Sidebar WordPress là gì?
Sidebar là thuật ngữ mà bạn sẽ được nghe đến nhiều khi tiếp xúc với WordPress và nhiều bạn vẫn nghĩ sidebar chỉ là thanh bên của website? Thực tế sidebar có phải chỉ ở thanh bên của website? Chúng ta cùng nhau làm sáng tỏ thắc mắc trên nhé.
Trước tiên bạn cần hiểu:
Sidebar WordPresslà gì?
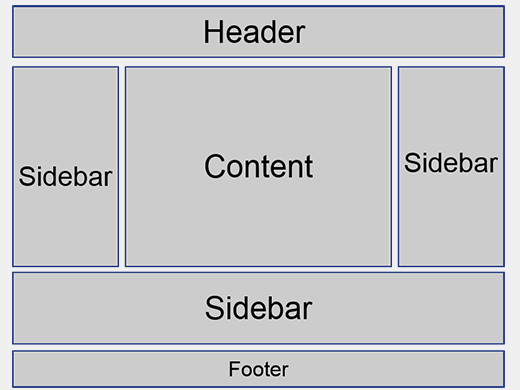
Sidebar là khu vực mà ở đó người dùng có thể thêm các phần nội dung tùy ý: bài viết mới, lịch, tìm kiếm,… Sidebar không chỉ là thanh bên của website mà với mình sidebars được sử dụng rất linh hoạt. Bạn có thể sử dụng sidebar ở header, footer, thanh bên, thanh dọc trang…
Làm thế nào để tạo Sidebar WordPress?
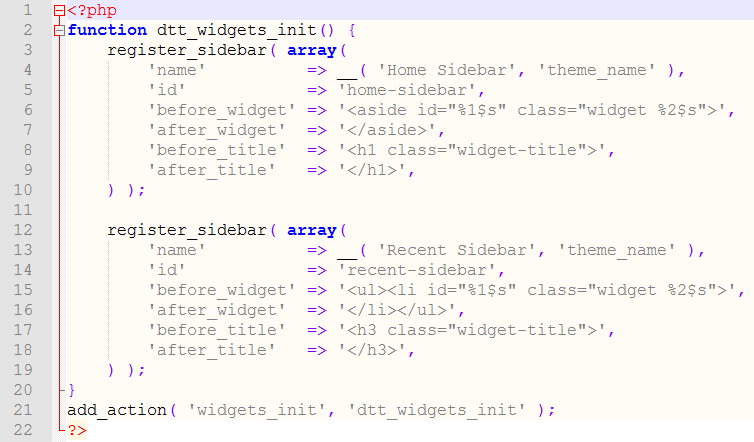
Để sử dụng sidebar bạn cần đăng ký sidebar trong functions.php. Sử dụng hàm register_sidebar(), bạn cần quan tâm đến các tham số của hàm:
- Name: Tên sidebar, tên này người dùng có thể thấy ở trang quản lý.
- id: Phải là chữ thường, bạn sẽ sử dụng id hoặc name để gọi sidebar vào chủ đề của bạn thông qua hàm dynamic_sidebar().
- description: Đoạn mô tả về sidebar, người dùng có thể thấy ở trang quản lý.
- class: tên lớp css gán vào đoạn html widget.
- before_widget: Đoạn html đặt trước mỗi widget
- after_widget: đoạn html đặt sau mỗi widget, thường là thẻ đóng của before_widget.
- before_title: đoạn html đặt trước mỗi tiêu đề của widget.
- after_title: đoạn html đặt sau mỗi tiêu đề, thường là thẻ đóng của before_title
Đăng ký một sidebar sử dụng hàm register_sidebar() và hàm widget_init().
Trong ví dụ trên bạn sẽ thấy mình tạo ra 2 sidebar có tên và id lần lượt là: Home sidebar, home-sidebar và Recent sidebar , recent-sidebar
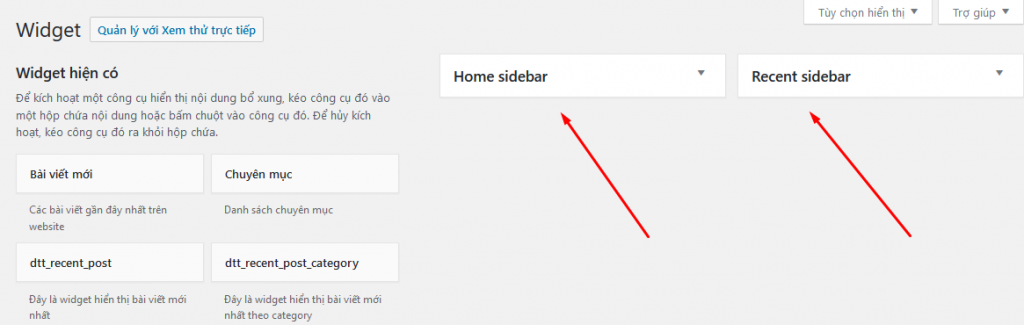
Để kiểm tra xem sidebar bạn vừa tạo đã thành công chưa, bạn vào Giao diện -> widget. Nếu bạn tạo sidebar đúng sẽ hiển thị như hình dưới:
Cách hiển thị sidebar trong Theme WordPress
Sidebar của bạn đã được đăng ký và giờ bạn muốn hiển thị sidebar trong Theme của mình:
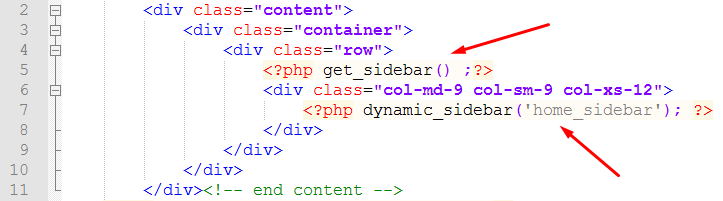
– Cách 1: Tạo sidebar.php và hiển thị sidebar vừa tạo trong sidebar.php sử dụng hàm dynamic_sidebar. Để thêm sidebar.php vào chủ đề sử dụng hàm get_sidebar gọi vào vị trí mà bạn muốn hiển thị.
– Cách 2: Bạn có thể sử dụng trực tiếp hàm dynamic_sidebar gọi sidebar vào vị trí bạn muốn hiển thị sidebar.
Khi sử dụng hàm dynamic_sidebar bạn cần chú ý đến tham số duy nhất của hàm: đó có thể là name hoặc id của sidebar.
Trong ví dụ trên mình đã sử dụng cả cách 1 và cách 2 để gọi sidebar vào vị trí mình muốn. Qua phần trên chắc bạn cũng thấy được rằng: sidebar được sử dụng rất linh hoạt, sidebar không đơn giản chỉ ở thanh bên của website mà nó có thể nằm ở bất kỳ vị trí nào mà bạn muốn phải không nào.
Sidebar rất quan trọng và được sử dụng thường xuyên trong bất kỳ website nào. Vì vậy, bạn cần tìm hiểu kỹ và sử dụng sidebar một cách linh hoạt để website của bạn có bố cục hợp lý nhất nhé.