Bootstrap là gì? Cách sử dụng Bootstrap thiết kế Website
Để tìm hiểu về Bootstrap các bạn cần có kiến thức cơ bản về HTML và CSS, những kiến thức cơ bản của HTML và CSS sẽ giúp bạn học Bootstrap hiệu quả và dễ dàng hơn. Cũng giống như khi đi học, bạn muốn làm các bài toán của lớp 5, bạn cần có những kiến thức cơ bản về cộng, trừ, nhân, chia của lớp 1, 2, 3 và 4. Nếu bạn chưa có kiến thức của HTML và CSS bạn có thể học chúng ở đây:
Xem thêm: Hướng dẫn học HTML, CSS
Nếu bạn đã có kiến thức cơ bản HTML và CSS, chúng ta sẽ cùng tìm hiểu bootstrap là gì? ưu điểm của bootstrap? Cách thêm bootstrap vào website.
- Bootstrap là gì?
Bootstrap là một thư viện html, css và js. Bootstrap sử dụng html, css và js tạo ra những mẫu cơ bản như: form, button, table, navigation… giúp nhà phát triển web dễ dàng tạo ra những giao diện web tương thích với màn hình điện thoại.
- Ưu điểm của bootstrap?
– Bootstrap dễ dàng sử dụng, chỉ cần bạn có kiến thức cơ bản về html, css
– Ưu điểm nổi bật nhất của bootstrap là khả năng tự động điểu chỉnh kích thước trang web phù hợp với các loại màn hình: điện thoại, tablets, laptop hay máy tính để bàn.
– Bootstrap tương thích với tất cả các trình duyệt hiện đại như: chrome, firefox, internet explorer, cốc cốc, safari và opera.
- Cách thêm thư viện Bootstrap vào website
Có 2 cách để sử dụng bootstrap:
- Cách 1: bạn có thể tải bootstrap từ getbootstrap.com
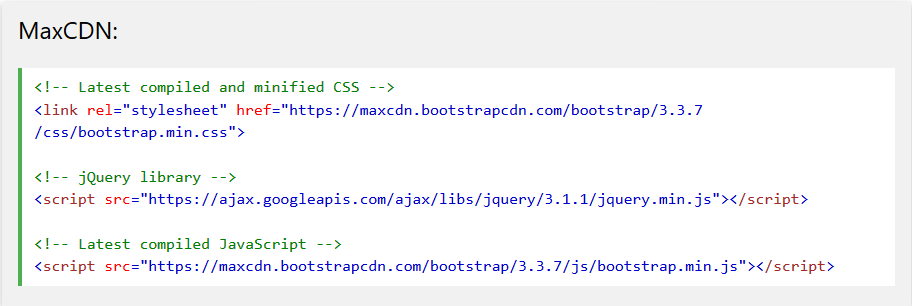
- Cách 2: bạn dẫn đường link trực tiếp từ CDN
Tùy bạn sử dụng cách nào cũng được nhưng cá nhân mình thì hay sử dụng cách 1 vì: mình hay sử dụng bootstrap trong việc học hay thiết kế web trên trình giả lập (Xampp, Wamp). Và nếu có mất mạng thì vẫn có thể chạy bootstrap bình thường, còn với cách 2 thì khi mất mạng bootstrap không hoạt động do phải tải từ website trực tuyến.
Xem thêm: Các thẻ HTML chuẩn SEO
- Với Website sử dụng bootstrap cơ bản
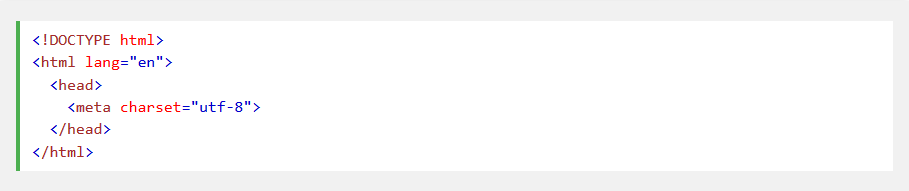
- Bootstrap bắt buộc các yếu tố html và css ở định dạng HTML5. Luôn bao gồm định dạng HTML5 DOCTYPE ở đầu trang, cùng với nó là các thuộc tính lang (xác định ngôn ngữ web) và thẻ <meta> với thuộc tính charset=”utf-8” (định dạng bộ gõ ký tự cho web).
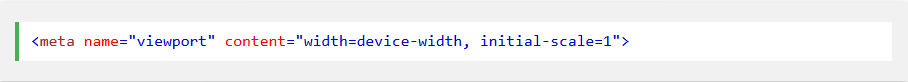
- Bootstrap được thiết kế để hiển thị tốt trên các thiết bị di động. Để đảm bảo chiều rộng của trang và tỷ lệ zoom của trang trên trình duyệt cần phải thêm thẻ <meta> với các thuộc tính sau:
Trong đó:
+ width=device-width: chiều rộng trang, thay đổi theo độ rộng màn hình của thiết bị.
+ initial–scale=1: thiết lập độ zoom ban đầu của trang khi tải trên thiết bị.
- Bootstrap cũng yêu cầu một yếu tố để chứa nội dung trang web. Ta có thể sử dụng các lớp container hoặc container-fluid để chứa nội dung web. Sự khác nhau giữa container và container-fluid là
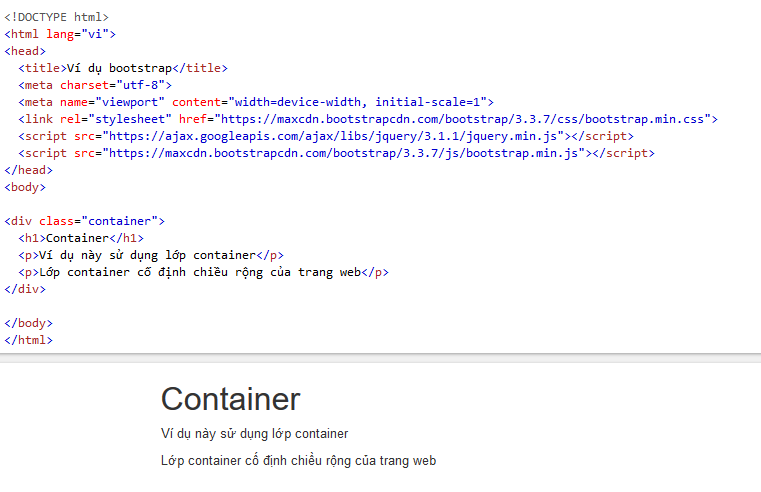
+ container lớp được sử dụng để cố định chiều rộng của web (chiều rộng container có các kích thước: 1170px, 970px và 750px). Ví dụ sử dụng lớp container:
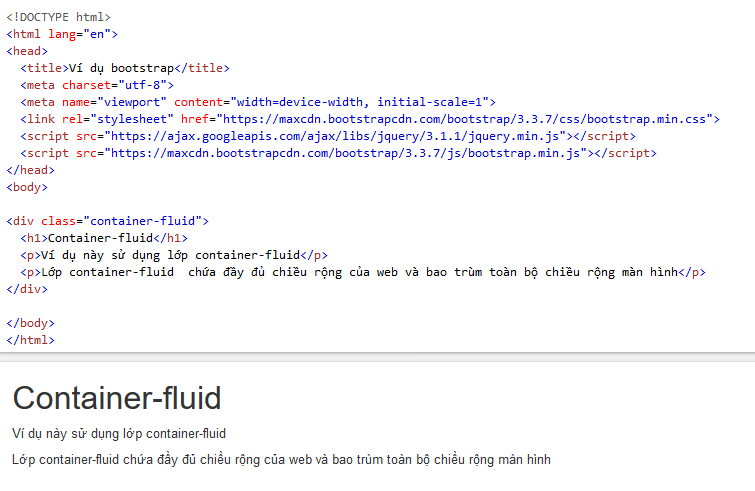
+ container-fluid là lớp chứa đầy đủ chiều rộng của web và bao trùm toàn bộ chiều rộng màn hình. Ví dụ sử dụng lớp container-fluid:
Lưu ý: Bạn không nên đặt container bên trong một container khác.
Qua cách sử dụng và ví dụ chắc bạn cũng thấy rõ sự khác biệt trong cách sử dụng lớp container và container-fluid. Bài tiếp theo chúng ta sẽ cùng tìm hiểu về hệ thống lưới (Bootstrap Grid) và cách sử dụng hệ thống lưới trong bootstrap.
Xem thêm: phần mềm soạn thảo html