100 thủ thuật trong Woocommerce (phần 1)
Đây là 100 mẹo và thủ thuật thường được sử dụng trong Woocommerce. Để áp dụng những kiến thức dưới đây, bạn hãy chắc chắn luôn có quyền truy cập vào ftp máy chủ của bạn, để thực hiện các thay đổi trên website. Và để chắc chắn hơn, bạn hãy cứ backup dữ liệu trên website để tránh những thay đổi ngoài ý muốn xảy ra.
Trong phần một này, chúng ta sẽ cùng tìm hiểu 25 thủ thuật đầu tiên:
- Gỡ bỏ thanh thả xuống trong phần đặt hàng
Để loại bỏ hoàn toàn thanh thả xuống và các tùy chọn trong phần đặt hàng, thêm đoạn sau vào file functions.php của bạn:remove_action(‘woocommerce_before_shop_loop’,’woocommerce_catalog_ordering’, 30 );Tuy nhiên, nếu bạn muốn chỉnh sửa thanh thả xuống và các tùy chọn khác. Bạn có thể tìm đến tập tin sau để điều chỉnh:/wp-content/plugins/woocommerce/template/loops/orderby.phpNếu bạn điều chỉnh ở thư mục trên thì khi bạn cập nhật Woocommerce những điều chỉnh đó của bạn sẽ mất. Mình khuyên bạn nên sao chép cả tệp đó cho vào chủ đề của bạn như đường dẫn sau:/wp-content/themes/yourtheme/woocommerce/loops/orderby.phpSau đó, chỉnh sửa và ghi đè vào tệp đó.
- Thêm một đường viền xung quanh phần mô tả sản phẩm
Sửa đổi kích thước đường viền (1px, 2px…), kiểu (solid, dotted, dashed) và màu sắc (#xxxxxx) cho phù hợp với yêu cầu của bạn. Trong ví dụ dưới đường viền có kích thước 1px, kiểu solid và màu sắc có mã màu #e6e6e6:
.woocommerce .woocommerce-tabs {border: 1px solid #e6e6e6}
Xem Thêm: Woocommerce là gì? Cách cài đặt Woocommerce làm site bán hàng
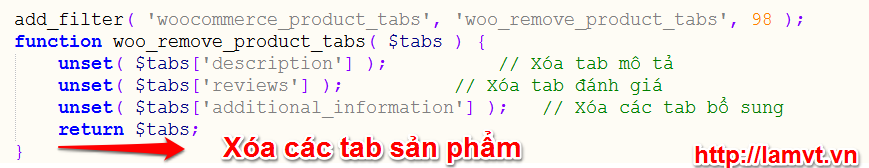
- Xóa riêng (hoặc tất cả) các tabs sản phẩm
Sử dụng đoạn mã sau trong file functions.php nếu bạn muốn xóa bất kỳ (hoặc tất cả) các tab sản phẩm, ví dụ như tab mô tả và đánh giá:
- Xóa tab đánh giá, chỉ để lại tab mô tả sản phẩm
Chỉ cần thêm đoạn css sau vào file style.css của bạn:
.woocommerce .woocommerce-tabs ul.tabs {display:none !important}
- Thêm video vào sản phẩm của bạn
Plugin này cho phép bạn thêm một video vào trang sản phẩm với một tab bổ sung, cho phép khách hàng xem video mà bạn đã nhúng. Plugin: WooCommerce Video Product Tab
- Kết nối cửa hàng Ebay của bạn với cửa hàng thương mại điện tử một cách dễ dàng
Nếu bạn có cửa hàng trên trang Ebay và bạn muốn kết nối nó với cửa hàng của bạn. Hãy sử dụng plugin dễ dàng và linh hoạt này: WP-Lister for eBay
Xem thêm: Woocommerce 3.0.x có gì mới?
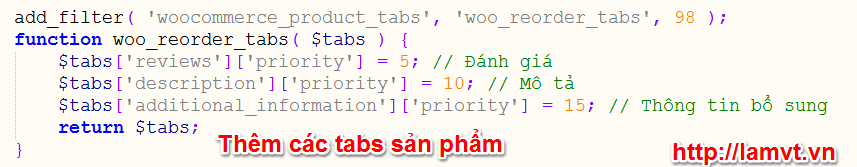
- Thêm lại các tabs sản phẩm
Thêm vào file functions.php đoạn code sau đây (đoạn code của mình đã sắp xếp theo thứ tự: đánh giá, mô tả và thông tin bổ sung.
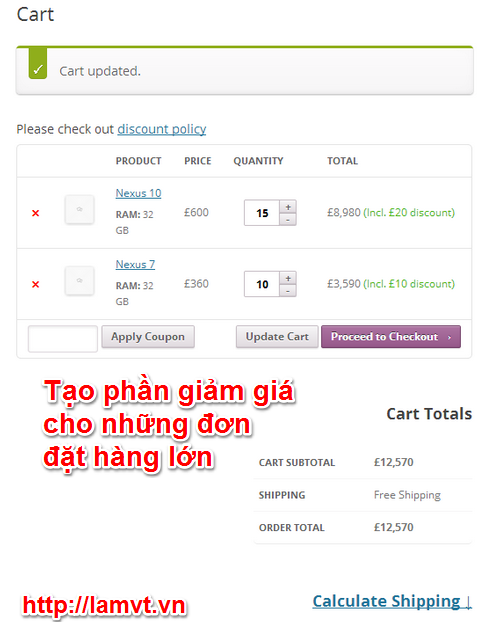
- Tạo phần giảm giá cho những đơn đặt hàng lớn
Nếu bạn có những chương trình giảm giá cho những đơn hàng có giá trị lớn hoặc có số lượng lớn thì plugin WooCommerce Bulk Discount rất phù hợp để giúp bạn thực hiện điều đó. Với việc giảm giá, plugin này có thể được hiển thị trên một số trang khác nhau hoặc khi bạn di chuột qua sản phẩm. Và nó có thể được vô hiệu hóa một cách dễ dàng trong các trang tùy chọn sản phẩm.
- Hiển thị xếp hạng sao trong Woocommerce
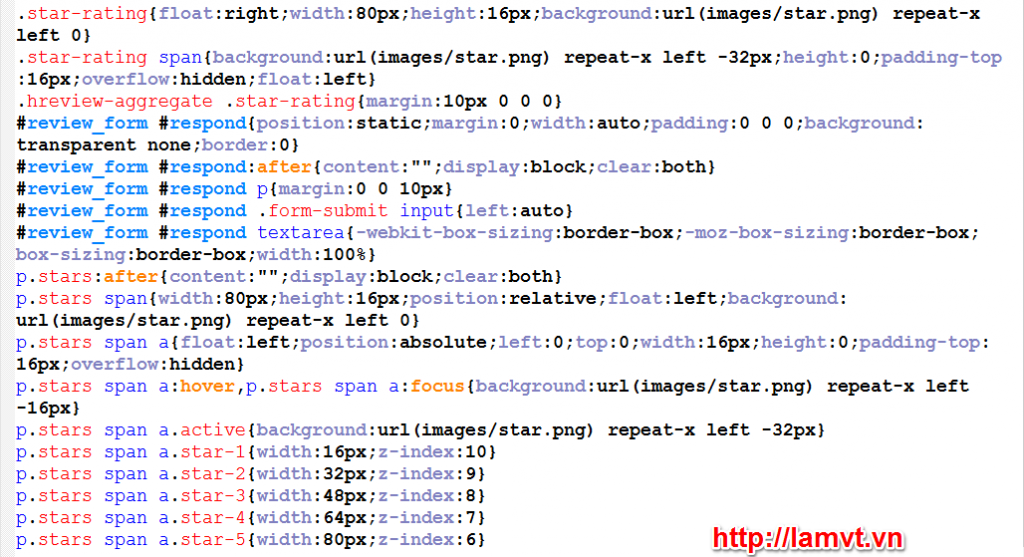
Hệ thống xếp hạng mặc định của Woocommerce là các ngôi sao. Nhưng chúng đã được vô hiệu hóa để hệ thống xếp hạng phù hợp với từng chủ đề. Nếu bạn muốn thay thế nó so với mặc định, bạn có thể lưu hình ảnh dưới đây hoặc lấy chúng từ: plugins/WooCommerce/assets/images và đặt chúng vào thư mục images trong chủ đề của bạn.
Sau đó, thêm đoạn css dưới đây vào file style.css của bạn.
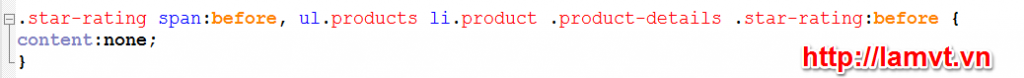
Nếu bạn thấy các ngôi sao trùng lặp trên sản phẩm của mình, bạn hãy thêm đoạn css dưới:
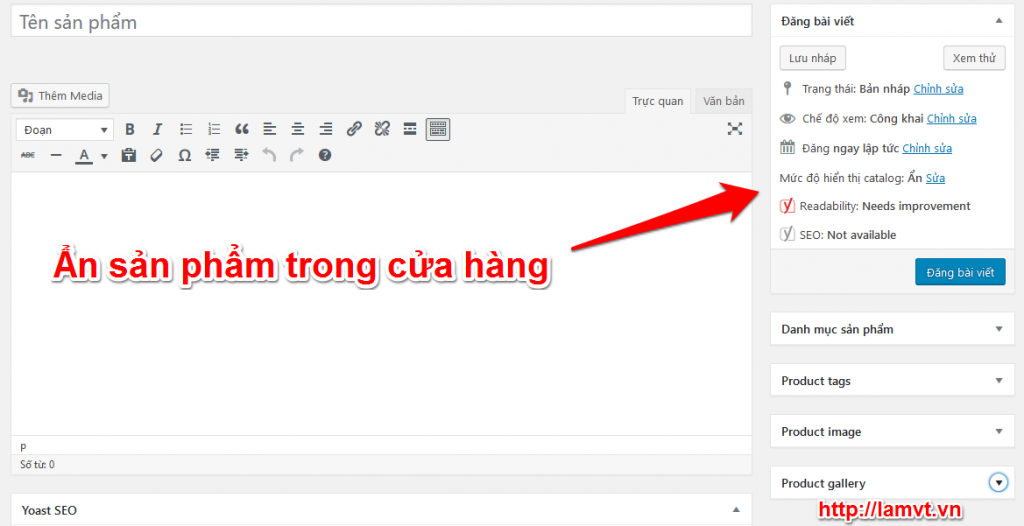
- Ẩn sản phẩm trong cửa hàng nếu bạn chưa sẵn sàng để bán
Để ẩn sản phẩm mà bạn không muốn khách hàng mua cho đến khi bạn muốn bán chúng, bạn chỉ cần thay đổi “mức độ hiển thị catalog” sang ẩn trong phần đăng sản phẩm.
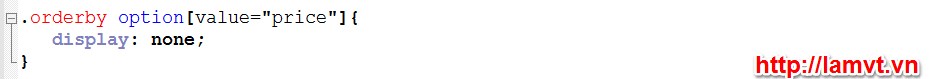
- Loại bỏ tùy chọn sắp xếp theo giá
Đơn giản, bạn chỉ cần thêm đoạn css sau để ẩn nó:
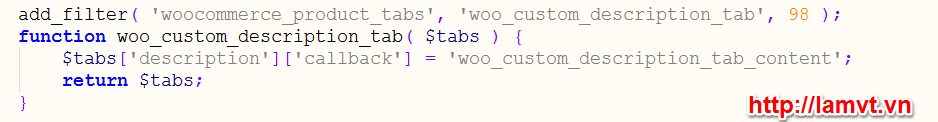
- Cá nhân hóa một tab sản phẩm để thực hiện chính xác những gì bạn muốn
Thêm đoạn mã sau và file functions.php, đảm bảo bạn đã thay thế tab mô tả với một chức năng tùy chỉnh:
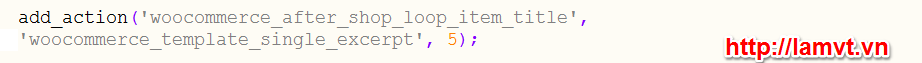
- Hiển thị mô tả sản phẩm bên dưới hình ảnh
Thêm đoạn mã sau và file functions.php:
- Tự động thêm sản phẩm vào giỏ hàng khi truy cập
Nếu bạn muốn tự động thêm một sản phẩm vào giỏ hàng khi truy cập, hãy thêm đoạn mã sau và file functions.php:
Xem thêm: Woocommerce đang chiếm lĩnh thị phần website bán hàng tại Việt Nam
- Loại bỏ nội dung sản phẩm theo danh mục
Thêm đoạn mã sau vào file functions.php. Trong đoạn mã của mình ví dụ xóa hình ảnh sản phẩm trong các sản phẩm thuộc danh mục featured_product.
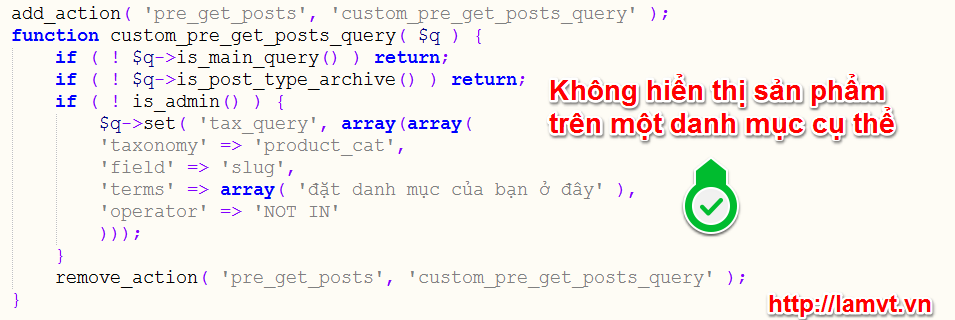
- Không hiển thị sản phẩm trong một danh mục cụ thể trên trang cửa hàng
Bạn thêm đoạn code sau vào file functions.php để không hiển thị sản phẩm trong danh mục cụ thể trên trang cửa hàng.
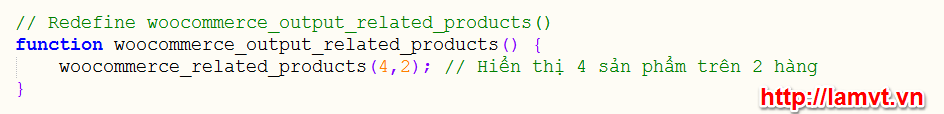
- Thay đổi số lượng sản phẩm liên quan được hiển thị trong cửa hàng của bạn.
Tùy chỉnh số hàng và số lượng sản phẩm trên mỗi hàng và thay đổi số lượng sản phẩm liên quan được hiển thị trong cửa hàng bằng cách thêm đoạn mã sau vào file functions.php
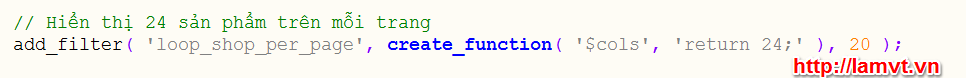
- Tùy chỉnh số cột và số sản phẩm được hiển thị trên mỗi trang
Để thay đổi số lượng sản phẩm được hiển thị trên mỗi trang, thêm đoạn mã sau vào file functions.php của bạn:
Nếu bạn muốn thay đổi cả số cột và số lượng sản phẩm hiển thị trên mỗi trang thì plugin sau sẽ rất hữu ích: WooCommerce Product Archive Customiser
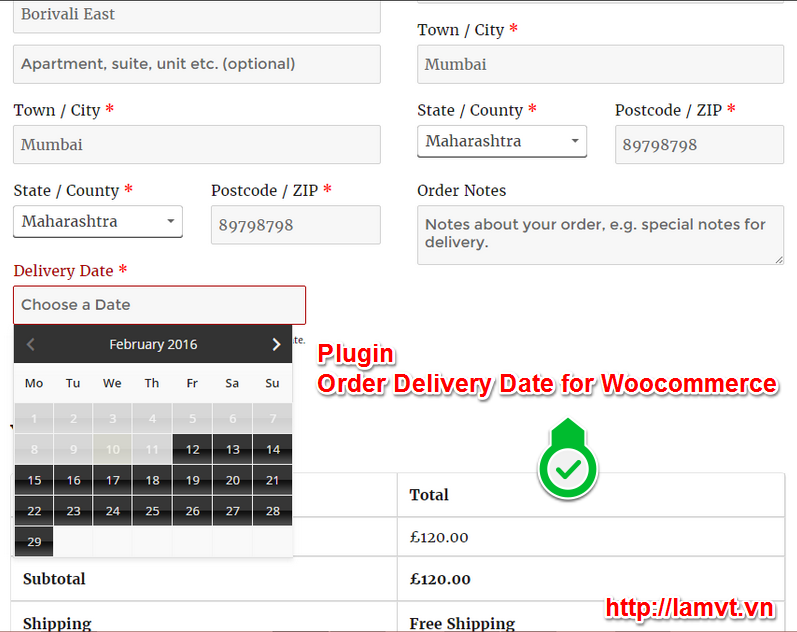
- Khách hàng có thể lựa chọn ngày giao hàng
Sử dụng plugin sau giúp khách hàng của bạn chọn ngày giao hàng trên trang thanh toán. Người quản trị dễ dàng theo dõi đơn hàng và giao hàng.
Plugin: Order Delivery Date for Woocommerce
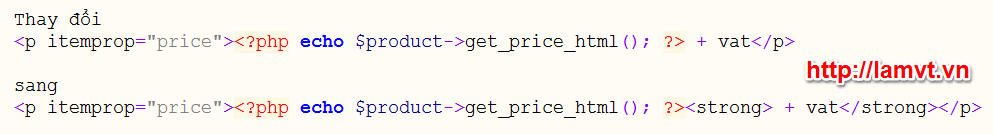
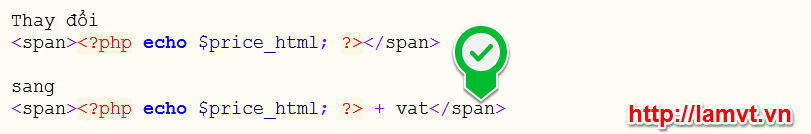
- Thêm VAT vào giá sản phẩm
Nếu sản phẩm của bạn không bao gồm VAT, thủ thuật hữu ích này sẽ cho phép thêm VAT để tính giá sản phẩm để khách hàng rõ ràng về giá cả. Woocommerce cần hai tệp để cho phép hiển thị VAT. Trước tiên, bạn cần phải kiểm soát sự xuất hiện trên các sản phẩm trong: /woocommerce/single-product/price.php.
Sau đó, bạn cần kiểm soát giá xuất hiện ở những nơi khác trong: /woocommerce/loop/price.php
- Ẩn số sản phẩm bên cạnh tên danh mục
Thêm đoạn mã sau vào file style.css:
.count {display:none !important}
Xem thêm: 5 bước để tối ưu website WordPress
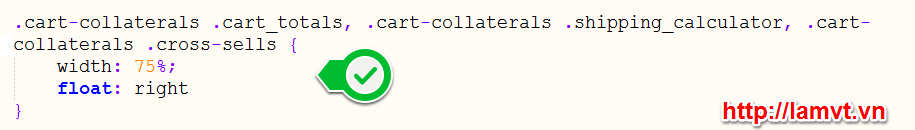
- Tạo không gian trong giỏ hàng
Nếu không gian trong giỏ hàng quá chật và nút giỏ hàng cách quá xa, bạn có thể sử dụng đoạn mã này để tạo khoảng cách:
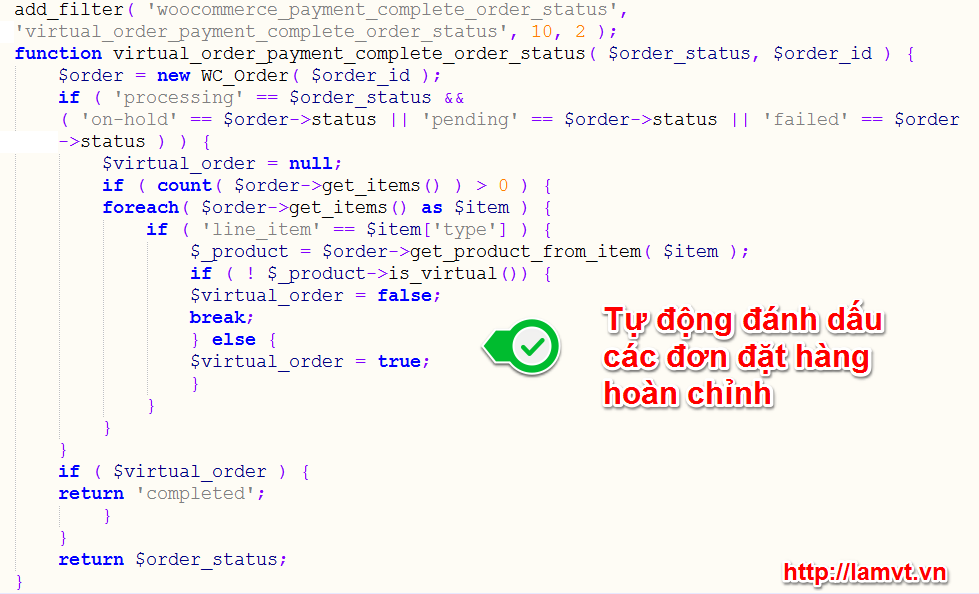
- Tự động đánh dấu các đơn đặt hàng hoàn chỉnh
Theo mặc định, đơn đặt hàng ảo có thể tải xuống và được đánh dấu là đã hoàn tất sau khi thanh toán thành công. Nhưng nếu bạn muốn có thể tự động đánh dấu một đơn đặt hàng ảo như là hoàn tất khi thanh toán. Bạn có thể sử dụng đoạn mã sau:
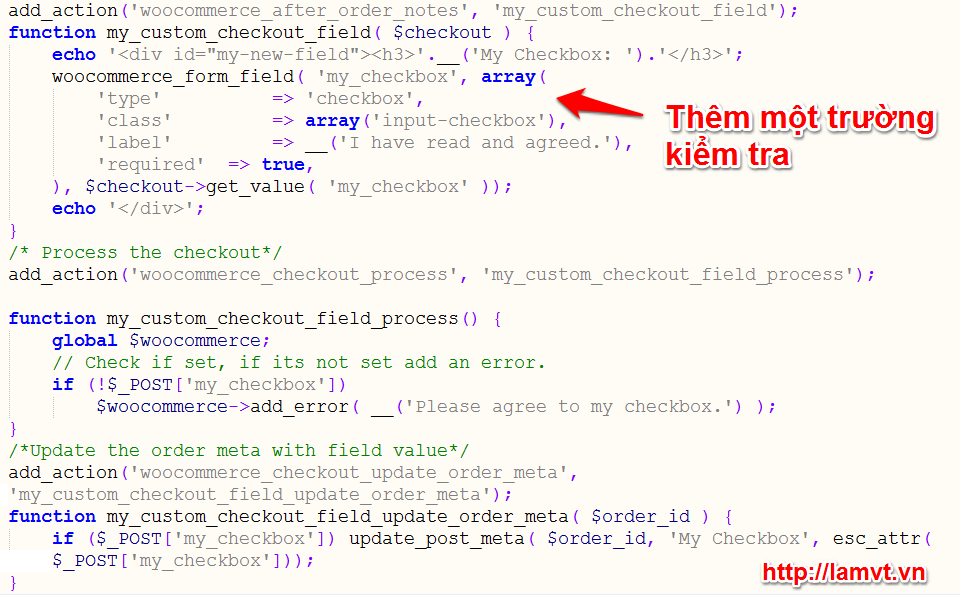
- Thêm một trường kiểm tra để thanh toán
Thêm một trường kiểm tra đơn giản để thanh toán, thêm đoạn mã sau vào file functions.php
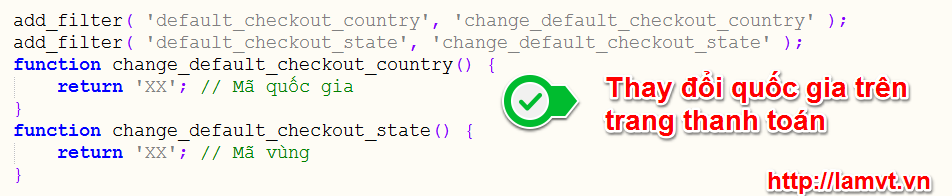
- Muốn thay đổi trạng thái mặc định và quốc gia trên trang thanh toán
Để thay đổi trạng thái mặc định và quốc gia trên trang thanh toán chỉ cần thêm đoạn mã sau vào file functions.php của bạn
Kết
Đây đều là những thủ thuật dễ áp dụng và giúp bạn nhanh chóng tạo ra những chức năng hữu ích. Bạn hãy áp dụng những thủ thuật trên để tạo ra những tính năng và hiệu ứng mà bạn muốn. Và trước khi áp dụng, bạn hãy nhớ backup lại dữ liệu của mình để tránh những sự cố ngoài ý muốn nhé. Trong bài sau, chúng ta sẽ cùng nhau tìm hiểu về các thủ thuật tiếp theo.
Xem thêm: Dịch vụ thiết kế website