Bootstrap Inputs – bootstrap bài 2
Bootstrap inputs, ở bài trước chúng ta đã cùng nhau tìm hiểu những thẻ đầu vào (input) nào được bootstrap hỗ trợ và cách những thẻ đầu vào hiển thị ra ngoài màn hình.
Xem thêm: Bootstrap Inputs bootstrap (phần 1)
Trong bài này chúng ta sẽ tìm hiểu nhiều hơn về các lớp (class) trong bootstrap input, những lớp này sẽ giúp bạn dễ dàng tùy chỉnh hơn các thành phần trong form mà không cần phải tốn nhiều công sức style cho nó.
- Bootstrap Input Groups
- Lớp .input-group là một vùng chứa để tăng cường đầu vào bằng cách thêm một biểu tượng (icon), văn bản (text) hoặc một nút (button) ở phía trước hoặc sau nó như một văn bản trợ giúp.
- Lớp .input-group-addon giúp thêm một biểu tượng hoặc văn bản trợ giúp bên cạnh trường nhập liệu.
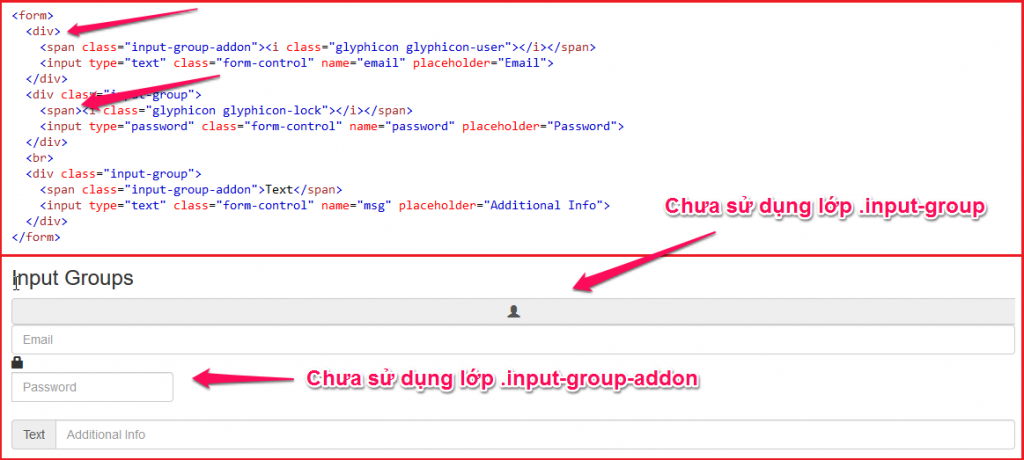
Ví dụ khi chưa thêm các lớp .input-group và .input-group-addon
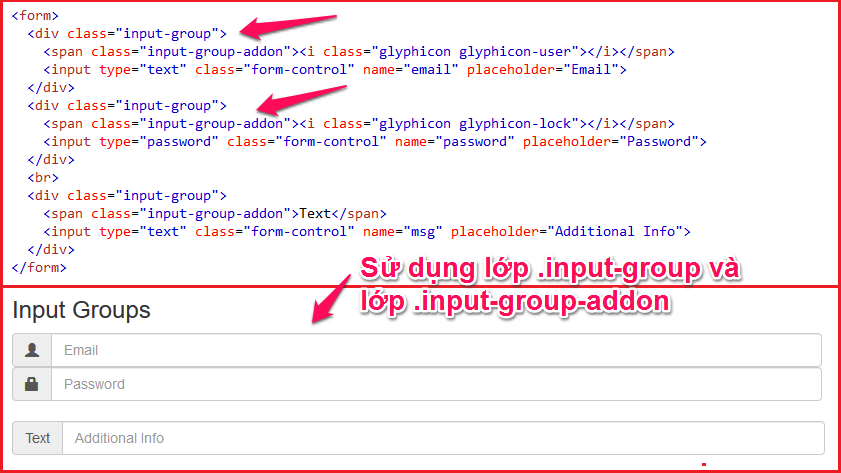
Ví dụ khi thêm các lớp .input-group và .input-group-addon
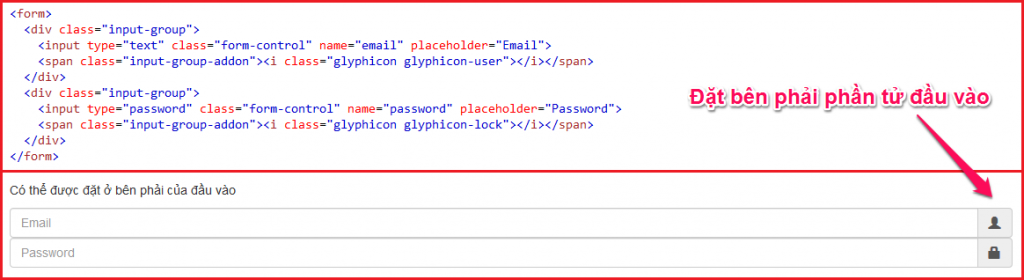
Bạn có thể đặt biểu tượng, văn bản hay một nút ở bên phải của phần tử đầu vào
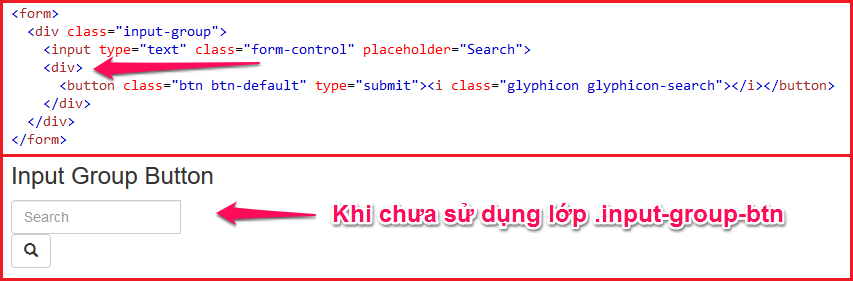
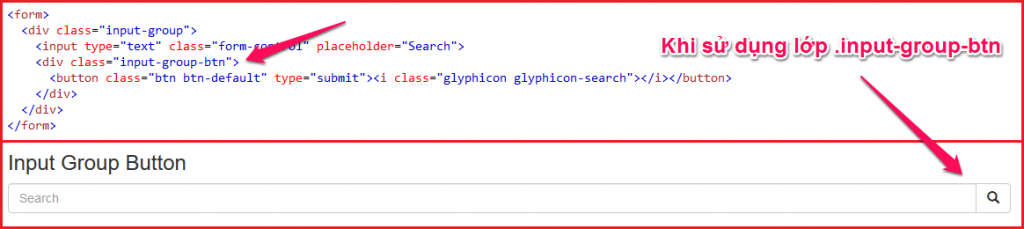
- Lớp .input-group-btn giúp thêm một nút (button) bên cạnh phần tử đầu vào (input). Lớp này thường được sử dụng cùng với thanh tìm kiếm
- Bootstrap Input Sizing
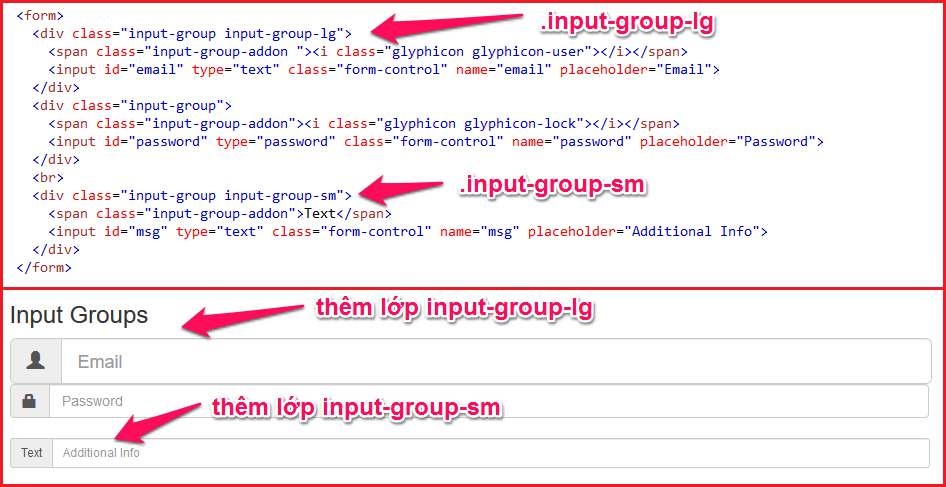
- Chỉnh sửa nhanh chóng kích thước các yếu tố đầu vào bằng cách thêm lớp phù hợp: .input-group-lg và .input-group-sm
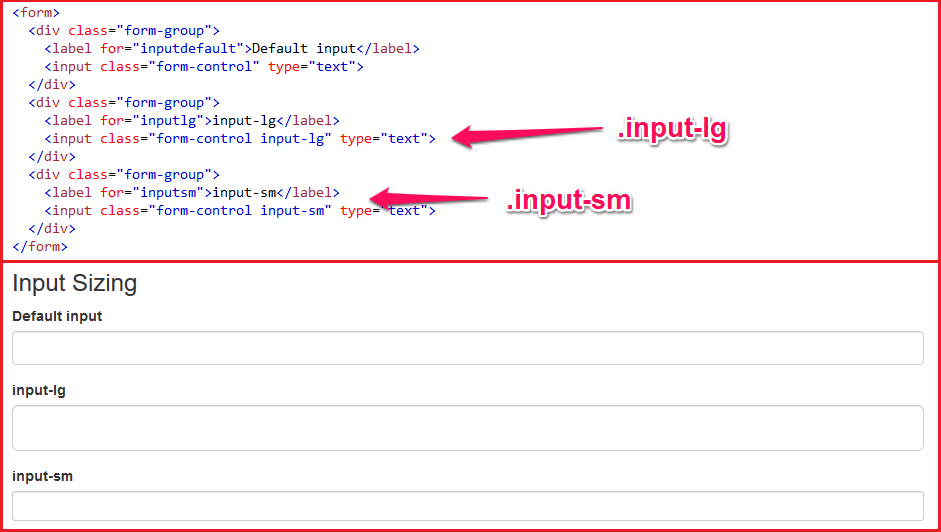
- Đặt chiều cao của các yếu tố đầu vào sử dụng các lớp như .input-lg và .input-sm
- Trong những bài đầu tiên về bootstrap chúng ta đã tìm hiểu về hệ thống lưới trong bootstrap (bootstrap grid). Đó là một trong những bài rất quan trọng, vì hệ thống lưới được sử dụng rất thường xuyên, bạn cần tìm hiểu kỹ về nó. Và trong bài này, hệ thống lưới được sử dụng để thiết lập chiều rộng của các phần tử: .col-lg-* , col-md-* , col-sm-* và col-xs-*
Xem thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
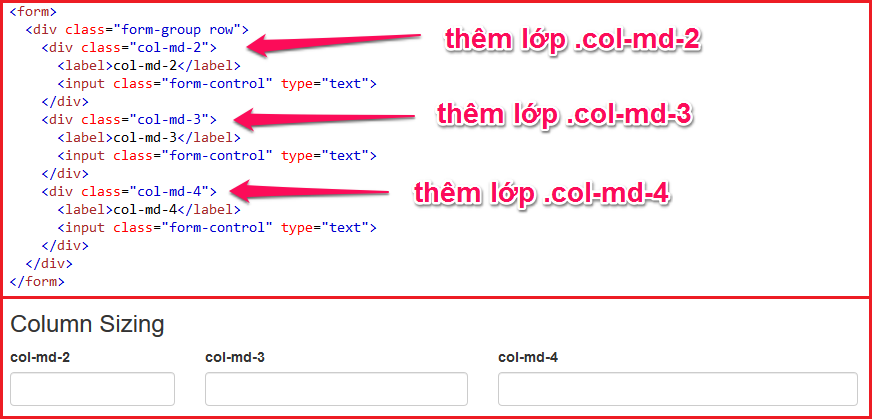
Ví dụ dưới sử dụng các lớp khác nhau .col-md-* để điều chỉnh độ rộng của các phần tử:
Tổng Kết
Qua bài này chúng ta đã biết thêm cách thêm các biểu tượng hoặc văn bản trợ giúp vào trước hoặc sau trường nhập liệu, chỉnh sửa kích thước trường nhập liệu một cách nhanh chóng và dễ dàng tùy chỉnh.
Xem thêm: Dịch vụ Tối ưu Website