Bảng (Table) trong HTML
Trong số chúng ta chắc hẳn đã ít nhất một lần làm việc hoặc nghe tới khái niệm “bảng” rồi đúng không? Ví dụ như bảng lương, bảng điều tra dân số, bảng kê khai… Vậy bảng là gì? Và vì sao nó lại được ứng dụng nhiều vào đời sống đến như vậy? Tất cả chúng sẽ được giải đáp trong bài học này. Các bạn chú ý xem kĩ nhé.
Bảng là gì? Bảng được tạo nên bởi một số hữu hạn các hàng và cột, chúng kết hợp với nhau để nhằm lưu trữ dữ liệu một cách rất trực quan và khoa học. Trong đời sống bạn được nghe về bảng rất nhiều rồi vậy trong ngôn ngữ lập trình, đặc biệt là HTML thì liệu có bảng không? Và chúng được tạo nên như thế nào?
Ở bài trước chúng ta đã tìm hiểu về danh sách trong HTML rồi thì hôm nay mình sẽ giới thiệu các bạn về việc tạo ra một bảng và cách sử dụng chúng ra sao? Để tạo một bảng trong HTML chúng ta sẽ sử dụng các thẻ <table>, <tr>, <th>, <td>, <tbody>, <thead>, <tfoot>. Chúng ta sẽ tìm hiểu về các thẻ tạo bảng chi tiết ở ngay dưới đây. Để tiện cho việc học cũng như tiếp thu kiến thức thì mình xin chia thành hai loại chính là: Nhóm thẻ table – tr – th – td và nhóm thẻ thead – tbody – tfoot
Nhóm thẻ table – tr – th – td
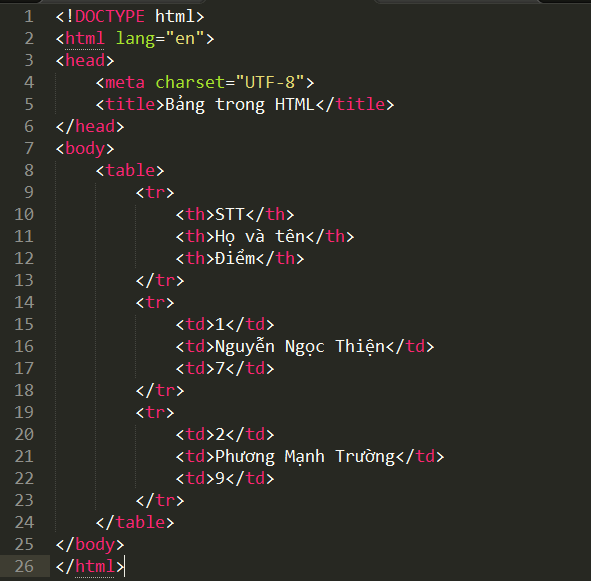
Để hiểu hơn về các cặp thẻ thì mình xin đưa ra ví dụ cho các bạn dễ hiểu và có cái nhìn trực quan hơn.
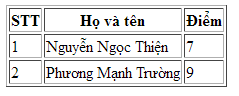
 Khi chạy lên trên trình duyệt sẽ được kết quả là một bảng gồm 3 dòng và 3 cột như sau:
Khi chạy lên trên trình duyệt sẽ được kết quả là một bảng gồm 3 dòng và 3 cột như sau:
- <table> là thẻ khai báo bảng trong HTML
- <tr> là thẻ khai báo hàng trong HTML
- <th> là thẻ khai báo tiêu đề của bảng
- <td> là thẻ khai báo cột trong HTML
- Border = “1” là đường viền cho bảng. Nếu bạn không thích đường viền thì có thể để nó bằng 0 nhé.
Nhóm thẻ thead – tbody – tfoot
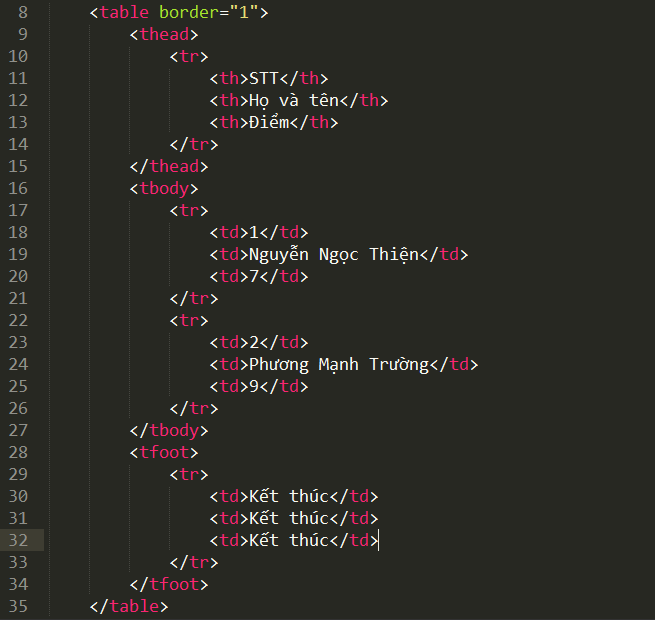
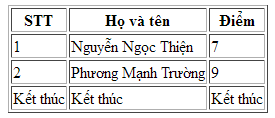
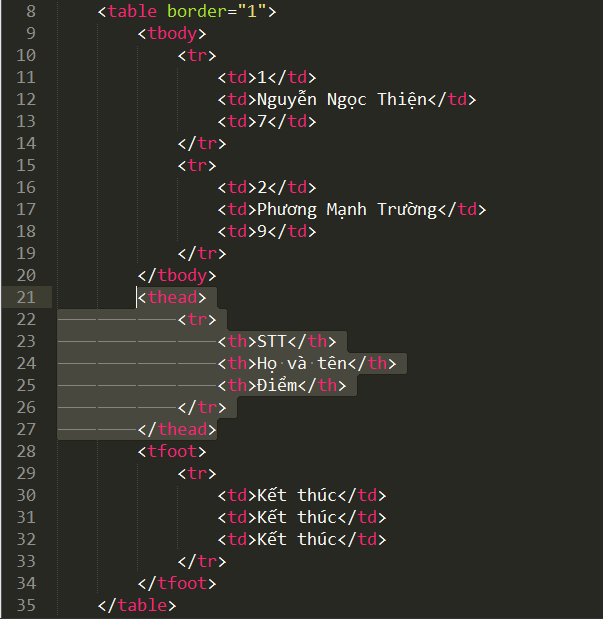
Nhìn vào tên các cặp thẻ trên chắc hẳn các bạn cũng đã hiểu chúng có tác dụng gì rồi phải không nào? Chúng được tạo ra để sắp xếp bố cục của bảng theo 3 phần chính đó là phần đầu (thead), phần thân (tbody) và phần cuối (tfoot). Và để hiểu rõ hơn về các cặp thẻ này thì mình xin đưa ra ví dụ cho các bạn dễ hiểu và dễ học nhé:
Bạn thấy đấy, nó cũng tương tự như nhóm thẻ table-th-tr-td phải không? cũng hiển thị ra một bảng và có viền bao quanh. Vậy tại sao chúng lại được phân chia ra như vậy. Chúng ta thử xáo trộn vị trí của cặp thẻ <thead> và cặp thẻ <tbody> xem có hiện tượng gì xảy ra không nhé.
Mình sẽ có đoạn code như sau
Các bạn thử chạy xem có thay đổi gì không nhé. Kết quả là không thay đổi gì mặc dù chúng ta đã thay đổi vị trí của các cặp thẻ cho nhau. Qua đây chúng ta thấy tác dụng của nhóm thẻ thead – tbody – tfoot rồi chứ. Rất thú vị và dễ hiểu phải không nào?
Thuộc tính colspan và rowspan trong table
Để hiểu rõ hơn về bảng chúng ta sẽ tìm hiểu hai thuộc tính khá hữu ích của bảng đó là thuộc tính rowspan và colspan.
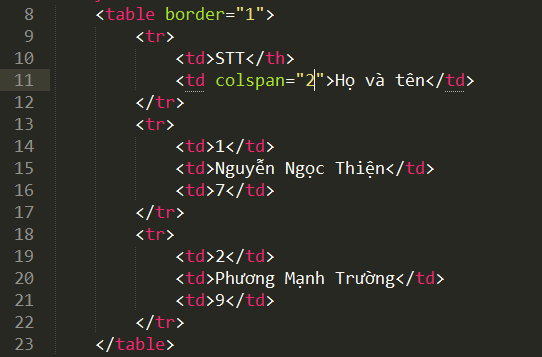
Thuộc tính colspan: Dùng để gộp hai hay nhiều cột gần sát nhau thành một cột
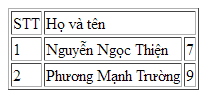
VD: Chúng ta gộp 2 ô Họ tên và Điểm thành 1 ô là Họ và tên nhé. (thay th thành td cho đẹp)
Kết quả chúng ta sẽ được là:
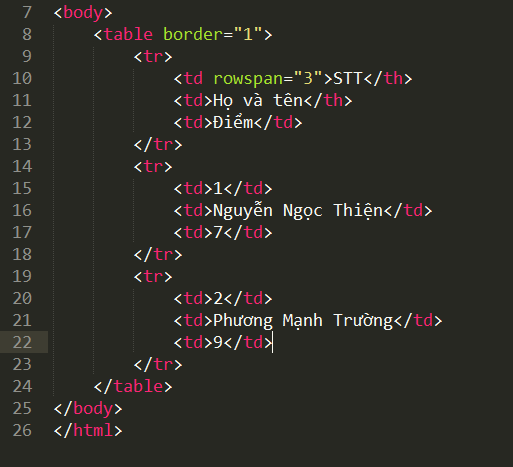
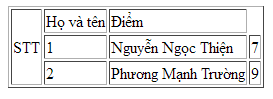
 Thuộc tính rowspan: dùng để gộp 2 hay nhiều hàng gần sát lại với nhau thành 1 hàng. Tương tự như ví dụ về colspan, các bạn thay colspan thành rowspan nhé.
Thuộc tính rowspan: dùng để gộp 2 hay nhiều hàng gần sát lại với nhau thành 1 hàng. Tương tự như ví dụ về colspan, các bạn thay colspan thành rowspan nhé.
 Qua bài viết này mình mong các bạn hiểu cấu trúc của bảng (table) trong HTML là như thế nào, và cách tạo ra một bảng, cách gộp hàng, gộp cột lại như thế nào. Bài viết của mình còn nhiều thiếu sót, mong các bạn góp ý. Hẹn gặp lại các bạn ở bài sau: Form trong HTML
Qua bài viết này mình mong các bạn hiểu cấu trúc của bảng (table) trong HTML là như thế nào, và cách tạo ra một bảng, cách gộp hàng, gộp cột lại như thế nào. Bài viết của mình còn nhiều thiếu sót, mong các bạn góp ý. Hẹn gặp lại các bạn ở bài sau: Form trong HTML