Cách Thêm Cinemagraphs (ảnh động-tĩnh) trong WordPress
Giống như hầu hết các ảnh động GIF, Cinemagraph chứa những vùng hình ảnh có yếu tố chuyển động. Cụ thể hơn, Cinemagraphs là những hình ảnh có một phần hoặc một khu vực ảnh có sự di chuyển, trong khi những vùng khác trên ảnh vẫn giữ nguyên. Những hình ảnh này rất thu hút người đọc và là cách để tăng sự tương tác với người dùng. Bạn cũng có thêm một công cụ để làm mới cho những bài viết của mình. Trong bài này, chúng tôi sẽ giới thiệu cho các bạn cách để tạo và thêm cinemagraph trong WordPress.

Cinemagraphs là gì?
Để tôi nhắc lại, Cinemagraphs là một dạng của hình ảnh GIF, nơi một phần nhỏ của hình ảnh đang di chuyển trong khi phần còn lại của nó vẫn là hình ảnh tĩnh bình thường. Chúng nhìn rất cinematic (điện ảnh) do đó, nó có tên là cinemagraphs.

Chúng thêm một yếu tố kể chuyện vào hình ảnh khiến chúng trông hấp dẫn hơn. Chúng đặc biệt hữu ích khi đi kèm với bài viết có nội dung dài, các tập podcast hoặc câu chuyện audio.
Tạo cinemagraph khác so với việc tạo ảnh GIF thông thường. Tuy nhiên, nếu bạn có các công cụ phù hợp thì chỉ với một chút nỗ lực, bạn đã có thể tạo những bức ảnh cinemagraph tuyệt đỉnh.
Vậy chúng ta hãy xem làm thế nào để tạo và thêm cinemagraphs trong WordPress nhé.
Tạo Cinemagraphs từ Video
Để bắt đầu, bạn sẽ cần các thứ sau:
- Một video clip nhỏ mà bạn muốn chuyển thành một cinemagraph.
- Adobe Photoshop
- Thời gian, sự kiên nhẫn và sự sáng tạo của bạn
Giờ thì bắt đầu nào.
Xem thêm:
Đầu tiên bạn cần chuẩn bị sẵn video. Bạn có thể sử dụng công cụ chỉnh sửa video như iMovie để cắt video thành một đoạn phim ngắn mà bạn cần cho cinemagraph.
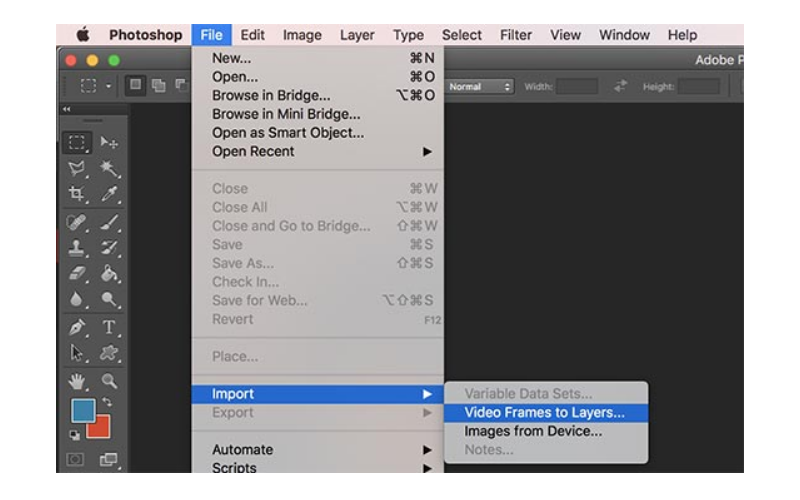
Tiếp theo, bạn cần mở Photoshop và nhập video của bạn vào các Layer bằng cách vào File> Import> Video Frames to Layers.

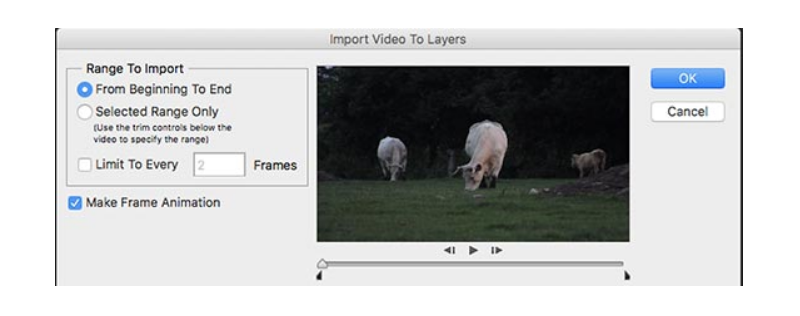
Chọn video của bạn và sau đó nhấp vào nút OK để tiếp tục. Tùy thuộc vào kích thước video, có thể sẽ mất một thời gian để nhập đầy đủ.

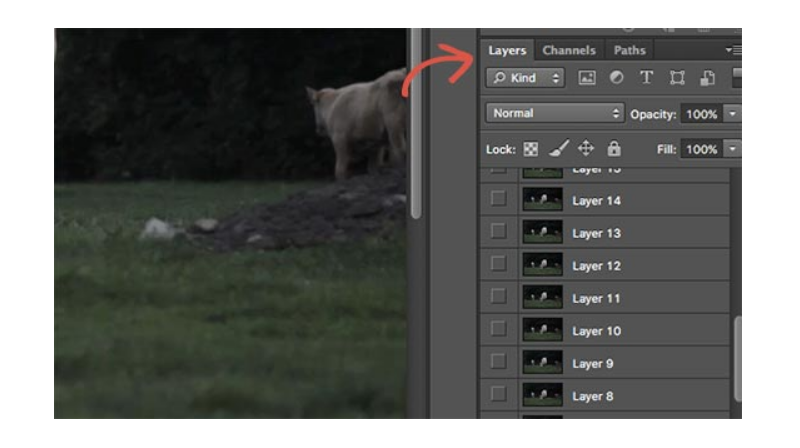
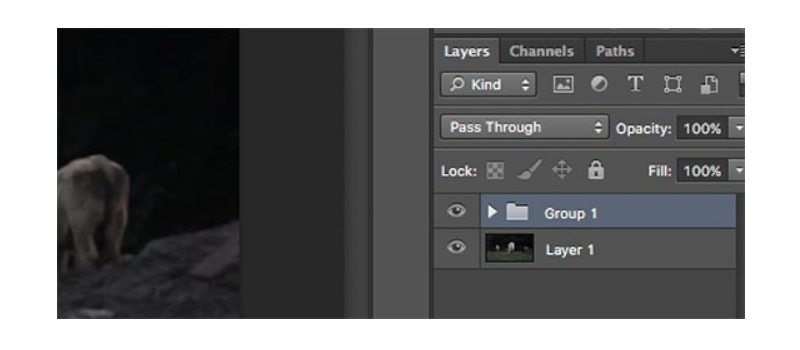
Khi video của bạn được nhập, bạn sẽ thấy khung video dưới dạng các Layer bên dưới bảng điều khiển Layer.

Bây giờ bạn cần phải chọn tất cả các layer trừ layer đầu tiên (Layer 1).
Vào Layer »New» Group From Layers hoặc nhấn CTRL + G trên Windows để thêm các Layer vào một nhóm.

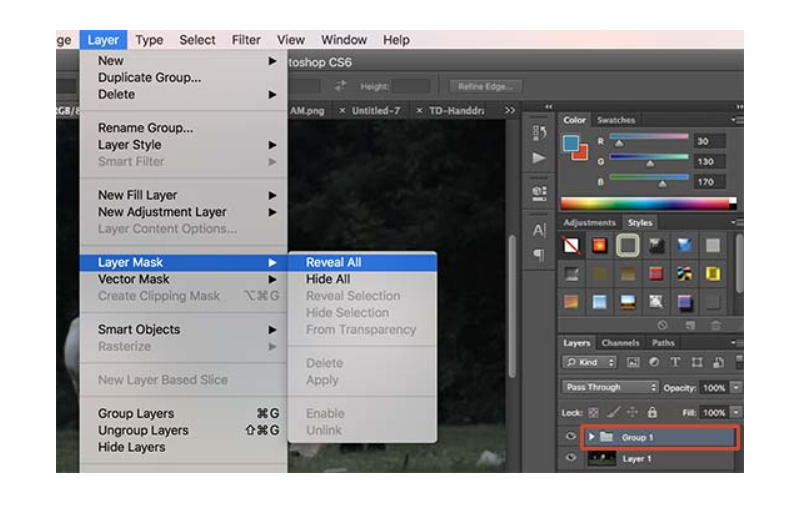
Tiếp theo, bạn cần phải chọn nhóm và vào Layer »Mask Layer» Reveal All để thêm một mặt nạ mash vào nhóm.

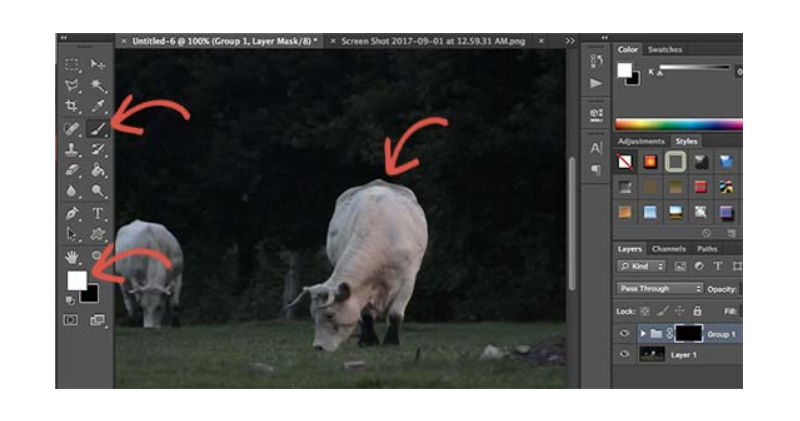
Sau khi thêm mặt nạ, nhấn phím Ctrl + I trên Windows để đảo màu của mặt nạ.
Bây giờ đặt màu nền trước thành màu trắng và sau đó nhấp vào công cụ Brush. Bạn cần sử dụng công cụ Brush để đánh dấu vùng bạn muốn hiển thị trong vòng lặp.

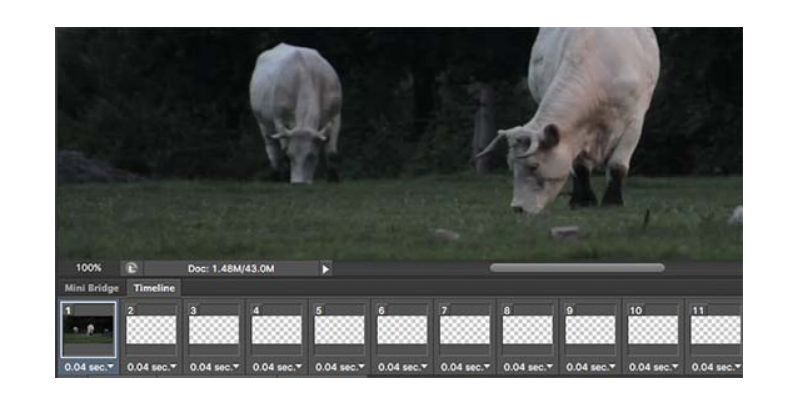
Sau đó, vào Window »Timeline để mở tất cả các layer của bạn dưới dạng animation.
Bạn sẽ nhận thấy tất cả các khung hình xuất hiện rõ ràng trong dòng thời gian trừ khung hình đầu tiên.

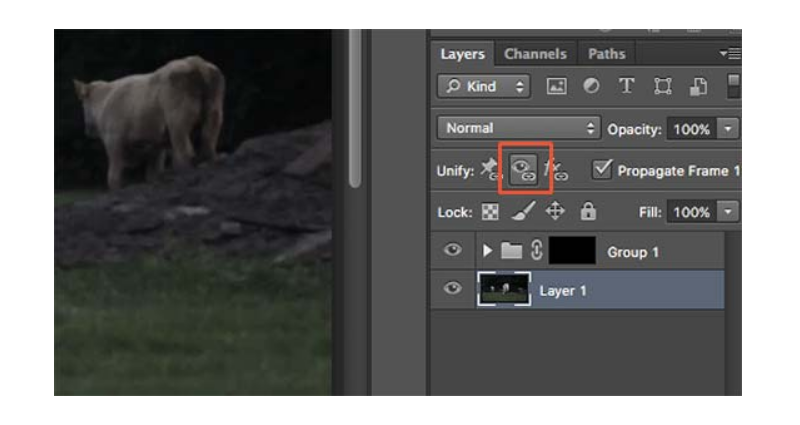
Để thay đổi điều đó, hãy chọn Layer đầu tiên (Layer 1) trong bảng điều khiển Layer và nhấp vào biểu tượng Ẩn Layer và sau đó nhấn nút Match.

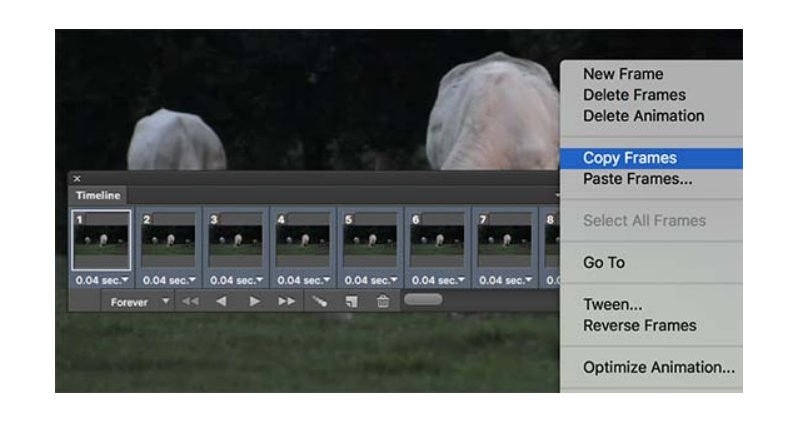
Tiếp theo, nhấp vào biểu tượng ẩn/hiện của Timeline và chọn tất cả các khung hình. Sau đó nhấp vào nút chuyển đổi một lần nữa để chọn Sao chép Khung hình.

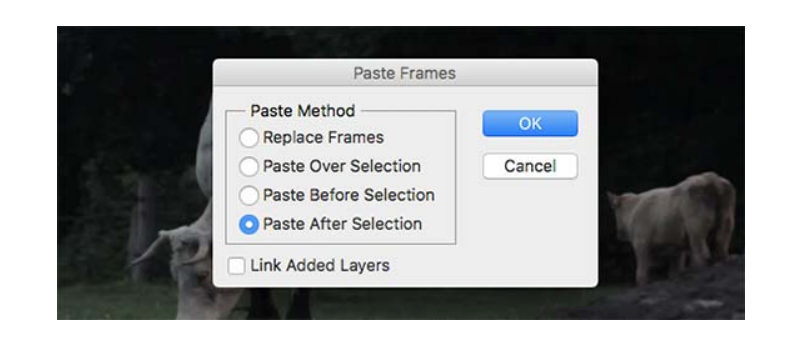
Sau khi sao chép các khung hình này, bạn hãy nhấp vào nút ẩn/hiện và chọn tùy chọn “Paste Frames”.
Bạn sẽ được yêu cầu chọn một phương pháp dán. Chọn “Paste After Selection” và nhấn nút OK.

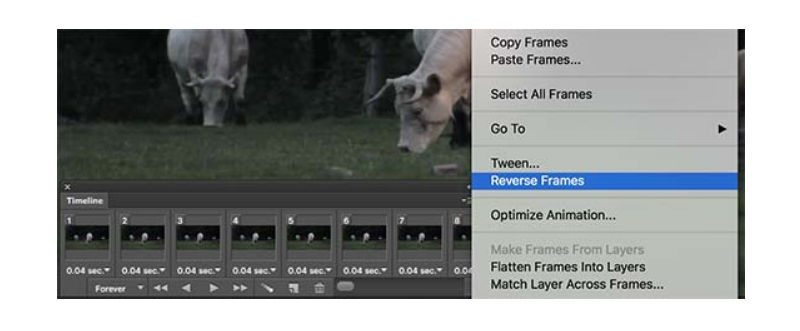
Kế tiếp, bạn cần phải nhấp vào biểu tượng ẩn/hiện một lần nữa và chọn tùy chọn” Reverse Frames’”.

Cinemagraph của bạn gần như đã xong.
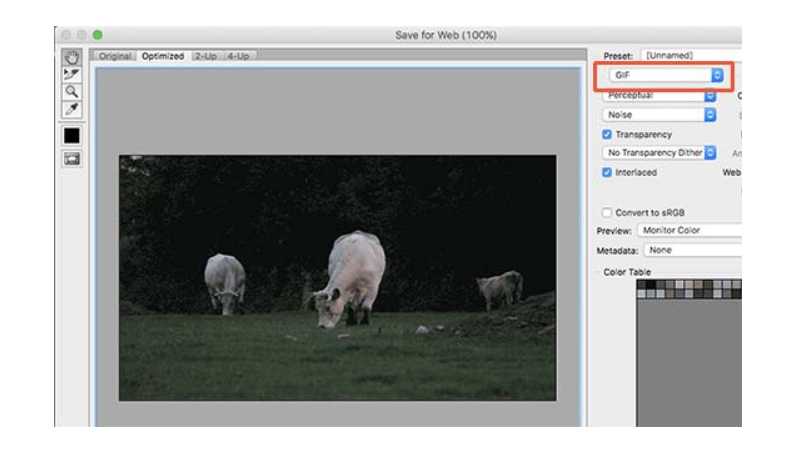
Để lưu vào máy tính, hãy vào File » Save for Web . Thao tác này sẽ hiển thị cửa sổ popup nơi bạn cần chọn định dạng GIF và nhấp vào nút lưu.

Đó là tất cả về việc tạo ra các Cinematograph.
Bạn có thể thêm nó vào trang web của bạn như bạn thêm bất kỳ ảnh GIF nào khác trong WordPress. Chỉ cần chỉnh sửa bài đăng hoặc trang mà bạn muốn thêm cinemagraph và nhấp vào nút “Add media”.

Thao tác này sẽ hiển thị cửa sổ tải media lên, nhấp vào nút chọn tệp để tải tệp tin GIF từ máy tính của bạn lên.
Sau khi tải lên, nhấp vào nút “Chèn vào bài viết” để tiếp tục.
Bây giờ, bạn sẽ thấy hình ảnh trong trình soạn thảo bài viết của WordPress.
Đừng quên lưu hoặc cập nhật bài đăng. Bây giờ bạn có thể nhấp vào nút xem trước để xem cinemagraph đang hoạt động. Dưới đây là cinemagraph chúng tôi đã tạo ra trong hướng dẫn này.

Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo và thêm cinemagraph trong WordPress. Tôi chắc rằng bạn sẽ thấy vô cùng thú vị với hình ảnh dạng cinemagraph. Hãy thử đi nhé.



