Hướng dẫn cách tích hợp Facebook Messenger vào website của bạn
Facebook Messenger có hơn tỷ người dùng mỗi tháng. Nó cho phép các doanh nghiệp có thể trao đổi trực tiếp với khách hàng. Các doanh nghiệp này có thể nhúng nút Facebook Messenger trên trang web của họ. Nếu khách hàng truy cập đã có sẵn câu hỏi hoặc cần được giải quyết vấn đề nào đó thì họ chỉ cần bấm một nút bấm đơn giản để trò chuyện với doanh nghiệp của bạn.
Cách này có một nhược điểm duy nhất đó là khách truy cập cần thoát trang web của bạn để có thể gửi một tin nhắn thông qua Facebook Messenger. Không phải sẽ rất tuyệt vời sao nếu mọi người có thể vừa truy cập trang web của bạn vừa có thể gửi tin nhắn cho bạn thông qua Facebook?
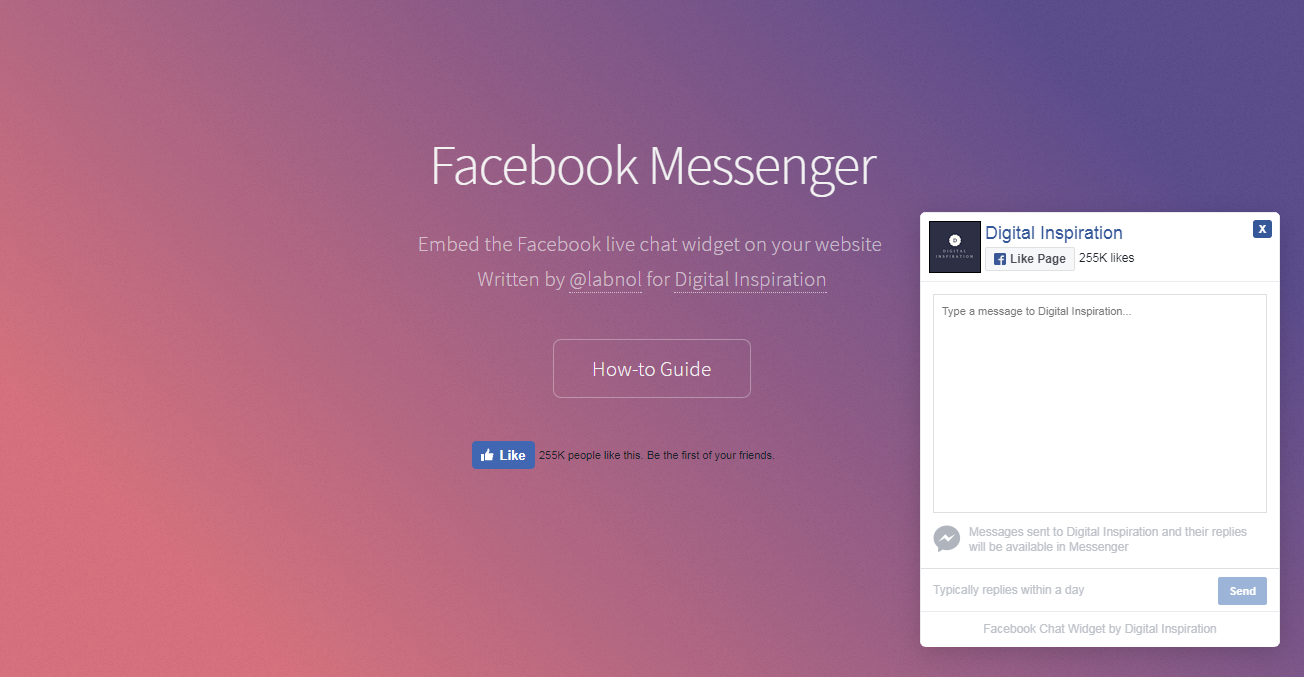
Và điều đó hoàn toàn có thể xảy ra. Widget Facebook Messenger sẽ xuất hiện ở góc trang web và khi có ai đó click vào nó, một cửa sổ chat sẽ mở ra. Ở đây, khách truy cập có thể gõ tin nhắn và gửi đến cho bạn.

Cách nhúng Facebook chat widget vào website của bạn
Chỉ mất một bước vô cùng đơn giản để tích hợp Facebook chat vào trang web của bạn.
Tất cả những gì bạn cần làm đó là copy những phần code đơn giản dưới đây, sau đó dán vào bất cứ đâu trong website template của bạn và nó sẽ tự động thêm widget cho bạn. Nhớ thay “digital inspiration” bằng đường dẫn URL (tên) trang fanpage Facebook của bạn.
</pre>
<style>.fb-livechat,.fb-widget{display:none}.ctrlq.fb-button,.ctrlq.fb-close{position:fixed;right:24px;cursor:pointer}.ctrlq.fb-button{z-index:1;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+) center no-repeat #0084ff;width:60px;height:60px;text-align:center;bottom:24px;border:0;outline:0;border-radius:60px;-webkit-border-radius:60px;-moz-border-radius:60px;-ms-border-radius:60px;-o-border-radius:60px;box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16);-webkit-transition:box-shadow .2s ease;background-size:80%;transition:all .2s ease-in-out}.ctrlq.fb-button:focus,.ctrlq.fb-button:hover{transform:scale(1.1);box-shadow:0 2px 8px rgba(0,0,0,.09),0 4px 40px rgba(0,0,0,.24)}.fb-widget{background:#fff;z-index:2;position:fixed;width:360px;height:435px;overflow:hidden;opacity:0;bottom:0;right:24px;border-radius:6px;-o-border-radius:6px;-webkit-border-radius:6px;box-shadow:0 5px 40px rgba(0,0,0,.16);-webkit-box-shadow:0 5px 40px rgba(0,0,0,.16);-moz-box-shadow:0 5px 40px rgba(0,0,0,.16);-o-box-shadow:0 5px 40px rgba(0,0,0,.16)}.fb-credit{text-align:center;margin-top:8px}.fb-credit a{transition:none;color:#bec2c9;font-family:Helvetica,Arial,sans-serif;font-size:12px;text-decoration:none;border:0;font-weight:400}.ctrlq.fb-overlay{z-index:0;position:fixed;height:100vh;width:100vw;-webkit-transition:opacity .4s,visibility .4s;transition:opacity .4s,visibility .4s;top:0;left:0;background:rgba(0,0,0,.05);display:none}.ctrlq.fb-close{z-index:4;padding:0 6px;background:#365899;font-weight:700;font-size:11px;color:#fff;margin:8px;border-radius:3px}.ctrlq.fb-close::after{content:'x';font-family:sans-serif}</style>
<div class="fb-livechat">
<div class="ctrlq fb-overlay"></div>
<div class="fb-widget">
<div class="ctrlq fb-close"></div>
<div class="fb-page" data-href="https://www.facebook.com/digital.inspiration/" data-tabs="messages" data-width="360" data-height="400" data-small-header="true" data-hide-cover="true" data-show-facepile="false">
<blockquote cite="https://www.facebook.com/digital.inspiration/" class="fb-xfbml-parse-ignore"> </blockquote>
</div>
<div class="fb-credit">
<a href="https://lamvt.vn/huong-dan-cach-tich-hop-facebook-messenger-vao-website-cua-ban" target="_blank">Facebook Chat Widget by Digital Inspiration</a>
</div>
<div id="fb-root"></div>
</div>
<a href="https://m.me/digital.inspiration" title="Send us a message on Facebook" class="ctrlq fb-button"></a>
</div>
<script src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>$(document).ready(function(){var t={delay:125,overlay:$(".fb-overlay"),widget:$(".fb-widget"),button:$(".fb-button")};setTimeout(function(){$("div.fb-livechat").fadeIn()},8*t.delay),$(".ctrlq").on("click",function(e){e.preventDefault(),t.overlay.is(":visible")?(t.overlay.fadeOut(t.delay),t.widget.stop().animate({bottom:0,opacity:0},2*t.delay,function(){$(this).hide("slow"),t.button.show()})):t.button.fadeOut("medium",function(){t.widget.stop().show().animate({bottom:"30px",opacity:1},2*t.delay),t.overlay.fadeIn(t.delay)})})});</script>
<pre>
Widget sẽ làm việc trên tất cả các loại trang web bao gồm Blogger và WordPress blogs, lưu trữ WooCommerce và hầu hết các trang web HTML tĩnh. Nó có thể sẽ không hoạt động trên phiên bản mới của Google Sites như nó thường làm vì chúng không cung cấp tùy chọn để nhúng JavaScript vào các trang.
Khi khách truy cập gửi một tin nhắn thông qua Facebook chat widget, tin nhắn sẽ đi tahnwgr vào mục inbox trên Facebook Page của bạn. Vì bạn là một chủ doanh nghiệp, bạn có thể cài đặt ứng dụng quản lý các trang Facebook trên điện thoại để dễ dàng theo dõi và phản hồi lại những tin nhắn đến. Khách hàng sẽ được thông báo về phản hồi của bạn ngay trên ứng dụng Facebook của họ.
Lịch sử cuộc hội thoại sẽ được lưu trữ mãi mãi, nó không có hạn chế về số lượng tin nhắn bạn có thể nhận được mỗi ngày và trang fanpage của bạn cũng có thể nhận tin nhắn từ rất nhiều khách truy cập cùng lúc. Widget cũng đồng thời mời khách truy cập like Fanpage của bạn.
Thêm một điều nữa đó là nếu trang web đang dùng tiện ích chặn quảng cáo (ad blocker) hoặc đã tắt các plugin trên mạng xã hội thì widget này mặc định cho nút trình thông báo.
Xem thêm: 3 Cách dễ dàng để tích hợp Facebook vào Website WordPress cho bạn



