Google PageSpeed Insights: Hướng dẫn chi tiết đạt điểm 100/100 WordPress

Chạy kiểm tra tốc độ với các công cụ như Google PageSpeed Insights, WebPageTest hoặc kiểm tra tốc độ của KeyCDN luôn là cách tốt để giúp đánh giá hiệu suất trang web của bạn. Mặc dù các số liệu này có thể rất hữu ích, nhưng điều quan trọng là phải sử dụng chúng thật sự đúng cách. Mặc dù chúng có thể cung cấp thông tin có giá trị để giúp tối ưu hóa trang web của bạn, nhưng đừng quên về vấn đề nhận thức của người dùng, đặc biệt là trải nghiệm của người dùng. Bài viết này sẽ là chiếc chìa khóa giải đáp mọi thắc mắc liên quan liên quan đến câu hỏi “làm thế nào để đạt được số điểm 100/100 với WordPress và Google PageSpeed Insights?”.
Contents
Tại sao chúng ta cần phải quan tâm đến tốc độ tải trang?
Chúng ta từng nghe nói tốc độ tải trang rất quan trọng. Sự chậm trễ một giây có ảnh hưởng gì không? Câu trả lời là có, nó tạo nên sự khác biệt rất lớn. Tất cả mọi thứ từ việc xếp hạng cao hơn trong kết quả tìm kiếm của Google cho đến cung cấp cho khách truy cập của bạn trải nghiệm người dùng tốt hơn, dẫn đến tăng chuyển đổi, tất cả những điều đó đều bắt nguồn từ vấn đề tốc độ tải trang.
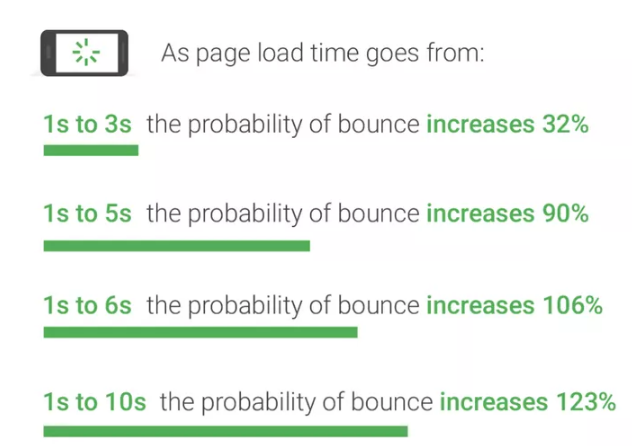
Mặc dù đã được nói đến, nhưng vấn đề này vẫn thật sự cần thiết được nhắc lại: khi thời gian tải trang càng tăng lên thì nguy cơ khách hàng rời khỏi trang web của bạn càng cao. Mời bạn cùng xem qua số liệu thống kê của Tiêu chuẩn ngành cho tốc độ tải trang di động từ sách hướng dẫn của Google:

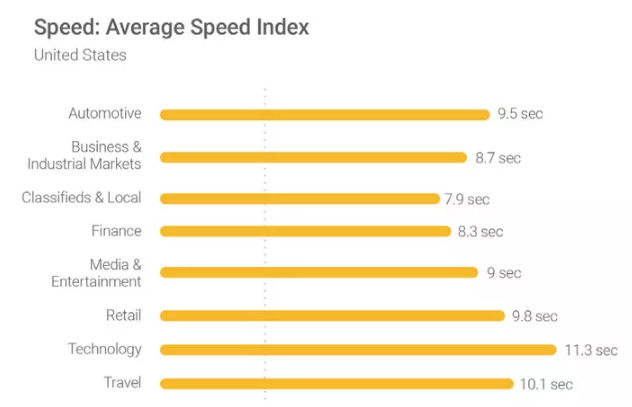
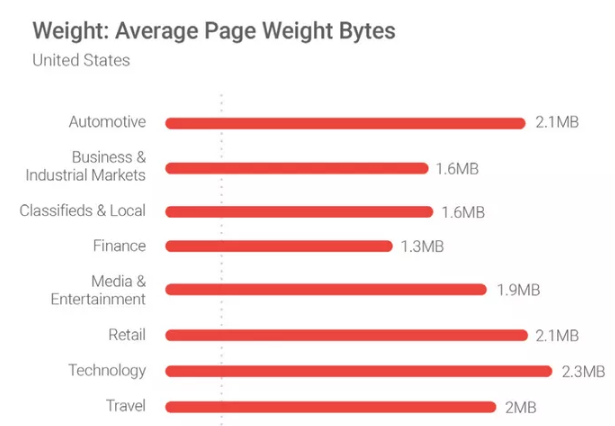
Hướng dẫn tương tự dưới đây cũng đi vào các chi tiết liên quan tới tốc độ tải trang, trọng lượng trang, và các trang khác liên quan đến các ngành cụ thể như ô tô, công nghệ, bán lẻ…v.v Theo Google, để được coi là một trang web có tốc độ tải trang tốt, bạn đừng bắt người dùng của mình phải đợi chờ quá 3 giây. Tuy nhiên chúng ta có thể quan sát từ biểu đồ bên dưới, các trang web có trụ sở tại Hoa Kỳ còn lâu mới đáp ứng được tiêu chí này.

Hơn thế nữa, cùng với sự tăng trưởng của kích thước trang web, lời khuyến nghị của Google cho việc giữ cho kích thước của trang web không vượt quá 500kb nhìn chung vẫn chưa được đáp ứng.

Sự tăng trưởng liên tục về kích thước trang web được coi là một yếu tố góp phần giải thích tại sao các trang web tĩnh ngày càng phổ biến. Các trang web tĩnh không yêu cầu backend hoặc cơ sở dữ liệu và việc quản lý đơn giản hơn nhiều. Bên cạnh đó, một trang web tĩnh sẽ có kích thước trung bình nhỏ hơn nhiều so với trang webđộng. Do đó, nếu trang web của bạn không yêu cầu nội dung động, việc chuyển sang một trang hoàn toàn tĩnh có thể giúp cải thiện đáng kể tốc độ trang và trọng lượng tổng thể của trang web.
Tốc độ trang ảnh hưởng đến mục tiêu lợi nhuận thế nào?
Như chúng ta đã thảo luận phía trên, tốc độ trang ảnh hưởng đến rất nhiều lĩnh vực của trang web ( thay đổi tích cực hoặc tiêu cực) từ đó tác động đến doanh thu bán hàng online của bạn. Tuy nhiên, việc biết trước doanh nghiệp của bạn có khả năng mất đi bao nhiêu tiền nếu không tối ưu hóa được tốc độ tải trang sẽ tạo động lực để bạn thực hiện thay đổi.
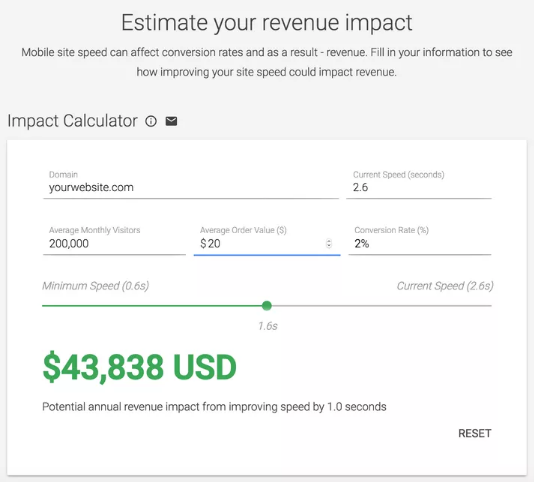
Đó là lý do tại sao Google tạo ra một công cụ đo lường hiệu suất doanh thu để ước tính số tiền bạn có thể kiếm thêm nếu trang web của bạn nhanh hơn.Như ví dụ dưới đây chẳng hạn. Một trang web tải trong 2,6 giây, có 200.000 khách truy cập hàng tháng, thu thập giá trị đơn hàng trung bình là 20 đô la và có tỷ lệ chuyển đổi là 2%. Nhưng trong trường hợp nếu chủ sở hữu trang web đó chì cần cải thiện tốc độ của trang web nhanh lên 1 giây, họ có khả năng tăng doanh thu hàng năm lên gần 44.000 USD.

Bạn có thể thấy, so với nỗ lực bạn phải bỏ ra thì thành quả đạt được lớn hơn rất nhiều. Có rất nhiều đề xuất tối ưu hóa khác nhau và để biết cách thực hiện tốt mỗi đề xuất đó đều cần đầu tư thời gian. Mặc dù vậy, bạn đừng chỉ dồn hết mọi công sức vào PageSpeed Insights. 100/100 điểm là con số đáng mơ ước, nhưng mục tiêu quan trọng hơn hết là phải cải thiện hiệu suất tổng thể cho trang web của bạn.
Đừng đừng cố chấp buộc mình phải đạt được điểm tuyệt đối 100/100

Rất nhiều người không ngừng nỗ lực để đạt được số điểm 100/100 trên Google PageSpeed Insights. Một số người làm điều đó bởi vì họ đang cố gắng tăng tốc cho trang web của họ, trong khi những người khác là do khách hàng của họ yêu cầu đáp ứng con số này. Tuy nhiên, bạn cũng nên dành thời gian để suy ngẫm xem chúng ta có nhất thiết phải đạt được số điểm tuyệt đối như vậy không? Đừng chỉ đánh giá mọi thứ bằng điểm số. Lý do ban đầu mà Google phát triển công cụ Google Pagespeed Insights là tạo ra một công cụ để tối ưu hóa website của bạn, đưa ra những lời khuyên để cải thiện hiệu suất web tốt hơn.
Mặc dù 100/100 điểm luôn là mục tiêu để tất cả chúng ta hướng đến nhưng không phải lúc nào điều này cũng khả thi vì nó còn phụ thuộc vào môi trường mà bạn thiết lập cho trang web, vậy nên bạn đừng quá thất vọng khi chưa đạt được như mong muốn.
WordPress và Google PageSpeed Insights
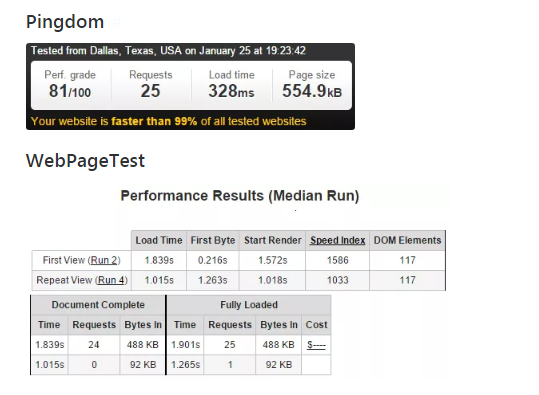
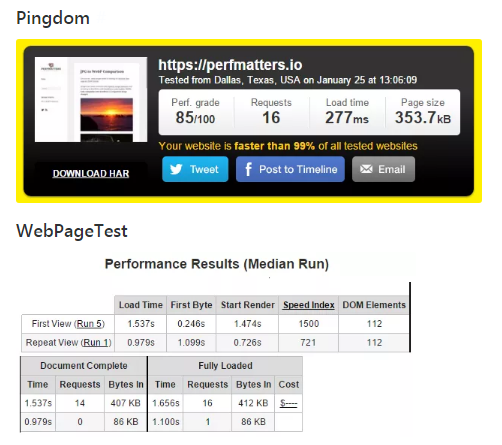
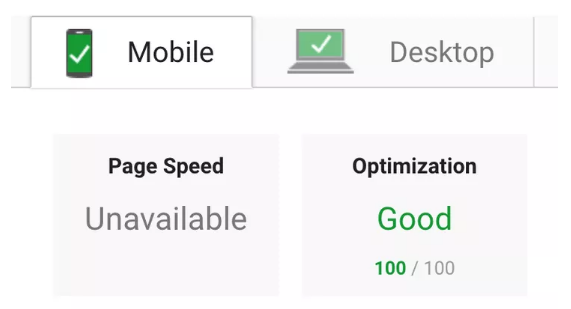
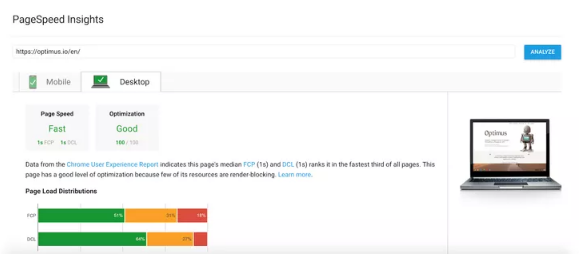
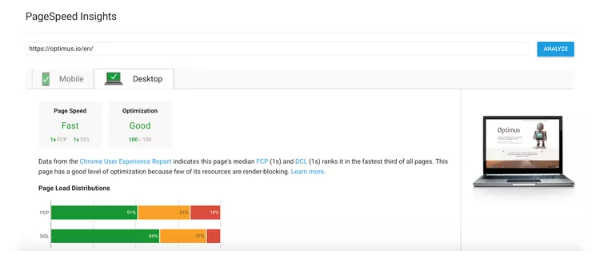
Tối ưu hóa tốc độ cho trang web WordPress đôi khi là việc khá khó khăn. Chúng ta đều biết WordPress không phải là nền tảng nhanh nhất, đặc biệt từ con mắt đánh giá của các nhà phát triển. Trong lúc các mã kịch bản được xử lý và các plugins của bên thứ ba hoạt động, sự chậm chạp này thỉnh thoảng còn được ví như một cơn ác mông, đặc biệt là khi trang web được tạo nên từ quá nhiều khung độc lập. Điều này thôi thúc chúng tôi chạy thử nghiệm với trang web thử nghiệm của mình, và sau một vài điều chỉnh nho nhỏ, chúng tôi đã dễ dàng đạt được số điểm 100/100 trên Google Pagespeed Insights, bao gồm 100/100 điểm cho đánh giá tốc độ và 100/100 cho trải nghiệm người dùng cả trên thiết bị di động và máy tính để bàn.

Đây là toàn bộ những gì chúng tôi làm để cài đặt WordPress. Các bạn có thể tham khảo và hãy cứ thoải mái copy nếu cảm thấy chúng hữu ích cho các bạn.
1. Tối ưu hóa hình ảnh

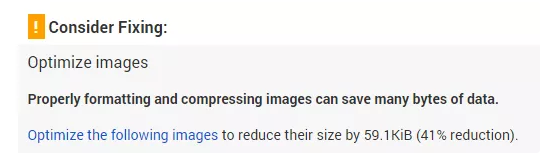
Khi bạn nhận được thông báo như trên nghĩa là Google PageSpeed Insights đang nhắc nhở bạn cần tối ưu hóa hình ảnh. Để khắc phục được cảnh báo trên, bạn chỉ cần cài đặt và chạy plugin Optimus Image Optimizer được phát triển và duy trì bởi KeyCDN. Plugin này tập trung vào tính năng nén thông minh, tức sử dụng kết hợp cả kỹ thuật nén Lossless và nén Lossy. Bởi sở hữu tính năng tối ưu hóa hàng loạt mà sau lần cài đặt đầu tiên, bạn có thể nén toàn bộ thư viện phương tiện truyền thông của mình chỉ bằng một cú nhấp chuột. Nhờ đó, hình ảnh của bạn sẽ được tự động nén khi tải lên. Chúng tôi cũng đang sử dụng plugin này vì nó chuyển đổi hình ảnh của chúng tôi thành .webp. Điều này cho phép thời gian tải xuống nhanh hơn!

Xin lưu ý rằng PageSpeed Insights có thể hiển thị hai đề xuất khác nhau cho việc tối ưu hóa hình ảnh, bao gồm:
- Tối ưu hóa hình ảnh: “Nén… có thể tiết kiệm 4.7 KiB ( giảm 30%) .”
- Tối ưu hóa hình ảnh : “Nén và thay đổi kích cỡ hình ảnh … có thể tiết kiệm 5.8 KiB (51% reduction).”
Đề xuất đầu tiên chỉ tập trung vào việc nén hình ảnh của bạn trong khi khuyến nghị thứ hai tập trung vào nén và thay đổi kích thước.Nếu hình ảnh của bạn quá lớn và cần được thu nhỏ lại cho trình duyệt, khuyến nghị này sẽ được kích hoạt. Dưới đây là thông tin thêm về cả đề xuất tối ưu hóa hình ảnh của PageSpeed Insights.
2. Giảm thiểu JavaScript và CSS

Lúc này, Google PageSpeed Insights cho thấy rằng bạn cần phải giảm thiểu JavaScript, CSS, và HTML. Để khắc phục sự cố này, chúng ta cần cài đặt plugin Tự động tối đa miễn phí. Trong cài đặt plugin, bạn có thể kiểm tra các mục sau:
- Tối ưu hóa mã code HTML
- Tối ưu hóa mã code JavaScript
- Tối ưu hóa mã code CSS
Chúng tôi cũng đang sử dụng plugin miễn phí WordPress Cache Enabler của KeyCDN để phân phối hình ảnh .webp mà chúng tôi đã chuyển đổi trước đó cho khách truy cập trong trình duyệt Chrome với mục tiêu để thời gian tải xuống nhanh hơn. Trong phần cài đặt, hãy chắc chắn là bạn đã chọn mục “Tạo một phiên bản lưu trữ bổ sung để hỗ trợ hình ảnh WebP.”

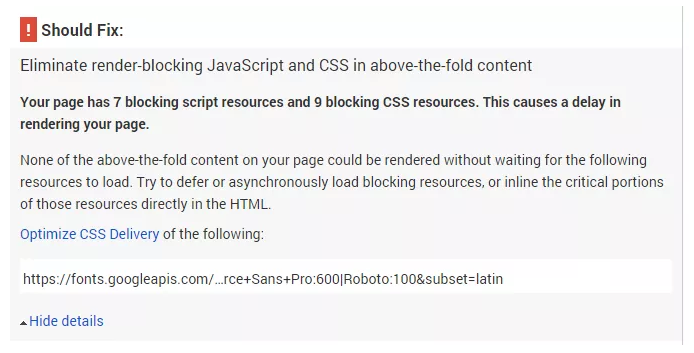
3. Lỗi Render-Blocking Resources ở màn hình đầu tiên của trang web

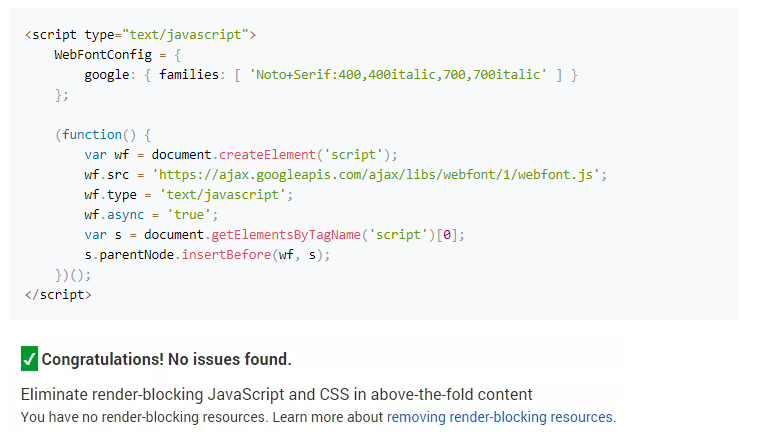
Giờ đây, Google PageSpeed Insights đang thông báo rằng chúng ta có các đoạn mã chặn JavaScript và CSS trong màn hình đầu tiên. Có ba tình huống mà hầu hết mọi người gặp phải, đó là các file JavaScript / CSS, Font Awesome, và Google Fonts. Chúng ta có thể tìm hiểu kỹ hơn về cách xử lý khi các phông chữ gặp phải lỗi chặn như chúng ta đã thảo luận trong case study (nghiên cứu trường hợp) trước đó về hiệu suất phông chữ web.
Files (JavaScript / CSS)
Vấn đề đầu tiên chúng ta phải giải quyết là tất cả các tệp JavaScript và CSS đang nằm trên màn hình đầu tiên gây ra lỗi Render-Blocking. Để khắc phục điều này, chúng ta cần quay trở lại plugin Autoptimize mà chúng ta đã cài đặt trước đó và lưu lại các cài đặt sau.
- Dưới tùy chọn JavaScript, bỏ chọn “Force JavaScript in ?”
- Dưới tùy chọn CSS, chọn “Inline all CSS?”

Lưu ý: Làm điều này sẽ dẫn đến FOUT. FOUT là viết tắt của “flash of unstyled text”, là hiện tượng xảy ra ở Firefox/Opera khi dùng @font-face trong CSS.



4. Khắc phục cảnh báo “Leverage Browser Caching”

Files
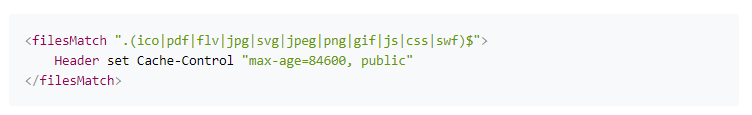
Phải làm gì khi bạn nhận được cảnh báo “Leverage Browser Caching”. Chúng ta đang sử dụng KeyCDN, được triển khai với plugin WordPress CDN Enabler miễn phí và điều này có nghĩa là mọi tài sản được phân phối từ CDN đều có các tiêu đề kiểm soát bộ đệm. Tuy nhiên, có một tệp không được gửi cùng với CDN. Để khắc phục điều này, chúng ta chỉ cần thêm các tiêu đề kiểm soát bộ đệm vào máy chủ gốc của chúng ta bằng cách thêm mã sau vào tệp .htaccess

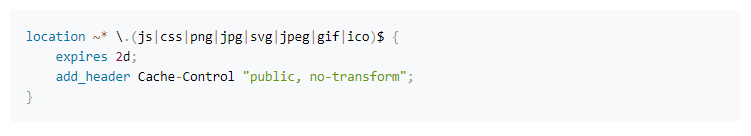
Và đây là mã nếu bạn đang ở trên máy chủ Nginx.

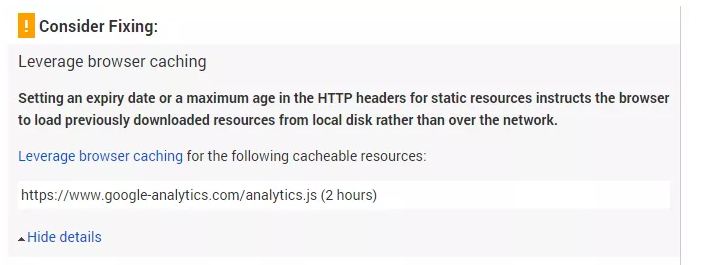
Google Analytics

Một vấn đề nữa mà chúng ta thường gặp phải xảy ra với Google Analytics. Buồn cười ở chỗ cảnh báo mà bạn nhận được lại xuất hiện từ chính mã kịch bản (script) của họ. http://www.google-analytics.com/analytics.js. Nguyên nhân của sự cố này là do mã kịch bản của họ có thời gian lưu trữ bộ đệm chỉ 2 giờ. Google đã nói rằng họ sẽ không sửa lỗi này. Đó quả là một điều không mấy vui vẻ cho những ai đang phải chạy công cụ này. Mệt mỏi hơn cả có lẽ phải nói đến những người đang phải giao dịch với những khách hàng yêu cầu cải tiến Google PageSpeed Insights. Đổ lỗi cho Google thì lại hoàn toàn không khả quan rồi.
Giải pháp duy nhất là lưu trữ một phiên bản địa phương của analytics.js. Google không khuyến nghị điều này nhưng nếu bạn thiết lập một mã kịch bản để lấy phiên bản mới nhất thì có lẽ cũng không khó khăn gì. Có một plugin WordPress miễn phí tên là Complete Analytics Optimization Suite giữ vai trò thiết lập một cron job (là một lệnh Linux dùng để lên kế hoạch cho một nhiệm vụ sẽ được thực thi trong tương lai) để đồng bộ hóa theo định kỳ phiên bản mới nhất của analytics.js. Điều này đồng thời cũng có ích cho CDN của riêng bạn, chẳng hạn như KeyCDN. Bạn sẽ không còn phải nhận cảnh báo “Leverage Browser Caching” nữa.

5. Kích hoạt tính năng nén
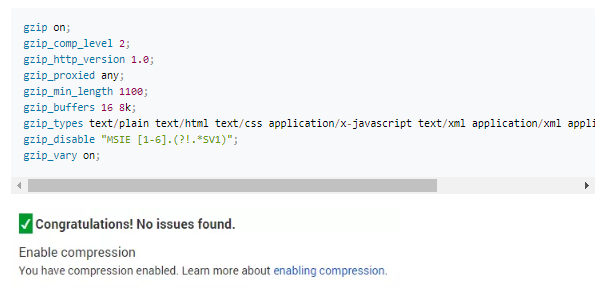
Chúng ta đã kích hoạt Gzip trên máy chủ gốc và theo mặc định, Gzip được bật trên tất cả các máy chủ cạnh KeyCDN từ nơi tài sản đang được phân phối. Dưới đây là hướng dẫn nếu bạn cần kích hoạt nó trên máy chủ gốc của bạn.
Apache
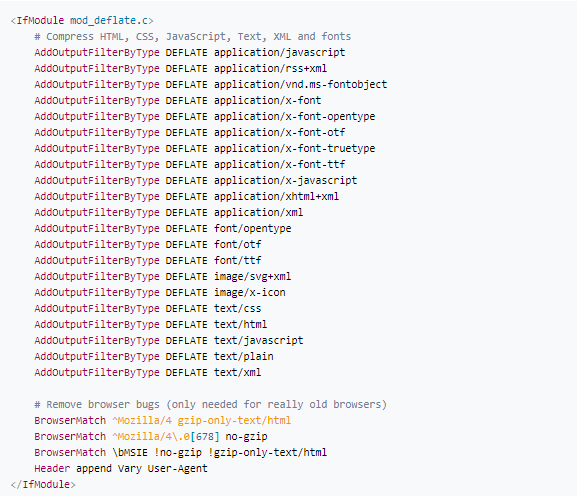
Bạn có thể kích hoạt tính năng nén bằng cách thêm phần sau vào tệp .htaccess của mình.

Nginx
Bạn có thể kích hoạt tính năng nén bằng cách thêm phần sau vào tệp nginx.conf của mình.

6. Giảm thời gian phản hồi của máy chủ
Một cảnh báo nữa mà bạn có thể cần khắc phục là ” giảm thời gian phản hồi của máy chủ “. Các khuyến nghị tốt nhất cho vấn đề này là sử dụng dịch vụ lưu trữ web tốc độ cao, đồng thời sử dụng CDN, chẳng hạn như KeyCDN.
Nếu bạn đã thực hiện được hết tất cả các khuyến nghị ở trên thì chắc chắn bạn sẽ đạt được 100/100 điểm cho trang web WordPress của bạn từ Google PageSpeed Insights .

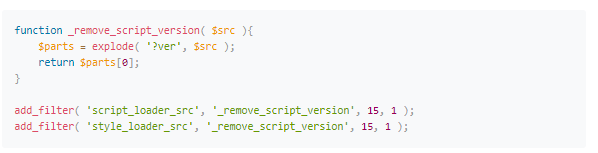
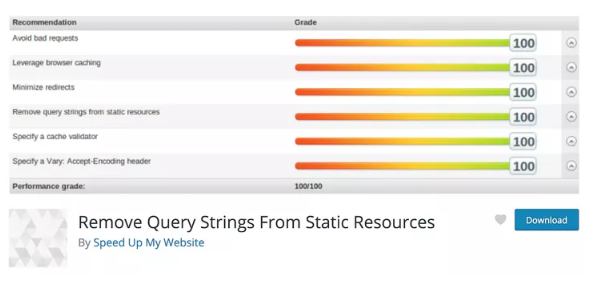
7. Xóa chuỗi truy vấn – Bước tùy chọn
Còn một lời khuyên chúng tôi dành cho bạn là xóa chuỗi truy vấn khỏi tài nguyên tĩnh của bạn. Các tài nguyên với “?” trong URL không được lưu trữ bởi một số máy chủ bộ đệm proxy hoặc CDNs. Điều này khiến cho bạn phải bỏ lỡ rất nhiều cơ hội để cải thiện tốc độ.