Thiết kế giao diện website: Hướng dẫn kỹ năng thực hành
Cuộc sống con người trong thế ký 21 ngày càng quen với sự tương tác trên không gian số. Những website góp phần lớn vào việc tạo ra không gian làm việc, học tập, mua sắm, giải trí của chúng ta. Và người dùng luôn mong muốn tương tác với những trang web có giao diện trực quan thu hút cũng như dễ nhận biết, dễ sử dụng. Đây là phần việc quan trọng đối với việc thiết kế bất cứ một trang web nào. Để đảm bảo thành công trong việc thiết kế web. Bài viết này sẽ chia sẻ hướng dẫn thiết kế giao diện website hiệu quả nhất năm 2020.
Contents
Định nghĩa về thiết kế giao diện website
Thiết kế giao diện website hay thiết kế giao diện người dùng – UI trong thiết kế web. Đó là một tổng hợp các khía cạnh của việc mang đến trải nghiệm tốt nhất về tính thẩm mỹ và tính tương tác giữa giao diện trang web với người dùng. Bao gồm bố cục giao diện, cách trình bày, tính tương tác của website. Do vậy có thể nói rằng thiết kế giao diện web có phạm vị hẹp hơn thiết kế UX và hai loại hình thiết kế này đều là một phần của thiết kế web nói chung.
Cụ thể thì một thiết kế giao diện website hiệu quả. Đó chính là giúp mang đến cho trang web các đặc tính cá nhân riêng biệt về trực quan đối với các web khác. Bởi vậy thiết kế trực quan cho website cũng nằm trong phạm trù thiết kế giao diện cho một trang web.
Và mục đích nghiệp vụ này trong thiết kế web. Điều quan trọng nhất là đảm bảo tính dễ nhận biết và dễ sử dụng của trang web đối với người dùng. Đồi thời điều quan trọng thứ hai cần hướng đến mục tiêu hiệu quả thú vị đối với sự tương tác giữa người dùng với website. Có nghĩa là thiết kế giao diện website tốt sẽ giúp trang web có thể tự giải thích thành công và có thân thiện nhất đối với người dùng. Đây là phần cực kỳ quan trọng trong thiết kế web nói chung.

Nghiệp vụ chuẩn của thiết kế giao diện website
Bên trên đã trình bày về cơ bản đặc trưng và lợi ích của của thiết kế giao diện cho website.
Tiếp theo mọi người cần nắm vững những đặc trưng ở nghiệp vụ của loại hình thiết kế này trong tổng thể chung của thiết kế web. Bao gồm nghiệp vụ sau.
Xác định yếu tố đáp ứng trải nghiệm người dùng tốt
Trải nghiệm người dùng tốt là điều làm nên một trang web hiệu quả. Trong đó một phần quan trọng chính là trải nghiệm người dùng về giao diện trang web. Và nghiệp vụ thiết kế giao diện cho một web bất kỳ cần đáp ứng các chức năng tạo ra trải nghiệm người dùng tốt. Chức năng thiết kế giao website cần có.
- Tạo nên giao diện của trang web mà người dùng có thể nắm bắt và kiểm soát dễ dàng.
- Tạo ra giao diện của website không tạo gánh nặng cho bộ nhớ của người dùng.
- Duy trì tính nhất quán của giao diện web đảm bảo nhu cầu chung của người dùng.
Để thực hiện tốt nghiệp vụ này thì bên thiết kế giao diện web nói riêng hay thiết kế web nói chung cần dựa trên những nghiên cứu nhất định. Những nghiên cứu này tương đối phức tạp liên quan đến nhiều môn khoa học như tâm lý học, văn hóa học, ngôn ngữ học…Nhanh gọn và chính xác nhất là là sử dụng các kết quả nghiên cứu trải nghiệm người dùng về các website cùng phân khúc. Cộng với những kết quả thu được từ quá trình phân tích dữ liệu mục tiêu thiết kế web nói chung. Kết quả phân tích từ hai nguồn trên có thể giúp nghiệp vụ thiết kế giao diện web xác định được yếu tố cần có. Để từ đó mang đến trải nghiệm tốt nhất cho người dùng tùy vào từ mục tiêu thiết kế web riêng biệt.
Xác định yếu tố tương tác cần thiết
Giao diện của trang web bao gồm yếu tố trực quan và yếu tố tương tác. Điều này cho thấy thiết kế UI có sự cộng hưởng qua lại với thiết kế tương tác cho website – thiết kế IXD. Và nghiệp vụ thiết kế giao diện cho một trang web bất kỳ cũng đồng thời phải tính đến các yếu tố tương tác này. Đó chính là các màn tương tác giữa người dùng với giao diện của một trang web. Và kết quả xuất hiện trên giao diện web sau mỗi màn tương tác. Đó là điều mà nghiệp vụ thiết kế UI.
Để triển khai nghiệp vụ này thành công thì cách hiệu quả và nhanh chóng nhất. Đó chính là định hình yếu tố tương tác này dựa trên kết quả nghiên cứu mục tiêu tổng thể thiết kế web. Và trong quá trình này cần nhớ kỹ tiêu chuẩn cần có của những tương tác đối với trải nghiệm người dùng. Sự tương tác này giúp người dùng và website có gắn bó hữu cơ, ngày một phát triển, tạo ra nhiều giá trị lợi ích cho hai bên. Điều này có thể phát huy tốt nhất. Khi giao diện web được thiết kế một cách hấp dẫn, dễ nhận biết, dễ sử dụng.
Xác lập các yếu tố chi tiết của giao diện web
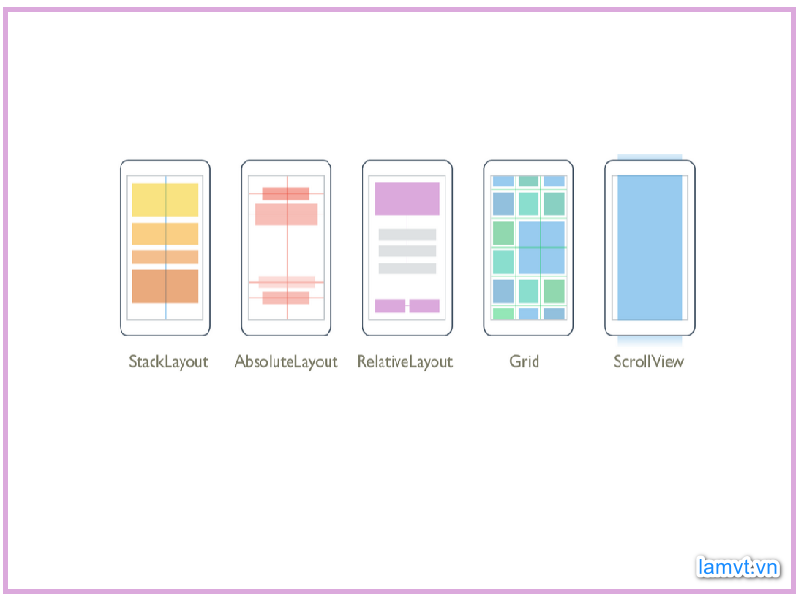
Đây là nghiệp vụ dễ nắm bắt nhất của thiết kế giao diện cho website. Nghiệp vụ này bao gồm các thao tác thiết kế những thành phần khác nhau ở giao diện của một website. Bao gồm các phần trong bố cục trang là đầu trang, thân trang, chân trang của trang chủ hay trang đích và các trang con.
Trong đó có các yếu tố chung và riêng cho giao diện của từng trang như màu sắc, phông chữ, hình ảnh bao gồm hình tĩnh và hình động. Cũng như xác lập các hình thức tương tác khác nhau được xác định ở giao diện web. Và xác lập giao diện web dành cho các thiết bị di động. Việc này cho thấy sự kết nối giữa nghiệp vụ thiết kế giao diện với nghiệp vụ thiết kế tương tác và thiết kế đáp ứng trong thiết kế web.
Kỹ năng để thiết kế giao diện website hiệu quả nhất
Một khi đã xác định rõ trọng tâm của nghiệp vụ thiết kế UI cho web, đây là lúc để mọi người luyện cho mình những kỹ năng cần thiết. Ở đây sẽ trình bày về những kỹ năng căn bản nhất để đảm bảo thực hiện việc nghiệp vụ này. Trước hết có một điều cần nhắc lại rằng thiết kế giao diện cho website là một thành phần trong tổng thể quy trình thiết kế web. Do vậy các kỹ năng sử dụng cho nghiệp vụ này cũng sẽ là một phần của những kỹ năng thiết kế web nói chung. Và sự trình bày ở dưới cũng sẽ triển khai theo cách mà các kỹ này được áp dụng trong quy trình thiết kế web. Thứ tự bắt đầu như sau.
Hiểu về khung dây, nguyên mẫu

Nghiệp vụ thiết kế UI là một phần trong tổng thể thiết kế web. Theo quy trình chung thì khi sau khi thu thập thông tin đầy đủ để tạo ra mục tiêu thiết kế của trang web. Bước tiếp theo thường vẫn thuộc phần lớn ở bên phía thiết kế UX trong việc tạo ra khung dây và nguyên mẫu cho web. Khi phần này đã hoàn thành thì việc tiếp theo chuyển sang phạm trù của thiết kế UI.
Lúc này có thể đọc hiểu được toàn bộ phác thảo khung dây, nguyên mẫu là điều bắt buộc với nhân sự chuyên trách nghiệp vụ UI. Đây là lúc để từ bố cục khung dây nguyên mẫu để triển khai các ý tưởng về biểu tượng và đồ họa một cách phù hợp trên giao diện. Vậy nên đối với nhân sự của ngành thiết kế web nói chung cần nắm vững cách thức thiết lập khung dây cho dù là thực hiện nghiệp vụ thiết UX hay UI.
Đề xuất phương án
Khi nhận được kết quả mục tiêu thiết kế và kết quả khung dây, nguyên mẫu hoàn chỉnh nhất của trang web cần thực hiện. Đây là lúc để bên thiết kế UI xác lập các ý tưởng cụ thể cho phương án của giao diện web đến các bên liên quan. Bao gồm các việc lựa chọn bảng phối màu, phông chữ, biểu tượng và đồ họa. Trong đó quan trọng nhất ở đây là kỹ năng phối màu đáp ứng các tiêu chuẩn về thị giác cùng những yêu cầu riêng về tâm lý học liên quan đến nội dung web.
Nhìn chung việc lên ý tưởng và chọn lựa các yếu tố tạo nên các thành phần trong giao diện của trang chủ đến trang con của website. Toàn bộ cần đảm bảo tính nhất quán cùng chủ đề và có sự liên kết mật thiết với nhau. Điều này vừa cần vận dụng tính khoa học nói chung vừa cần cái dựa trên con mắt thẩm mỹ của mọi người. Vậy nên tư duy thẩm mỹ đặc sắc sẽ mang đến những sự lựa chọn độc đáo có giá trị cao bởi sự khác biệt.
Cách trình bày phương án cũng rất quan trọng để đảm bảo đạt được sự đồng thuận từ các bên. Điều này sẽ giúp việc triển khai thiết kế giao diện web diễn ra nhanh chóng và suôn sẻ hơn. Để đạt được kết quả mong muốn đó tốt nhất là nên trình bày phương án một cách trực quan, càng dễ nhận biết càng tốt.
Tiếp theo việc lên được phương án cụ thể thì tiếp theo là cần triển khai thiết kế cho từng phần ở trong đó. Và một trong những kỹ năng cần đảm bảo thực hiện tốt lúc này chính là thiết kế banner/poster. Các banner/poster có thể tham gia vào giao diện web là một thành phần chính của đầu trang hoặc có mặt ở thân trang.
Thiết kế biểu tượng
Đây là một trong những kỹ năng quan trọng đối với nghiệp vụ thiết kế UI. Các biểu tượng tuyến tính và đổ bóng luôn được sử dụng rộng rãi như là một phần của giao diện website. Mỗi người có nhiều sự chọn đến từ các tài nguyên biểu tượng trực tuyến. Vậy nhưng có một kỹ năng đồ họa để tạo và tùy chỉnh chúng sẽ mang đến lợi ích lớn cho mọi người. Vì mỗi dự án web riêng biệt lại có những yêu cầu khác nhau về biểu tượng. Sự thay đổi này nên sẽ luôn giữ được sử chủ động do kỹ năng tốt trong việc tự sáng tạo biểu tượng của chính mọi người.
Kỹ năng đồ họa nói chung
Kỹ năng đồ họa nói chung góp phần chủ đạo để định hình toàn bộ các thành phần thuộc giao diện web. Điều này đã bao gồm đầy đủ các thiết kế riêng về banner/poster, biểu tượng, các hình họa tĩnh và động…Cũng như việc thiết kế đầy đủ các giao diện ứng dụng với những trang hướng dẫn, trang khởi động nói chúng. Do vậy những năng thực hành với những phần mềm thiết kế đồ hoạt là điều luôn cần được nhân sự thiết kế UI chú trọng trau dồi không ngừng.
Liên hệ yếu tố tương tác, đáp ứng
Ngày này thường có xu thế người dùng ưa chuộng những giao diện web có tính tương tác cao. Đó là những giao diện trang web với nhiều hiệu ứng chuyển động ấn tượng thay vì những giao diện tĩnh ở những website trước đây. Cũng như có bộ phận lớn người dùng quen sử dụng các thiết bị di động có kích thước màn hình nhỏ.
Do đó điều tiếp theo cần được trau dồi cho nghiệp vụ thiết kế UI. Chính là các hiểu biết lý thuyết và kỹ năng thực hành của thiết kế tương tác – IXD, thiết kế đáp ứng – DWD. Các kỹ năng này đảm bảo bên thiết kế UI tự tin tạo ra các giao diện web có tính tương tác hiệu quả và thu hút người dùng. Cũng như các thiết kế giao diện web này phù hợp với kích thước màn hình của thiết bị cầm tay. Hoặc có những giao diện dành riêng cho thiết bị di động.
Bởi thế có thể nhắc lại về sự cộng hưởng và liên kết giữa các loại hình thiết kế UX, UI, IXD, RDW, trong tổng thể quy trình thiết kế web.
Xác định về tính khả dụng
Đây là kỹ năng giúp bên thiết kế có được sự tuy duy gần gũi nhất với đối tượng người dùn mục tiêu. Kỹ năng này giúp phía thiết kế hình dung chính xác nhất tính hiệu quả giao diện web đối với sự tương tác sau này của người dùng. Có những tài liệu cung cấp những lý thuyết nền tảng về tính khả dụng của một sản phẩm đối với người sử dụng nói chung. Bên thiết khi tìm hiểu và nghiên cứu dựa trên sự liên hệ với các hoạt động trên giao diện web của người dùy. Từ đó mọi người sẽ đút rút được sự xác định tính khả dụng của giao diện với người thành kỹ năng của riêng mình.
Tiếp nhận phản biện
Đây là kỹ năng không thể thiếu của bên thiết kế UI cũng như thiết kế web nói chung. Kỹ năng này giúp mọi người nhanh chóng chấp nhận và bắt đầu quá trình tìm hiểu phản biện của các bên dành cho kết quả thiết kế. Từ đó tìm ra cách khắc phục hiệu quả nhất các phần chưa được của bản thiết kế. Điều này sẽ giúp hoàn thiện tốt nhất phần giao diện web nói riêng và toàn bộ trang web nói chung.
Trên đây là các kỹ năng phục vụ trực tiếp cho nghiệp vụ thiết UI. Tuy nhiên mọi người nên cố gắng hoàn thiện và nâng cao toàn bộ các kỹ năng cần thiết nói chung thiết kế web. Ví dụ như kỹ năng thuyết trình, kỹ năng hợp tác nhóm, kỹ năng cập nhật nâng cao chuyên môn bằng kiến thức, kỹ năng mới, kỹ năng làm các bản thiết kế hiện có….Toàn bộ những kỹ năng này sẽ bổ xung cho nhau giúp công việc thiết kế web trở nên thuận lợi hiệu quả hơn.
Công cụ thiết kế giao diện cho website
Nghiệp vụ thiết kế UI muốn đạt hiệu quả nhất không chỉ cần nắm vững những kỹ năng cần thiết. Còn một điều đặc biệt quan trọng và không thể thiếu đối với nghiệp vụ này để có thể vận dụng tốt nhất các kỹ năng. Đó chính là các công cụ thiết yếu đối với việc thiết kế giao diện website. Có thể liệt kê ra một số phần mềm sau.

- Adobe Photoshop (PS): Đây là phần mềm thiết kế đồ họa nổi tiếng và cực kỳ phổ biến. PS có nhiều bộ công cụ giúp chỉnh sửa hình ảnh hiệu quả để tạo ra các banner/poster, biểu tượng, hình ảnh, hoạt họa đáp ứng giao diện web.
- Adobe Illustrator (AI): Đây cũng là một phần mềm tạo và tùy chỉnh đồ họa. AI có khả năng phát triển các minh họa vector có thể áp dụng làm một thành phần trong giao diện web.
- Adobe After Effects (AE): Đây là công cụ phần mềm có chức năng xử lý clip đồ họa dùng vào việc thiết kế website và các tổ chức làm phim.
- Axure RP: Đây là phần mềm tạo mẫu nhanh giúp xác định các thông số kỹ thuật của bản thiết kế. Nó có tính năng thiết kế giao diện khi nhanh chóng tạo ra các khung dây, nguyên mẫu, tài liệu đặc tả cho các ứng dụng và web.
- Xmin: Đây là phần mềm có chức năng thiết lập bản đồ tư duy. Công cụ này sử dụng kiến trúc RCP Eclipse để thiết lập bản đồ tư duy trực quan đa nền tảng.
Ngoài những công cụ kể trên còn rất nhiều phần mềm có thể ứng dụng vào thiết kế IU ví như các phần mềm thiết kế đồ họa khác, các phần mềm màu tạo bảng phối màu, các công cụ cung cấp tài nguyên phông chữ…
Kết luận
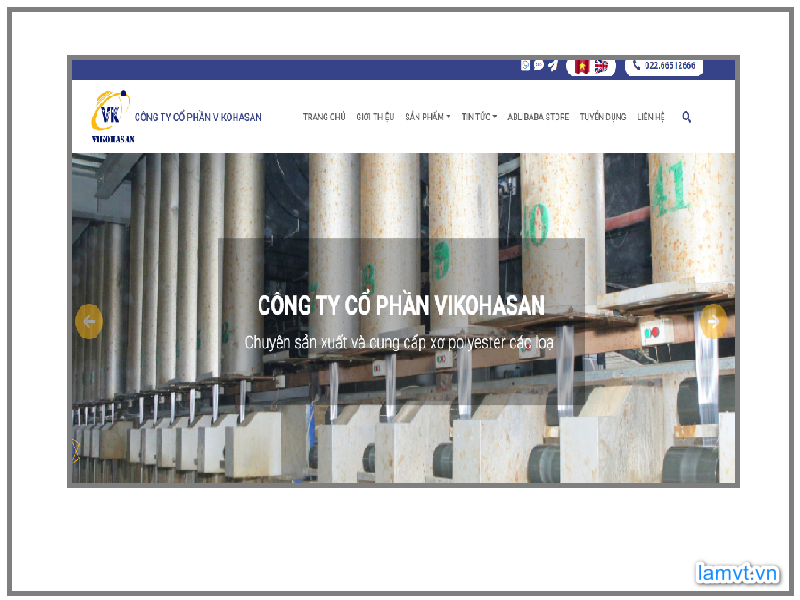
Giao diện website là toàn bộ các thứ trực quan hiện ra trên màn hình trước và sau khi người dùng tương tác với trang web. Bởi vậy thiết kế giao diện web hay thiết kế UI trong thiết kế web. Đó là công việc mang đến trải nghiệm tốt nhất về tính thẩm mỹ và tính tương tác giữa giao diện trang web với người dùng.
Một giao diện website có thiết kế tốt đảm bảo người dùng dễ dàng nhận biết, nắm bắt và tương tác để đạt được điều họ muốn. Việc này sẽ giúp website nhận được sự tương tác lâu dài của người dùng từ đó gia tăng doanh số và mang đến lợi ích cho chủ sở hữu. Do đó việc hiểu rõ về nghiệp vụ và thành thạo về kỹ năng thiết kế giao diện website sẽ mang đến thành công chung cho việc thiết kế web của mọi người. Hy vọng bài viết này hữu ích cho việc tạo ra những giao diện web hiệu quả, ấn tượng, thu hút người dùng.
Nếu mọi người có bất kỳ thắc mắc về thiết kế web hay muốn sử dụng dịch vụ thiết kế web chuyên nghiệp. Xin mời đến với lamvt.vn, tại đây mọi người sẽ được tiếp cận với cơ sở đồ sộ những kiến thức về thiết kế web, lập trình web, SEO – content…Tại đây cũng cung cấp những khóa học ngoại tuyến, trực tuyến từ cơ bản đến nâng cao về thiết kế, Code và SEO web. Đồng thời mọi người cũng có cơ hội việc làm ngay trong hoặc sau khóa học với kết quả tốt. Đội ngũ thiết kế của Lamvt Group trong nhiều năm qua đã phát triển, nâng cấp, vận hành, bảo trì nhiều web chuẩn Seo nổi tiếng ở Việt Nam và quốc tế.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- 9 Loại menu điều hướng website phổ biến nhất trong thiết kế web
- 10 lưu ý thiết kế menu điều hướng website hiệu quả nhất năm 2020
- 10 công cụ trực tuyến miễn phí tạo màu website hiệu quả
- 10 Xu hướng thiết kế web hàng đầu thế giới trong năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế website Hoa Cây Cảnh saigonhoa.com chuẩn SEO



