Hướng dẫn về Trang đích Landing Page cho người mới bắt đầu
Trang đích được thiết kế với mục đích tăng tỷ lệ chuyển đổi khách hàng thông qua phương thức lấy email và địa chỉ của khách hàng. Thay vì chỉ dẫn khách truy cập từ những nguồn này vào trang web chung của bạn (nơi họ có thể gặp khó khăn trong việc tìm kiếm những gì họ đang tìm kiếm), bạn có thể hướng họ đến trang đích được thiết kế đặc biệt hướng họ theo đúng hướng bạn muốn lấy.
Nhưng để tạo được một trang đích hiệu quả bạn nên tuân thủ một số nguyên tắc để tối đa hóa thành công của trang. Dưới đây là hướng dẫn về Trang đích cho người mới bắt đầu.
Contents
Mục đích của Trang đích của bạn là gì?
Các trang đích cũng như bất kỳ các khác của một trang web trực tuyến đều cần mục tiêu. Nếu không có mục tiêu cụ thể, sẽ không tạo ra một trang hiệu quả. Mục tiêu của bạn phải rõ ràng trước khi bạn bắt đầu thiết kế trang đích của bạn.
Bạn cũng cần đặt kỳ vọng cụ thể cho trang đích của mình để đánh giá sự thành công của nó. Bạn cần tìm một trang đích có kết quả tốt để so sánh và biết được số người chuyển đến trang đích và số khách hàng chuyển đổi của bạn.
Xem thêm:
- Trang đích là gì? LandingPage là gì và Tại sao bạn cần trang đích?
- Sự khác biệt giữa trang chủ và trang đích
- Landing Page Trang đích là gì ?
- 5 lý do để sử dụng LandingPage thay vì trang chủ
1. Bạn cần có một lời gọi hành động rõ ràng là quan trọng
Khi bạn xác định được mục đích cho trang của bạn là gì, bạn cần phải đưa ra một lời kêu gọi hành động rõ ràng. Và đây được coi là một phần quan trọng nhất của một trang đích. Lời gọi hành động của bạn cần được liên kết đến mục tiêu cụ thể và tất cả mọi thứ khác trên trang đích phải hỗ trợ lời gọi hành động từ bạn bao gồm: tiêu đề và bản sao cho hình ảnh và cách bố trí tổng thể.
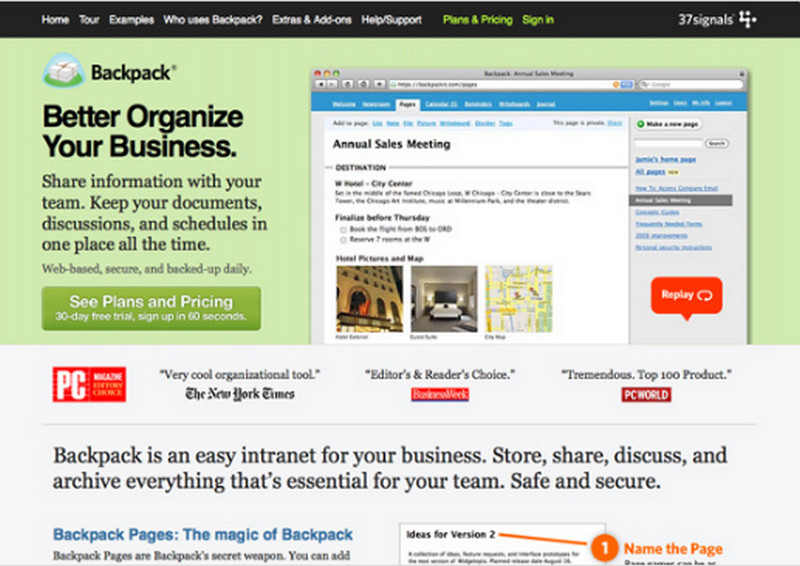
Trang chủ / trang đích của Backpack có lời kêu gọi hành động rất rõ ràng, mặc dù họ lựa chọn cách thu hút khách hàng đầu tiên là để khách truy cập vào nội dung thêm của kế hoạch và giá cả của họ chứ không phải là đi thẳng cho việc đăng ký.
2. Càng đơn giản càng tốt
Các trang đích cần được đơn giản hóa nhiều hơn nữa so với thiết kế của các trang web khác. Vì các trang đích có mục tiêu rất cụ thể và không được có bất kỳ thông tin nào làm mất tập trung của khách truy cập vào trang đích của bạn và ngăn họ chuyển đổi.
3. Bản sao rõ ràng và súc tích
Bản sao của bạn phải rõ ràng và súc tích để gây sức thuyết phục. Các trang đích là nơi để thể hiện sự sáng tạo của bạn khi sự sáng tạo đó rõ ràng, súc tích và thuyết phục. Để làm cho blog của bạn trở lên thuyết phục với các độc giả hơn.
Bạn có thể chắc chắn rằng hầu hết những người đã truy cập trang đích của bạn đã quan tâm đến những gì bạn phải nói. Bởi vì họ đã nhấp vào quảng cáo PPC hoặc email. Nhưng có thể họ chỉ nhấp vào trang đích mà họ không hiểu hết được thông tin trong thông điệp bạn truyền tới họ.
Mỗi câu và từ trên trang đích của bạn đều phải tập trung vào mục đích chính và mục đích đó phải hỗ trợ lời kêu gọi hành động của bạn. Hãy nói với khách truy cập của bạn những gì họ muốn biết bằng một vài từ nhất có thể và nhờ họ trả lời lời kêu gọi hành động của bạn nhanh nhất có thể.
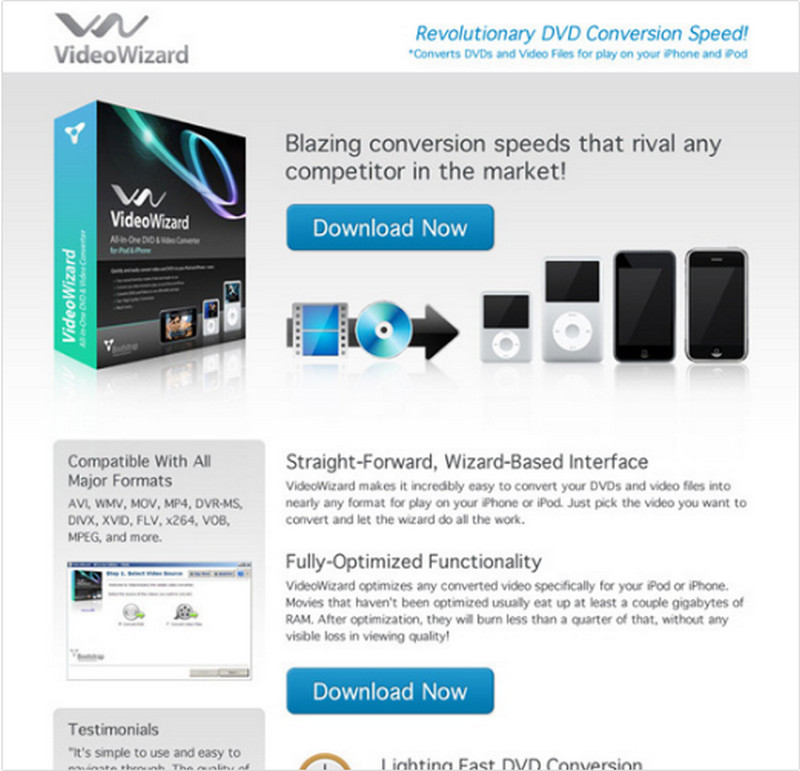
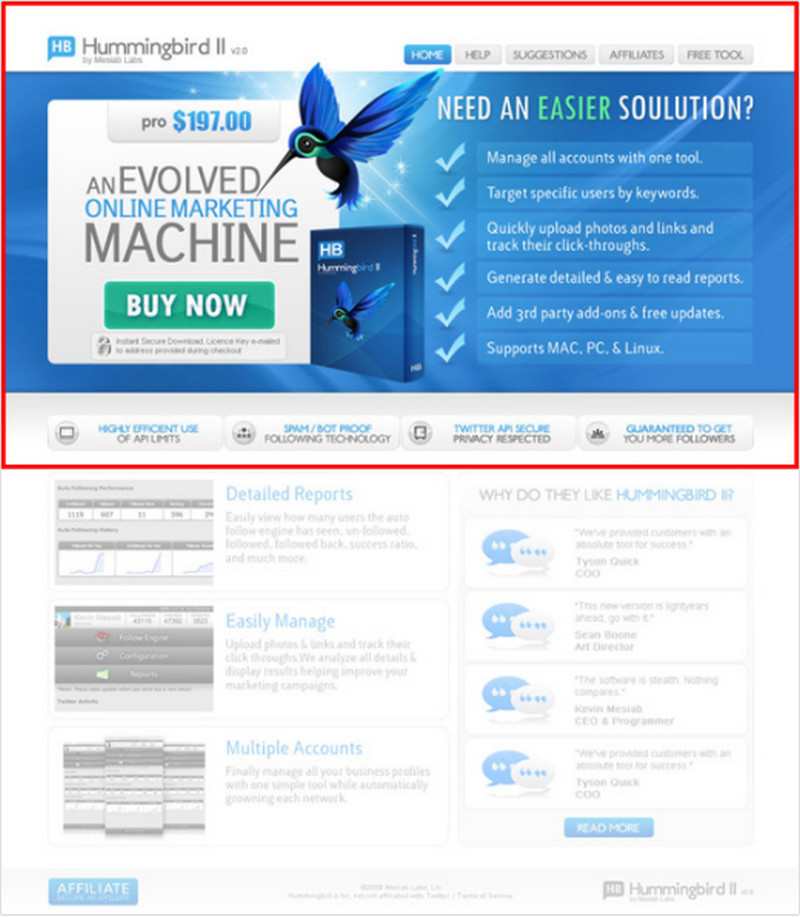
Trang đích của VideoWizard có thiết kế đơn giản với bản sao rõ ràng có mục tiêu rõ ràng.
4. Chỉ yêu cầu các Vitals
Nếu trang đích của bạn có biểu mẫu , hãy tập trung vào yêu cầu thông tin quan trọng nhất. Nếu bạn đang cố gắng thu hút khách truy cập để đăng ký một bản tin qua email, hãy chắc chắn rằng bạn chỉ yêu cầu họ cho địa chỉ email của họ. Nếu bạn để nhiều yêu cầu hơn trong biểu mẫu, có thể sẽ làm giảm cơ hội họ sẽ kết thúc việc điền thông và gửi biểu mẫu.
Nếu bạn yêu cầu họ mua thứ gì đó, hãy làm cho nó trở nên dễ dàng nhất có thể. Chỉ cần yêu cầu các Vitals: thanh toán và vận chuyển thông tin, cộng với một màn hình xác nhận trước khi đặt hàng của họ. Giữ nó càng đơn giản và súc tích càng tốt. Và đợi cho họ hỏi thêm thông tin cho đến khi đặt hàng của họ.
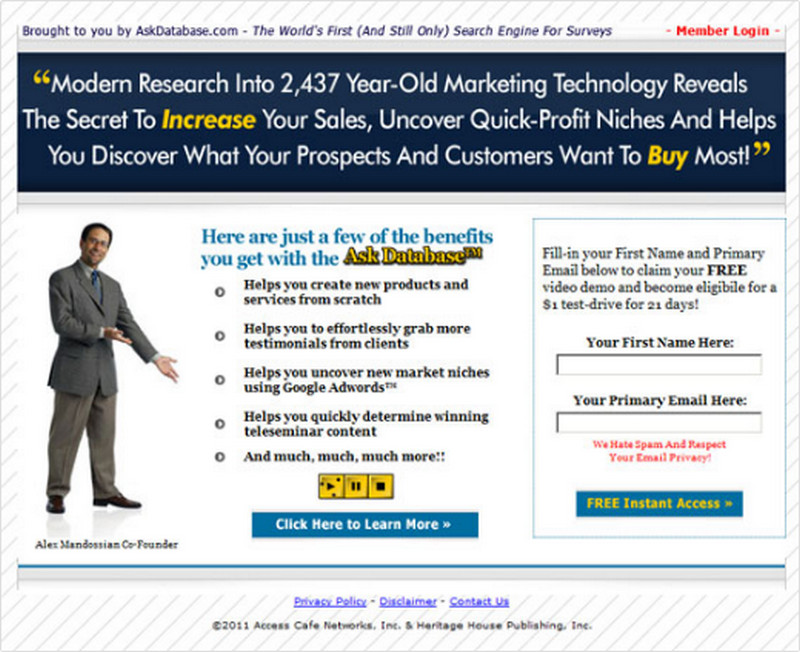
Biểu mẫu này chỉ yêu cầu tên và địa chỉ email, không có trường hợp nào có thể ngăn cản việc đăng ký.
Hình thức này có quá nhiều thông tin. Họ cần email, số điện thoại và tên công ty của bạn? Và nó sẽ không có ý nghĩa để chỉ yêu cầu một tên trong một lĩnh vực, chứ không phải là hai?
Lựa chọn được thiết kế
Thiết kế trang của bạn cũng quan trọng như bản sao. Một thiết kế tốt hỗ trợ lời kêu gọi hành động, trong khi một thiết kế tồi tệ làm hỏng nó. Đây là lý do tại sao, khi nói đến trang đích đơn giản và có thiết kế đẹp thì nó có nhiều khả năng để chuyển đổi hơn.
Xóa các yếu tố điều hướng
Sự khác biệt lớn đầu tiên giữa trang web thông thường và trang đích của bạn là các trang đích của bạn không được điều hướng trang web thông thường của bạn. Thay vào đó, các liên kết có thể nhấp được chỉ là lời gọi hành động của bạn và có thể liên kết đến nhiều thông tin hơn cho những người chưa quyết định. Liên kết logo của bạn với trang chủ thông thường cũng có thể là một ý tưởng hay.
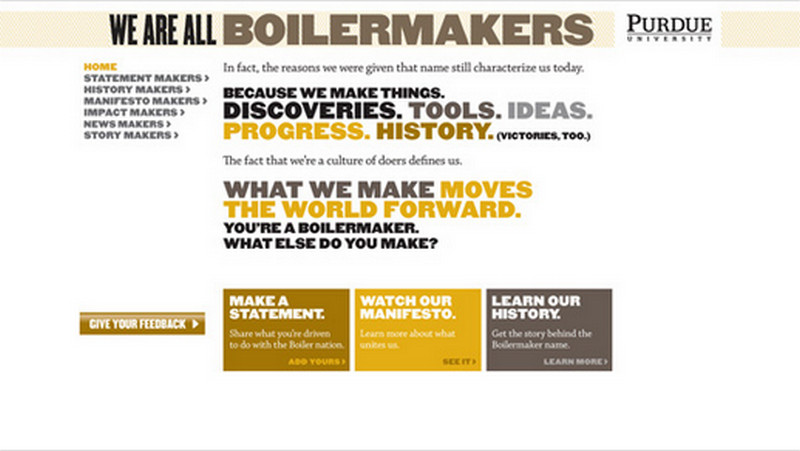
Trang đích này chỉ hiển thị các liên kết quan trọng mà không có sự điều hướng không liên quan.
Nhưng quên đi các liên kết đến mọi thứ khác. Tất cả những gì họ làm là làm lộn xộn trang và tăng khả năng khách truy cập của bạn sẽ từ bỏ trang đích của bạn (và cuối cùng, trang web của bạn) mà không cần chuyển đổi.
Đơn giản hóa thiết kế trang web bình thường
Tuy nhiên, trang đích của bạn vẫn nên lặp lại thiết kế của trang web thông thường để củng cố thương hiệu của bạn. Điều này có thể được thực hiện thông qua đồ họa, giao diện chung và cảm nhận, hoặc bảng màu và lựa chọn phông chữ của bạn.
1. Trang dài so với hàng loạt các trang
Có một số câu hỏi ở đó về việc liệu nó tốt hơn để sử dụng một trang duy nhất cho trang đích của bạn mà yêu cầu cuộn, hoặc nếu khách truy cập phản hồi tốt hơn cho một loạt các trang ngắn (đôi khi được gọi là “trang web nhỏ“).
Các trang web nhỏ thường có nhiều trang với nội dung ngắn hướng khách truy cập từ bước này sang bước tiếp theo trong quá trình chuyển đổi. Điều này có lợi thế là khiến người dùng có thói quen chuyển từ trang này sang trang khác, giúp họ có được tâm lý học tâm lý thích hợp để chuyển đổi. Nhược điểm của các trang web nhỏ là họ làm việc tốt nhất cho các kênh chuyển đổi cần rất nhiều nội dung.
Trang đích là hoàn toàn phù hợp với nội dung là ngắn hơn. Họ cũng có lợi thế là chỉ phải tải một lần, điều này có thể là một sự cân nhắc lớn đối với các công ty nhắm mục tiêu đến những người ở nông thôn hoặc các quốc gia đang phát triển, nơi băng thông và tốc độ kết nối có thể là vấn đề. Nhược điểm của các trang đích là họ có thể bị áp đảo với rất nhiều nội dung và có thể bị coi là spam nếu không được thiết kế tốt.
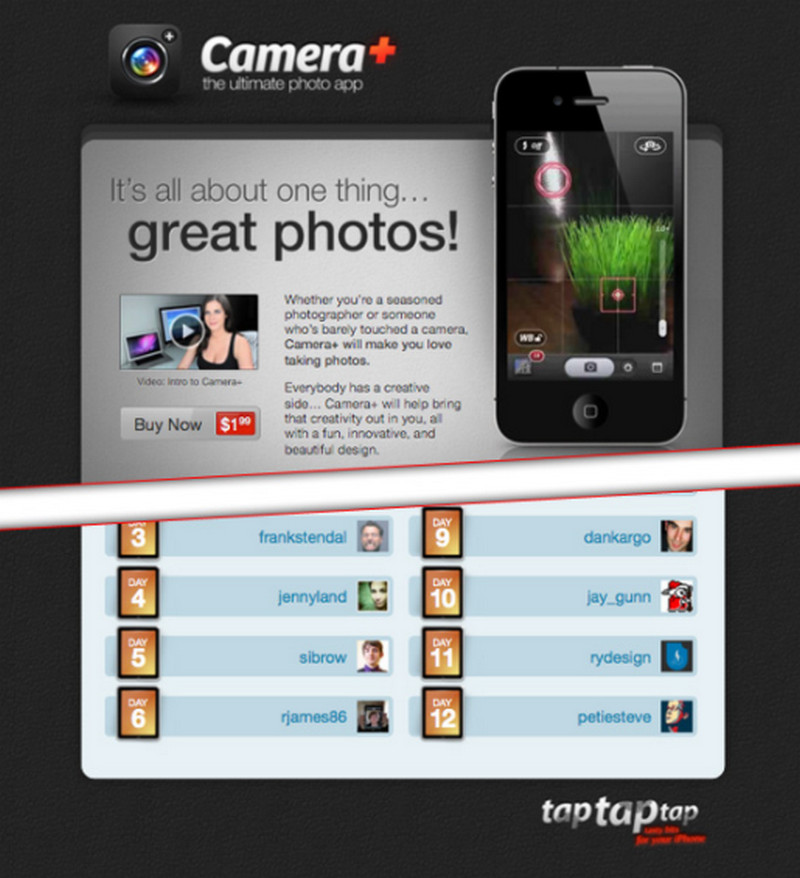
Trang đích của CameraPlus khá dài, với tất cả thông tin bạn cần về ứng dụng. (Hình ảnh ở trên được chia ra, vì toàn bộ trang sẽ dài vài nghìn pixel.)
So sánh trang này, hầu như không làm đầy một màn hình và sử dụng nhiều bước để thu thập thông tin.
Xem thêm:
2. Chú ý đến nếp gấp
Mặc dù có rất nhiều cuộc tranh luận về tầm quan trọng của việc ” gấp lại ” trong thiết kế web. Cần đảm bảo rằng lời gọi hành động của bạn nằm ở gần đầu trang, nơi ai đó có thể nhấp vào mà không phải di chuyển.
Điều này không có nghĩa là khách truy cập của bạn sẽ không cuộn xuống trang để đọc thêm thông tin. Nhưng hy vọng rằng, ít nhất một số khách truy cập của bạn sẽ sẵn sàng mua ngay khi họ đến trang đích của bạn bởi vì email hoặc liên kết đã đưa họ đến đó đã thuyết phục họ hoặc vì đây không phải là lần đầu tiên họ truy cập vào trang. Đưa lời gọi hành động ngay phía trên cùng của trang chỉ làm cho những điều này trở nên dễ dàng hơn.
Các yếu tố điều hướng quan trọng nhất được đặt ngay trong màn hình đầu tiên, với lời gọi hành động tốt trong màn hình đầu tiên.
Nút đăng ký cũng ở trên màn hình đầu tiên ở đây.
3. Các cuộc gọi đến hành động dưới đây
Điều đó không có nghĩa là bạn nên bỏ qua những người sử dụng cuộn chuột. Đảm bảo gọi hành động xuất hiện theo khoảng thời đều đặn trên trang của bạn, được gắn vào bản sao của trang. Điều này càng trở nên quan trọng hơn khi các trang của bạn dài hơn. Đảm bảo rằng người dùng của bạn phải di chuyển tối thiểu khi họ quyết định chuyển đổi .
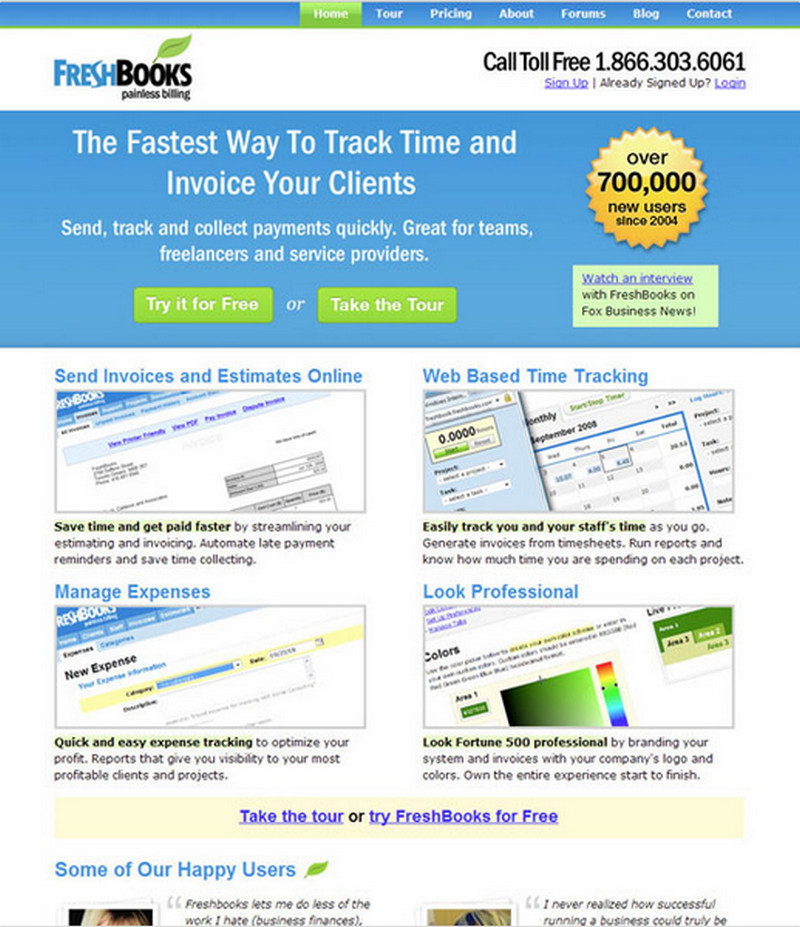
FreshBooks bao gồm liên kết đến bản dùng thử miễn phí hoặc tham quan khắp trang đích của họ.
4. Hình ảnh Tối thiểu và Phông chữ lớn hơn
Trang đích của bạn chỉ nên sử dụng một hoặc nhiều nhất là hai hình ảnh. Bạn nên tránh sự lộn xộn trên trang, hoặc bất cứ thứ gì làm giảm bớt thông điệp và kêu gọi hành động.
Kích thước phông chữ lớn hơn cũng là một ý tưởng hay, vì điều cuối cùng bạn muốn làm là gây kích thích và thu hút sự tập trung của mắt. Chỉ cần đừng đi quá đà và đặt mọi thứ vào phông chữ có kích thước hợp lý. Chiều dài lý tưởng, dễ đọc của bản sao là 39 ký tự, vì vậy hãy định dạng phông chữ (và chiều rộng của cột) cho phù hợp.
Bản đồ sẽ trở thành một phần quan trọng trong hình ảnh của trang đích này, giảm thiểu nhu cầu đồ họa.
5. Căn giữa, một cột
Các nghiên cứu cho thấy các trang đích trung tâm, một cột chuyển đổi tốt nhất. Tuy nhiên, vẫn có rất nhiều nhà tiếp thị trên mạng đang lựa chọn thiết kế hai cột. Đảm bảo rằng bạn thử nghiệm các phiên bản cột đơn của bất kỳ thiết kế trang đích nào đối với bất kỳ phiên bản hai cột nào trước khi cam kết thiết kế.
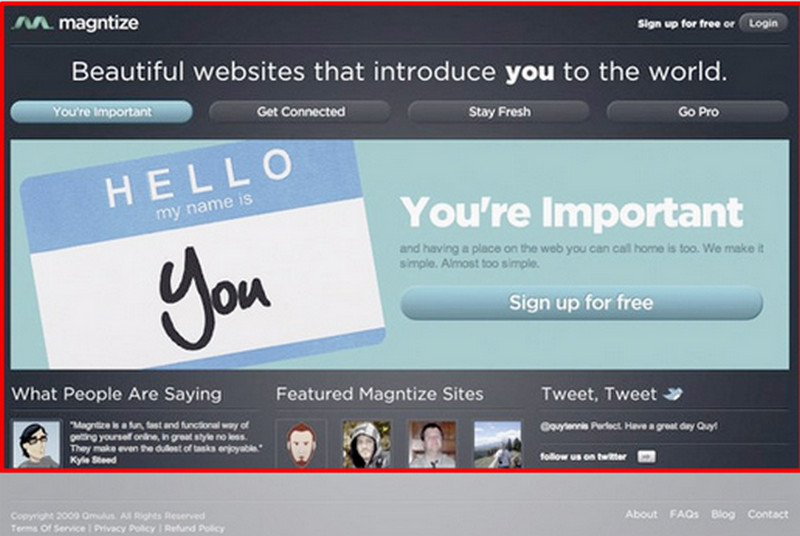
Một ví dụ điển hình của một trang trung tâm sử dụng tuyệt vời không gian sẵn có.
6. Phù hợp với Look và Feel of Email
Nếu trang đích của bạn được gắn với chiến dịch email, cần đảm bảo rằng trang đích phản ánh giao diện của email. Nếu thiết kế của hai thiết bị khác nhau rất khác nhau, khách truy cập trang đích của bạn có thể tự hỏi liệu họ có kết thúc ở đúng nơi chưa. Cách dễ nhất để thực hiện việc này là sử dụng phông chữ, hình ảnh và màu sắc từ email của bạn cho trang đích của bạn.
Sử dụng các công cụ có sẵn
Nếu bạn không muốn phải sử dụng một nhà thiết kế web cho các trang đích của mình, có những lựa chọn để tạo các trang đích tuyệt vời mà không có bất kỳ kiến thức kỹ thuật nào. Unbounce là một trong những cách dễ nhất để sử dụng và cho phép bạn tạo các trang đích mà không có bất kỳ trải nghiệm CNTT nào. Họ có các mẫu phương pháp hay nhất có sẵn để bạn có thể tùy chỉnh (hoặc thiết kế trang của riêng bạn từ đầu) và đặt giá linh hoạt (bao gồm kế hoạch miễn phí cho các trang web có lưu lượng truy cập hạn chế). Unbounce cũng tích hợp với Trình tối ưu hóa trang web của Google để thử nghiệm, Google Analytics để theo dõi lưu lượng truy cập của bạn và KISSinsights để thu thập dữ liệu của người dùng .
Xem thêm:
Đừng quên kiểm tra
Tạo trang đích hiệu quả không phải là một dự án có kích thước phù hợp với tất cả. Có những thứ hoạt động tốt ở trang web này nhưng có thể không hoạt động tốt cho một trang web khác. Việc tìm kiếm thiết kế trang hiệu quả nhất là vấn đề thử nghiệm. Điều quan trọng là phải kiểm tra các phiên bản khác nhau của trang đích để tìm một trang đích hoạt động tốt nhất cho tình huống cụ thể của bạn.
Hi vọng với những hướng dẫn về Trang đích cho người mới bắt đầu. Sẽ giúp cho bạn hiểu hơn nữa về trang đích, cách xây dựng và sử dụng trang đích sao cho hiệu quả nhất cho trang của bạn.