Bootstrap Form – Biểu mẫu Bootstrap
Trong bài này chúng ta sẽ cùng nhau tìm hiểu về Bootstrap form. Form được sử dụng khá nhiều trong giao diện: form đăng ký, form đăng nhập, form đặt hàng,… Trong thư viện bootstrap có những lớp giúp bạn dễ dàng tùy chỉnh form mà không cần tốn nhiều công sức để style nó. Cụ thể chúng ta cùng tìm hiểu:
- Cài đặt mặc định của bootstrap form
Tất cả các phần tử văn bản <input>, <textarea> và <select> có thành phần lớp .form-control thì có chiều rộng 100%.
Xem Thêm: Bootstrap table Bảng Bootstrap
- Bố cục bootstrap form
Bootstrap form có 3 loại bố cục:
- Vertical form – Bố cục theo chiều dọc (bố cục mặc định)
- Horizontal form – Bố cục theo chiều ngang
- Inline form – Bố cục nội tuyến
Các quy tắc tiêu chuẩn cho cả 3 bố cục trên là:
- Được bao bọc trong <div class=“form-group”> -> Điều này là cần thiết để tạo khoảng cách tối ưu giữa các phần.
Ví dụ khi chưa sử dụng <div class=“form-group”> :
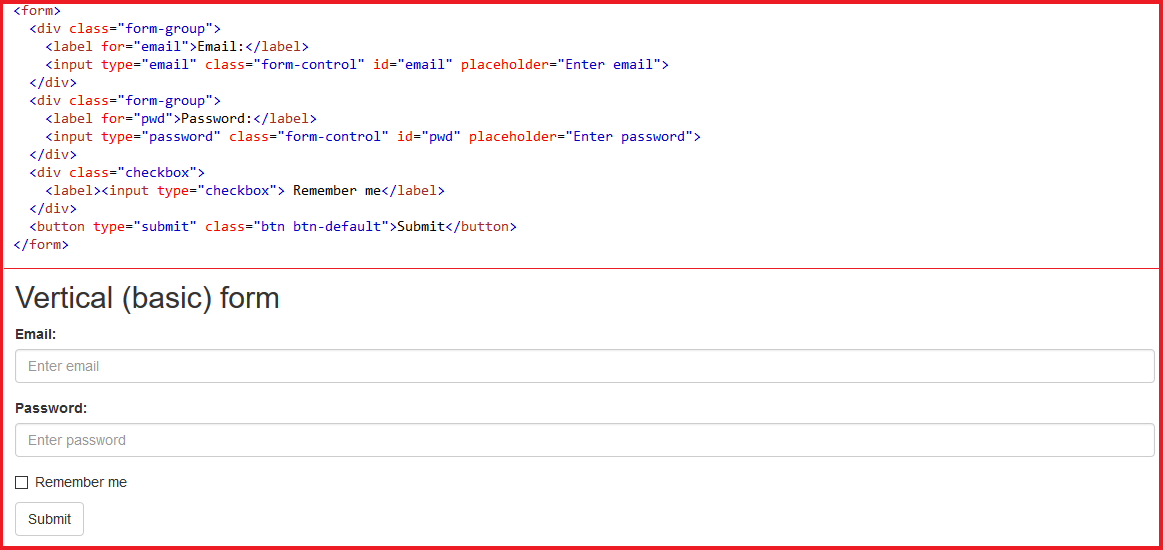
Khi sử dụng <div class=“form-group”> :
+ Thêm lớp .form-control để tạo kiểu cho các phần tử văn bản <input>, <textarea> và <select>.
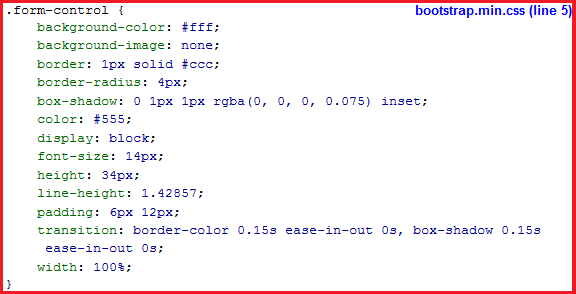
Các thuộc tính của lớp .form-control:
Ví dụ khi chưa thêm lớp .form-control và Khi thêm lớp .form-control:
Xem Thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
- Chi tiết bố cục form
Tiếp theo, chúng ta sẽ đi sâu hơn vào các loại bố cục form:
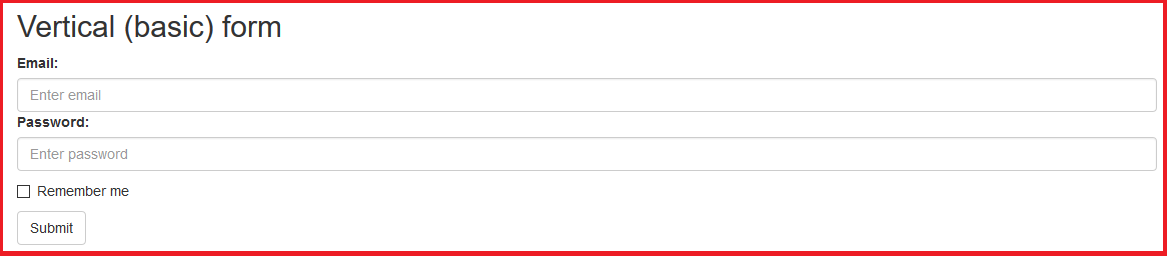
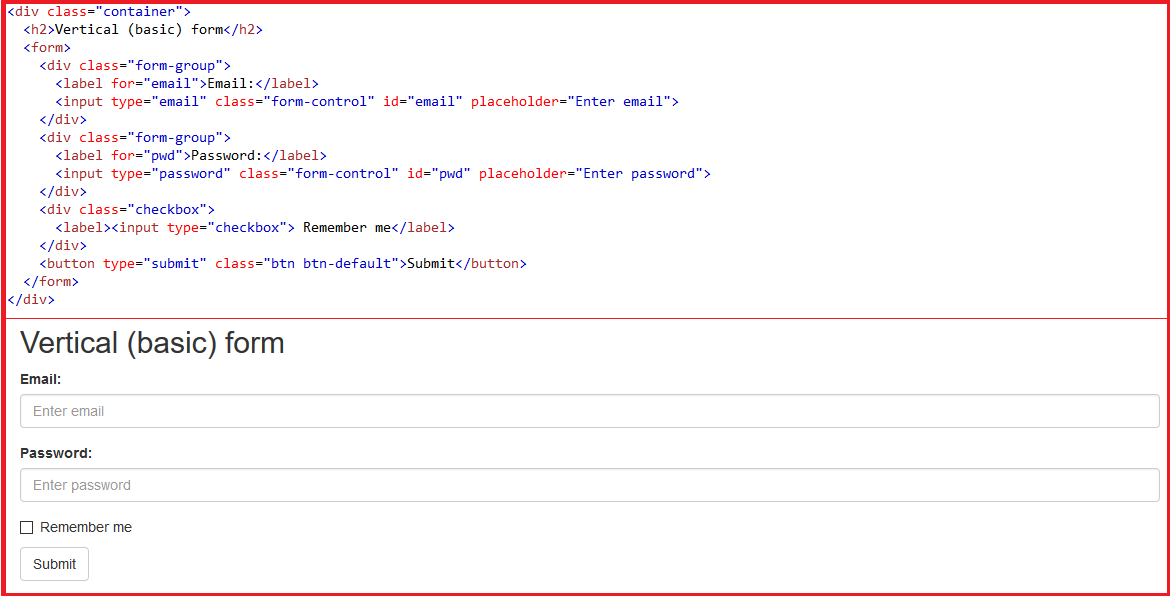
- Bootstrap Vertical Form – Bố cục theo chiều dọc: Dưới đây là ví dụ về form có bố cục theo chiều dọc điển hình.
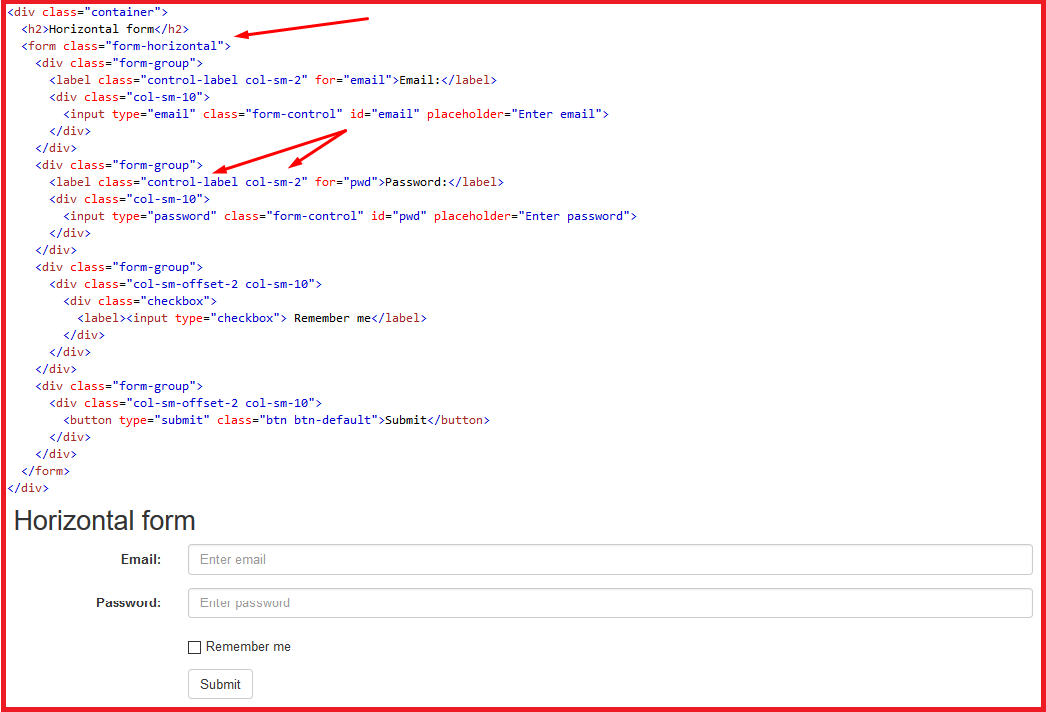
- Bootstrap Horizontal form – Bố cục theo chiều ngang
Với bố cục form theo chiều ngang cần thêm một số quy tắc:
+ Thêm lớp .form-horizontal vào phần tử <form>
+ Thêm lớp .control-label vào tất cả các phần từ <label>
+ Sử dụng các lớp lưới để tạo bố cục nằm ngang
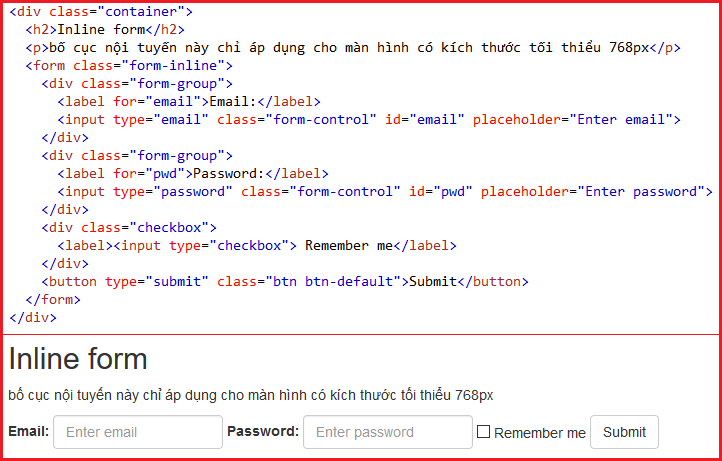
- Bootstrap Inline form – Bố cục nội tuyến: Trong bố cục nội tuyến tất cả các phần tử đều nằm trên một dòng.
(Lưu ý: bố cục nội tuyến này chỉ áp dụng cho màn hình có kích thước tối thiểu 768px.
Với bố cục form nội tuyến cũng có quy tắc bổ sung:
+ Thêm lớp .form-inline vào phần tử <form>
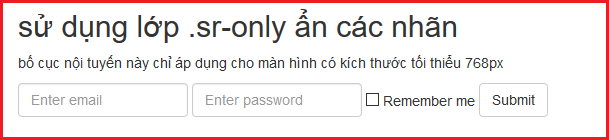
Nếu bạn không cho nhãn <label> vào mỗi phần tử đầu vào <input> thì trình đọc màn hình sẽ gặp khó khăn với các biểu mẫu của bạn. Đối với các mẫu nội tuyến này, bạn có thể ẩn các nhãn bằng cách sử dụng lớp .sr-only
Tổng kết
Trong bài này chúng ta đã cùng nhau tìm hiểu các bố cục form và cách tùy chỉnh form bằng các sử dụng các lớp có sẵn của thư viện bootstrap. Ở bài sau, chúng ta sẽ đi sâu hơn vào các phần tử đầu vào <input>.
Xem Thêm: AMP HTML là gì