5 Tiêu chí lựa chọn font chữ trong thiết kế web hiệu quả nhất
Ngày nay không gian mạng đang không ngừng phát triển, các website ngày càng cạnh tranh với nhau để thu hút và giữ chân người dùng. Và có thể đạt được thành công này một phần quan trọng là nằm ở thiết kế giao diện website hiệu quả. Điều này phụ thuộc vào sự đóng góp của những thành phần tạo nên giao diện hoàn chỉnh của một trang web. Bao gồm bố cục, màu sắc, hình ảnh và không thể không nhắc đến font chữ. Bài viết này sẽ chia sẻ với mọi người về 5 tiêu chí lựa chọn font chữ trong thiết kế web mang đến hiệu quả cao tốt nhất.
Contents
Tìm hiểu chung về các typeface – loại hình font chữ cơ bản
Mọi người có thể nhớ một cách căn bản về khái niệm font chữ trong thiết kế web. Đó là khái ái niệm được dùng cho ngành công nghiệp thiết kế nói chung để chỉ một bộ chữ cái có chung một kiểu typeface. Nghĩa là các bộ chữ này có chung một phong cách định hình nhất định trong thiết kế kiểu dáng. Còn typeface là để chỉ các kiểu thiết kế với định dạng đặc trưng riêng của các ký tự, con số, biểu tượng. Typeface là khái niệm bao trùm và font chữ là khái niệm độc nhất của từng bộ ký tự khác nhau. Sau đây là đặc điểm chung của sáu typeface khác nhau với các ví dụ font chữ điển hình được dùng trong thiết kế web.
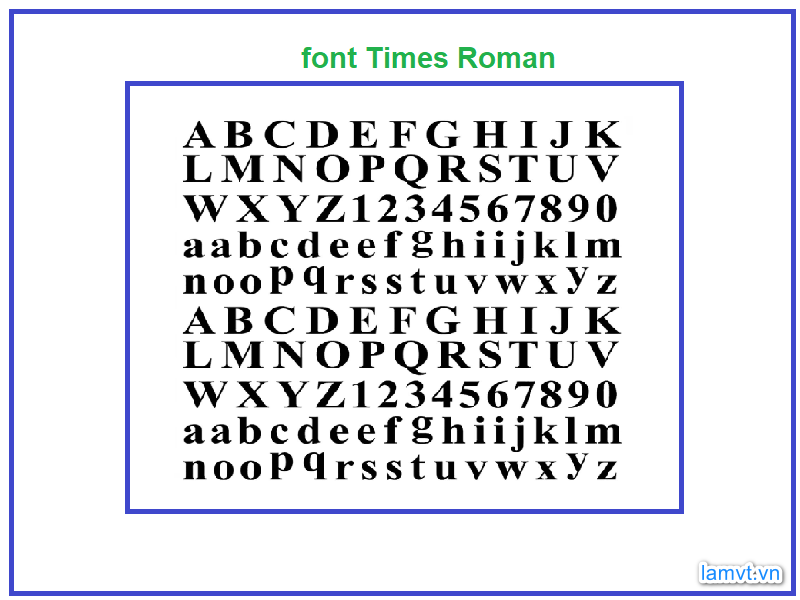
Serif – Chữ có chân

Đây là typeface gồm các font chữ với đặc điểm chung là có nét phụ ở cuối nét chính. Nhìn như chữ có chân. Điển hình của typeface Serif là font Times Roman, font Garamond…
San Serif – Chữ không chân

Kiểu typeface này bao gồm các font chữ không có nét phụ ở cuối nét chính. Ví dụ như các font Arial, font Futura.
Display – Chữ hiển thị
Typeface này gồm có các font chữ được thiết kế chủ yếu với mục đích trang trí. Vì sự độc đáo riêng biệt nên các font này thường được dùng cho các giao diện web được phát hành cho những chương trình, các dịp riêng biệt.
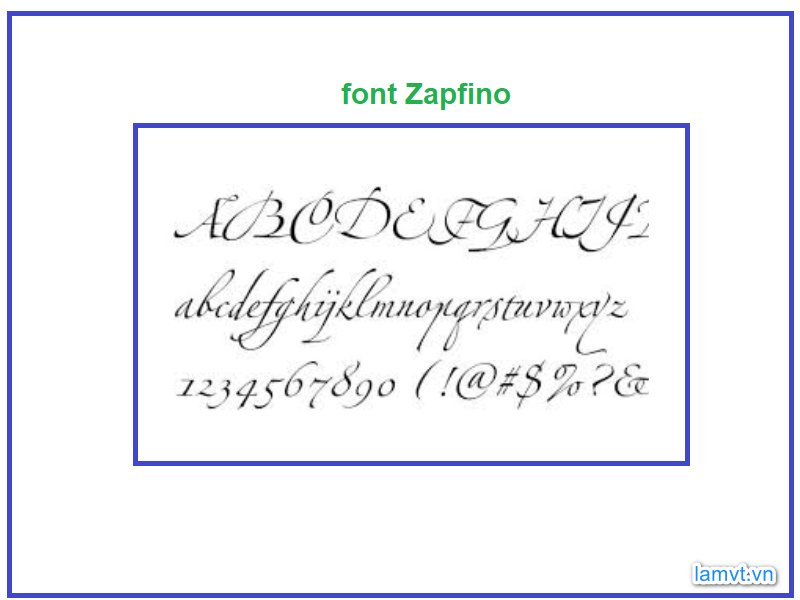
Script – Chữ kiểu viết tay

Đây là typeface tập hợp các font chữ được thiết kế theo kiểu trông như được viết bằng tay. Các font loại này tuy không thích hợp để trình bày các đoạn văn bản dài vì trông rối mắt, khó đọc. Nhưng các font này thường được áp dụng cho phần đầu trang hoặc tiêu đề của các bài nội dung ở thân trang. Ví dụ điển hình là font Zapfino, font Coronet…
Mimicry – Chữ môn phỏng

Kiểu typeface này bao gồm các font có thiết kế mô phỏng hình dạng đặc trưng của một loại văn tự khác. Ví dụ như font chữ cái la tinh nhưng mô phỏng chữ Hán, chữ Ả Rập, chữ Thái…Các font chữ này áp dụng vào thiết kế web làm người dùng nhìn vào giao diện thấy nội dung có sự liên hệ càng rõ nét với nền văn hóa có văn tự nguyên mẫu.
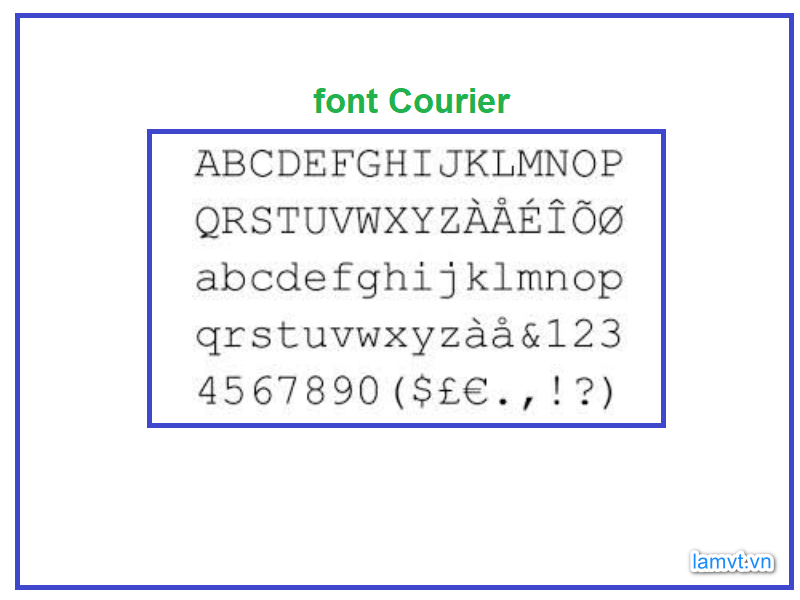
Monospace – Chữ rộng ngang nhau

Đây là typeface với các font chữ có chiều rộng bằng nhau. Ví dụ là font Courier. Các font chữ kiểu này đặc biệt thường được dùng để trình bày mã code.
5 Tiêu chí lựa chọn font chữ trong thiết kế web hiệu quả nhất
Do việc font chữ là thành phần không thể thiếu của giao diện một trang web bên cạnh bố màu sắc, hình ảnh…Nhiệm vụ của font chữ là trình bài các nội dung văn bản cần truyền tải của website đến người dùng. Các nội dung này nằm có mặt hầu như rộng khắp trên bố cục tran. Bao gồm từ đầu trang với tên của website và hệ thống menu điều hướng, phần thân trang hay phần chân trang.
Hiệu quả mang đến của font chữ trong thiết kế web là cần giúp người dùng nhanh chóng nắm bắt thông tin được cung cấp. Từ đó để người dùng thuận lợi trong việc hiểu và tương tác thành công với trang để thực hiện điều họ mong muốn. Việc này sẽ xây dựng sự kết nối lâu dài của người dùng với website và giúp trang web tăng doanh số. Các chủ sở hữu sẽ nhận được những lợi ích lớn về kinh tế và sự phát triển thương hiệu từ website.
Bởi vậy việc lựa chọn font chữ thích hợp cho giao diện của website là phần cần đặc biệt coi trọng trong thiết kế web. Sau đây là 5 tiêu chí lựa chọn font chữ trong thiết kế web để đem đến hiệu quả tốt nhất.
Font chữ cần dễ đọc, tốt cho thị giác
Tiên trí đầu tiên và có tầm quan trọng bậc nhất với việc chọn ra một font chữ để đưa vào giao diện của một trang web. Không gì khác hơn là font chữ này cần phải đảm bảo tính dễ đọc trên màn hình máy vi tính để bàn hay các thiết bị cầm tay. Và đặc biệt là font chữ cần dễ đọc với các màn hình điện thoại di động thông minh có kích thước hạn chế nhất hiện nay. Nhất là với các đoạn văn bản dài.

Bởi vậy bên thiết kế web cần ưu tiên lựa chọn các font chữ rõ ràng, có tạo hình đơn giản và có kích cỡ lớn nhất có thể. Size phù hợp nhất cho font chữ được áp dụng với tỷ lệ cao nhất ở website nên là từ 12 đến 15. Cần tránh font chữ quá cầu kỳ rắc rối ở các đoạn văn bản dài. Cũng tránh các font chữ có kích cỡ quá nhỏ hoặc quá to. Hết thảy sẽ đem tới cảm giác nhức mỏi cho thị giác của người đọc. Điều này mang đến trải nghiệm người dùng xấu không tốt cho website.
Font chữ phù hợp phong cách của trang web
Một điều rất quan trọng đối với việc chọn font chữ cho một website bất kỳ. Đó là cần xem xét về kiểu dáng của font là đơn giản hay phức tạp cầu kỳ, hình khối của font thế nào. Điều này đặc biệt cần hài hòa với xu hướng thiết kế của trang web đó. Việc này sẽ mang đến sự nhất quán trong phong cách nghệ thuật đối với tổng thể website. Ví dụ như các trang web có phong cách tối giản thì font chữ cũng chọn kiểu dáng đơn giản. Trong khi các web có phong cách retro thì thường chọn font theo kiểu viết tay.
Font chữ phù hợp nội dung của website
Khi chọn font chữ cho giao diện của một trang web. Điều phải cân nhắc tiếp theo là nội dung của website là gì và hướng đến người dùng mục tiêu nào. Font chữ được chọn cần tương thích với nội dung và thẩm mỹ chung của đối tượng người dùng mục tiêu này. Điều đó sẽ đem đến thiện cảm và hứng thú của người dùng dành cho website.

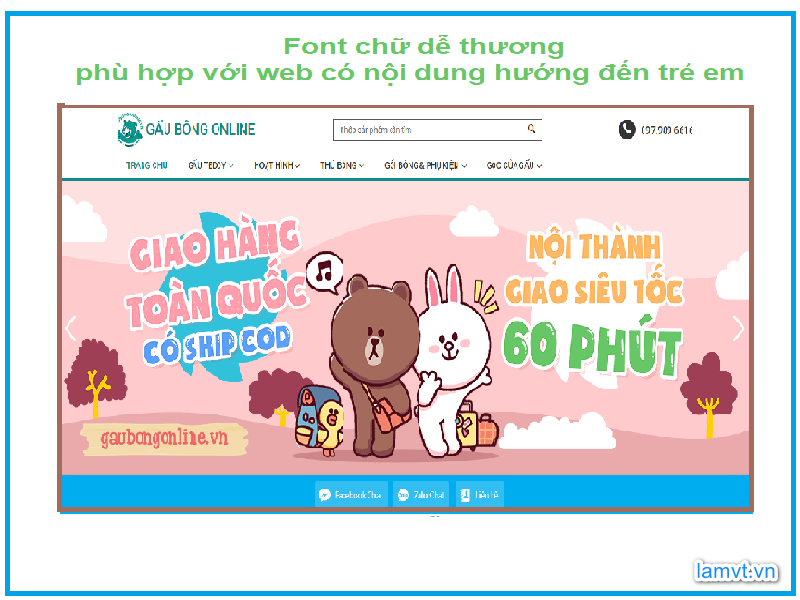
Ví dụ các website thương mại điện tử có nội dung về kinh doanh bất động sản, ngân hàng, cơ khí, điện tử. Những trang này hướng đến người dùng là phần nhiều là nam giới và những người trên độ tuổi 30 mươi. Font chữ thích hợp thường là kiểu đơn giản, phong cách trang trọng. Còn các web chuyên về đồ gia dụng, đồ dùng trẻ em thường đối tượng hướng đến là phụ nữ và trẻ em, gia đình nói chung. Vậy nên thường chọn các font chữ thiết kế có kiểu dáng trông ngộ nghĩnh đáng yêu. Những font này thường có hình khối dạng tròn.
Khi cần thiết các website nên sử dụng các font thiết kế riêng có sự cách điệu nhất định. Đặc biệt là với những trang web liên quan đến nghệ thuật.
Thống nhất về font chữ trong bố cục trang
Tối ưu nhất về sử dụng font chữ trong thiết kế web chính là cố gắng chỉ nên sử dụng một font chữ cho toàn bộ website. Tuy nhiên giúp trang web trở nên đa sắc thái hơn trong giao diện thì có thể sử dụng không quá 3 font chữ khác nhau. Tuy nhiên cần chọn lựa sao cho ba font này có chung typeface hoặc có là các typeface trông hài hòa với nhau. Và đặc biệt cần xác định rõ việc áp dụng font nào vào các vị trí riêng biệt nào trong toàn bộ bố cục.
Ví dụ như việc áp dụng thống nhất một font chữ cho toàn bộ các thành phần của hệ thống điều hướng của website. Và một hoặc hai font còn lại cho các các phần nội dung văn bản khác trong trang. Bao gồm tiêu đề một font và các đoạn văn bên dưới là một font.
Việc này sẽ giúp người dùng nhanh chóng nắm bắt được bố cục nội dung và có sự tương tác hiệu quả như ý muốn. Ngược là trình bày lộn xộn tùy tiện các font chữ trên giao diện web sẽ vừa trông mất thẩm mỹ vừa bị rối mắt. Điều đó khiến người dùng cảm thấy khó chịu khi nhìn và tương tác với giao diện web.
Font chữ cần tương thích với trình duyệt
Một trong các tiêu chí không thể qua khi chọn font chữ trong nghiệp vụ thiết kế web. Đó là cần xét xem việc font chữ nào sẽ phù hợp với các trình duyệt của web. Có một số trường hợp trang web khi triển khai tiếng Việt thì xảy ra lỗi như sai dấu, biến chữ này sang chữ kia, không hiện chữ. Điều này chỉ xảy ra ở một số chữ nhất định và những chữ còn lại đều hiện đúng font.
Để tránh việc này xảy ra cần phải cẩn thận thử nghiệm đầy đủ bộ chữ của font có tương thích hay không. Và nên chọn những font chữ thông dụng nhất chạy được trên hầu hết các trình duyệt khác nhau. Ví dụ như Arial, Time New Roman và các font trong hệ thống tài nguyên Google Web Fonts…
Trong trường hợp nhất thiết phải sử dụng một font chữ mới lạ để đáp ứng yêu cầu về mặt nghệ thuật. Khi đó bên thiết kế cần phải tải font kèm theo lên website. Trong trường hợp các font chưa có định dạng tiếng Việt thì bên thiết kế cần tạo thêm dấu cho các chữ cái.
Kết luận
Cũng như màu sắc, hình họa, thành phần chính không thể thiếu trong giao diện của trang chính là font chữ. Website có font chữ phù hợp sẽ đảm bảo tính thẩm mỹ. Quan trọng hơn là người dùng dễ đọc và nắm bắt thông tin và đưa ra hành động hiệu quả. Điều này sẽ mang đến trải nghiệm tốt và sự tương tác dài lâu với website. Từ đó giúp tăng doanh số, giá trị thương hiệu cho chủ sở hữu trang web. Hy vọng bài viết này sẽ giúp mọi người có được thành công với việc lựa chọn font chữ trong thiết kế web.
Nếu có bất kỳ băn khoăn về thiết kế web hoặc muốn sử dụng dịch vụ thiết kế web chuyên nghiệp, lamvt.vn chính là địa chỉ dành cho mọi người. Tại đây mọi người có thể tiếp cận cơ sở dữ liệu đồ sộ hàng nghìn bài viết chuyên ngành về thiết kế web, lập trình web, SEO – content…Nơi đây cung cấp các khóa học từ cơ bản đến nâng cao về thiết kế, Code và Seo web cùng với cơ hội việc làm hiệu quả. Đội ngũ thiết kế của Lamvt Group nhiều năm qua phát triển, nâng cấp, vận hành, bảo trì thành công nhiều web chuẩn SEO trong và ngoài nước.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- 9 Loại menu điều hướng website phổ biến nhất trong thiết kế web
- 10 lưu ý thiết kế menu điều hướng website hiệu quả nhất năm 2020
- 10 công cụ trực tuyến miễn phí tạo màu website hiệu quả
- 10 Xu hướng thiết kế web hàng đầu thế giới trong năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế website Hoa Cây Cảnh saigonhoa.com chuẩn SEO

