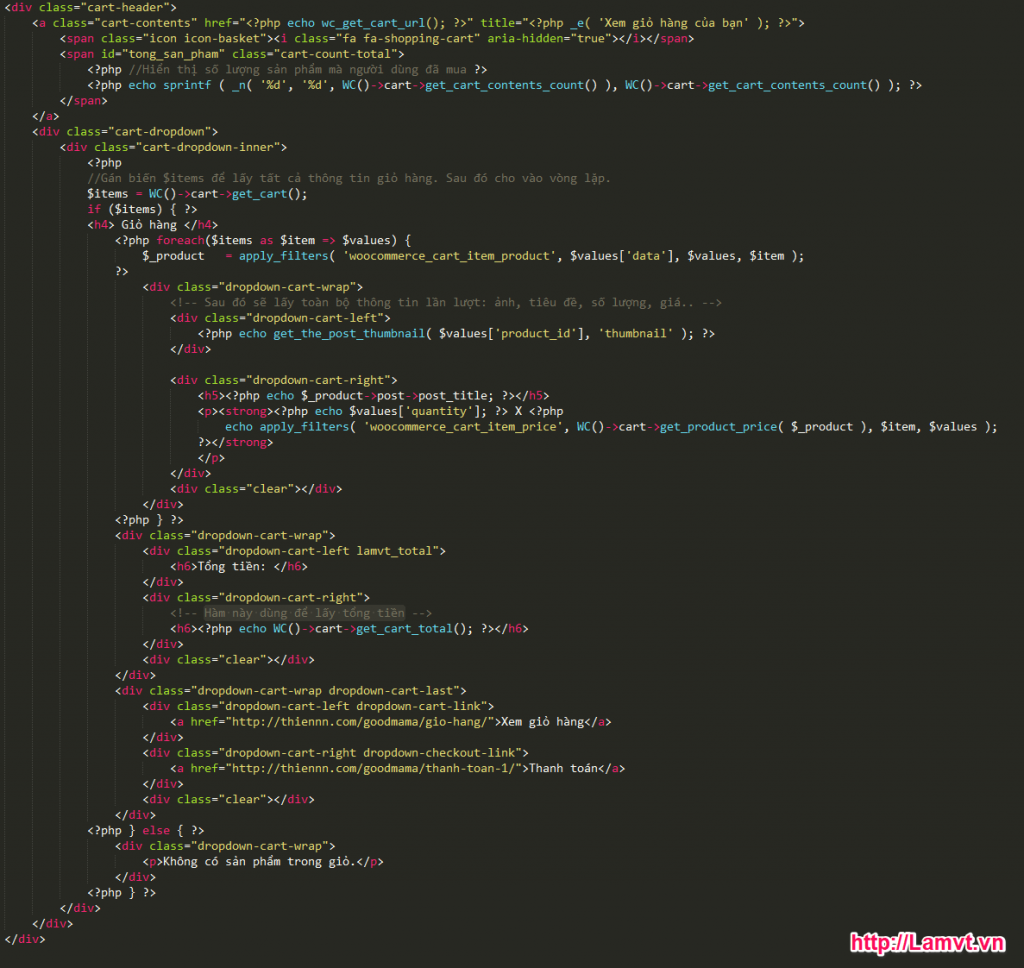
Khi đã có hàm lấy ra số lượng sản phẩm ra rồi, giờ chúng ta cần xây dựng một chỗ mà người dùng đã đặt mua. Để làm được điều này chúng ta có đoạn code sau:
Xem thêm: Học CSS cơ bản ở đây
Viết CSS cho phần hiển thị giỏ hàng.
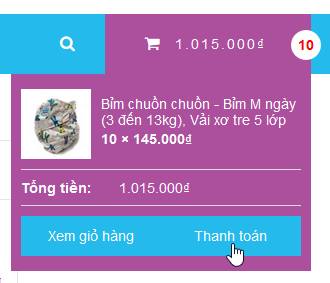
Bước tiếp theo là viết CSS cho phần giỏ hàng. Nhưng vì đây là phần cơ bản nên tôi không đề cập code ở đây, vì vậy bạn hãy style theo ý của mình và đây là cách hiển thị sản phẩm của tôi, bạn có thể tham khảo và làm theo.
Thêm Js cho Woocommerce để hiển thị giỏ hàng
Mặc định trong Woocommerce nếu người dùng click vào nút Thêm vào giỏ hàng trên trang single product, thì một sản phẩm sẽ được thêm vào giỏ hàng và sau đó sẽ có một thông báo hiển thị bên dưới tiêu đề cho biết sản phẩm đó đã được thêm vào giỏ hàng. Do đó hãy vô hiệu hóa toàn bộ và thay vào đó là một ajax riêng cho nút đó.
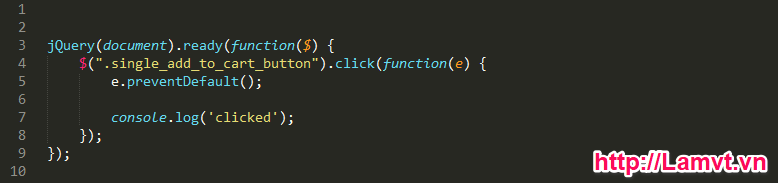
Thêm đoạn code này vào trong file js của bạn. Nếu bạn đang dùng child theme thì hãy sử dụng wp_enqueue_script() để thêm file js vào theme của bạn. Cũng nên sử dụng wp_localize_script để nhận địa chỉ admin-ajax.php trong cách gọi Ajax. Bạn thêm đoạn code này vào và kiểm tra xem file đó đã hoạt động ok chưa.
Để kiểm tra xem đoạn code js ở trên đã hoạt động hay chưa, bạn cần bug nó lên và bật sang cửa sổ Console. Nếu nó có gửi thông báo là chữ “clicked” thì đoạn js của bạn đã hoạt động rồi. Nếu không thì bạn cần xem lại chúng.
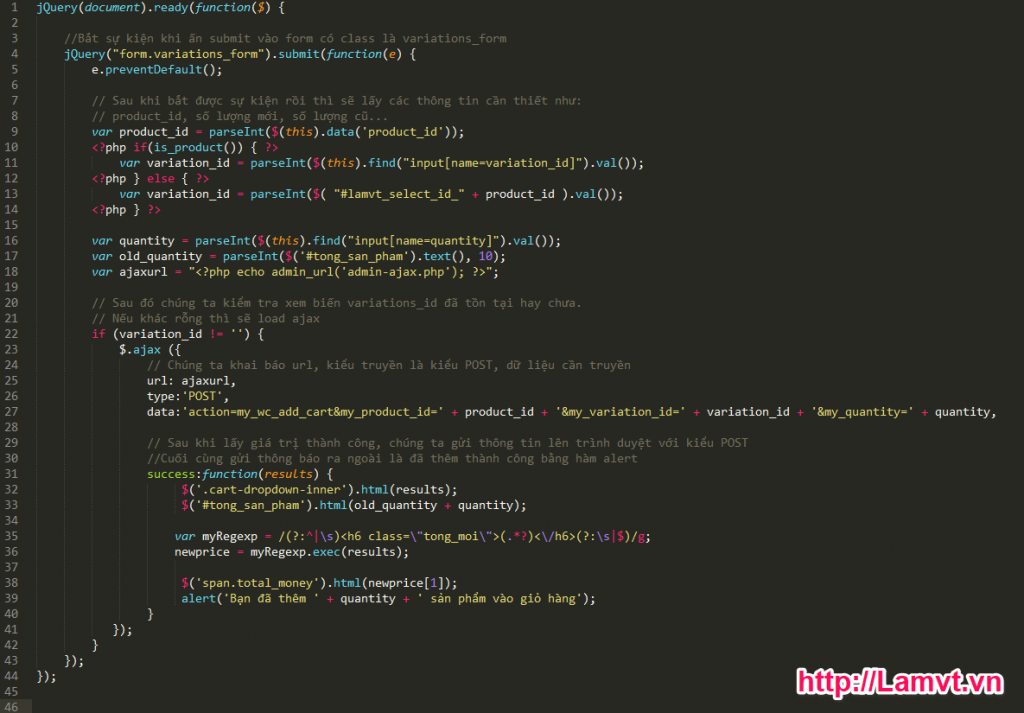
Sau khi chắc chắn rằng file js của bạn đã hoạt động, giờ chúng ta sẽ thêm đoạn code này vào để sau khi chúng ta nhấn nút submit thì sẽ tự động thêm các thông tin sản phẩm vào trong giỏ hàng mà không cần phải load lại trang hoặc link đến trang khác.
Xem thêm: Hướng dẫn học wordpress
Hiển thị thông tin sản phẩm ra ngoài front-end
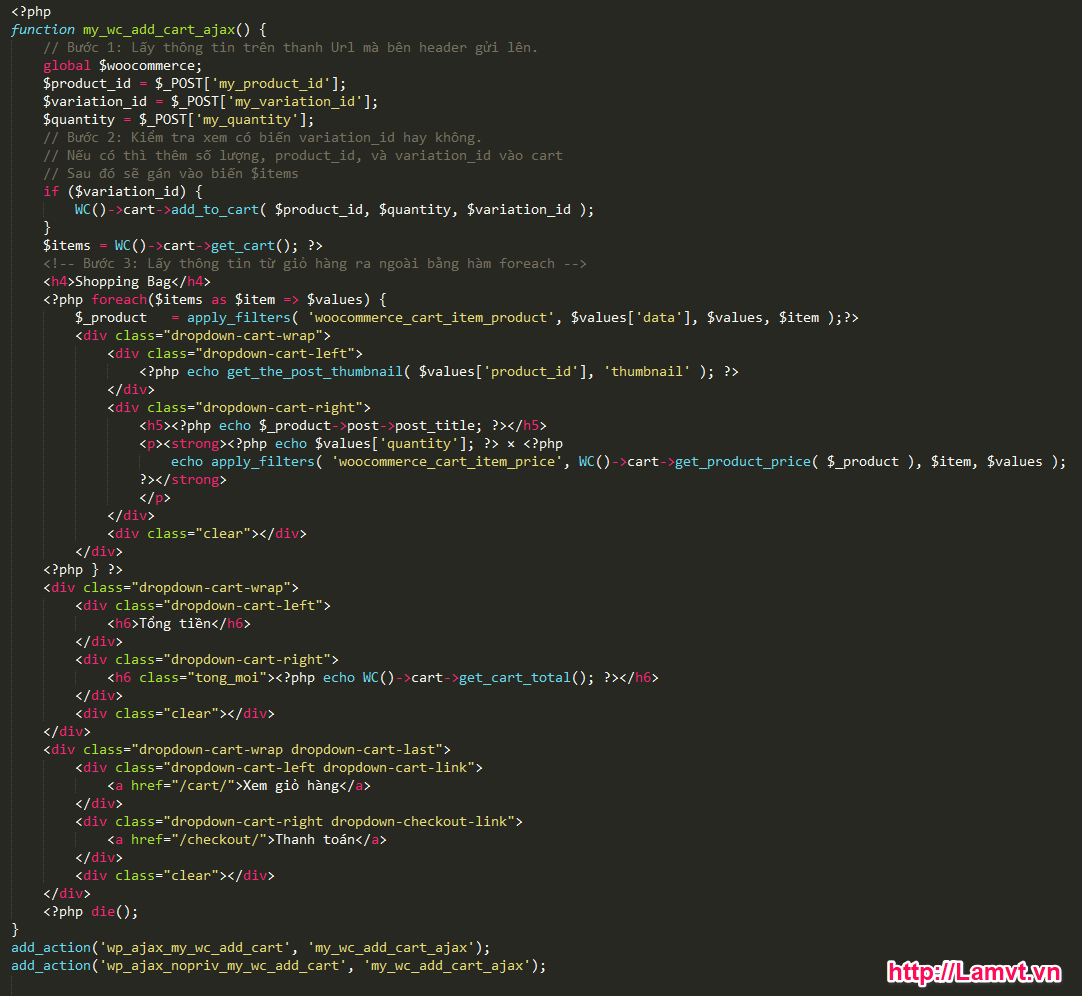
Sau khi load ajax xong và gửi dữ liệu lên thanh url rồi thì giờ chúng ta sẽ lấy chúng xuống bằng cách vào functions.php và lấy chúng xuống và đổ dữ liệu ra. Cụ thể như sau:
Trên đây là tất cả những gì bạn cần làm để có thể thêm sản phẩm vào giỏ hàng mà không cần phải load lại trang hoặc link đến trang khác. Bạn cần theo dõi từng dòng code, vì tôi đã giải thích rất rõ ràng rồi. Rất mong bài viết này sẽ giúp ích được cho bạn.
Xem thêm: Dịch vụ thiết kế website chuyên nghiệp