Top 10 Grid Bootstrap PSD Miễn Phí dành cho thiết kế Web
Trong xây dựng và phát triển trang web, có rất nhiều yếu tố quan trọng ảnh hưởng đến quy trình làm việc và kết quả đạt được trong đó bao gồm cả thời gian. Không ai có thể không thừa nhận rằng thời gian và tiền bạc có mối quan hệ chặt chẽ với nhau: tiết kiệm thời gian đồng nghĩa với việc có cơ hội kiếm thêm tiền, vì vậy mọi người cố gắng sử dụng nó hiệu quả hơn với các giải pháp tiết kiệm khác nhau. Ở đây, khung công tác về sự thay đổi mức sử dụng thời gian có giá trị hàng đầu trong việc định hướng cho từng người xây dựng khung giờ làm việc có hiệu quả. Có rất nhiều bản mẫu chuyên nghiệp nhưng chúng tôi sẽ trọng tâm chú ý nhất vào một trong những công cụ phổ biến và được ưa chuộng nhất – khung công tác lưới Bootstrap, PSD. Với tiếp cận đầu tiên trên thiết bị di động, sử dụng các bộ tiền xử lý Less và Sass mạnh mẽ, các thành phần HTML được xác định trước, các plugin jQuery cập nhật liên tục, nó đã duy trì 2% của tổng số các trang web cung cấp các dự án có nền tảng vững chắc.

Dường như nền tảng này nên được đưa vào hành động trong các giai đoạn phát triển sau đó. Tuy nhiên, nếu bạn có ý định thu lợi nhuận từ nó ở mọi khía cạnh và lĩnh vực, bạn nên bắt đầu đáp ứng các yêu cầu của nó ngay từ đầu. Điều này được bắt đầu với việc tạo mẫu bố trí lưới Bootstrap, PSD theo tất cả các thông số kỹ thuật.
Xem thêm:
- Thiết kế giao diện web bằng Photoshop – Phần 1: Các thông số cơ bản và Bootstrap Grid
- Bootstrap Form – Biểu mẫu Bootstrap
- Bootstrap là gì? Cách sử dụng Bootstrap thiết kế Website
Để thực hiện được điều đó đã có các hệ thống lưới khởi động hữu ích được trình bày trong các định dạng PSD đi kèm và được thông qua tại các dự án của bạn. Trong bộ sưu tập hiện tại của chúng tôi, bạn sẽ tìm thấy 11 mẫu lưới thủ công đáp ứng và phù hợp với khuôn khổ mà bạn đang cần.
Contents
Khởi động với lưới Bootstrap, PSD
Bootstrap Responsive Grid của Michael Henning

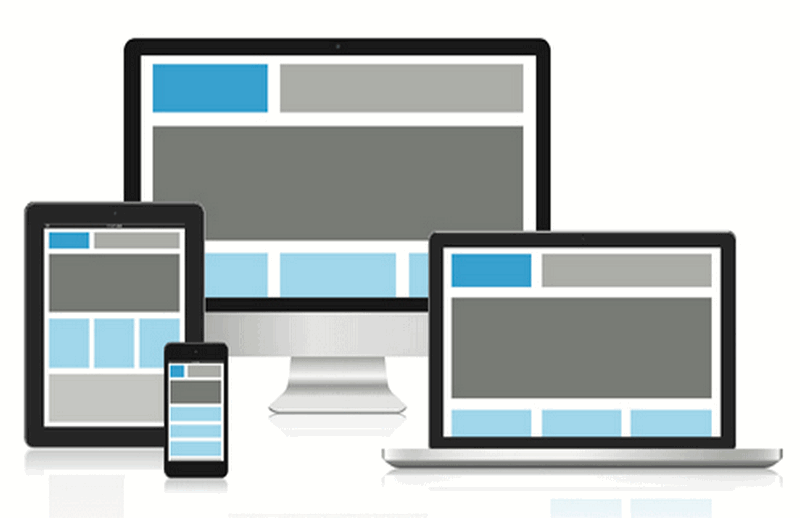
Gói này bao gồm các lưới được tạo ra hết sức cẩn thận để tạo bố cục trang web trong Adobe Photoshop rất phù hợp cho máy tính để bàn, máy tính bảng và điện thoại di động. Hệ thống này hoàn toàn tương thích với Bootstrap 3 và sẵn sàng để đơn giản hóa quy trình làm việc.
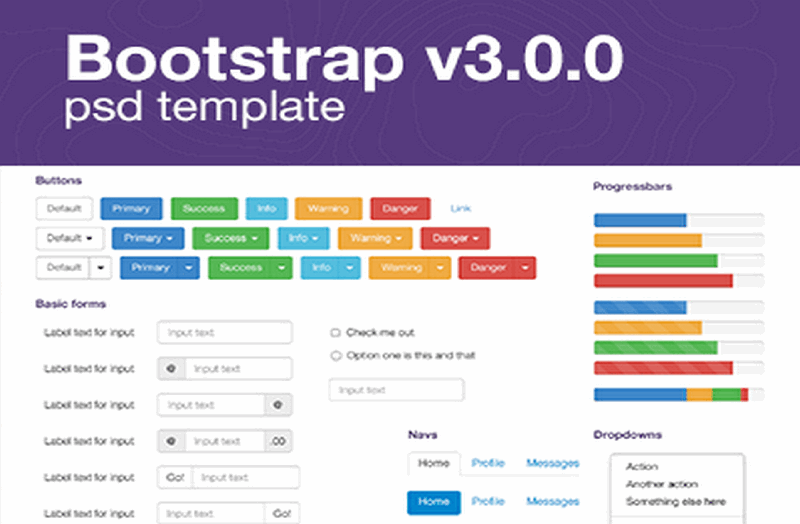
Mẫu lưới PSD 12 cột Bootstrap v3.0.0 miễn phí

Những người yêu thích Bootstrap sẽ thực sự đánh giá cao tính tự do được tạo bởi Himanshu Softtech tại đây. Nó là một mẫu lưới tuyệt vời cung cấp bất kỳ dự án nào với nền tảng “an toàn và âm thanh”. Nó có lớp màn hình phủ gồm12 cột hỗ trợ kỹ lưỡng trong việc xây dựng các trang web Bootstrap 3 và hướng dẫn bạn thông qua toàn bộ quy trình.
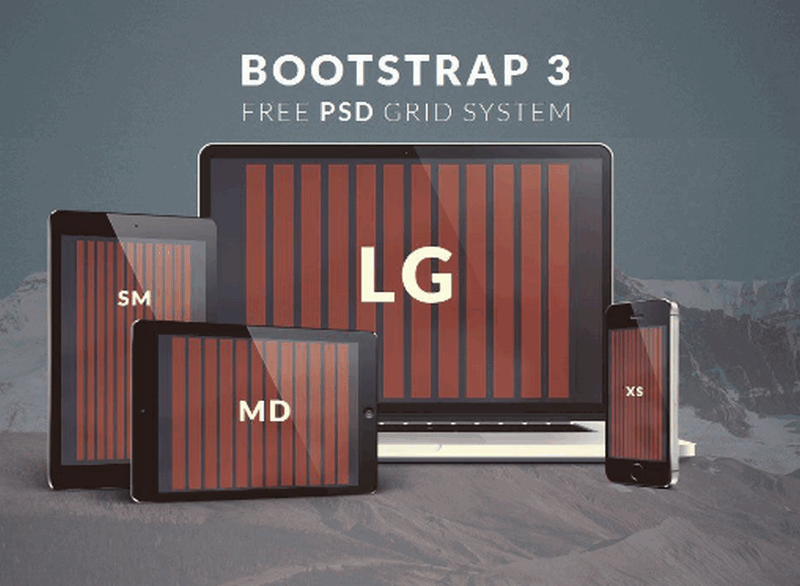
Bootstrap miễn phí 3 PSD Grid System

Bootstrap miễn phí 3 PSD Grid System là một phiên bản mở rộng và cập nhật của mẫu trước đó. Lần này, tác giả đưa ra một loạt các lưới tái tạo chính xác phù hợp để xây dựng các mẫu cho màn hình rộng của máy tính để bàn, máy tính bảng (bao gồm cả chế độ ngang và dọc) và màn hình nhỏ của điện thoại di động. Công cụ này chắc chắn cho phép bạn tránh nhiều phiền toái, lộn xộn và tiết kiệm thời gian quý báu.
Có thể bạn quan tâm:
- Bootstrap Grid System: Hệ thống lưới trong bootstrap
- Bootstrap Pagination Phân trang trong bootstrap
- Bootstrap Inputs bootstrap (phần 1)
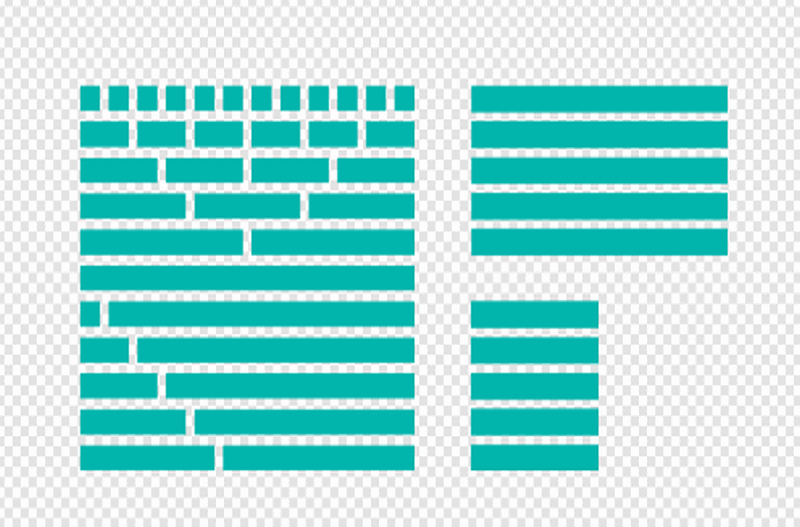
Mẫu lưới PSD Bootstrap của Benny Schuurman

Các mẫu PSD của Bootstrap Grid trông hơi thô ráp, hình khối và có sự ràng buộc, hơi tách ra khỏi các hệ thống thông thường và rộng rãi. Tuy nhiên, nếu bạn cần chuyển đổi giữa khung công tác và thiết kế thì lưới đặc biệt này có thể được sử dụng làm lớp màn hình phủ có độ mờ thấp để phác thảo các cột và hàng để hình thành nên một cấu trúc được tổ chức tốt.
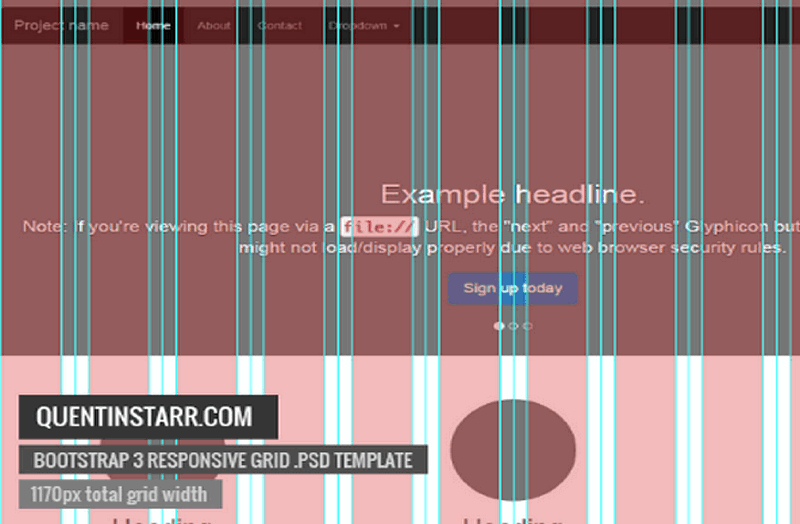
Bootstrap 3 Template PSD Responsive Grid của Quentin Starr

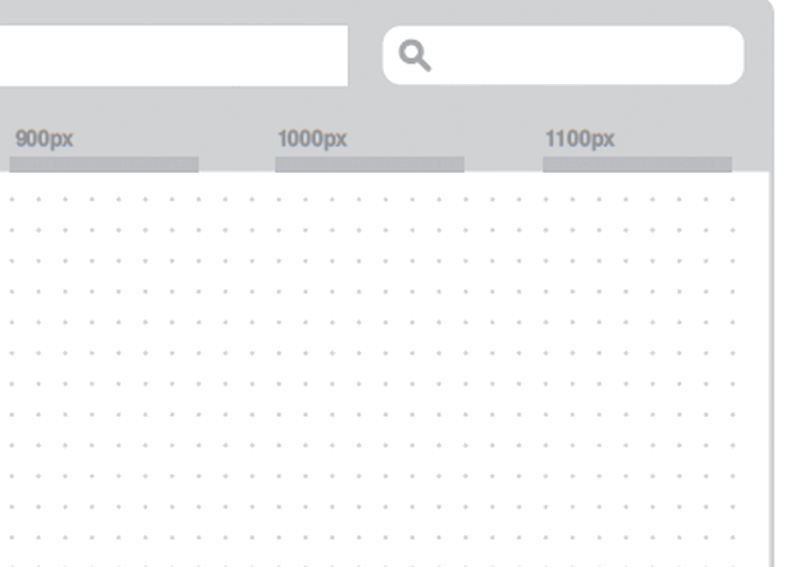
Bootstrap 3 Template PSD Responsive Grid có tổng chiều rộng 1170 pixel và 12 cột tuân thủ các yêu cầu của Bootstrap 3. Tác giả đã tính đến tất cả các tỷ lệ và kích thước để bạn có thể sử dụng nền tảng này một cách an toàn cho bất kỳ dự án nào.
Mẫu thiết kế Bootstrap 3

Với hệ thống lưới Bootstrap 3 được xây dựng cẩn thận này, bạn sẽ có thể tạo ra các dự án trong thiết kế của bạn mà không bị gặp rắc rối và gây phiền toái gì. Hướng dẫn sinh động, siêu mỏng, phác thảo rõ ràng các cột để tạo bố cục tối ưu.
Mẫu khung dây Bootstrap có thể in miễn phí

Cùng với các giải pháp kỹ thuật số hướng Bootstrap thì còn có các phương tiện dựa trên giấy để tạo mẫu các trang web ngay từ đầu. Công cụ miễn phí này thật tuyệt vời để phân tích ý tưởng và nhanh chóng minh họa trên giấy, hiển thị rõ ràng các phiên bản cho màn hình máy tính để bàn và cũng cho máy tính bảng và thiết bị di động. Vì vậy, nếu cảm hứng đến giống như một tia lửa điện từ bầu trời thì với bạn công cụ này thực sự rất tiện dụng.
Bootstrap 3 PSD

Với các tính năng không thể tách rời như độ phân giải 2x của giao diện, tệp PSD được sắp xếp và nhận dạng đúng với các thư mục đồng thời nó hoàn toàn có thể chỉnh sửa và thiết kế lưới với độ phân giải 10 px, công cụ này chắc chắn sẽ giúp các nhà thiết kế có kế hoạch xây dựng các trang web cho khung công tác Bootstrap 3.
Responsive Bootstrap Grids

Responsive Bootstrap Grids không hỗ trợ các tính năng bổ sung không cần thiết. Nó có hình dạng gọn gàng, vectơ và tối giản sẽ không làm bạn chú ý đến cấu trúc của nó. Bạn có thể nhanh chóng bố trí nội dung, thiết kế giao diện và tạo ra các mẫu thẩm mỹ mà không gặp rắc rối. Hệ thống lưới điện sẽ chăm sóc mọi thứ.
Xem thêm: Thiết kế giao diện web bằng Photoshop – Phần 1: Các thông số cơ bản và Bootstrap Grid
Phần kết luận
Để làm cho khối lượng công việc hiệu quả và trực quan hơn, bạn cần bắt đầu làm việc với khung công tác Bootstrap ngay từ các giai đoạn đầu của dự án. Ngay cả bản thảo khái niệm cũng phải được vẽ với một lưới để phản ánh các quy tắc của bản mẫu, làm cho hệ thống lưới PSD trở thành yếu tố then chốt cho sự thành công.



