Các thẻ heading và định dạng chữ viết trong văn bản
Ở bài trước chúng ta đã tìm hiểu các cặp thẻ và thuộc tính của chúng, hôm nay chúng ta sẽ tiếp tục tìm hiểu cặp thẻ headings, paragraph và một số cặp thẻ khác nữa. Oke. Đầu tiên là cặp thẻ headings.
HTML Headings
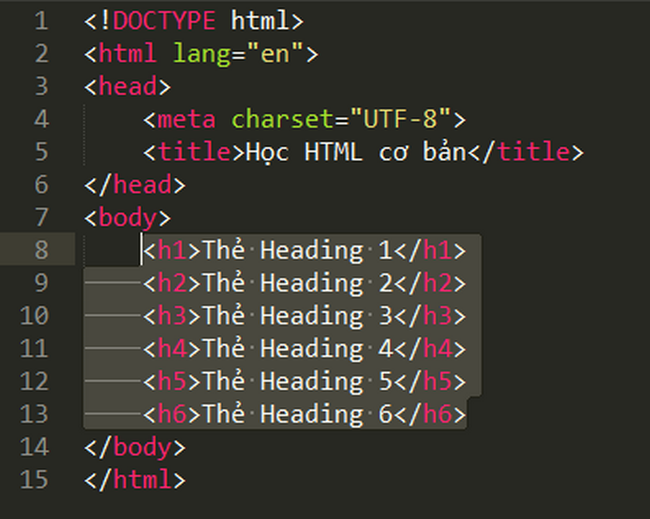
Trong HTML có tất cả 6 cặp thẻ headings để thể hiện các tiêu đề trong website, bao gồm các thẻ từ h1, h2… h6. Nó được sắp xếp theo thứ tự ưu tiên và cũng theo thứ tự đó thì tầm quan trọng của thẻ Heading sẽ giảm dần, quan trọng nhất là h1 và tiếp theo là h2, h3… Vì thẻ heading sẽ chỉ cho các công cụ tìm kiếm hiểu được cấu trúc của website và đâu là nội dung chính của website.
** Cách sử dụng thẻ heading hiệu quả nhất:
Nếu bạn biết tận dụng các cặp thẻ heading thì bạn sẽ thấy được tác dụng của chúng khi SEO đấy, dưới đây là 1 vài chia sẻ về cặp thẻ heading trong SEO:
- Thẻ heading 1 Thường thì một page của bạn chỉ nên có 1 cặp thẻ heading 1 và cặp thẻ này chứa từ khóa quan trọng nhất của website.
- Thẻ Heading 2: Là tiêu đề phụ của h1, cặp thẻ này được sử dụng để phân chia nội dung thành các khối. Một bài viết nên có từ 1 – 3 thẻ heading 2 trong bài viết, và thẻ heading đó bạn nên mô tả chính xác và tóm gọn nội dung trong từng mục
- Thẻ Heading 3: Thẻ Heading 3 được dùng mô tả chi tiết cho từng ý nhỏ trong nôi dung, thẻ này được dùng bổ trợ sức mạnh cho heading 2.
HTML Paragraph
Thẻ <p> </p> là cặp thẻ định nghĩa một đoạn văn bản
Thẻ <p></p> tự động tạo ra một khoảng cách trước và sau nó, khoảng cách này sẽ thay đổi tùy theo trình duyệt.
Các thẻ định dạng chữ viết
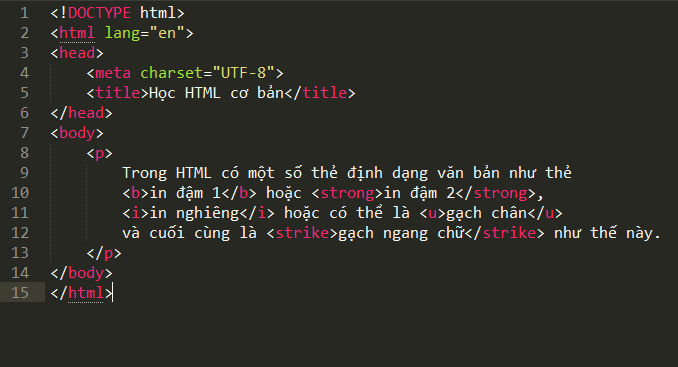
Mình xin giải thích bằng ví dụ cho các bạn dễ hình dung nhé. Mình có đoạn code sau:
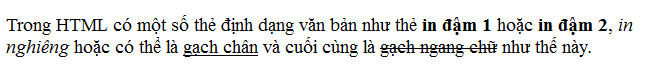
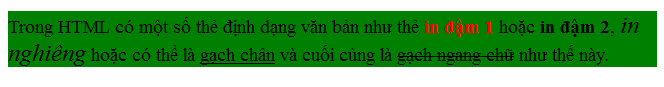
Kết quả khi chạy trên trình duyệt sẽ được như sau:
 Nhìn đây các bạn cũng phần nào hình dung được tác dụng của mỗi thẻ rồi phải không. Mình xin giải thích cho rõ ràng hơn.
Nhìn đây các bạn cũng phần nào hình dung được tác dụng của mỗi thẻ rồi phải không. Mình xin giải thích cho rõ ràng hơn.
- <strong></strong> hoặc <b></b>(bold): In đậm chữ viết
- <i></i>(italic): In nghiêng chữ viết.
- <u></u>(underline): Gạch chân chữ viết.
- <strike></strike>: Gạch ngang chữ viết.
** Trong thẻ <p></p> có thuộc tính rất hay để định dạng chữ viết đó là thuộc tính style. Mặc dù về sau chúng ta sử dụng CSS, nhưng với một số đoạn thông thường thì ta vẫn có thể dùng thuộc tính này.
Cấu trúc viết thuộc tính như sau:
<tên thẻ style=” tên thuộc tính: giá trị; ” ></thẻ đóng>(nếu có)
Chúng ta có thể thay đổi kích thước chữ, font chữ, màu chữ, căn lề…
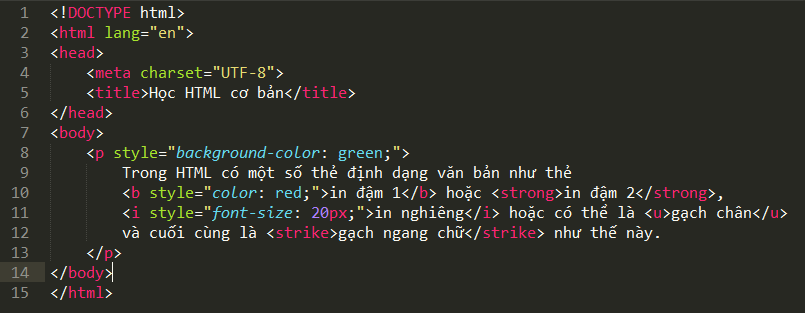
Ví dụ:
Kết quả khi chạy trình duyệt sẽ được như sau:
 Đến đây chúng ta đã học được khá nhiều thẻ trong HTML rồi đó, mình khuyên các bạn nên thực hành lại để có thể nhớ được các cặp thẻ đó. Bài tiếp theo chúng ta sẽ học cách tạo ra danh sách (List) trong HTML.
Đến đây chúng ta đã học được khá nhiều thẻ trong HTML rồi đó, mình khuyên các bạn nên thực hành lại để có thể nhớ được các cặp thẻ đó. Bài tiếp theo chúng ta sẽ học cách tạo ra danh sách (List) trong HTML.